Squarespace Cookie Consent Banner

Create your Cookie Consent plugin
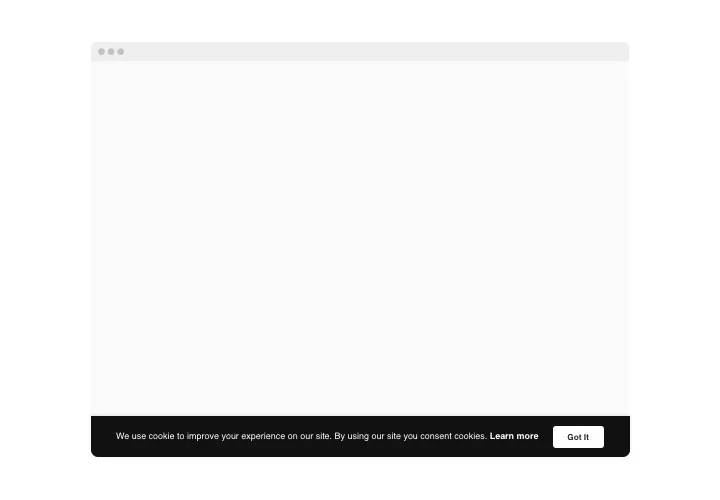
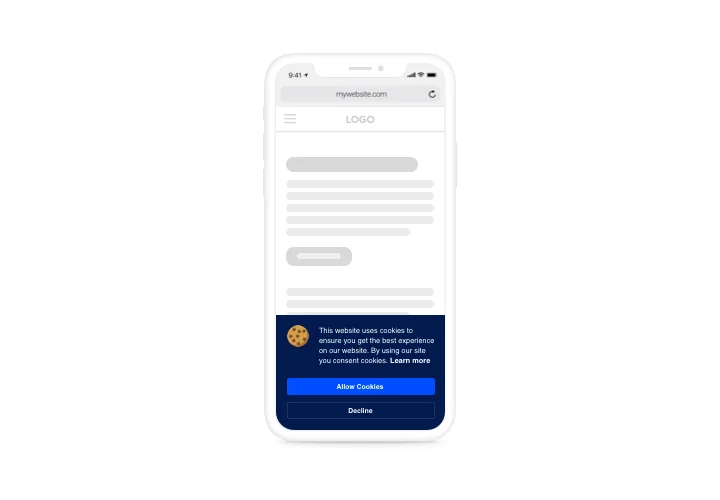
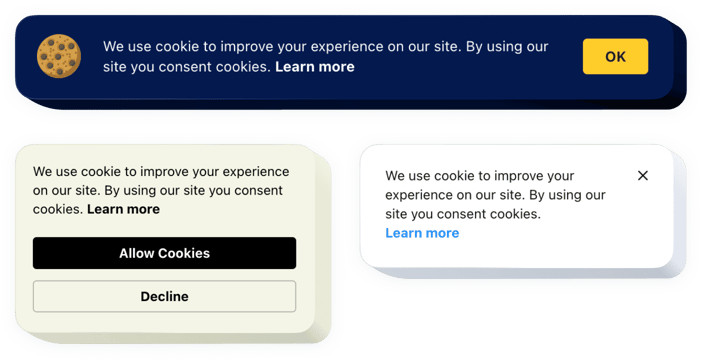
Screenshots
Why People Love Elfsight
When you run a website, trust matters just as much as design. With the Elfsight Cookie Consent plugin, you can add a banner or popup that explains cookie use in plain language. It takes only a few minutes to set up, you can style it any way you like, and it works smoothly on desktop and mobile.
Elfsight offers a simple way to show visitors you’re open and reliable. That kind of honesty makes people feel more comfortable staying on your website – and buying from you.
Did you know? Cisco’s 2022 Data Privacy Benchmark Study found that 90% of people would switch to a business that gives them stronger privacy protection.
Try the Elfsight Cookie Consent for Squarespace for free today and let your visitors know you take privacy seriously.
Key Features of the Squarespace Cookie Banner
Here’s what makes it easy and effective:
- Style it your way: Edit text, colors, and layout so the banner blends with your website.
- Built for compliance: Helps you meet GDPR and CCPA privacy standards.
- Instant preview: See updates live before you hit publish.
- Works everywhere: Mobile, tablet, desktop – your banner will always look right.
- No coding needed: Install it in just a couple of clicks.
How to Add Cookie Consent to Squarespace
Whether you want a banner at the top or bottom, or a floating box that stays visible, embedding it on your website is quick:
- Pick a layout: Open the Elfsight editor and choose the design you like.
- Customize it: Update the colors and text to match your brand’s style.
- Copy the code: Click “Add to website for free” and grab the snippet.
- Paste into Squarespace: Add the code to your Squarespace code injection area before the closing
</body>tag.
That’s all it takes – your Cookie Consent banner will be up and running.
Need guidance? Head over to the Help Center, read our detailed guide on adding Cookie Consent to Squarespace, or suggest improvements in the Wishlist. You can also follow updates in the Changelog.