Best Resume Website Builder
How to make a Resume website from the scratch or upgrade the one you’ve already built on the basis of any CMS or website builder
Goals for the future Resume website
Every site serves as a solution to a specific issue and has a target audience in all cases. First off, it is needed to formulate all the tasks you want to cover. Generally, resume websites are aiming to have the following elements:
Present all your works the most captivating way

Demonstrate a professional photo of yourself

Show who you worked with

Provide users with an unbiased view of yourself

Link your relevant social media accounts

Provide all the necessary documents in a convenient format

Diversify the content on your site

Pick suitable website platform
All sites are shaped on the back of some platform – for example, a site builder. They cut the mustard of approximately everyone as they make it easier to construct your website without coding. For most cases it’s less costly to employ a site builder than hire on a proficient programmer. You can start with picking the most preferable builder from a list below, then pick a template for your prospective resume site – and you’re halfway through!
Squarespace
WordPress
Wix
Overall ratings
Form your dream website using the most palatable build a free resume website. With the help of the comparison chart below, you will control the significant features of the platforms and pick the one that absolutely meets your needs for the future website.
| Squarespace | WordPress | Wix | |
| Free Plan | trial | free | free *limited functionality |
| Paid From (mo.) | $12.00 | free | $13 |
| Overall | 4.4 out of 5 | 4.3 out of 5 | 4.2 out of 5 |
| Quality of Support | 8.5 | 7.7 | 7.9 |
| Ease of Setup | 8.8 | 8.1 | 7.9 |
| Templates | 10+ | 1000+ * most are paid | 75+ |
| Our widgets for Platforms | Widget List | Plugin Catalog | App library |
Just after you choose the Best Website Builder for building a Resume website, always draw attention to give an eye of website performance and good value for money. Take advantage of a trial period or free version to do a check of the platform. This is the best way to determine if the Website Builder is really as convenient and practical as they present it.
Step 3
Resume website examples
Check a list of well-known Resume templates. They all have specific structure, elements and style. Choose the most relevant Resume style solutions for your motivation.

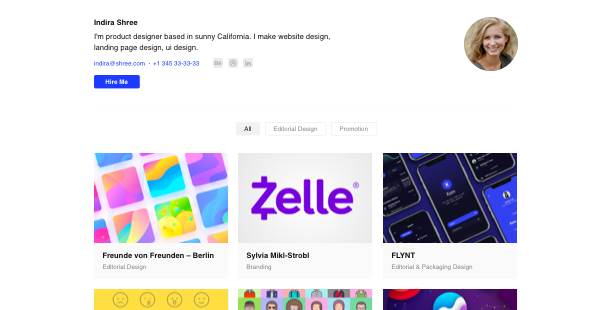
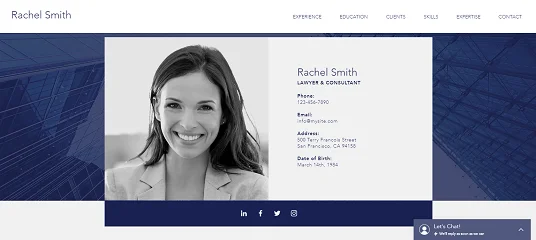
Example 1: Professional CV website
This is a multifunction template that’s a fantastic idea to make your brand shine out! Accompanied by some of our widgets, it will undeniably help you stand out from your business rivals.

