Best Game Website Builder
How to create a Game website from the scratch or upgrade the one you’ve already built on the basis of any CMS or website builder
Your future game website tasks
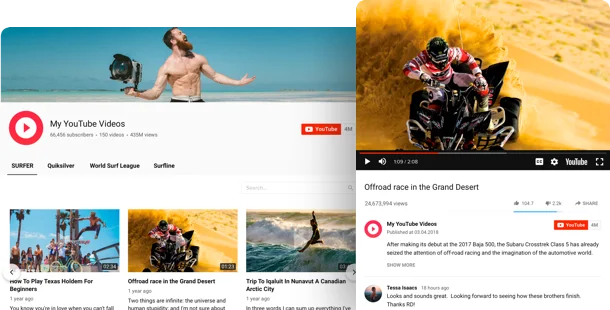
Amuse gamers by astonishing videos

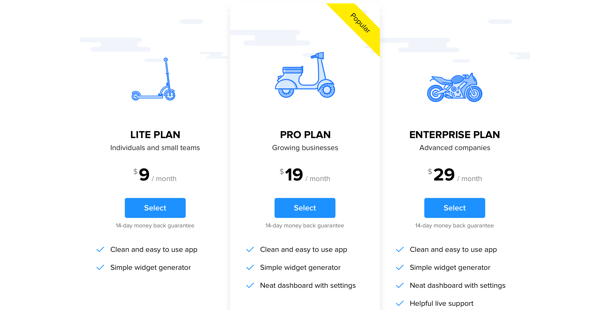
Present different tariff plans

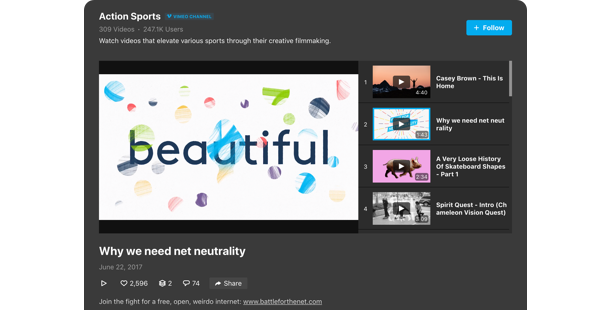
Stream videos and show off the champion gamers

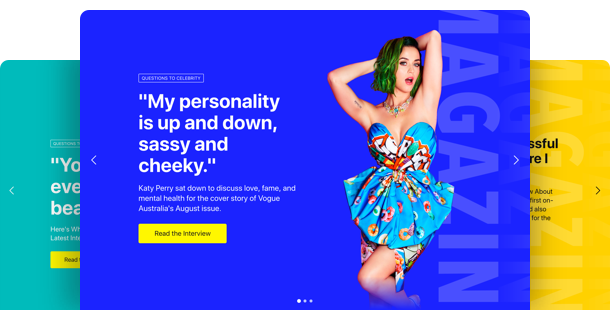
Reveal the real superstars of the game

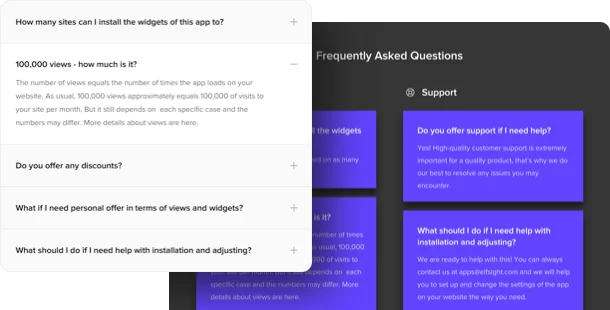
Uncover answers to the most popular questions

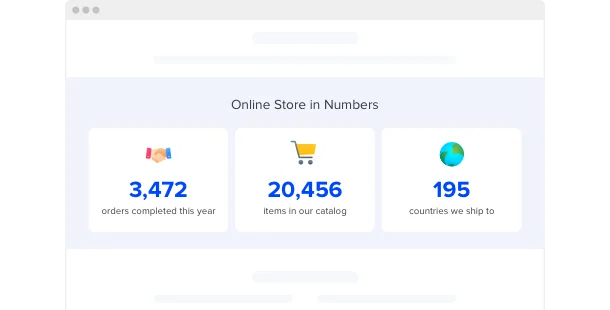
Tell the story of your company in numbers
hours and number of users playing the game at the same time.

