Contact Form Features
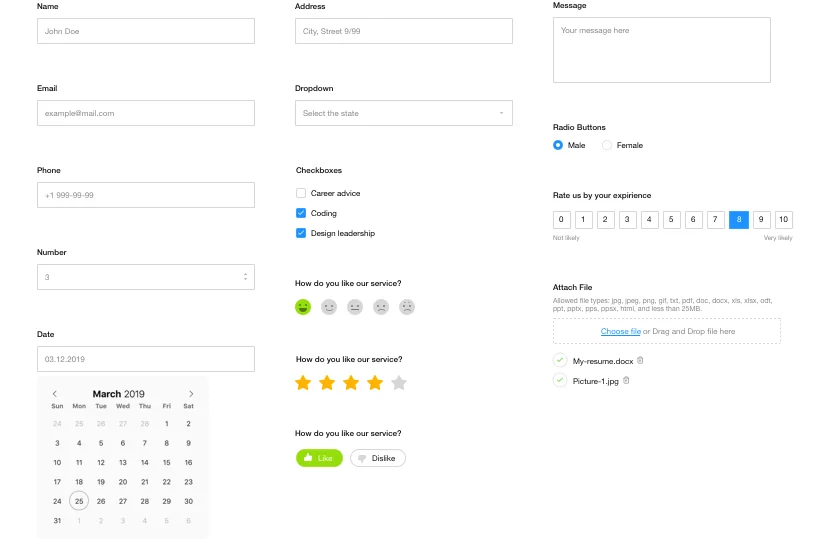
20 types of fields
Elfsight Contact Form features 20 types of fields and dividers, that you can add to create your most convenient contact form. There are fields for text, inputs for phone number, email, and other contact info, rating scales, and selects of several types. For almost any kind of information that you may need, there’s a handy input option.

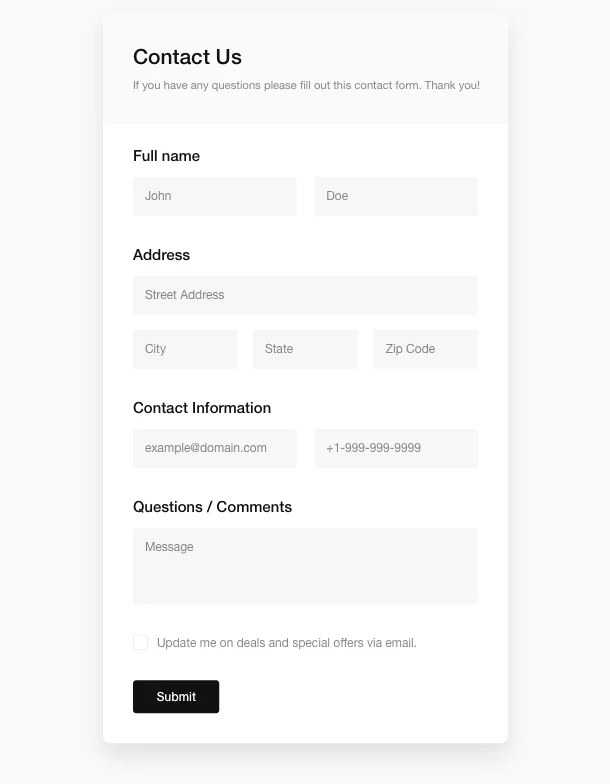
Arrange the fields your way
You are free to design your own contact form – include into your form as many fields as you need, reorder them, group them together or separate them with dividers. You can make any field required to fill for sending a message. Choose which ones you need and they will be marked with * symbol. Validation will be done at client side.

Customize labels and placeholders
You are free to change field labels and give them your own custom names, to make your contact form speak the language of your audience. You can also insert placeholders into the fields, they will give a hint to your users on how to fill in the form correctly, so that you receive the information the way you need it.

