Webflow Facebook Messenger widget

Create your Facebook Chat widget
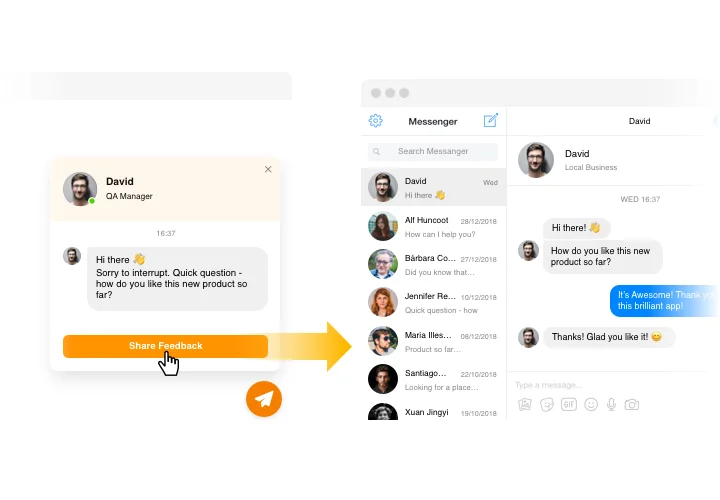
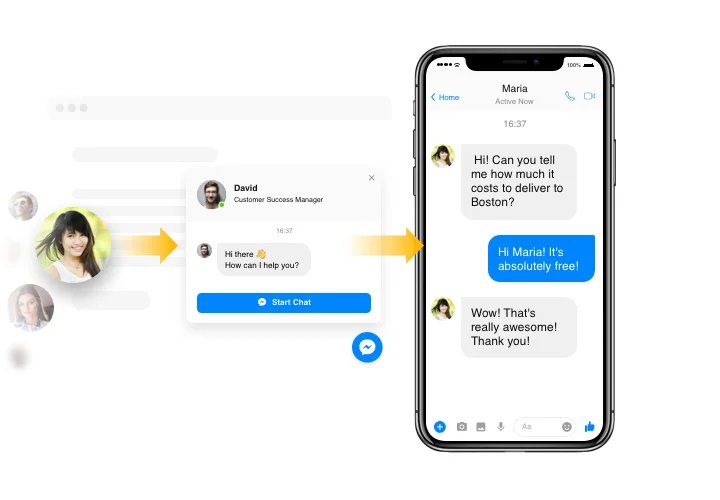
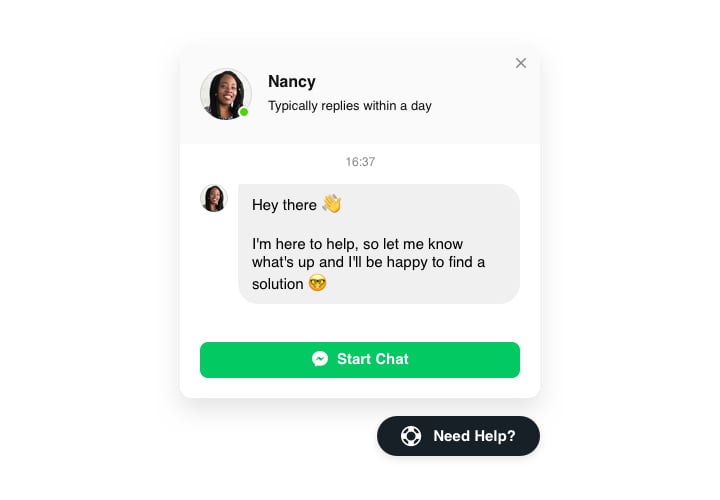
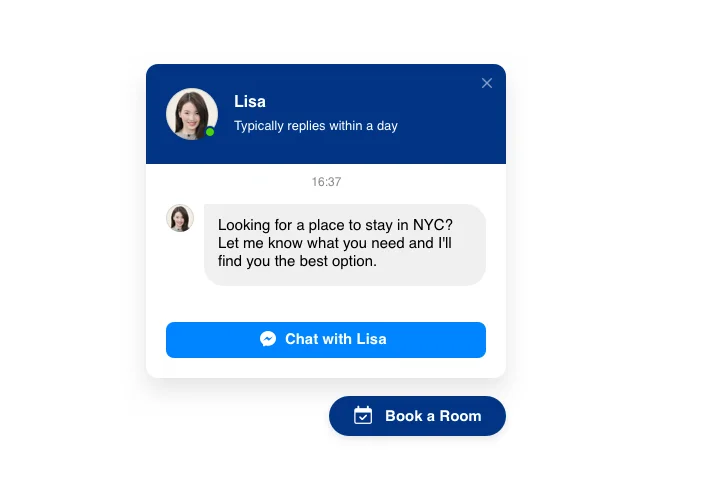
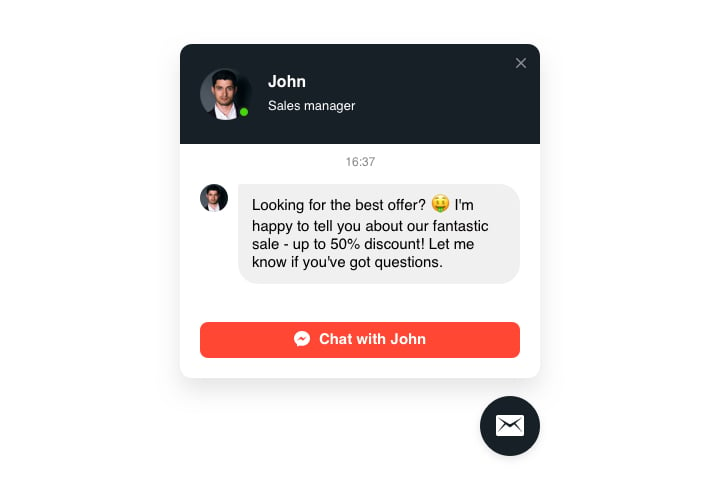
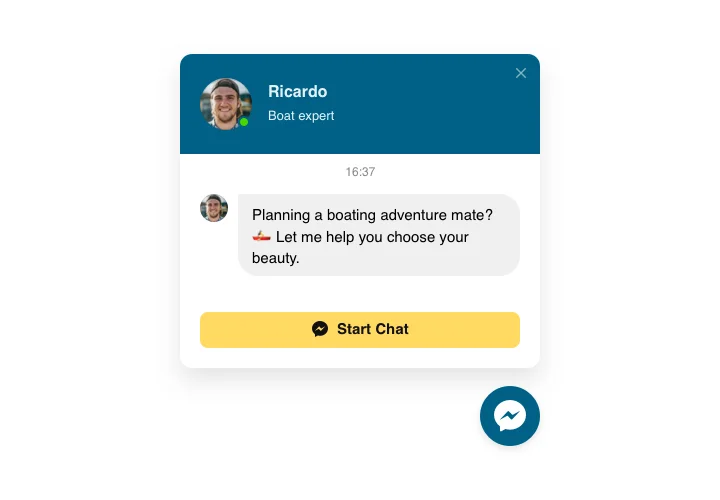
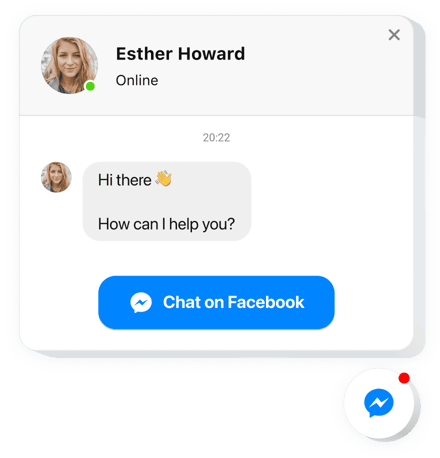
Screenshots
Embed Facebook Chat on Webflow with the Elfsight widget
Facebook Chat Box by Elfsight is the fastest way for your website viewers to chat with you and have their questions answered. Now you can be available live for clients in the comfortable messenger 24/7. Embed Live Chat Box on your store and it can appear on chosen pages or for selected categories of viewers, pick start-chat triggers, display your own welcome message, pick icons and apply other customization. With the help of Facebook messenger installed on site, you will stay available for your clients anytime and from anywhere.
Where can I integrate it
You can add Facebook Chat to each and every page of your site, or only to selected pages. There’s also an option to hide it on selected pages if you don’t need the messenger on them.
What benefits can it give me?
It will allow customers to easily communicate to you with their queries and enquiries or problems. It may help elevate the number of leads and purchases. Also, immediate response and personalized approach will improve the quality of your client interaction.
What do I need to embed Facebook messenger on my Webflow site?
It will take just a couple of minutes of time to embed the widget. Installation is very swift, free, and coding-free.
The widget can be added on our service or through the marketplace. Here you can compare all details both options and select a more suitable.
Main features of the Facebook Chat widget
In order to have a clear understanding of Facebook Live Chat, see the list of its main functions. They make our widget really beneficial for you:
- Add Facebook messenger to your website to chat with customers;
- Answer messages right from your Facebook page;
- Choose between three types of chat position: floating bubble, embed bubble, and embed chat window;
- Use a collection of bubble icons to take from| Select your bubble icon in our library of available icons;
- Editable bubble text.
Let’s see how to integrate the Facebook Chat in your Webflow website. It is no-coding and swift.
A couple of easy actions are the only thing you need to publish the widget.
- Create your customized Facebook messenger plugin
With the help of our free editor, create a plugin with a custom look and functions. - Get the individual code to embed the plugin
After you have generated your widget, you will obtain the installation code from the popup notification on Elfsight Apps. Copy the code. - Embed the plugin on your site
Go to the area where you want to show the plugin and paste the saved code there. Save the results. - The setup is successful!
Go to the site, to take a look at your Chat.
Still not sure? Or experiencing issues? Simply write a request to our customer service and they will resolve any kind of problem.