Online Form Builder for Squarespace

Create your Form Builder plugin
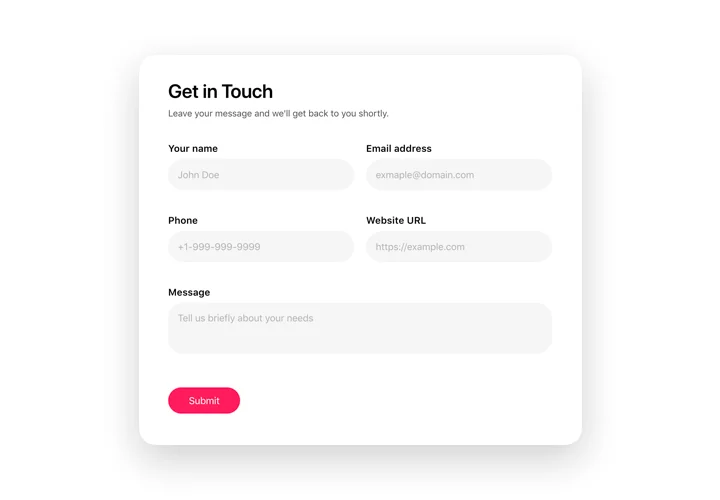
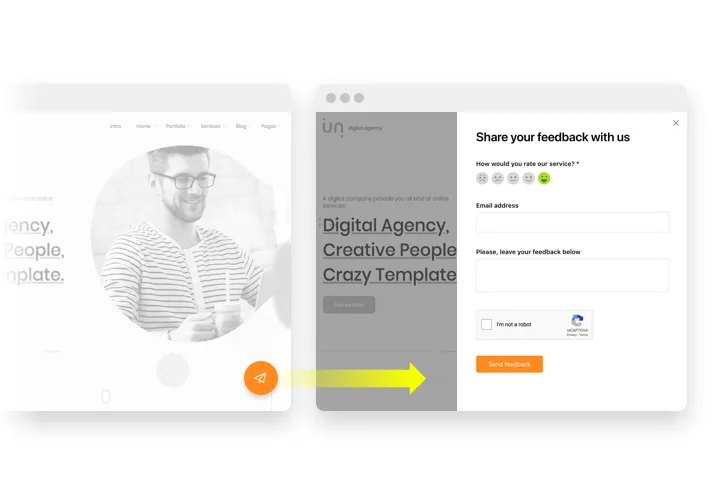
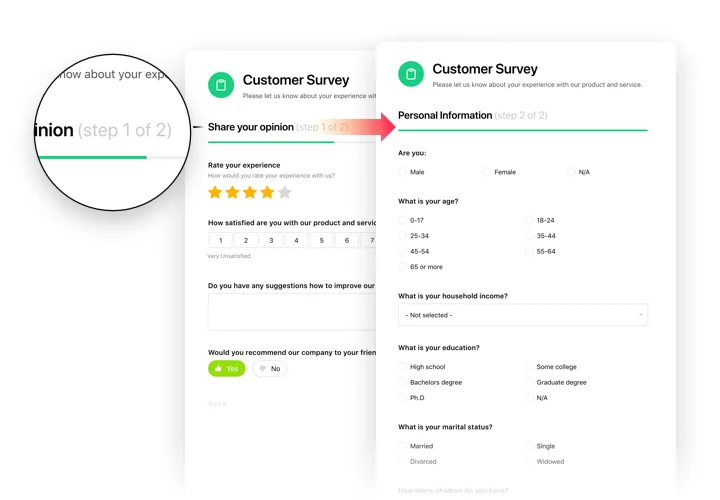
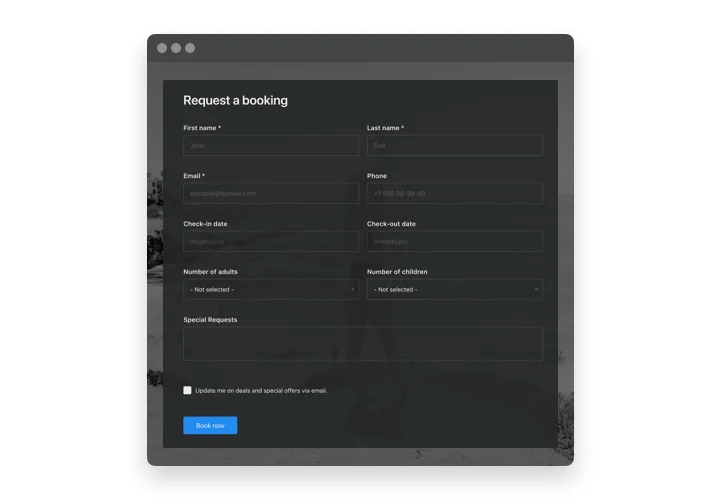
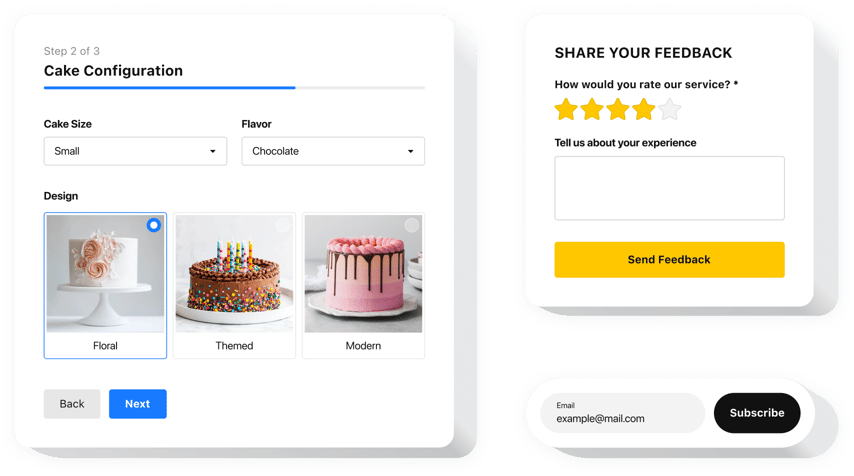
Screenshots
Custom form builder for Squarespace
Our Form Builder is a versatile embed plugin that allows you to create various types of forms, including Squarespace sign-up forms, multi-step forms, registration forms, survey forms, and more. Display them on your website and collect information from both your existing and potential customers. Customize the form structure and choose from a wide range of form elements to create personalized forms that suit your business needs. Whether you need to collect feedback, ratings, orders, or purchases – our Form Builder will help you create a form that meets your requirements. With a responsive design and a variety of pre-built components, your form will be easy to use for your customers and effective for you.
Receive clients’ feedback, process bookings and questions of your website customers!
- Create attractive forms to collect more feedback
You have a rich set of elements available that allow creating entertaining and practical forms. Varied style adjustments of Elfsight widget will allow to make it bright and attract more audience for filling. - Increase the number of leads with manageable forms
Don’t let clients leave the filling process unfinished. Generate and add forms with simple steps and convenient pattern, that will hold users engaged till the last step and grow your leads. - Save time and money with a multi-purpose tool
There’s no need to purchase a lot of diverse instruments to cover all your needs in designing feedback forms for your site. Our Form Builder enables to generate the most useful form to receive information of all categories, thanks to its varied components and responsive composition.
Features of Form builder plugin
What makes Elfsight online Form Builder one of the top Squarespace plugins for collecting clients’ reviews and requests?
- Display form header with title and text;
- Editable text of submit button;
- Choose the scenario after the form submission: Thank you message, redirect to another page, or form concealing;
- Set custom width of the form in Default and Boxed layouts;
- 5 predefined styles for form fields.
How to add Form Builder widget to SquareSpace website
Introductory plan on adding the buttons without knowledge in programming or hiring a side programmer. Implementation of the guide will take less than several minutes.
- Create your custom-made Form Builder.
With the help of our free demo, create a plugin with needed layout and functions. - Copy the code for integrating the plugin.
After widget configuring, receive the code for Form plugin from the appeared window on Elfsight Apps. - Display the plugin on SquareSpace site.
Publish the plugin on the required page of the website and save the edits. - You fully performed the installation.
Go to your website, to check your work.
Having any questions connected with application of the instruction? Get in touch with our support team or see the comprehensive version of the instruction «How to install Form Builder to Squarespace» and do the setup on your own.