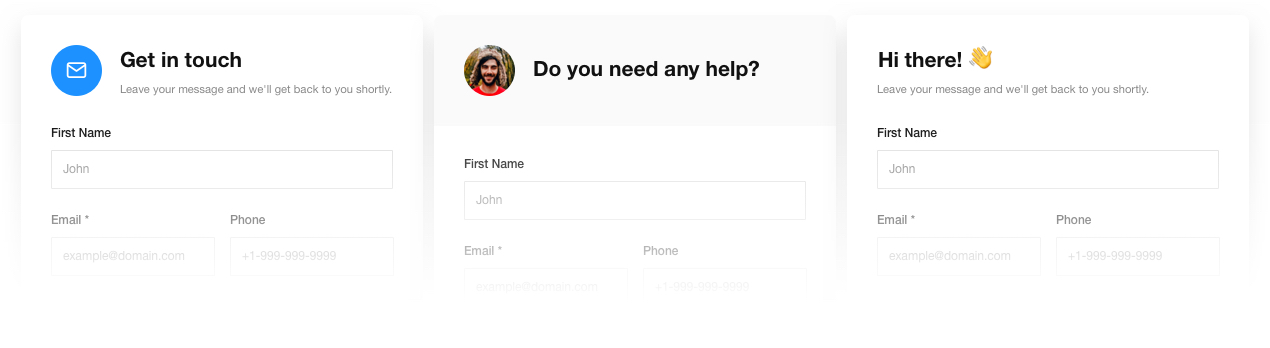
Adjustable header with a picture
You can use your imagination to make your contact form header encouraging for your users. Start with a title, that will invite users to fill the form, then write an informative caption text – it can reflect, for example, technical details, such as response time. And don’t forget to add picture – it can be your own one, or of your support person, or just an icon.

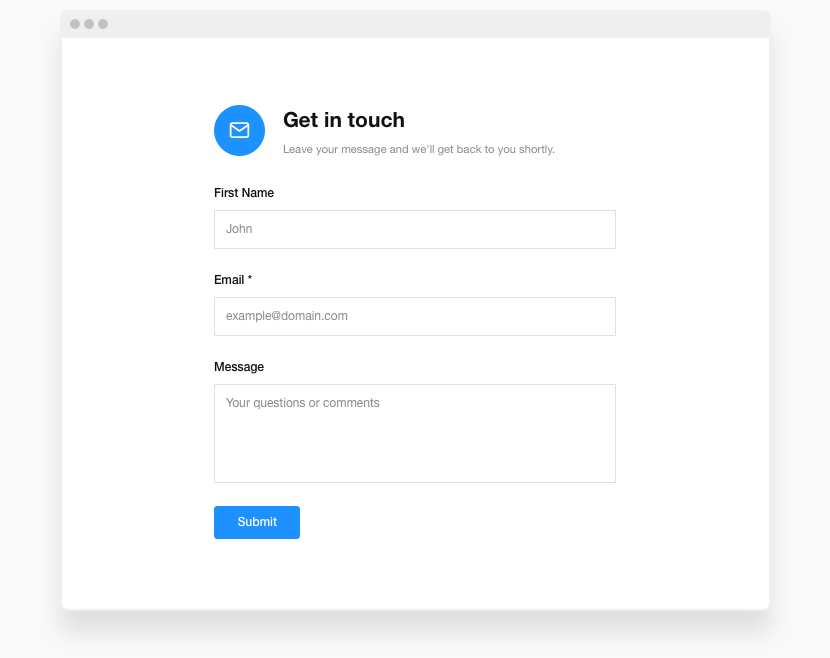
Clean and classic Default layout
With Default layout your Contact form will be seamlessly integrated into any page of your website. This is a good variant, if you need to place contact widget into a content area and make it blend with the environment of the page. It will look balanced and clean.

