10+ HTML Click to Call Templates for Websites

What Is Click to Call Template?
It is a preconfigured call button setup made with intents for different businesses. Choose a template, personalize the look and behavior, and publish it on your website within minutes; no coding knowledge necessary.
Drive more leads, simplify customer support, and encourage quick communication by letting users tap a single button. Add phone call functionality to any webpage now!
Top Click to Call Template Features
There are all the features you need to control how the call button appears, behaves, and interacts with visitors. Below is what you can fine-tune to make it work just right for your website:
- Add your phone number.
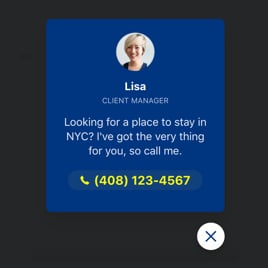
Let’s start by adding a phone number you’d like to get calls from your website visitors. Then, go to the Call Window settings and include an operator’s information: name, caption, and CTA message that encourages others to talk. - Choose your own display conditions.
Based on your business needs, you can set up multiple conditions using the Settings tab in the live configurator. Pick which pages and devices the click-to-call button will appear, use audience targeting rules, and schedule display times. - Set up call initiation triggers.
Choose how the call button appears: on scroll, after a time delay, on exit intent, or immediately upon page load. - Connect to Google Analytics.
Track how users interact with your template using a triggering event: widget opened or call clicked. The only condition that makes it work is that Google Analytics or Google Tag is installed on your website. - Advanced personalization.
To blend perfectly with your website style, you can tweak the template’s appearance. Starting with the color scheme of each element and a font, to the button size and animation effects. This time, the world is your oyster. - CSS and JavaScript options.
With Elfsight, you can configure everything without writing a single line of code. For developers, there is a little something: CSS and JS editors. Have full creative control over styling and behavior.
How to Add Click to Call Template to Website?
You only need to follow these steps:
- Pick a template. Browse through the selection and choose a style that suits your industry and communication goal.
- Customize it. Add your phone number, adjust placement, set triggers, choose colors, edit call text, and more.
- Copy the embed code. Click “Add to your website for free” to generate your installation snippet.
- Add it to your website. Open your HTML website editor and paste the code into the page or block where the button should appear.
If anything seems unclear, our Help Center, Community, and support specialists are ready to guide you.
FAQ
Can I use a template for free?
Yes, every Click to Call template can be used at no cost. Our Free plan provides every feature and simple installation without any limits or required subscription.
Customize your chosen design and publish it on your website right away.
Can I change a call button’s design?
Yes, of course, you can adjust the design of your template at any time. The Click to Call template is more like a foundation that you can base future changes on.
So, explore the Style and Position tabs in the configurator to find the best design choice for your business goals.
Do I need to edit my website’s HTML to use a click-to-call template?
No, our templates don’t influence the structure of your HTML website. It always stays the same. In case you’d like to make changes on your own, you are free to do so.
What are the best examples of using click-to-dial templates?
Click to Call templates work well for many industries where customers prefer speaking to a real person rather than filling out forms. Here are several practical scenarios where these templates can make a noticeable impact:
- Local Services. Businesses like plumbers, electricians, repair services, tow trucks, and cleaning companies can use a Contact Me button to encourage instant communication from clients who need urgent help.
- Healthcare & Wellness. Clinics, dental offices, therapy practices, and medical specialists can simplify appointment scheduling by allowing patients to initiate a call the moment they visit the page.
- Hospitality & Tourism. Hotels, travel agencies, tour operators, and vacation rentals can use a Booking Call button to help visitors check availability, request quotes, or ask questions.
- Sales Teams & Consultants. Real estate agents, financial advisors, insurance brokers, and B2B sales representatives can capture warm leads by offering a direct communication path for consultations or price inquiries.
- Customer Support. Companies offering technical assistance, onboarding support, or after-sales help can place a call button on key pages to reduce response time and improve service quality.
These are just some directions where Click to Call templates are commonly used. You can adapt any template to match the specifics of your business and guide visitors toward quicker communication.
Can I create my version of a click-to-call button?
Yes, you can create your version of a call button in two ways: by customizing the existing template or using a completely blank one to start from scratch. It’s up to you which one you’re going to choose.
Can I display multiple phone numbers in a single template?
No, each template supports one phone number, but the best part is — it can be any number worldwide. Reach your customers globally with a single button.