Create an HTML Audio Player: Quick Guide
An audio player on an HTML website is a great way to enrich your content, share your music, or provide a personalized listening experience for visitors. Adding a music player can set the tone for your site, showcase your unique audio content, and keep users engaged longer. Website owners often use audio players to highlight playlists, share podcasts, or enhance the website’s interactivity. It is especially cool when you have a chance to use controls, pause and switch tracks, or even download them.
The easiest way to create a powerful HTML audio player is by using the Elfsight HTML Audio Player widget. Here’s a simple guide that won’t take too long to follow and doesn’t require any significant technicalskills from you:
- Select a pre-designed music player template that suits your website’s style.
- Customize the tracks, styling, and player behavior using intuitive settings.
- Copy the widget’s HTML code that pops up when you finish projecting.
- Embed the Music Player HTML code into your website effortlessly.
Start creating your custom HTML audio player using the editor below!
How to Create an HTML Audio Player: Detailed Guide
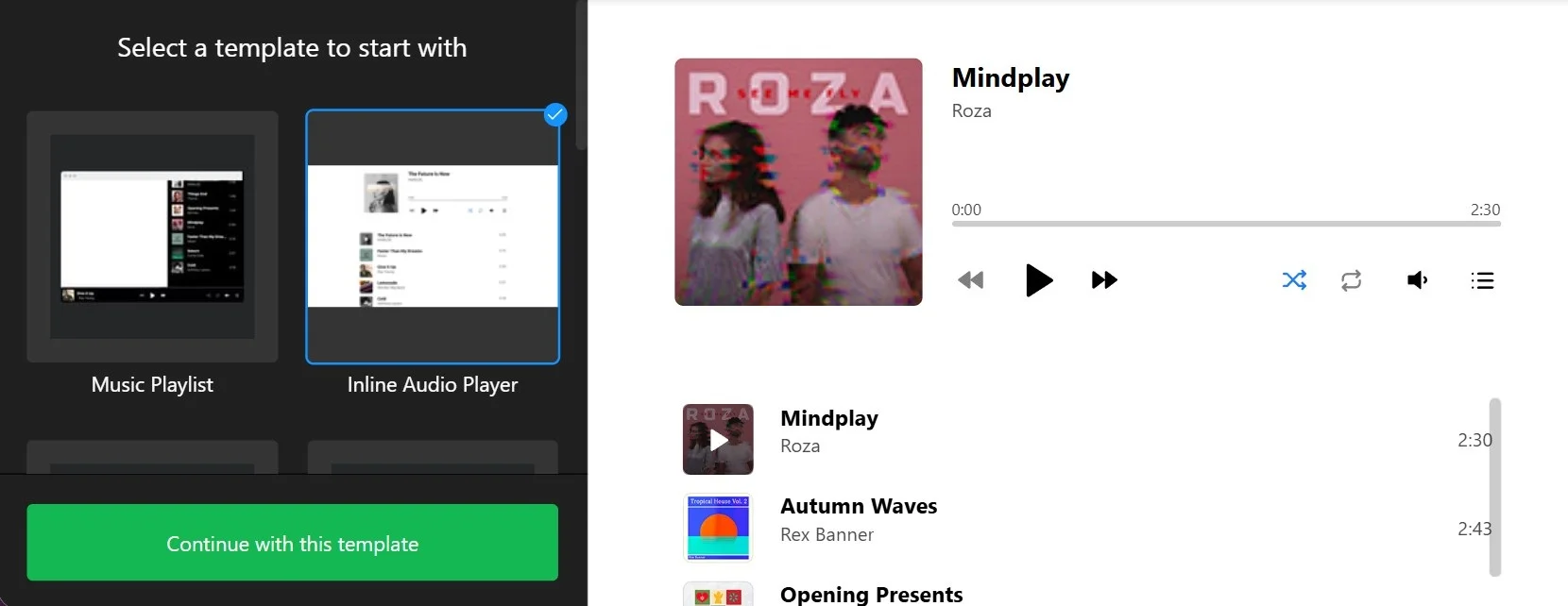
- Access the audio player editor. Open the Elfsight Audio Player editor, browse through pre-designed templates, and select one that matches your website’s style. Click ‘Continue with this template’ to start customizing.
