Best Professional Website Builder
How to create a Personal Professional website from the scratch or upgrade the one you’ve already built on the basis of any CMS or website builder
Decide upon your future website tasks
Every site performs as a solution to some particular problems and has a core audience in all cases. As a first step, it is needed to formulate all the tasks you need to cover. In most cases, professional personal websites are aimed at having the following elements:
Tell about yourself in numbers

Demonstrate your services visually

Showcase your team

Make your pricing clear and simple

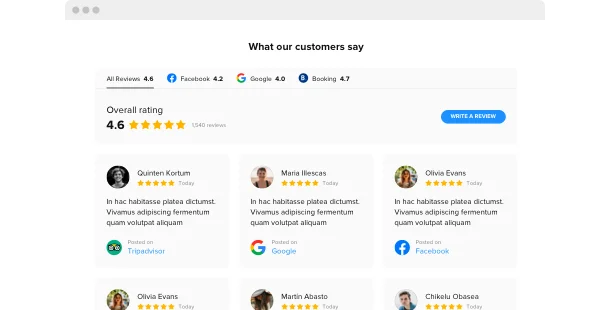
Boast about your high appraisal via real reviews

Let users make orders or appointments online

Choose the best website builder for your site
How to design a professional website? All of them are built on the basis of some platform – like a site builder. They meet the cases of almost every website owner, so there’s no need to wonder how to make a professional web site without coding. Choose the most suiting builder from an array below, then select a template for your prospective site – and you’re halfway through!
Wix
Squarespace
WordPress
Overall ratings
Build your perfect website applying the most relevant website builders. Looking at the comparative chart below, you may dig into the influential aspects of the platforms and choose the one that entirely meets your needs for the coming site.
| Squarespace | WordPress | Wix | |
| Free Plan | trial | free | free *limited functionality |
| Paid From (mo.) | $12.00 | free | $13 |
| Overall | 4.4 out of 5 | 4.3 out of 5 | 4.2 out of 5 |
| Quality of Support | 8.5 | 7.7 | 7.9 |
| Ease of Setup | 8.8 | 8.1 | 7.9 |
| Templates | 10+ | 1000+ * most are paid | 75+ |
| Our widgets for Platforms | Widget List | Plugin Catalog | App library |
Just after you choose a Website Builder for building professional website, always draw attention to take notice of website performance and good value for money. Take advantage of a trial period or free version to do a check of the platform. This is the best way to determine if the Website Builder is really as convenient and practical as they present it.
Professional website examples
Check a list of the most popular Professional templates. They all have peculiar structures, unique elements and styles. Choose the most suitable Professional design ideas for your inspiration.

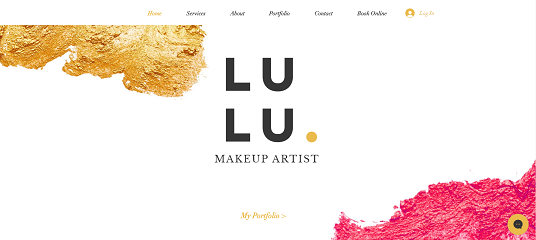
Example 1: Professional Makeup website
With the benefit of this template, you’ll definitely get a face to your company! The page has spectacular colors without being overwhelming and makes it easy to see what the website is about.

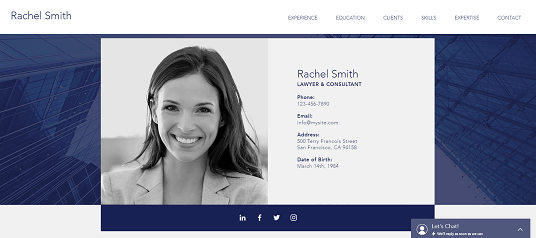
Example 2: Professional CV website
This is a multifunction template that’s a wonderful idea to get your brand shine! Accompanied by several widgets, it will definitely help you stand out against your competitors.

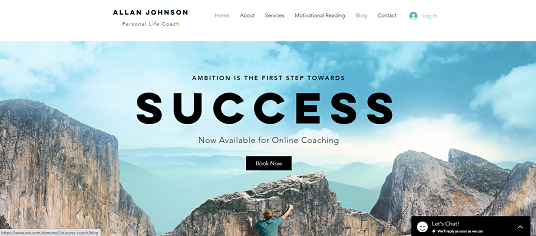
Example 3: Coaching Professional website
If you’re digging for a wonderful starting point, apply this simple, yet very efficient business template. Implement some of our widgets to improve its overall look and functionality and start evolving your business today.
Build the content of a professional website
After you’ve picked your site platform and a relevant template, it’s time to construct your website pages to suffuse them with content and plugins to cover all the needs from STEP 1. Usually, a website has the following pages:
Homepage →
Acquaint new users with your company right after the website load – list the services you provide, place a few counters to describe your business in numbers. Also, to strengthen your credibility level, don’t forget some of your client’s testimonials. Make your main page welcoming and informative.
Services →
This page is for all details about your business and pricing for the services. Be transparent and clear, add the FAQ section to cover all popular questions. To get more leads with the help of your website, create a contact form, where users can place their orders or make an appointment with your managers.
About us →
Be a step closer to your potential clients when you tell about your company. Showcase your team and a working flow to ensure the audience, they can count on your professionalism and skills. Don’t forget about mentioning your achievements, awards or partners you’re proud of working with.
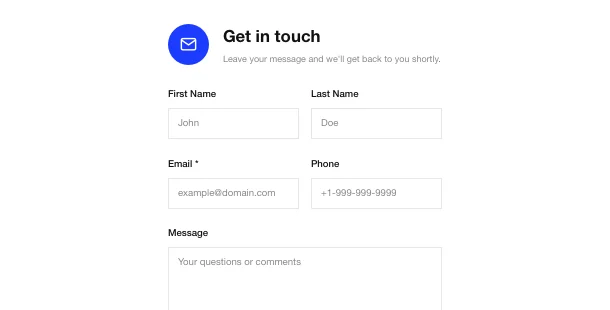
Contacts →
Add all essentials, like email, address, phone numbers and your accounts in social media. Help your audience to always stay in touch with you.
Test and launch!
Before your website gets off the ground, you might want to be certain everything works as expected. This handy checklist will aid you not to miss a single important step:
-
Connect your domain
If you haven’t got it when you worked with the website builder, you definitely need to buy it now. Use GoDaddy to begin with.
-
Test your mobile performance
Nowadays it’s highly important that your website performs and looks good on mobile devices for more than half of your users will browse it with their smartphones.
-
Attach your logo
If you still haven’t got it, produce it using a logo generator, for example, Tailor Brands.
-
Do a check of the functionality
All carousels, popups, CTA buttons or social media buttons must work correctly, otherwise, your visitors will close your site in a rush.
-
Announce your website launch on social networks
Change the online audience into real clients. Add a link to your website to your social networks accounts so that your subscribers could see it.
-
Done! 🏆
Congrats! Congratulations! Now you know how to make a professional website without coding. Just share the link to your resource with friends and potential clients. And don’t stop improving your content and functionality to reach even greater success.


