Elementor Facebook Messenger widget

Create your Facebook Chat widget
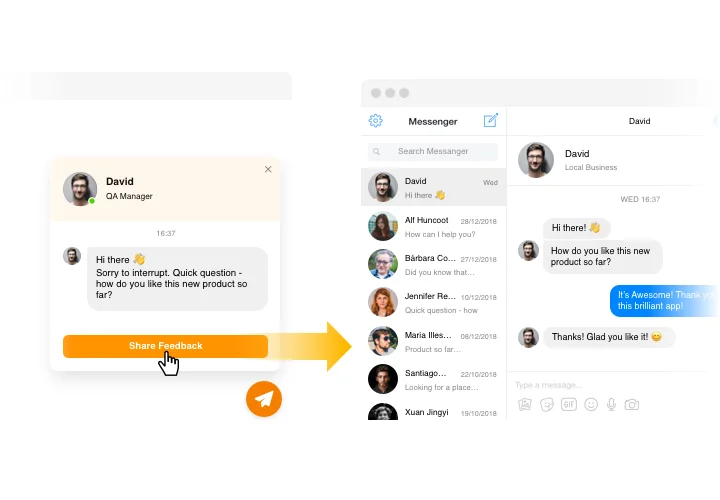
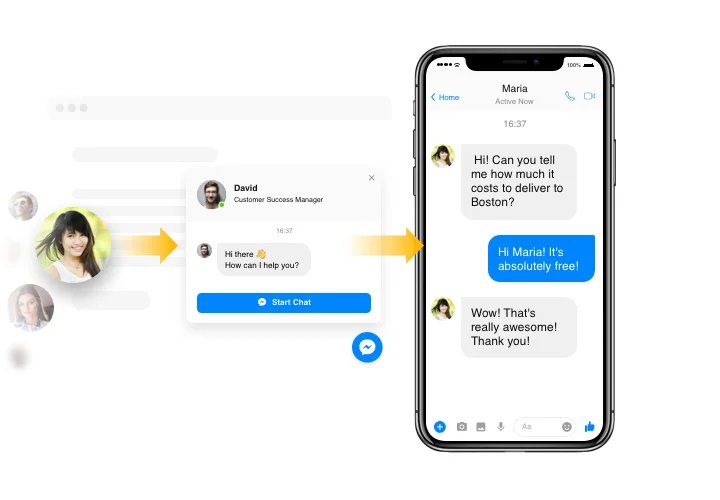
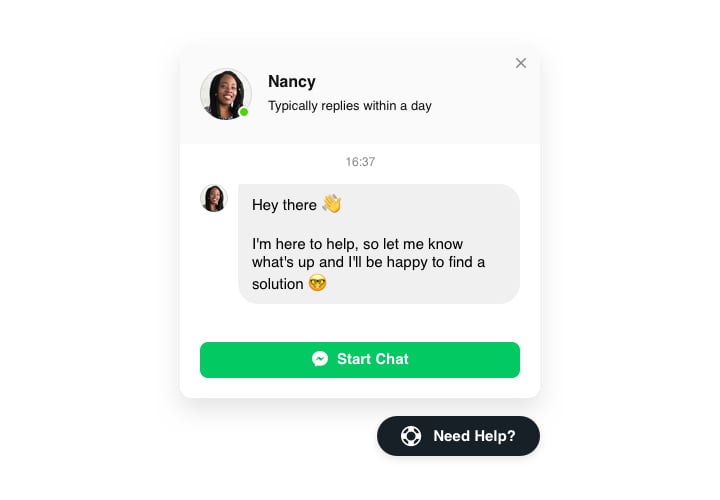
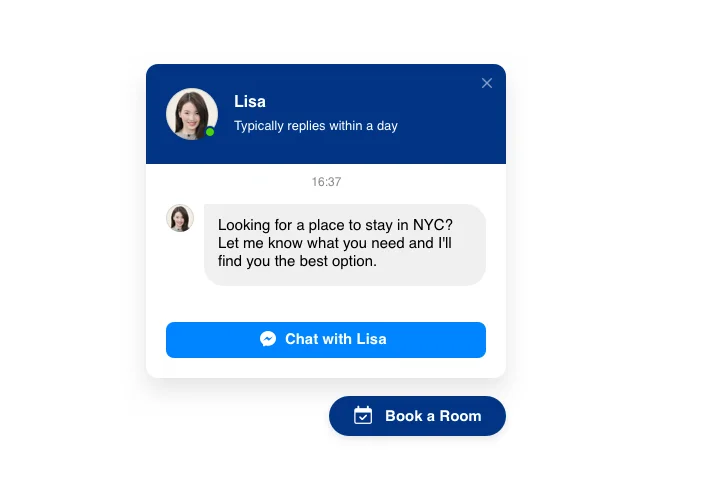
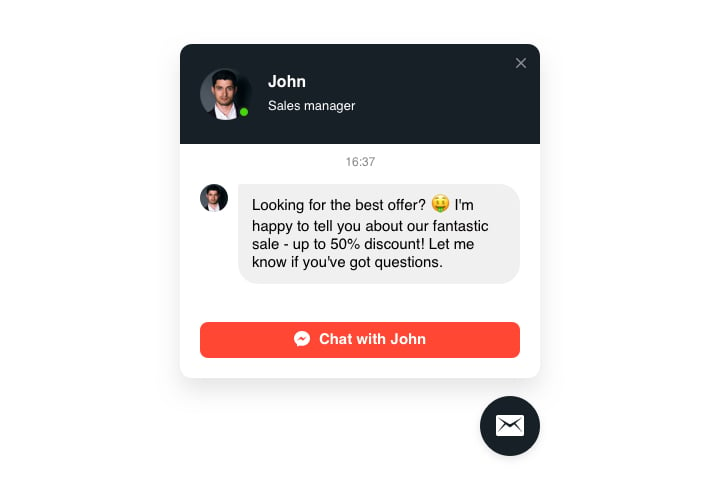
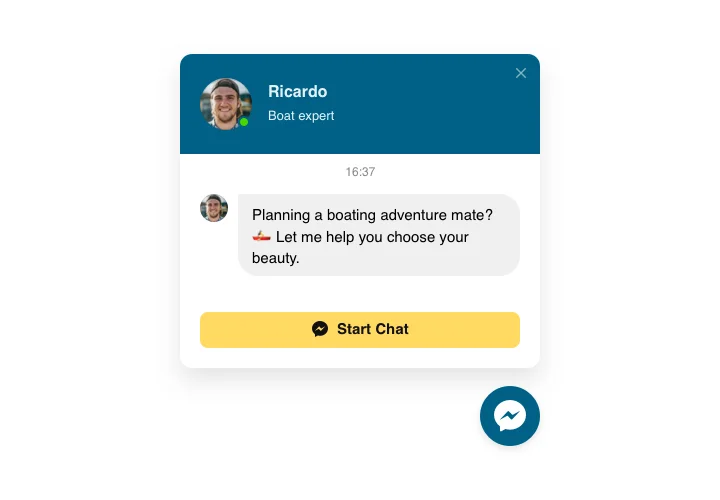
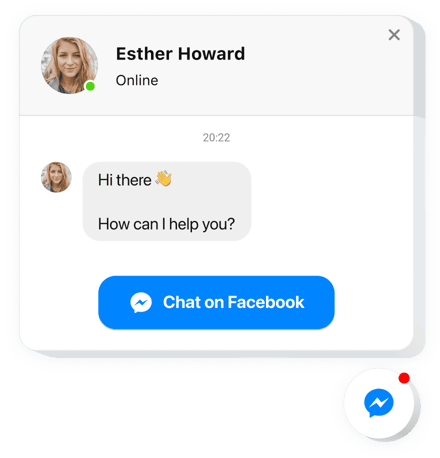
Screenshots
Embed Facebook Chat on Elementor with the Elfsight widget
Facebook messenger made by Elfsight is the handiest variant for your website customers to start a conversation with you and receive answers to their questions and requests. Now you can be available live for your viewers in their most favorite messenger. Add Chat widget for Facebook to all pages of your store select certain pages for it; let it show for all visitors or only for specified types of clients; establish start-chat triggers, include your custom welcome message, select icons, and even more. With Facebook chat on your web page, you will stay in touch with your users at all times and from any place.
Where on my website can I integrate this plugin
You can embed Facebook Chat into every page of your site, or only into selected pages. Another option is to exclude it from chosen pages, where you don’t want it.
What benefits can it give me?
It will make it clients reach you with their questions and requests or issues. This may help elevate the amount of leads and sales on your site. More to that, quick replies and individual approach will boost the level of your client relations.
What do I need to embed Facebook messenger to my Elementor website?
It only will take two minutes of time to start using the widget. Installation is extremely swift, free, and coding-free.
Elfsight Facebook Chat can be inserted in your site through our service or via the marketplace. You can both options and choose a more suitable one.
Main features of the Facebook Chat widget
To get better understanding of Chat widget, check the list of the essential functions it has. They make this widget maximum beneficial for you:
- Insert Facebook messenger into your store to connect with viewers;
- Keep messaging directly from your Facebook account;
- Choose between three variants of chat layout: as a floating bubble, embed bubble, and embed chat window;
- Use a collection of bubble icons to choose from;
- Enter your personal text of the chat bubble.
Let’s see how to add the Facebook Chat to your Elementor website
Just take a couple of steps described below to add the widget to your site.
- Build your personalized Chat widget
With the help of our free editor, generate a plugin with preferable design and capacities. - Acquire a code for installing the plugin
After widget setting Receive a code for Chat widget from the appearing notification on Elfsight Apps. - Embed the plugin on website
Display the plugin to the needed spot of the website and save the results. - Done!
Visit your Elementor website, to see your plugin.
Still can’t decide? Or have something to inquire? Just a single request to our customer support will help with any problem.