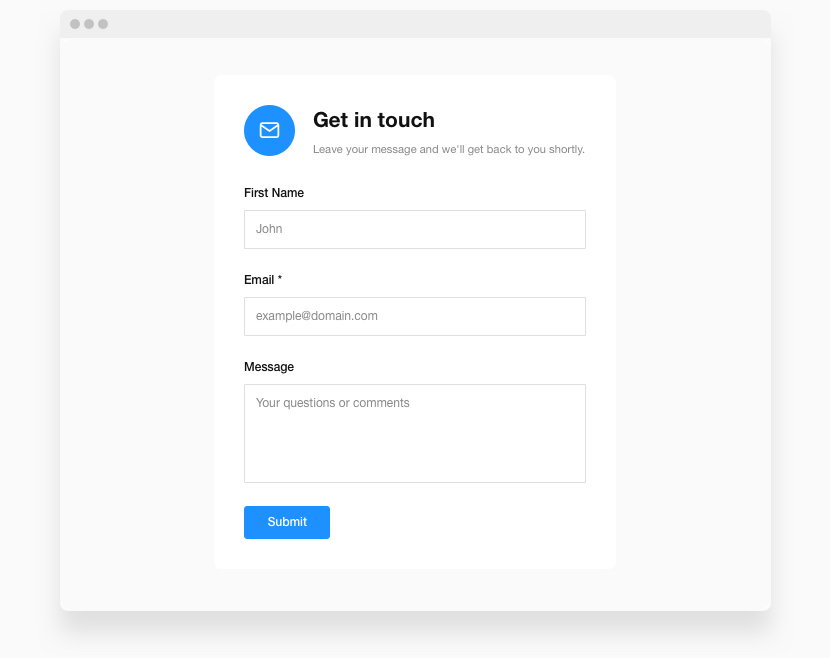
Boxed layout with strict minimalist look
Boxed layout allows creating a more defined and minimalist contact form. Showing outer and inner borders and coloring the header makes the form brighter and creates a contrast with the background of the page. It is also a good variant for content areas of your website.

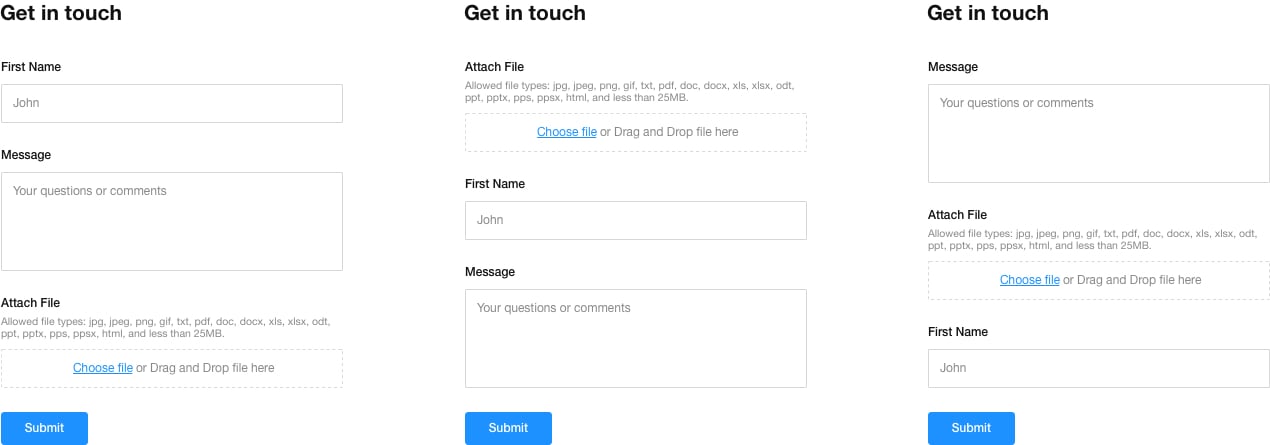
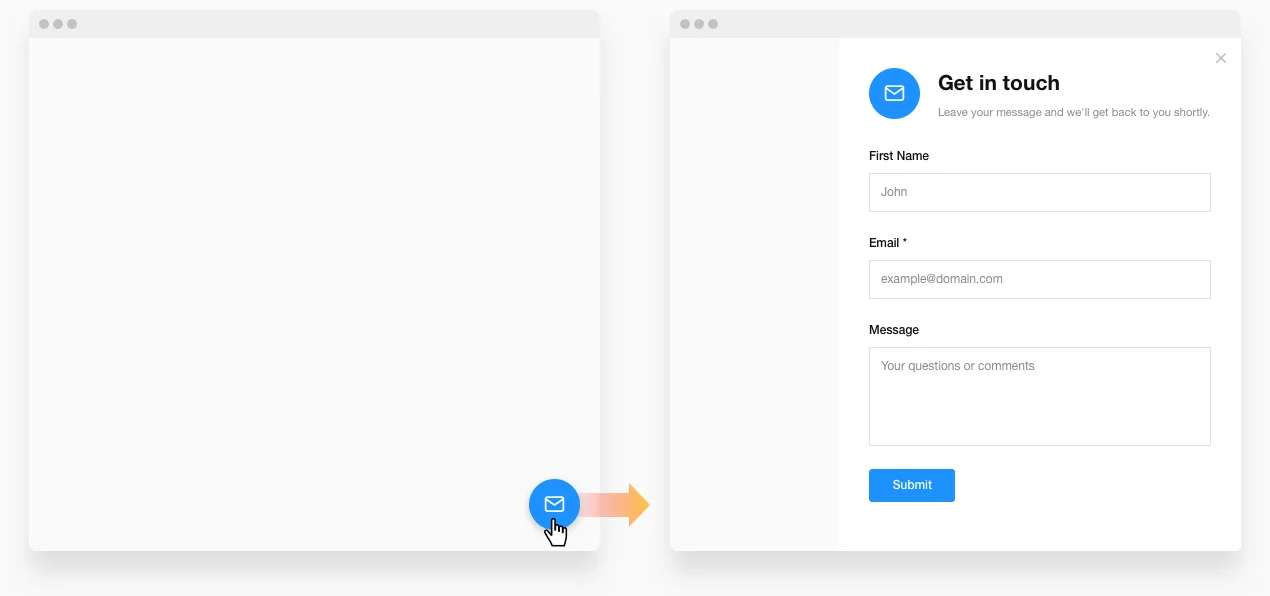
Expandable and space-saving Floating layout
Floating layout is an excellent solution if you need to place a contact form on many pages of your site, save space, or make contact form always at hand for your website visitors. This layout shows your form as a small icon that follows the scroll of a visitor up and down the page and expands to full size on a click.