Tease people with new features coming soon

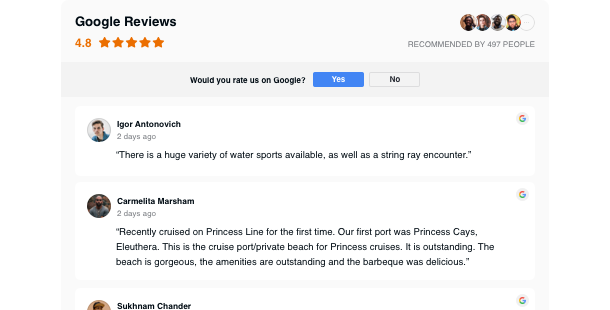
Show that your brand is trustworthy by placing people’s overviews on the web page

Pick the most relevant website platform
Squarespace
WordPress
Wix
Overall ratings
Create your ideal website with the most palatable site builders. Looking at the comparative table below, you will check the decisive components of the platforms and pick the one that entirely meets your needs for the future site.
| Squarespace | WordPress | Wix | |
| Free Plan | trial | free | free *limited functionality |
| Paid From (mo.) | $12.00 | free | $13 |
| Overall | 4.4 out of 5 | 4.3 out of 5 | 4.2 out of 5 |
| Quality of Support | 8.5 | 7.7 | 7.9 |
| Ease of Setup | 8.8 | 8.1 | 7.9 |
| Templates | 10+ | 1000+ * most are paid | 75+ |
| Our widgets for Platforms | Widget List | Plugin Catalog | App library |
Just after you decide upon a Site Builder for building Game website, always pay regard for functionality and best value for money. Use a trial period or free version to look into the platform. This is the only way to reveal if the Website Builder is truly as comfortable and useful as they present it.
Game website example
Review a list of most used Game templates. They all have peculiar structure, parts and design. Decide upon the most suitable Game style solutions for your motivation.

Example 1: Game App website
This impressive template motivates you to know more about merchandis| and services offered. It also has admirable visual design that offers a flexible arrangement.

Example 2: Gaming Coming Soon website
It’s a magnificent design and this template has only what is crucial. Additionally, CTAs are put well, worded brilliantly, and contrast with the rest of the page.

Example 3: Gaming Forum website
This impressive template inspires you to know more about products| and services provided. It also has great design that demonstrates a adaptable arrangement.
Fill in your gaming website
When you’ve picked your website platform and a preferable template, it’s time to fill in your website pages to suffuse them with information and plugins to supply all the needs described in STEP 1. Most times, a website devoted to the game has the following pages:
Welcome page →
It’s an essential page of your website. It serves as a shop window or a doorway to your portfolio. Here you can present your most prominent artworks, demonstrating them via slider, your contact info and a calendar with all the exhibitions marked. Make sure the navigation here is simple and users can easily go to other pages of your website.
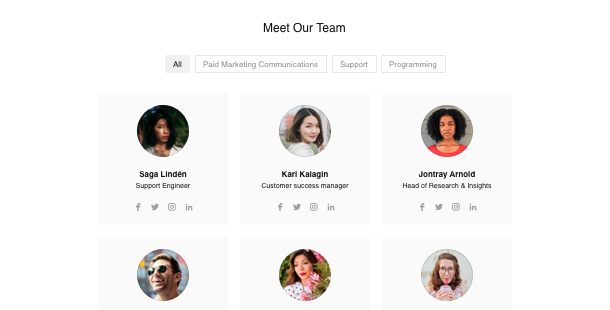
About us→
On this page, it’s great to speak about team members, place the timeline of development, photo and video interviews.
Help Center →
Answer the most frequently asked questions on this page. Make the navigation in the database of your game comprehensible and accessible for all the users. Another objective of this page is
Terms of Use and Privacy Policy →
Explain players how cookies are collected on the website, clarify the process of collecting and saving data. Principles and values of personal info is appreciated a lot in the information era.
Blog →
Use blog to announce updates, news, and to record your reactions to the events in the world of technologies.
Test and launch
-
Test your mobile performance.
Nowadays it’s greatly important that your blog works and looks fantastic on smartphones since more than half of your users will browse it with their smartphones.
-
Add your logo.
If you haven’t got it, create it using a logo generator, for instance, Tailor Brands.
-
Connect your domain.
In case you haven’t obtained it when using the website builder, you have to buy it now. Use GoDaddy to start with.
-
Look over the functionality
All slides, popups, call-to-action or share buttons are obliged to work in due course, otherwise, visitors will leave your blog.
-
Announce your blog launch in social media.
Turn the online visitors into real clients. Attach a link to your website to your social media accounts so that your followers could see it. Yet another reason to come to you for lunch.
-
Done! 🏆
Congrats! Now you’re a blog owner. Go share the link to your website with friends and favorite clients and start collecting the reviews – it will aid you to obtain more clients. And don’t stop upgrading your content and performance to achieve even greater success.
Before your website starts off, you definitely need to confirm everything works properly. Our handy checklist will aid you not to omit a single important step.
