Webnode Facebook messenger

Create your Facebook Chat widget
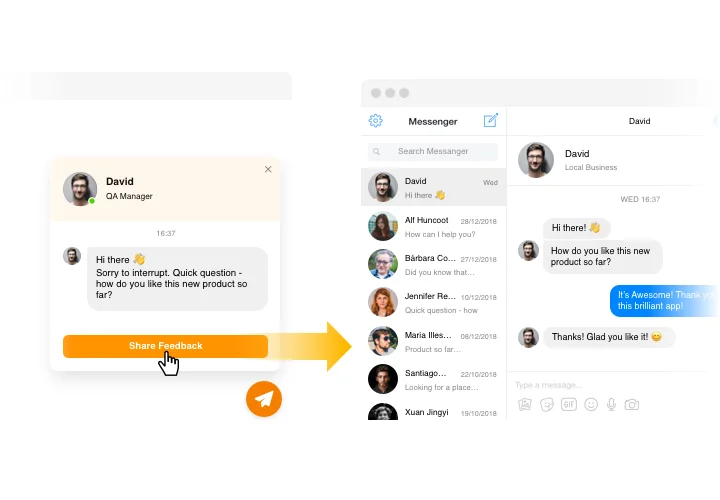
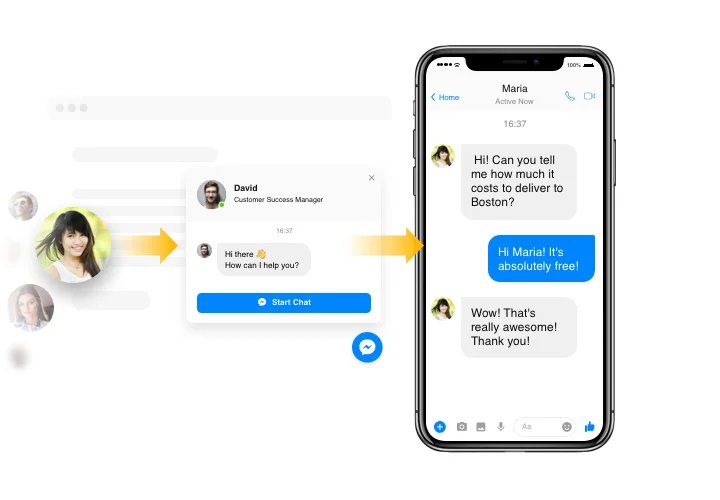
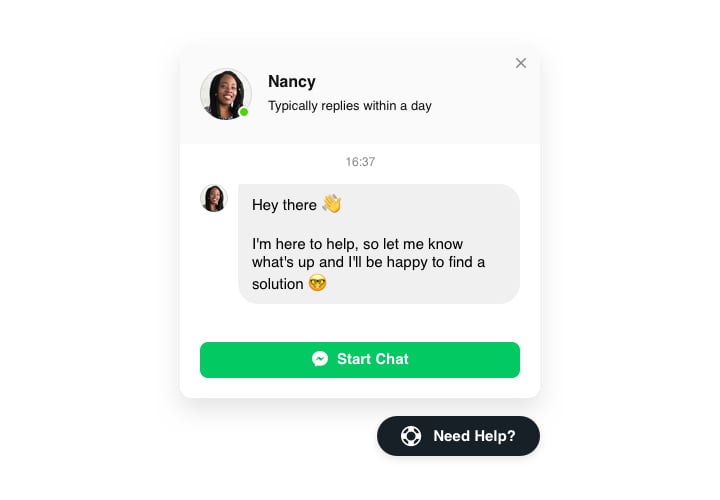
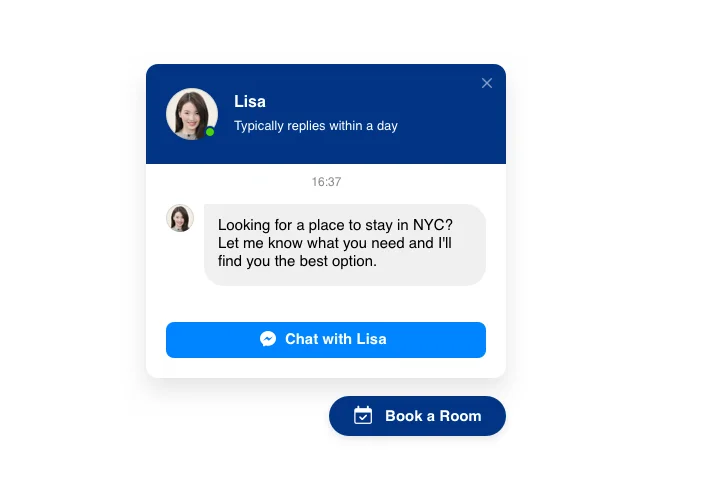
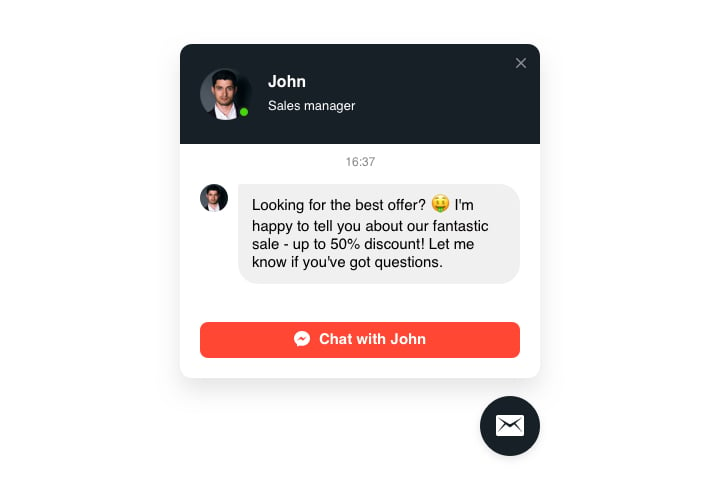
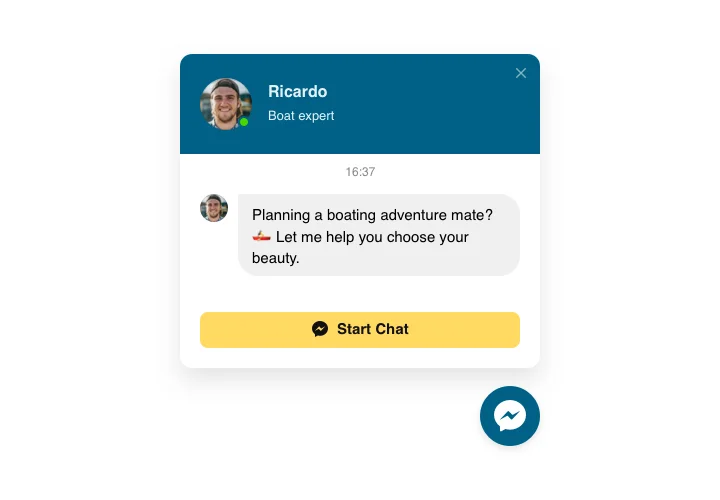
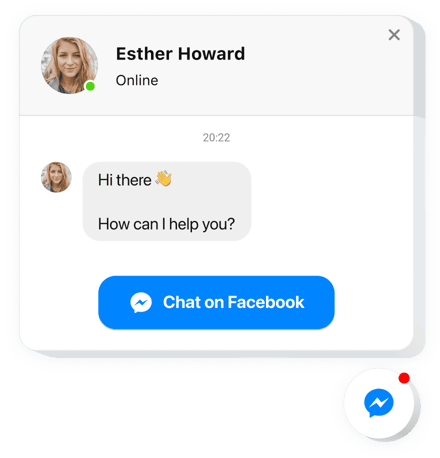
Screenshots
Description
Facebook Chat Box created by Elfsight is the simplest way for your website users to contact you and get answers to their questions. Be available live for your visitors in the favorite messenger at all times. Integrate live Chat on your web page and it will appear on specified pages or for specified groups of clients, establish start-chat triggers, compose your unique welcome message, change icons and do more. With Facebook messenger, you will be easy-to-reach for your people at any time and from any place.
Where on my website can I display Facebook Chat
Facebook live Chat can show to each and every page of your site, or only to the pages you pick. Another option is to exclude particular pages if you want them without the chat.
What advantages will it give me?
This plugin will make it absolutely simple for clients to send you their enquiries or issues. Thus, you can raise the number of leads and purchases. More to that, speedy replies and personalized approach to people will raise the level of your customer relationships.
How can I get Facebook messenger on my website?
You only will need three minutes of your time to start using the widget. Adding is very speedy, free, and without-coding.
Elfsight Facebook Chat can be set up on our service or through the marketplace. Here you can compare all details the two options and choose yours.
Features
In order to get a clear understanding of Facebook Chat Box, you can look through the list of the primary traits. They make this widget maximum effective for you:
- Place Facebook messenger on your site to have live chats with people;
- Keep chatting right from your Facebook page;
- Select one of 3 options of chat location: as a floating bubble, embed bubble, and embed chat window;
- Choose your bubble icon out of our collection;
- Edit the text of the chat bubble.
Here’s how to embed the Facebook Chat on your Webnode site. It is uncomplicated and fast.
The following steps are the only thing you need to have messenger activated.
- Construct your customized chat plugin
Using our free configurator, set up a plugin with a custom interface and functions. - Receive the personal code to display the plugin
After you have configured your widget, you will obtain the unique code from the popup notification on Elfsight Apps. Copy the code. - Integrate the plugin on your website
Select the area you plan to embed the plugin on and paste the saved code there. Apply the results. - You’re done!
Visit your web page, to take a look at your work.
Still unsettled? Or have inquiries? Simply send a request to our customer support department. We will settle every trouble.