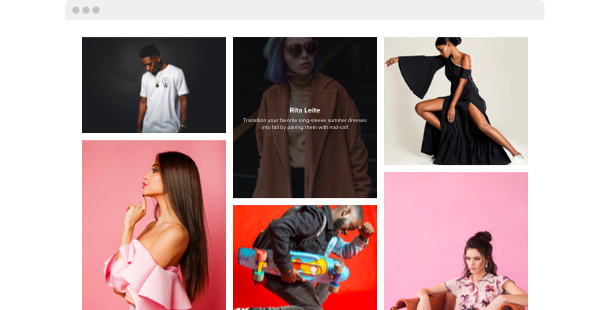
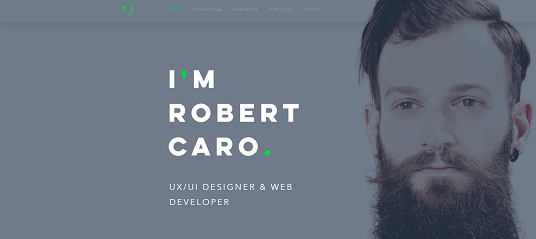
Example 2: UX/UI Designer Resume website
This impressive template gets you to find out more about merchandis and services offered. It also has wonderful visual style that demonstrates a adaptable arrangement.

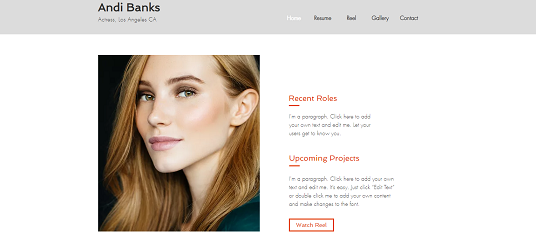
Example 3: Actress Resume website
Supposing you’re looking for a wonderful starting point, employ this smooth, yet very profitable business template. Embed some of our widgets to boost its overall style and performance and start growing your business without delay.
Fill in your resume site
When you’ve chosen your site platform and a preferable template, it’s high time to form your site pages to suffuse them with information and plugins to cover all the needs from STEP 1. Generally, a website has the following pages:
Homepage →
This is the first impression a user gets of you so make sure it’s eye-catching and informative. Form a web page that will become an ideal summary of who you are and what you can do. Include your picture here, your name, contact info, and your field of work. You are also free to add some info about your previous experience but keep it short – all the rest should be placed in the special section on your website.
Experience →
This is the key section of your website. It should include all your meaningful jobs, volunteer work or internships. Present your projects with the help of visual galleries, attach texts and any other files you find important.
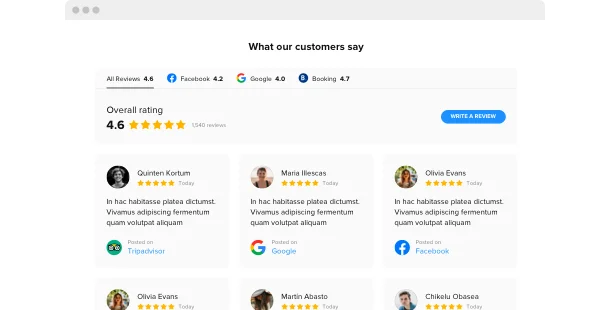
Testimonials →
What’s the first thing you do before going to a new restaurant? Looking for the reviews of course. Provide users with an unbiased assessment of your work and thus increase their credibility.
Contacts →
You create a resume website to make it easy for potential recruiters to find you. Therefore, make sure that the section with your contacts is not lost among others. Provide your email, links to social media accounts, phone number.
Test and launch
Before your site is launched, you have to assure yourself everything works in due order. This handy checklist will aid you not to skip a single significant step.
-
Test your mobile efficiency.
Nowadays it’s greatly important that your site performes and looks good on mobile devices because more than half of your users will browse it with their smartphones.
-
Add your logo.
If you haven’t got one, create it using a logo generator, for example, Tailor Brands.
-
Connect your domain.
If you haven’t obtained it while using the site builder, you need to buy it separately. Use GoDaddy to start with.
-
Check the functionality
All carousels, popups, call-to-action or social media buttons are obliged to work in a befitting way, otherwise, your users will close your website hurryingly.
-
Announce your new site launch on social networks.
Make the online visitors into real customers. Adjoin a link to your site to your social networks accounts in order that your subscribers could see it.
-
Done! 🏆
Congrats! You’re a site owner. Go share the link to your resource with friends and favorite clients and start collecting the feedback – it will aid you to have more visitors. And don’t stop enhancing your content and functionality to reach even greater success.