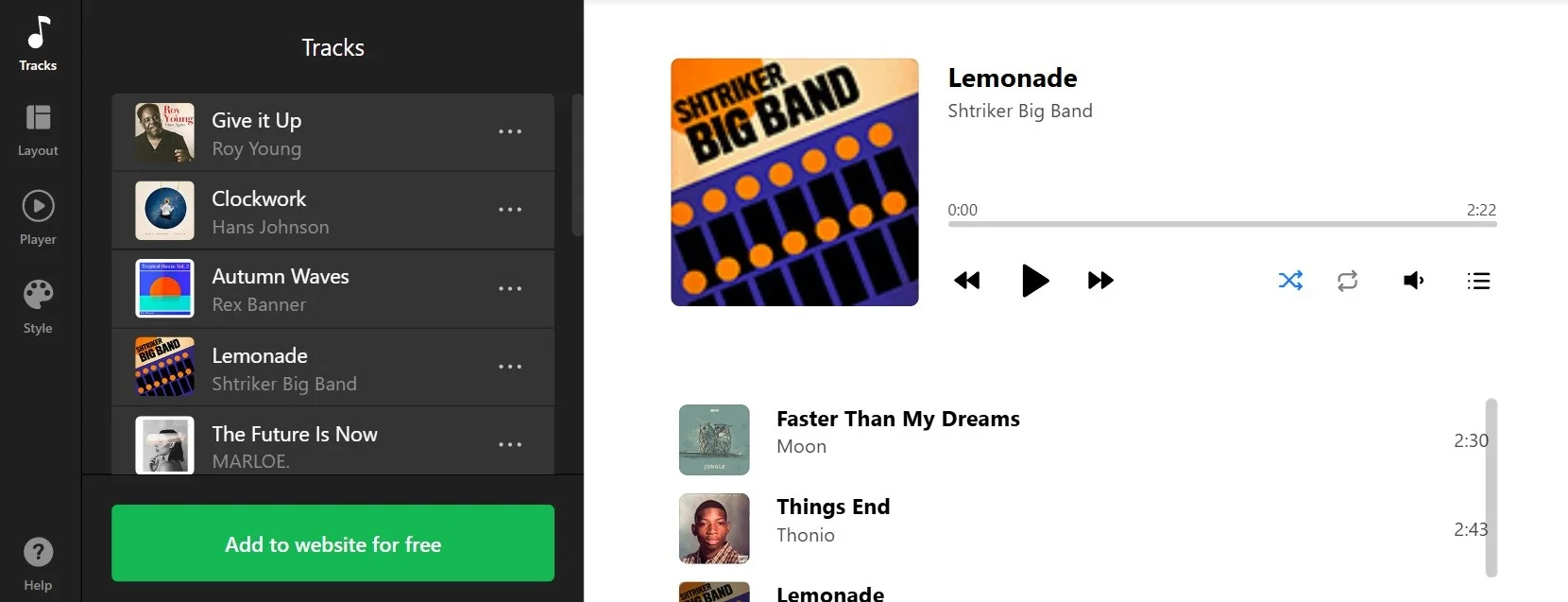
- Add your audio tracks. Upload audio files directly or paste URLs from platforms like SoundCloud, Google Drive, or Amazon S3. Customize the player’s look by selecting background colors, cover images, or gradients. Edit track details such as titles, authors, and durations.
