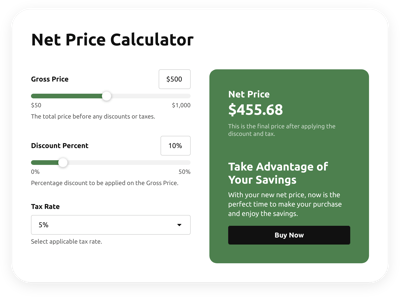
Webflow Cost Calculator
- Multiple Calculation Fields
- Complicated Calculation Support
- Conditional Logic
- Multiple Measurement Formats
- Personalized Header
- Custom Results Section
- Interactive Elements
- Custom Colorization and Sizing
- Custom CSS Editor
- Custom JS Editor
- Free-Coding Editor
- Mobile Optimized
- Page-Speed Friendly Lazy Loading
- Easy Website Integration
Need a Different Template?
Here’s what people say about Elfsight Calculator widget
FAQ
What kind of formula can be applied in the calculator for costs?
The standard format often used for financial or cost scenarios is:
Total Cost = Fixed Costs + (Variable Cost per Unit * Number of Units)
You can fully customize this to reflect your unique business calculations within the Elfsight editor.
How do I embed the Cost calculator on my Webflow website?
Here’s a simple walkthrough for placing your calculator for estimating costs on the Webflow website:
- Design the widget’s layout and configure the formula via the online editor.
- Sign in to your Elfsight account or create a new one for free.
- Copy the auto-generated code snippet.
- In Webflow, open the page editor and add an Embed element.
- Paste the code into the custom code field. Publish your website to make it live!
Can I use the calculator with platforms other than Webflow?
Yes, Elfsight’s widget is compatible with nearly all platforms. Many users have successfully installed it on:
Squarespace, Wix, HTML, WordPress, Shopify, Elementor, Google Sites, GoDaddy, and iFrame.
Can I use my own cost formulas in the widget?
Absolutely. The calculator supports a wide range of logical, financial, and custom equations. To help you get started, we’ve created a beginner’s guide to formulas covering the most popular use cases.
Is coding knowledge necessary to install the widget?
Not at all. The interface is fully no-code and intuitive. You can configure and embed it on your Webflow pages using basic website-building skills — no JavaScript or external apps are required.
Is there a free option available for this calculator?
Yes, Elfsight offers a Free plan alongside Basic, Pro, Premium, and Enterprise tiers. You can start experimenting at no cost, with options to scale up as your website grows or your needs evolve.
Where should I place the widget within my Webflow website?
Strategically placing the calculator can enhance user interaction. Consider adding it to these sections:
- Homepage — to drive visibility
- Product or service detail pages — to help users estimate cost value
- Blog content — especially where cost or value is discussed
- Contact or quote pages — to aid conversion
- FAQ pages — for quick reference
How flexible is the widget customization?
The widget offers extensive configuration options that help it blend seamlessly with your website design while serving functional goals:
- Custom logic & functions
Enable or disable conditional behavior, then build your custom math using a visual formula editor with color-coded blocks. - Input fields
Choose from sliders, numbers, dropdowns, buttons, image selections, and more. - Output formatting
Add a result message and a CTA button to direct users toward the next step. - Design controls
Adjust styling with custom fonts, colors, spacing, cards, and animations, and even inject your own JS or CSS if needed.
And whenever you’re stuck, our friendly support team is just a message away — here to guide you through any calculator setup questions or advanced tweaks.
Help with Webflow Cost Calculator Setup and Website Installation
We can help you overcome every obstacle on your widget template journey by providing a plethora of accessible sources, aid from our Support expert, and interactions with fellow members of the Elfsight community. Have a look: