Webnode Cookie Consent

Create your Cookie Consent widget
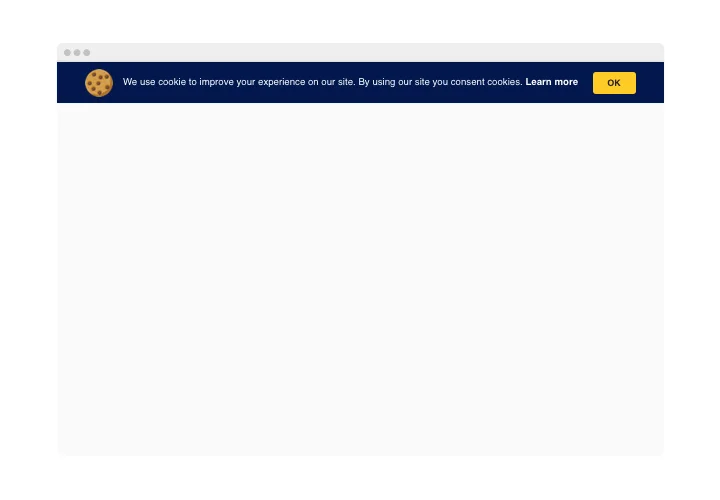
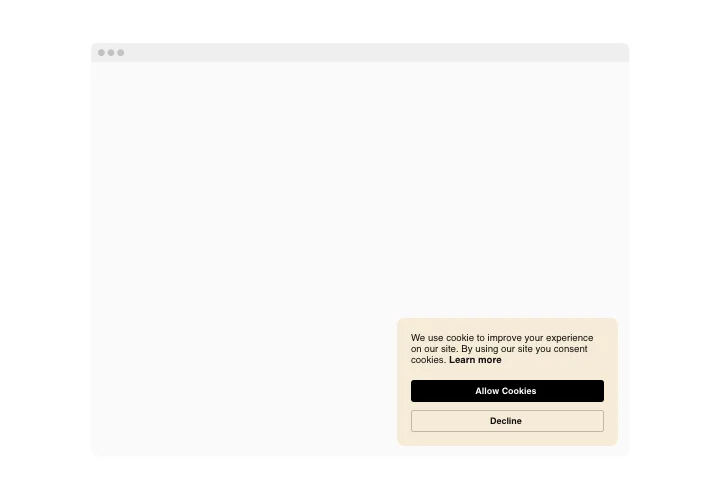
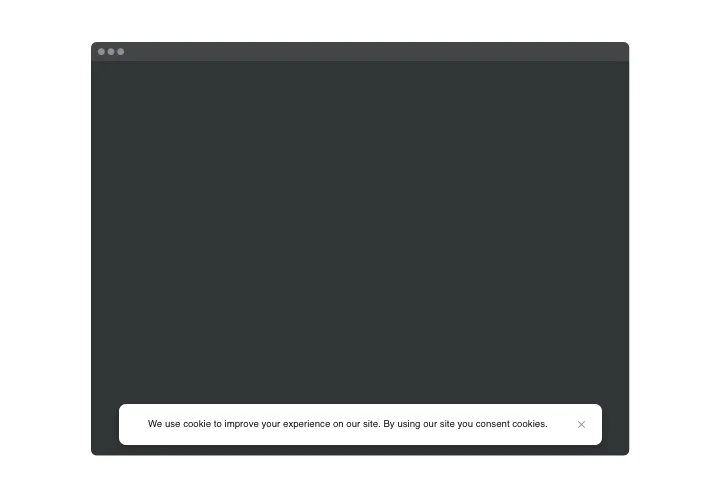
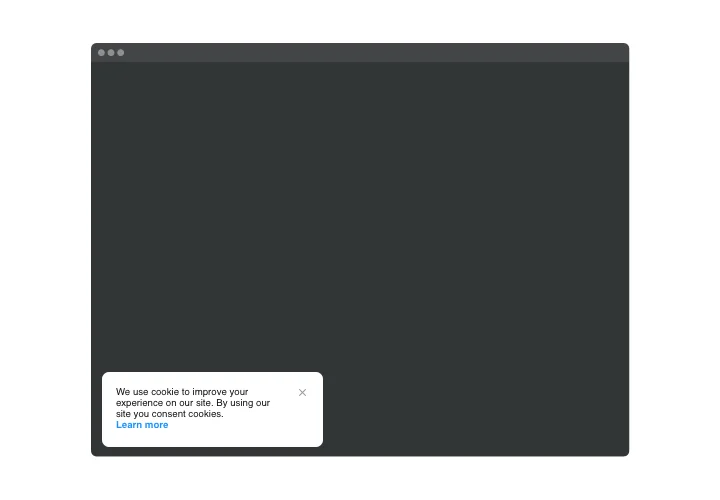
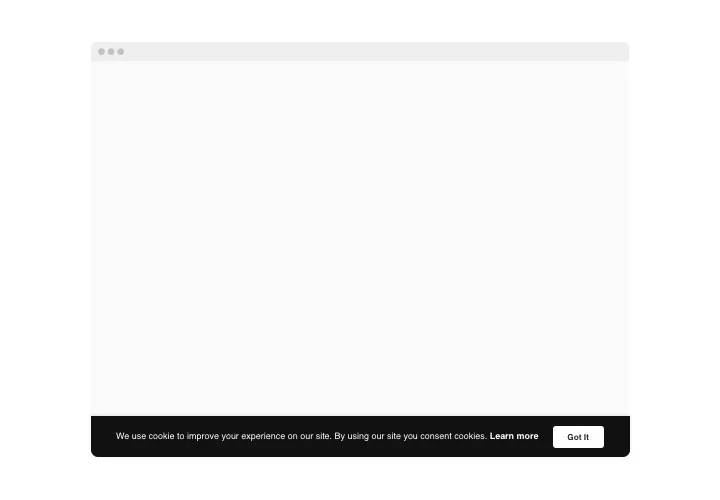
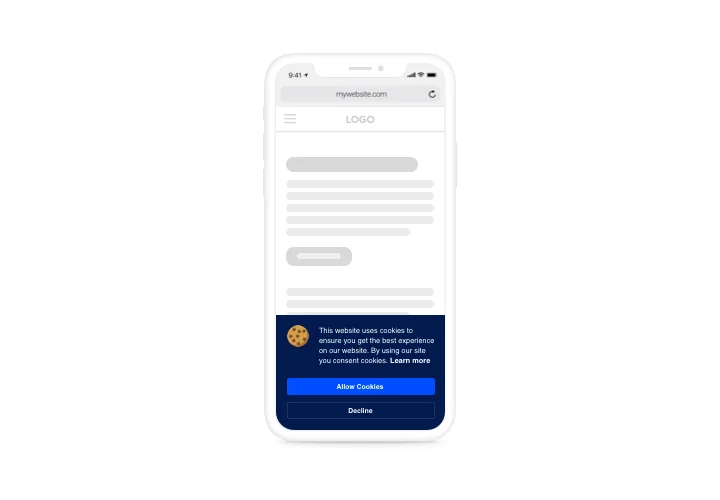
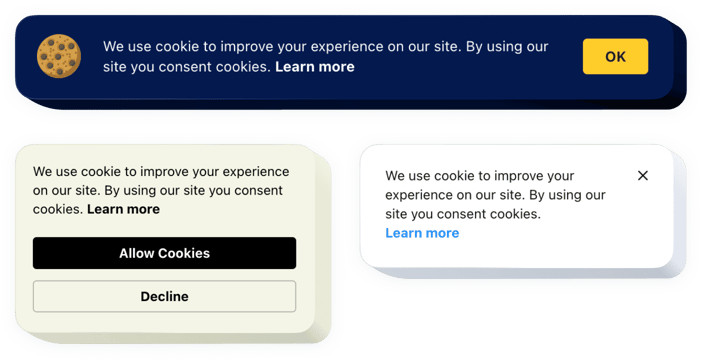
Screenshots
Description
By means of Elfsight Cookie widget, it’s become absolutely easy to announce to visitors that your site uses cookies, via a clean popup window. The widget enables you to write your message, add a link to the website use policy, and show active buttons to get approval from users. You can choose to display the notification as a bar or a box and select the position on the page. In addition, the option to choose custom colors will help you make it consistent and integrate well with the site style.
Where can I embed this plugin
It’s easy to place the announcement on any of your site pages or on all of them, depending on where you need it. When a user enters the page, a notification will show immediately.
How do I benefit from the widget?
Elfsight Cookie Consent will help you arrange an instant cookie announcement with no coding and maximum fast. It features all most popular European languages to assure comfortable user experience for website audience.
How do I embed Cookie Consent on my Webnode website?
It only takes a minute of time to set the widget up. Embedding is super quick, free, and without-coding.
There’s an option to place Cookie Consent to your site right via our service. Just take the steps of the instructions hereafter on this page.
Features
In order to have a clear understanding of the widget, see the list of its essential functions. They help make it effective for your business:
- Create a notification only or request a consent;
- Enter a custom notification text with formatting options and links;
- Display or hide an active link to cookie policy with custom link label;
- The option to Pick Bar or Box layout type of the notification;
- Choose a custom color of buttons and link.
Check how to set up the Cookie Consent widget on your Webnode website
These several steps are the only thing you need to do:
- Design your personal Cookie plugin
Managing our free demo, generate a plugin with a preferable layout and functionality. - Acquire the personal code to publish the plugin
After you have generated your widget, you will receive your personal code from the popup notification on Elfsight Apps. Copy it for future use. - Embed the plugin on your Webnode website
Chose the place you need to show the plugin to and add the copied code there. Publish the changes. - The setup is successful!
Visit the site, to take a look at your plugin.
Still can’t make a decision? Or stumbled upon anything? Simply direct a request to our customer support department, They will help resolve every trouble.