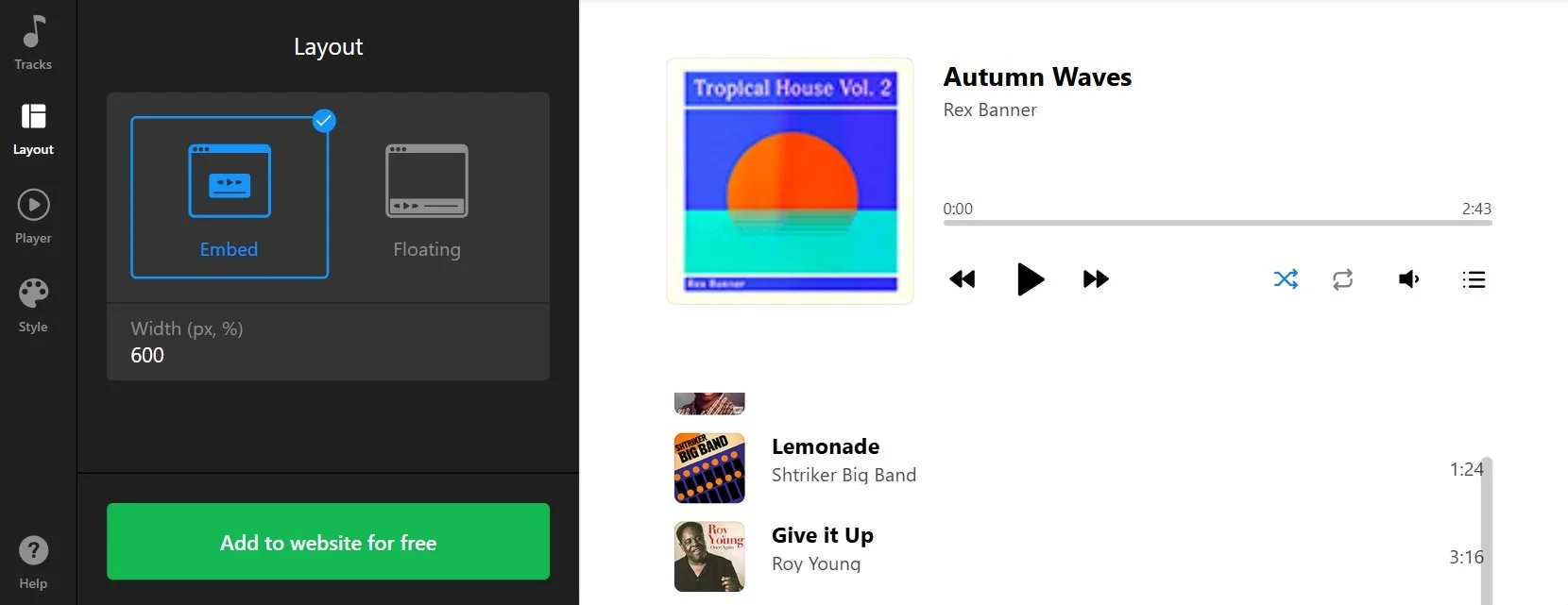
- Customize the layout. Choose between the Embed layout for a detailed player with maximum information or a Floating layout for a minimalistic design that integrates seamlessly into your page.
