Best Restaurant Website Builder
How to create a restaurant website from the scratch or upgrade the one you’ve already built on the basis of any CMS or website builder
Things to Consider When You Make a Website
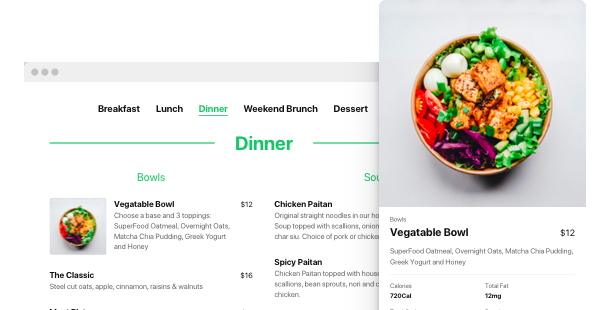
Make your restaurant web site menu builder

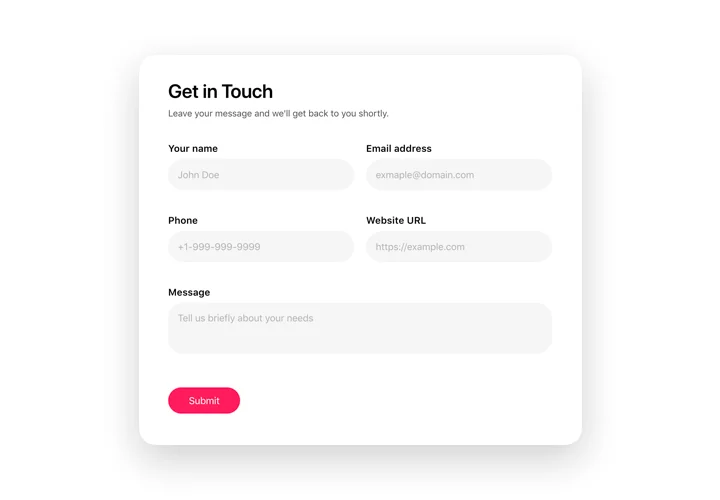
Creating a table reservation form

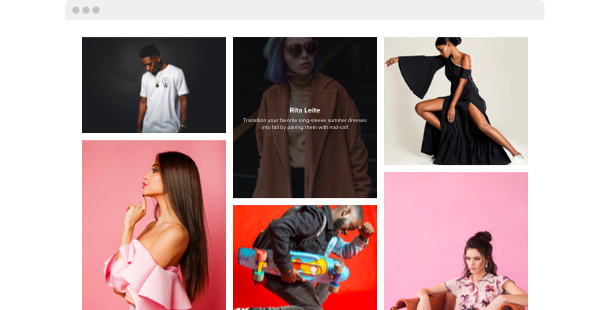
Display your restaurant interior photos

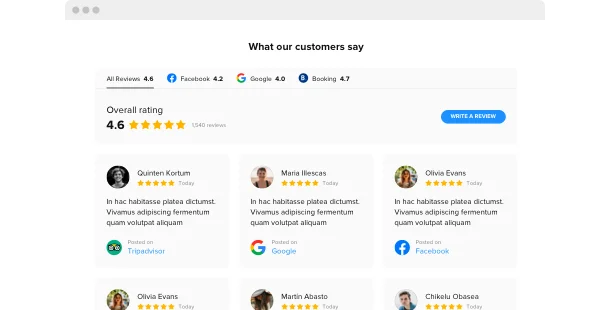
Provide users with an unbiased view of yourself

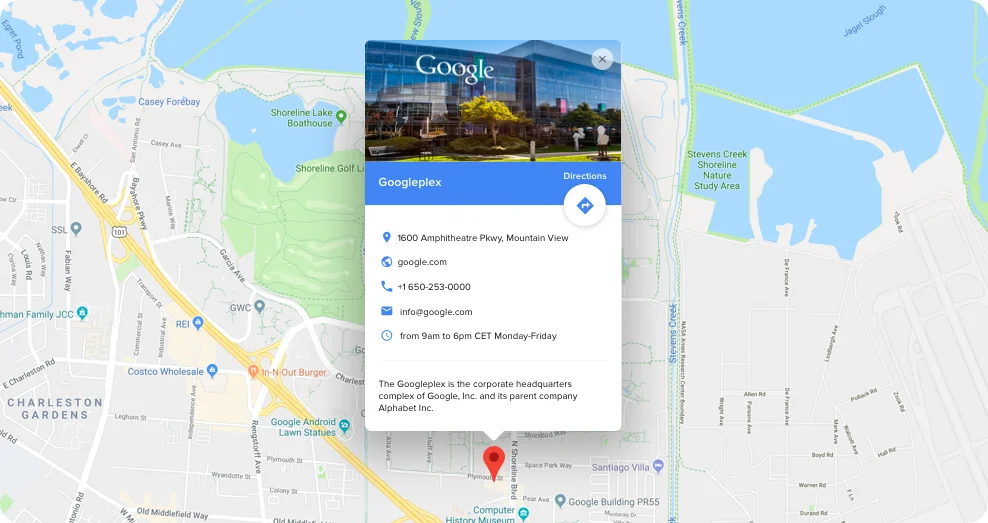
Describe your location and easy way to reach it

Choose a Best Restaurant site Builder
All sites are created on the basis of some platform – a website builder. They suit almost everyone as they help to make your restaurant site effortlessly. Usually it’s much cheaper than costs for development services. You can start with choosing the most preferable platform from a list below – and you’re halfway through!
Squarespace
WordPress
Wix
Overall ratings
Create your dream website with the best website builders. In the comparison table below, you can choose the platform that fully suits your needs for the future site.
| Squarespace | WordPress | Wix | |
| Free Plan | trial | free | free *limited functionality |
| Paid From (mo.) | $12.00 | free | $13 |
| Overall | 4.4 out of 5 | 4.3 out of 5 | 4.2 out of 5 |
| Quality of Support | 8.5 | 7.7 | 7.9 |
| Ease of Setup | 8.8 | 8.1 | 7.9 |
| Templates | 10+ | 1000+ * most are paid | 75+ |
| Our widgets for Platforms | Widget List | Plugin Catalog | App library |
When you choose a Website Builder for creating a restaurant website, always pay attention to functionality and value for money. Use a trial period or free version to test the platform. This is the only way to find out if the Website Builder is really as convenient and functional as they say about it.
Restaurant Website Examples
Check a list of the most popular restaurant templates. They all have peculiar structure, unique elements and style. Choose the most suitable restaurant design ideas for your inspiration.

Example 1: Chinese restaurant website
This bright and cool template website offers a unique visual richness, combining eye-catching typography and smaller images – ideal for every user.

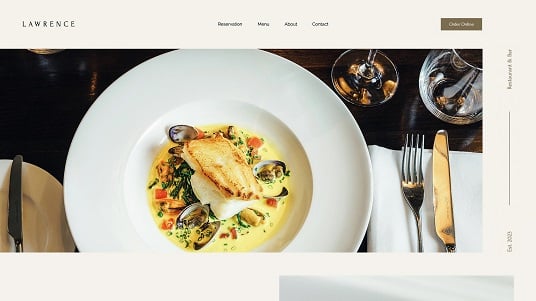
Example 2: Italian restaurant website
Create a website that’s as fresh, elegant and professional as your business with this classic and approachable template design.

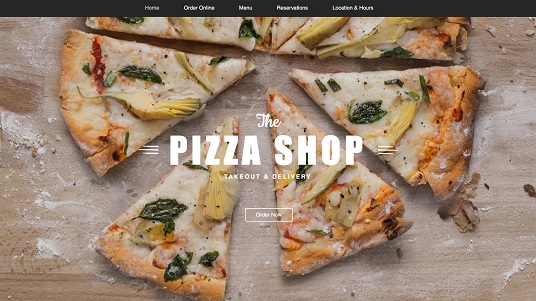
Example 3: Pizza restaurant website
This website template is the perfect balance of modern and chic and is great for any upcoming restaurant wishing to build an online presence.
Fill in Your Restaurant Website
Now you need to create your website pages to fill them with content and widgets to cover all the tasks from STEP 1. Usually, a website has the following pages:
Home page →
It’s an essential tool for your business serving as a first impression to your visitors. On the restaurant homepage, you can find image sliders with different actions announcements and news. And in the footer there’s often an Instagram Feed with your photos if your restaurant has an active account there.
Menu →
Most guests want to see a menu before they come to your restaurant. And your website visitors want it to be easy to find, use – and mostly from smartphones. Make sure your menu can be easily discovered on your homepage, has lots of illustrative photos and don’t forget to make it easy to share with friends.
Gallery →
If you want to attract as many visitors as possible, a visually engaging photo gallery is a must have for your website. The gallery should be regularly updated with photos of the interior, dishes, events and the staff. Prove you’re offering the best service and your visitors will come to see it with their own eyes.
Contacts →
Contact details is the thing you can’t miss. You can place this info at the very center of your homepage or create a special section at your website – the choice is yours. But don’t make visitors click too much to find it. Make sure your telephone, email, address and maps are present, as well as the info about your working hours.
Test and Launch
All sites are created on the basis of some platform – a website builder. They suit almost everyone as they make it much easier to form your personal website. Usually it’s much cheaper to use a website builder than to hire a professional developer. You can start with choosing the most preferable builder from a list below, then select a template for your future restaurant website – and you’re halfway through!
-
Test your mobile performance
In case you chose the Elfsight widgets, you can be sure everything will work great on any device.
-
Add your logo
If you haven’t got one, create it with the help of a logo generator.
-
Connect your domain
If you haven’t obtained it while using the website builder, you need to buy it separately.
-
Announce your website launch on social media
Turn the online audience into real customers.
-
Done! 🏆
Now share the link to your website with friends and favorite clients and start collecting the feedback!