Spreading elements into columns
No matter what layout you choose, you are free to organize the fields of your contact form, spreading them into one, two, or three columns. The fields will stand in one line and thus you can save some space on the page.

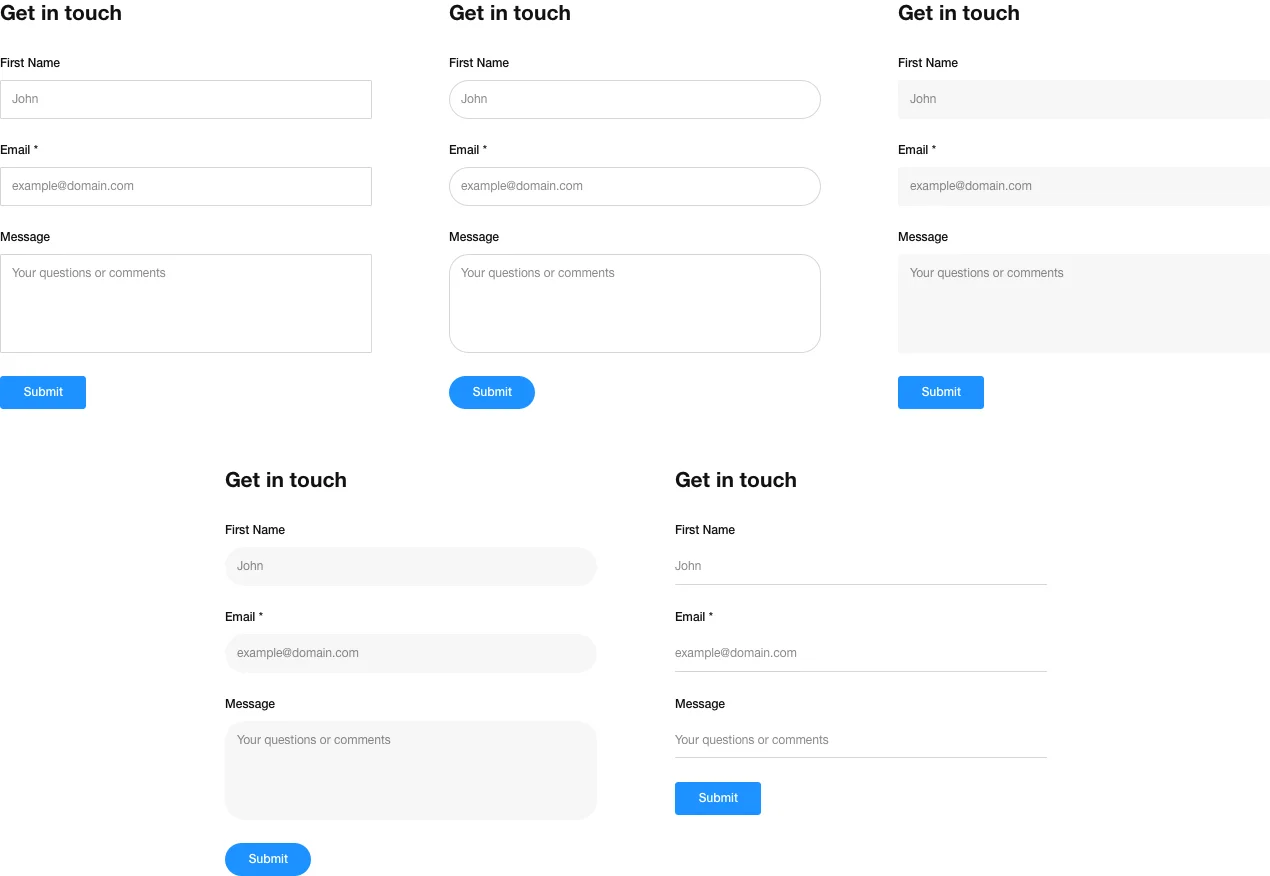
5 ready-to use style templates
With Elfsight widget, it’s very easy to create a form that will make a perfect combination with your website in terms of style. We offer five predefined styles, available in one click: Classic, Flat, Material and more. You