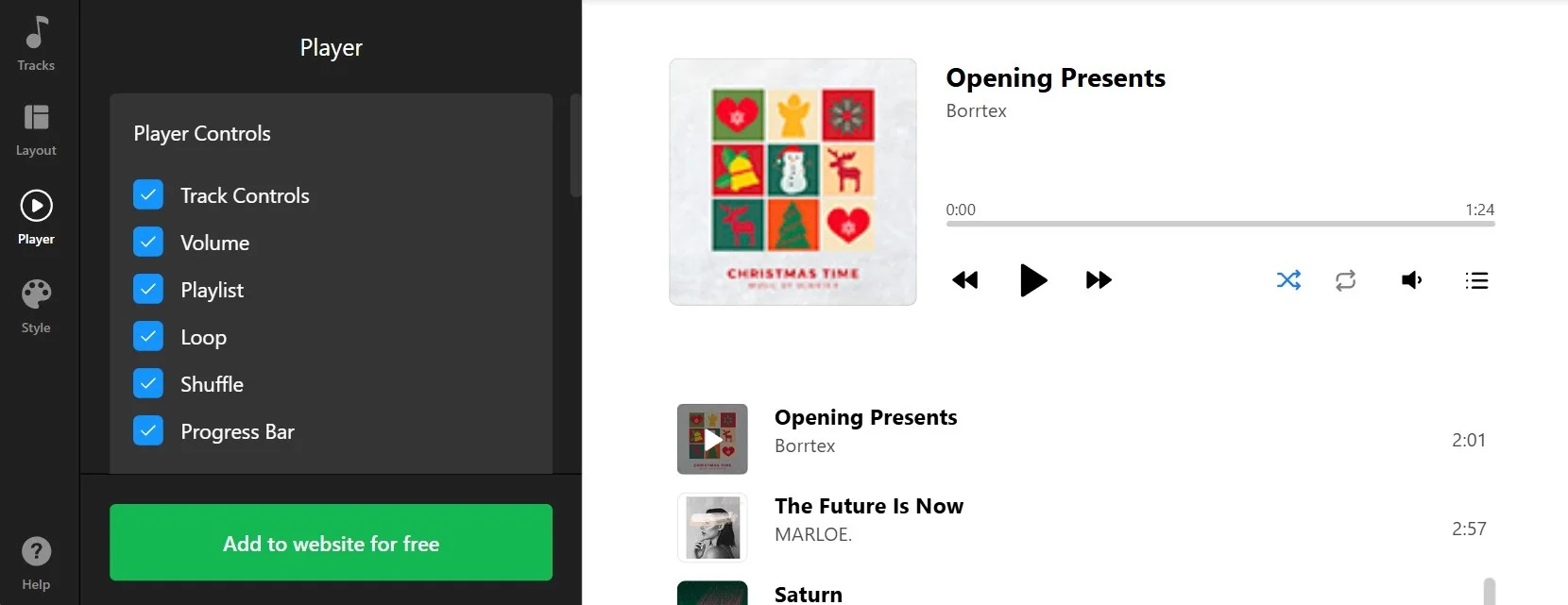
- Adjust player settings. Configure playback options like autoplay, shuffle, or loop. Decide whether to display the playlist or keep it hidden for a cleaner appearance. Tailor control buttons, animations, and visibility settings to fit your branding.
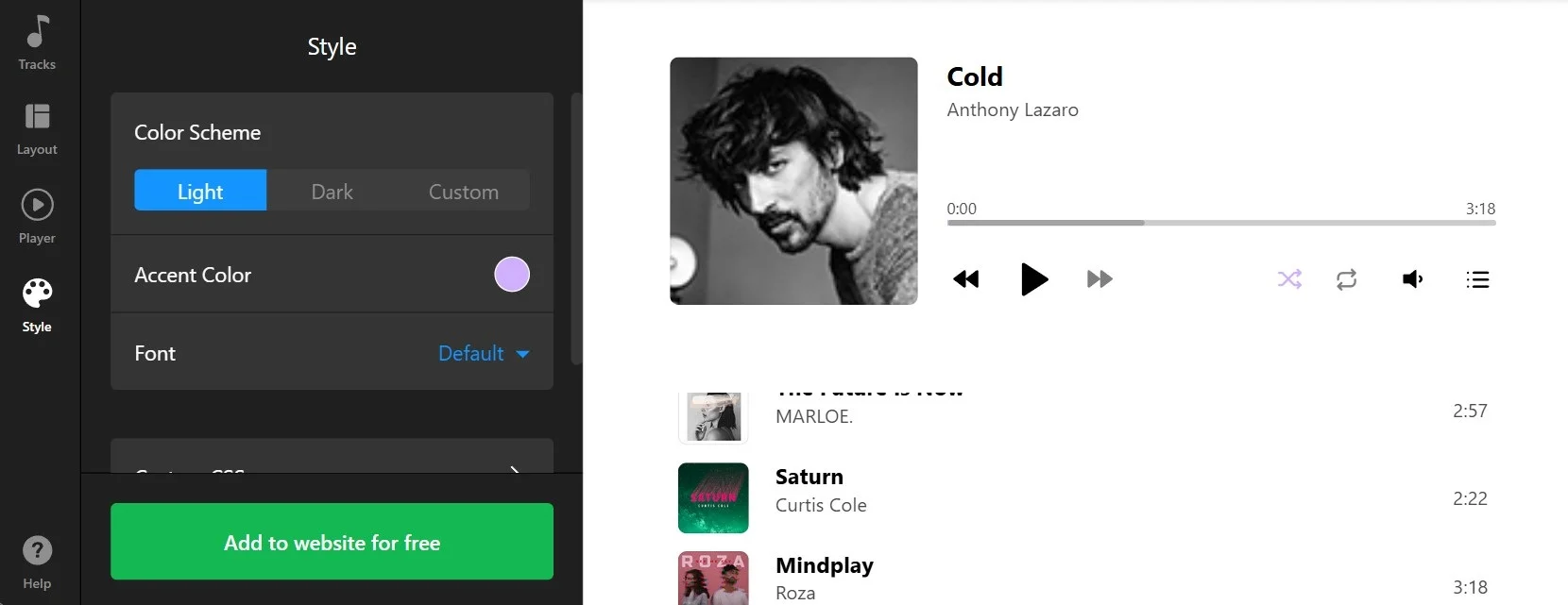
- Apply custom styling. Use the settings to adjust themes, colors, and fonts, or apply your own custom CSS for a completely unique design.
- Copy and embed the code. Save your customized audio player and click ‘Get the Code’ to generate the HTML snippet. Copy the snippet and embed it into your website’s HTML to make your player live.
How to add the Music Player’s HTML code to the website? Watch our brief video guide to help you add music to the website:
Alternative Way: Create Music Player in HTML
If you prefer building a simple music player manually, you can achieve this using HTML and CSS. While it might not have all the advanced features of a widget, it’s a lightweight and customizable solution for embedding audio directly into your website.
Step 1: Write the HTML Structure
Create a basic HTML code for the Music Player including an audio element and controls for the player.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Custom Music Player</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="audio-player">
<audio id="audio" controls>
<source src="your-audio-file.mp3" type="audio/mp3">
Your browser does not support the audio element.
</audio>
</div>
</body>
</html>
Step 2: Style the Player with CSS
Use CSS to customize the look and feel of the player. You can hide the default controls and create your own custom buttons.
body {
font-family: Arial, sans-serif;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
background-color: #f4f4f9;
}
