Best Donation Website Builder
How to create a Donation website from the scratch or upgrade the one you’ve already built on the basis of any CMS or website builder
State your prospective website aims
Every single site works as a resolution of some particular roadblock and has an intended audience invariably. For a start, it is needed to state all the tasks you are to cover. In most scenarios, donation websites are aimed at having the following elements:
Let donation process be easy

Make your page shareable

Tell more about your non-profit project

Broaden audience engagement

Show donation goal and current progress

Keep your donors updated

Enhance your credibility

Stay easy to reach

Choose the most relevant website platform
All sites are created on the back of some platform – like a website builder. They suit practically every website owner as they make it much lighter to form your website without coding skills needed. In most scenarios it’s cheaper to employ a website builder than to hire a professional software engineer. You can begin with choosing the most preferable builder from a list below, then select a template for your future donation site – and you’re half-seas-over!
Squarespace
WordPress
Wix
Overall ratings
Shape your dream website using the most palatable website builders. In the comparative chart below, you will look over the influential aspects of the platforms and choose the one that fully fits your needs for the prospective site.
| Squarespace | WordPress | Wix | |
| Free Plan | trial | free | free *limited functionality |
| Paid From (mo.) | $12.00 | free | $13 |
| Overall | 4.4 out of 5 | 4.3 out of 5 | 4.2 out of 5 |
| Quality of Support | 8.5 | 7.7 | 7.9 |
| Ease of Setup | 8.8 | 8.1 | 7.9 |
| Templates | 10+ | 1000+ * most are paid | 75+ |
| Our widgets for Platforms | Widget List | Plugin Catalog | App library |
Just after you select a Site Builder for forming Donation website, always turn the spotlight on performance and good value for money. Use a trial period or free version to try out the platform. This is the best way to determine if the website Builder is surely as conductive and useful as they describe it.
Donation website examples
Check an array of most used Donation templates. They all have distinctive structure, elements and design. Select the most applicable Donation style solutions for your motivation.

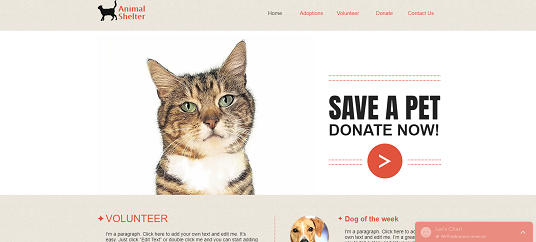
Example 1: Animal Shelter website
This is a multipurpose template that’s an exceptional idea to make your brand glow! Accompanied by several widgets, it will unquestionably assist you stand out against your competition.

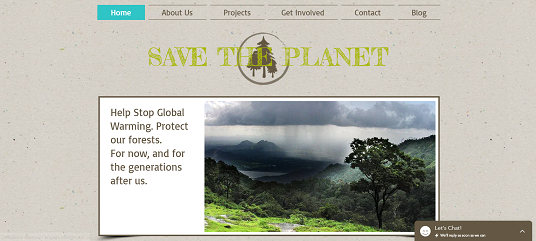
Example 2: Nature Org website
In case you’re looking for a perfect starting point, use this simple, yet very profitable business template. Implement some of our widgets to boost its overall look and functionality and begin growing your business without delay.

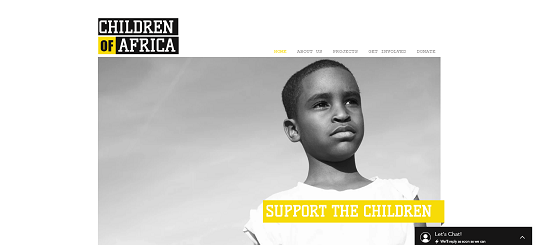
Example 3: Feed The World website
Supposing you’re digging for a wonderful starting point for creating a donation site, employ this clean, yet very efficient business template. Adjoin several widgets to upgrade its overall look and functionality and commence developing your business right away.
Fill in your donation website
When you’ve selected your website platform and a preferable template, it’s high time to create a donation website to suffuse them with information and widgets to supply all the needs described in STEP 1. Generally, a site has the following pages:
Homepage →
This is the first page where your potential donors are going to land, so it has to be eye-catching and present the essence of your non-profit campaign. Add here a concise but comprehensive description of your initiative goals and principles; embed a photo gallery and block with reviews to build validity in the eyes of your audience. Make the donation process fast and easy by putting a PayPal button here.
About →
In this section you are required to reveal the full potential of your project. Write the story of its creation, tell about the people behind it, and don’t forget to mention the progress you’ve reached so far. Add an interactive social media feed here to demonstrate everyday life and activity that moves you forward.
Support →
Make a separate page to tell your audience about the ways they can support you both monetary and non-monetary. Describe current project’s needs, specify where will the donated funds go and how they will be distributed. Create a form here to collect your donors’ information and contacts in order to send them invoices, thank them, and keep them updated to your charitable project news.
Contacts →
Fill in this page out with full information about the ways to contact you. Give here your working email address, phone number, links to your social media accounts and messengers. Provide your reachability with an embedded Google Map where your location is marked.
Test and launch
-
Test your mobile performance.
Nowadays it’s exceptionally important that your site works and looks excellent on mobile devices since more than half of your visitors will open it with their mobile phones.
-
Attach your logo.
If you haven’t got it, create it with the help of a logo generator, like, Tailor Brands.
-
TConnect your domain.
If you haven’t got it when using the website builder, you need to buy it separately. Use GoDaddy to begin with.
-
Do a check of the functionality
All slides, pop-ups, CTA buttons or social media buttons must work in a proper manner, otherwise, your users will close your website in a bit of a hurry.
-
Announce your site launch on social media.
Transform the online visitors into real customers. Attach a link to your website to your social networks accounts to the end that your subscribers could see it.
-
Done! 🏆
Congrats! Now you’re a website owner. Now share the link to your website with friends and clients and begin collecting the feedback – it will aid you to obtain more visitors. And don’t stop enhancing your content and functionality to attain even greater success.