can choose the one that will suite the concept of your website best and enjoy the balance of elements on the page.

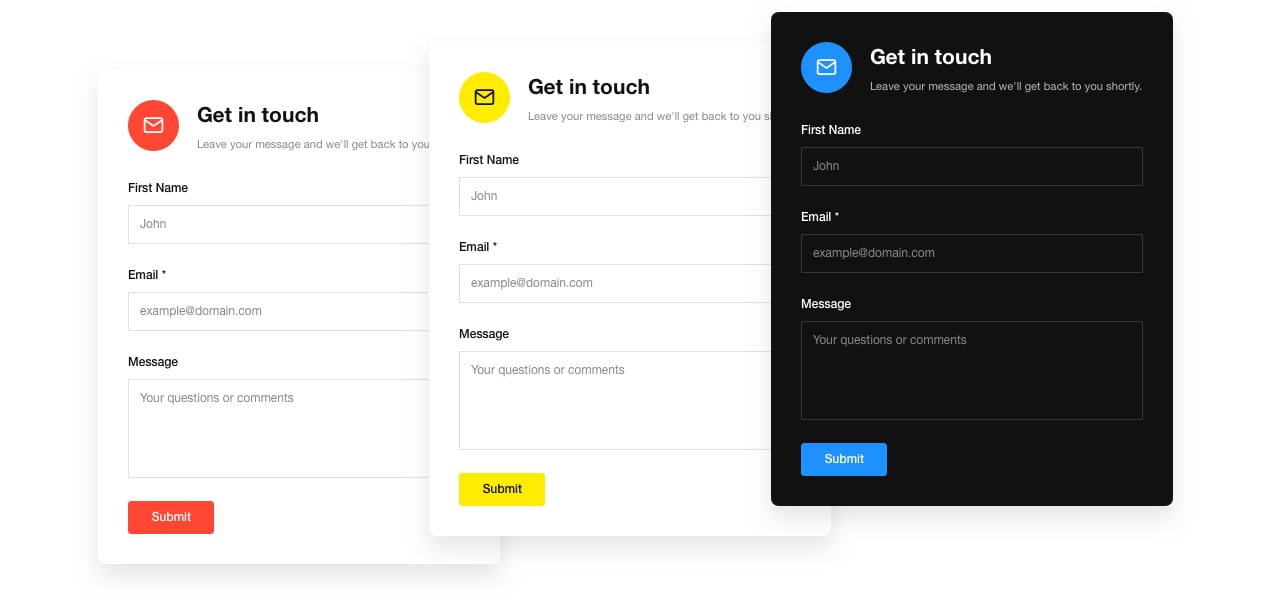
Easy painting of the form elements
Add your personal colors to the contact form and make it hit the color solution of your website. When you choose the main color of the form, it will be applied to the icon, button, progress bar, and other active elements. And smart Elfsight One-Click Colorizer will automatically choose and apply the most contrasting color to the rest of the elements.