.audio-player {
background: #ffffff;
padding: 20px;
border-radius: 10px;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
text-align: center;
}
audio {
width: 100%;
outline: none;
margin-top: 10px;
}
Step 3: Add JavaScript for Advanced Functionality (Optional)
To make your player more interactive, you can add JavaScript for features like custom buttons, a progress bar, or volume control.
const audio = document.getElementById('audio');
// Example: Play audio automatically on load
audio.play();
This alternative method is ideal for users who prefer lightweight solutions or have coding experience. While it’s not as feature-rich as using the Elfsight Audio Player widget, it gives you complete control over the design and functionality of your music player.
Explore the Elfsight Background Music app to enrich your website with captivating sounds that complement your content perfectly. This can be another great alternative audio solution for your needs.
Top Features of HTML Audio Player
#1 Elevate your website with dynamic audio content
Include audio tracks from various sources, such as SoundCloud, YouTube, Google Drive, and more. Create unlimited playlists and use features like autoplay, shuffle, or loop to craft the perfect ambiance for your site. Whether it’s background music, podcasts, or audio tutorials, engage your visitors with rich audio experiences.
#2 Fully customizable design for a personalized experience
Adapt the player’s appearance to match your website’s style. Add custom cover images, background colors, or gradients to make it visually appealing. Decide whether to display track details like title, artist, and duration—or keep it minimal by showing only the playback controls. Choose between embed or floating layouts to seamlessly integrate the player into your site.
