Best Artist Website Builder
How to create an Artist website from the scratch or upgrade the one you’ve already built on the basis of any CMS or website builder
Things to consider when you make a website
Every site is a resolution of some particular pain point and has an intended audience indispensably. First, you need to formulate all the tasks you are planning to cover. Most times, artist sites are geared towards having the following elements:
Show your best commission works

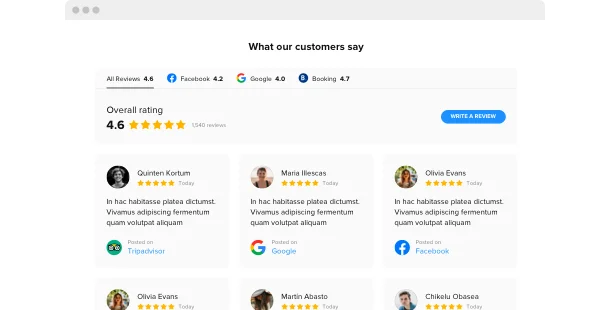
Enhance your audience engagement

Build credibility in your professionalism

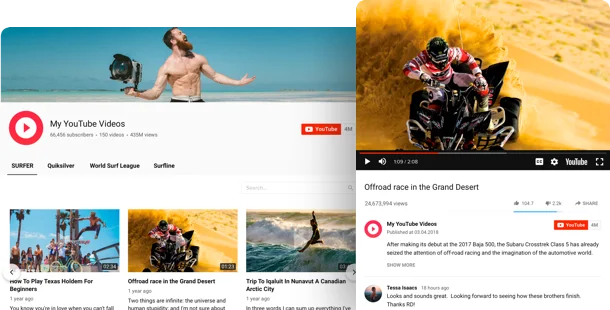
Accompany your website with video content

Make collaboration easy

Keep your community informed

Select suitable website platform
All websites are created on the back of some platform – like a website builder. They are adapted for almost everyone as they make it easier to build your site without coding. In most cases it’s much cheaper to employ a website builder than to hire a professional developer. You can start with defining the most suiting builder from an array below, then choose a template for your prospective artist site – and you’re halfway through!
Squarespace
WordPress
Wix
Overall ratings
Shape your ideal website utilizing the best website builders for artists. In the comparison table below, you may examine the crucial features of the platforms and pick the one that absolutely fits your needs for the future site.
| Squarespace | WordPress | Wix | |
| Free Plan | trial | free | free *limited functionality |
| Paid From (mo.) | $12.00 | free | $13 |
| Overall | 4.4 out of 5 | 4.3 out of 5 | 4.2 out of 5 |
| Quality of Support | 8.5 | 7.7 | 7.9 |
| Ease of Setup | 8.8 | 8.1 | 7.9 |
| Templates | 10+ | 1000+ * most are paid | 75+ |
| Our widgets for Platforms | Widget List | Plugin Catalog | App library |
When you choose a Site Builder for making Artist website, always draw attention to website overall performance and best value for money. Use a free trial period or free version to test the service. This is the only way to realize if the website builder is surely as convenient and functional as they say about it.
Artist website examples
Examine an array of the most popular Artist templates. They all have unique structure, parts and style. Pick the most applicable Artist style solutions for your inspiration.

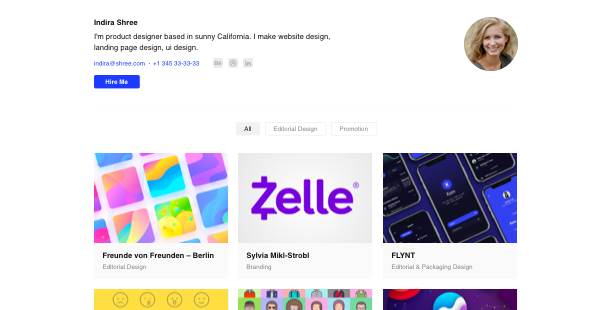
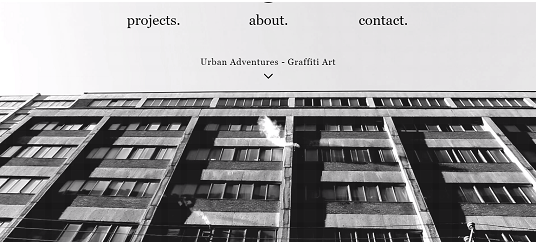
Example 1: Graffiti Artist website
In case you’re hunting for a wonderful starting point, apply this clean, yet very powerful business template. Attach a few widgets to upgrade its overall style and performance and begin developing your business without delay.