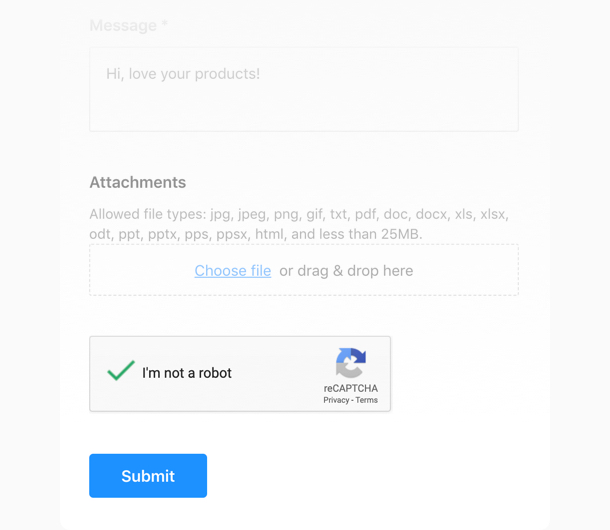
Google reCAPTCHA protection
We take your security and comfort seriously. This is why Elfsight Contact form is equipped with Google reCAPTCHA tool to safeguard your email from spam and bots and keep your communications organic. You can choose Checkbox or Invisible type of reCAPTCHA.

Choosing a post-submission scenario
Show your clients you value their feedback and don’t leave it unnoticed. Create an impressive “Thank you” message that may be displayed with a nice animation following the submission of customer message. You can insert any text and not only express your gratitude, but also provide details about answer time or other instructions.

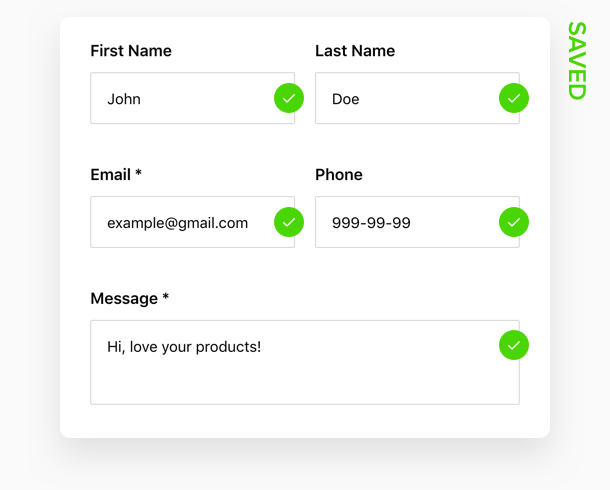
Save the filling progress
No one likes to lose what has just been typed. With Elfsight Contact Form, you can be sure that the data your clients have already entered into form fields will not be lost. Our Contact form is equipped with progress saving tool that keeps the entered data till the submission of the message.