Squarespace Contact Us Form Plugin

Create your Contact Form plugin
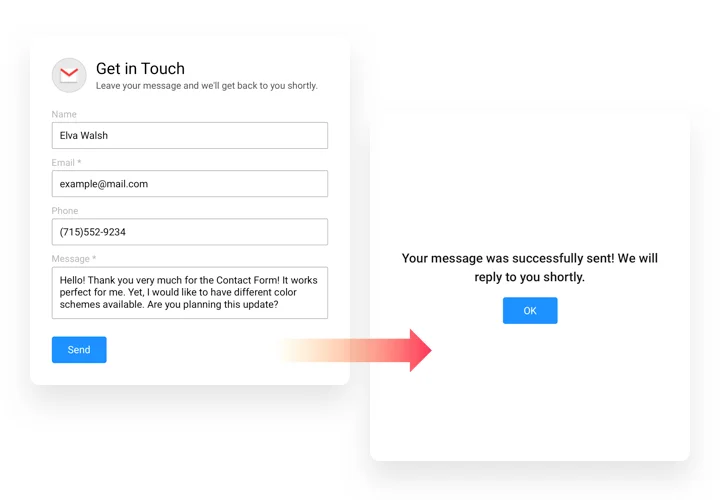
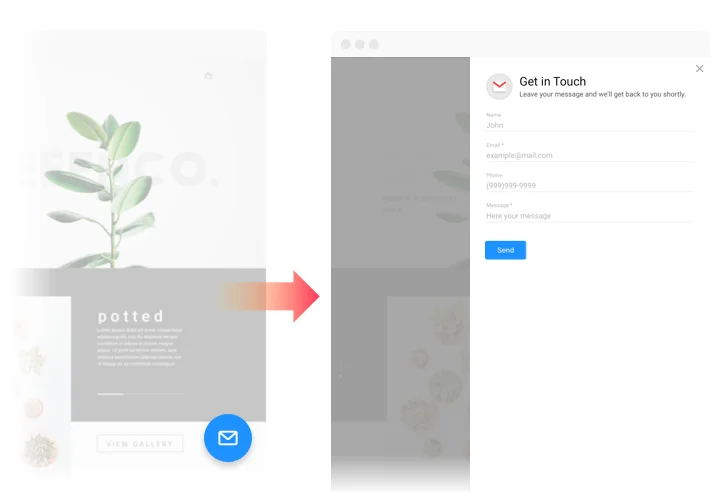
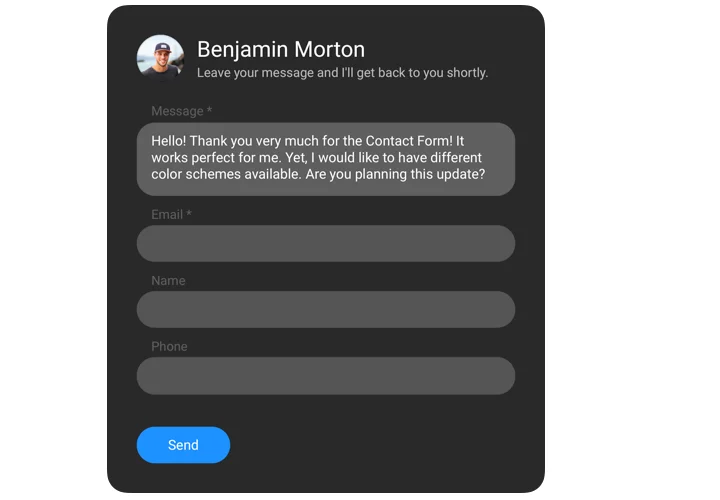
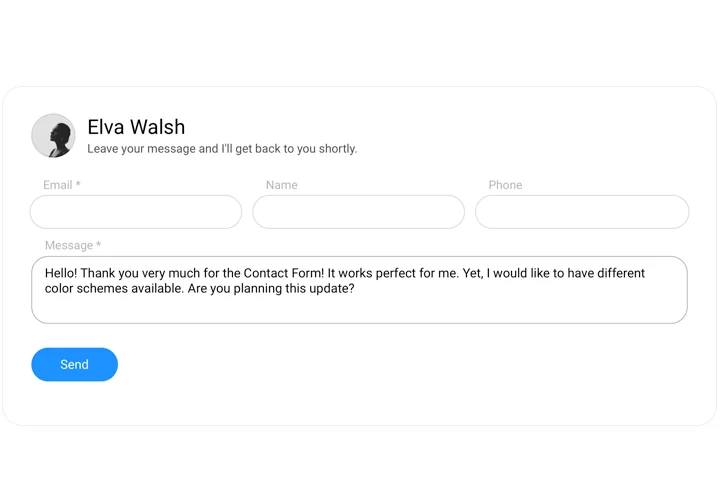
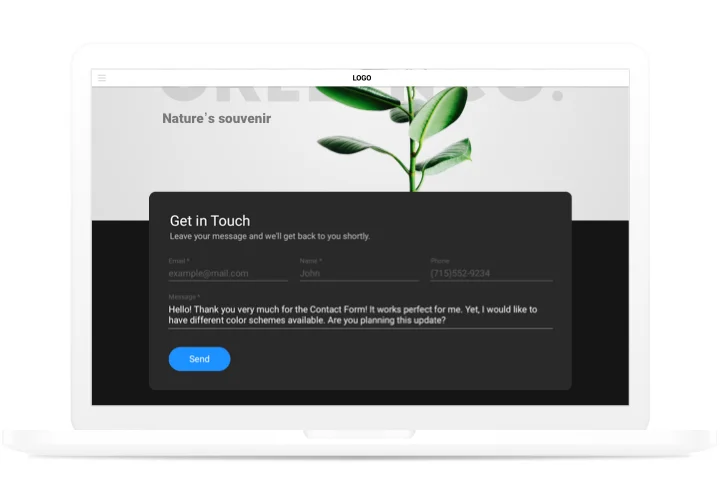
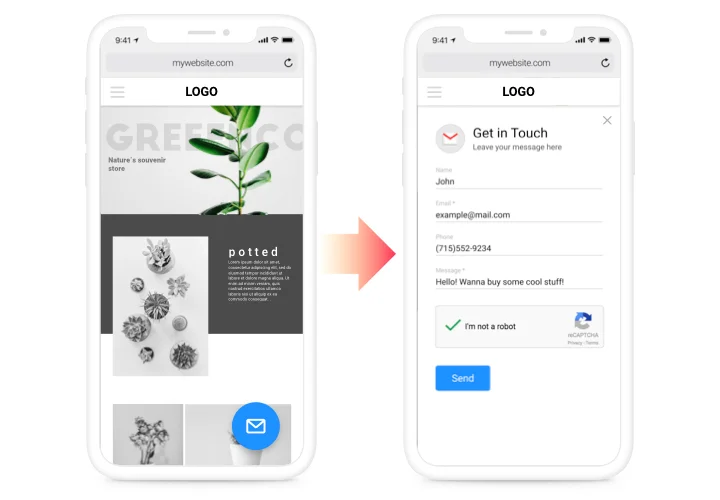
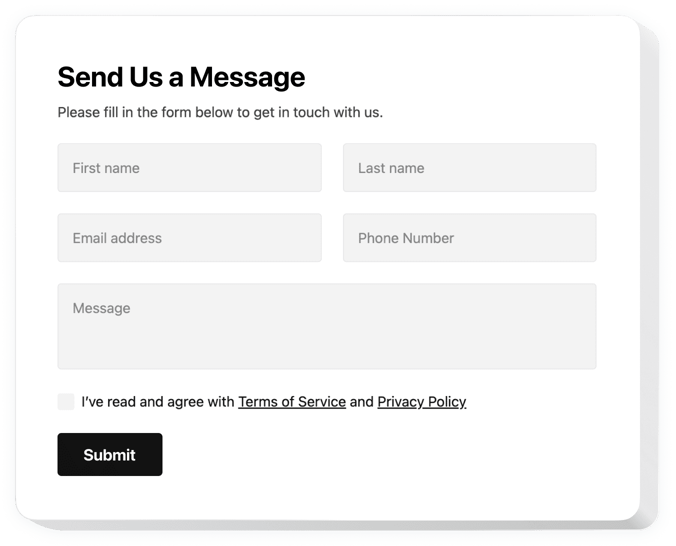
Screenshots
Why People Love Elfsight
Staying connected with your audience should never feel complicated. The Elfsight Contact Form plugin makes it easy to collect messages, leads, or inquiries right on your website. You can set it up in minutes and make it look like it was designed for your theme from the start.
Setup is straightforward – no coding required. If you can drag and drop in Squarespace, you can add a form. By the way, you can fully customize it: change fields, colors, and messages to match your brand tone.
Did you know?
HubSpot found that 74% of companies list lead conversion as their top marketing priority.
Make it simple for people to reach you – start using the Elfsight Contact Form today and see how effortless it feels.
Key Features of the Squarespace Contact Form Plugin
These are the key functionality traits that make the plugin stand out:
- Flexible fields: Add text boxes, dropdowns, checkboxes, and more to capture exactly what you need.
- Design control: Customize fonts, colors, and layouts so the form blends into your Squarespace pages naturally.
- Instant alerts: Get real-time email notifications whenever someone submits a message.
- Mobile-friendly: Forms are automatically responsive and look great on any device.
- Built-in protection: Anti-spam features help keep your inbox clear of bots.
- Multiple placements: Place the form inline on a page or show it as a floating button that follows users as they scroll.
How to Add the Contact Form to Squarespace
So, how to create a contact form in Squarespace? Here’s how:
Method 1: Inline Form
Great for placing a form directly on your Contact or About page.
- Select a Template: Open the Elfsight editor and pick a form template.
- Customize the Widget: Adjust fields, design, and messages to your liking.
- Generate the Code: Click “Add to website for free” and copy the snippet.
- Embed on Your Website: In Squarespace, add a Code Block to your page and paste the snippet.
Method 2: Floating Form
Perfect if you’d like the form to be available across your entire website.
- Pick a Template: Choose a floating layout in the Elfsight editor.
- Personalize the Widget: Customize fields, the size, position, and look.
- Generate the Code: Once all customization is finished, click “Add to Website”, then copy the generated code.
- Insert on Squarespace: Paste it into your Squarespace page or template code before the closing
</body>tag.
Need more guidance? Visit our Help Center, check our blog article on how to embed a Contact Form on Squarespace, or suggest features in the Wishlist. You can also track new updates in the Changelog.