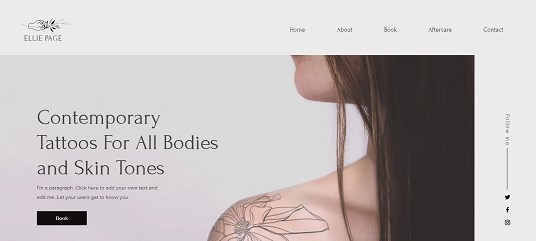
Example 2: Tattoo Artist website
Supposing you’re looking for a great starting point, use this simple, yet very efficient business template. Adjoin several widgets to upgrade its overall style and functionality and start growing your business without delay.

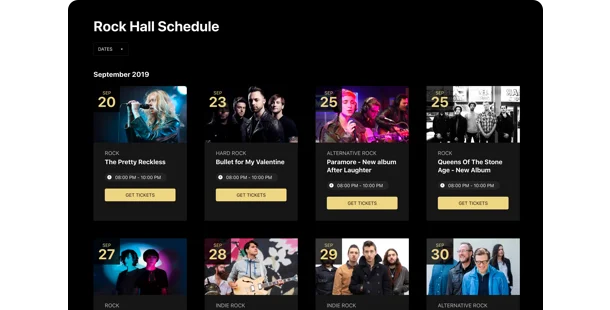
Example 3: Soul Artist website
If you’re looking for a wonderful starting point, utilize this smooth, yet very profitable business template. Attach a few widgets to improve its overall style and functionality and commence expanding your business right away.
Fill in your artist website
After you’ve selected your website platform and a suiting template, it’s time to construct your website pages to stuff them with content and plugins to cover all the needs from STEP 1. Normally, a website has the following pages:
Homepage →
This is the first page, where your visitors are going to land, so it makes sense to invest some time in making an eye-catching design and a user-friendly interface. Add some of your best works, write a short biography and a description of your professional achievements and skills.
Portfolio →
Add this section to your website to demonstrate your best commission or private projects. Make it easy to navigate by sorting them to relevant categories; arrange individual cases to address the needs of your potential clients.
Work →
Here you can inform your multiple talents and artistic skills. Are you a brilliant brand designer and a vector illustrator? Are you a fashion designer and a watercolor artist? Describe all of your skills and provide a thorough description of the services you provide. Don’t forget to add a pricing table for budget planning and faq section for more details.
About →
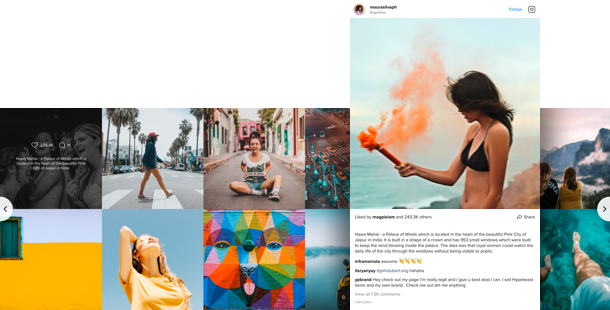
Introduce yourself to your audience. On this page you can place your detailed professional biography, show your artworks from different periods of your creative life, tell about your aspirations and goals in the artistic sphere. Place your Instagram Feed here to add more personal content. Make this page present you the best way.
Contact →
Make sure to fill this section with the most detailed information about the ways to contact you. Provide your working email address, phone number, links to your social media accounts and messengers. Guarantee your accessibility. map/form builder.
Test and launch
Before your website gets off the ground, you need to be certain everything works as intended. Our handy checklist will help you not to miss a single important step.
-
Test your mobile presentation.
Presently it’s exceptionally important that your site performs and looks good on smartphones for more than half of your users will browse it with their mobile devices.
-
Attach your logo.
If you haven’t got it, produce it using a logo generator, like, Tailor Brands.
-
Connect your domain.
If you haven’t obtained it while using the website builder, you definitely need to buy it. Use GoDaddy to begin with.
-
Check the functionality
All slides, pop-ups, CTAs or social media buttons should work in a befitting way, otherwise, visitors will leave your website in a rush.
-
Announce your new site launch on social networks.
Make the online visitors into real customers. Attach a link to your website to your social media accounts so that your followers could see it.
-
Done! 🏆
Congrats! You’re a site owner. Now share the link to your website with friends and favorite clients and begin collecting the reviews – it will aid you in having more visitors. And don’t stop in enhancing your content and functionality to attain even greater success.