#3 Make your music accessible anytime
Offer a switchable playlist so users can see and select what’s playing next—or keep it hidden for a sleek, minimalist look. Let visitors control their listening experience with features like volume adjustments, track skipping, and more.
#4 Keep your audience engaged and returning
Set the tone with autoplay, ensuring visitors are greeted with engaging audio as soon as they arrive. Use shuffle and looping to keep your playlists interesting and dynamic, encouraging users to stay on your site longer and enjoy its atmosphere.
HTML Music Player Templates
And now let’s explore some creative template examples of the Elfsight Audio Player widget for HTML. These audio player examples are ideal for users who need inspiration to create their own customized audio player for a website.
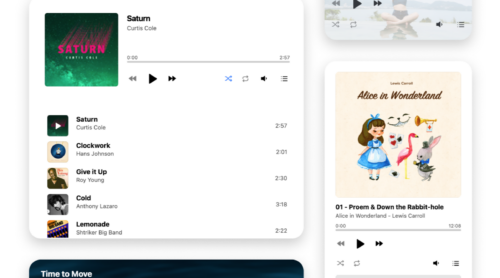
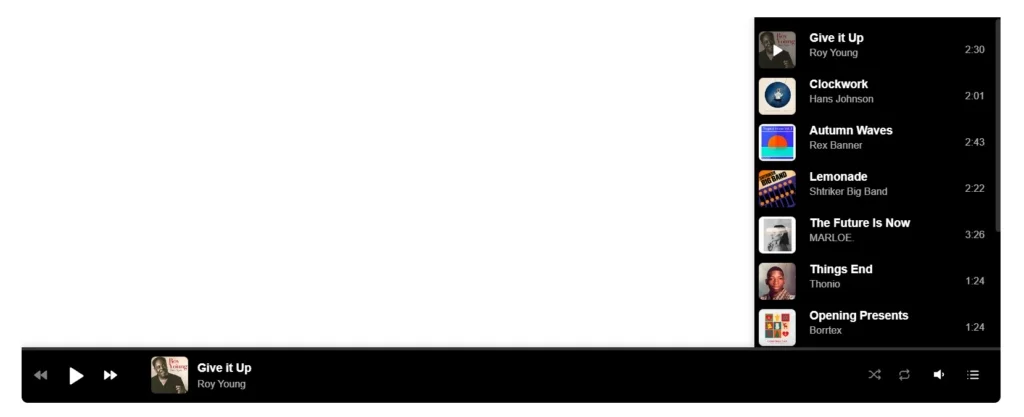
Example 1. Music Playlist
This template features a modern dark theme combined with the Floating layout, making it a minimalist choice. Positioned at the bottom of the page, it saves space while offering full functionality, including a switchable playlist.

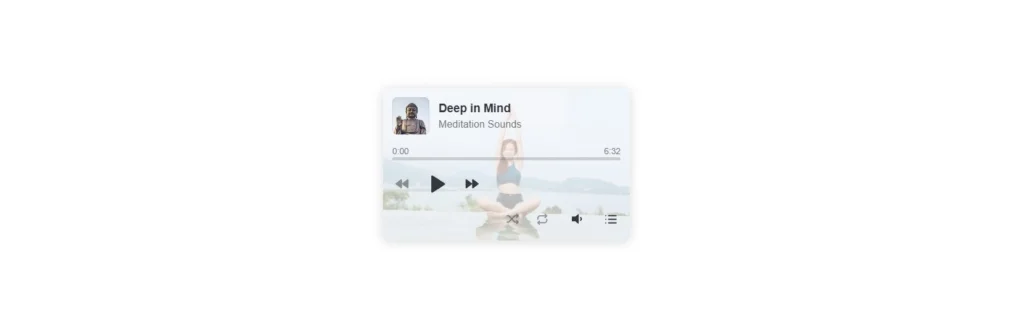
Example 2. Meditation and Ambience
With a custom color scheme and a user-uploaded background image, this player blends perfectly with the website design. The hidden playlist ensures a clean and uncluttered interface, enhancing the peaceful atmosphere.

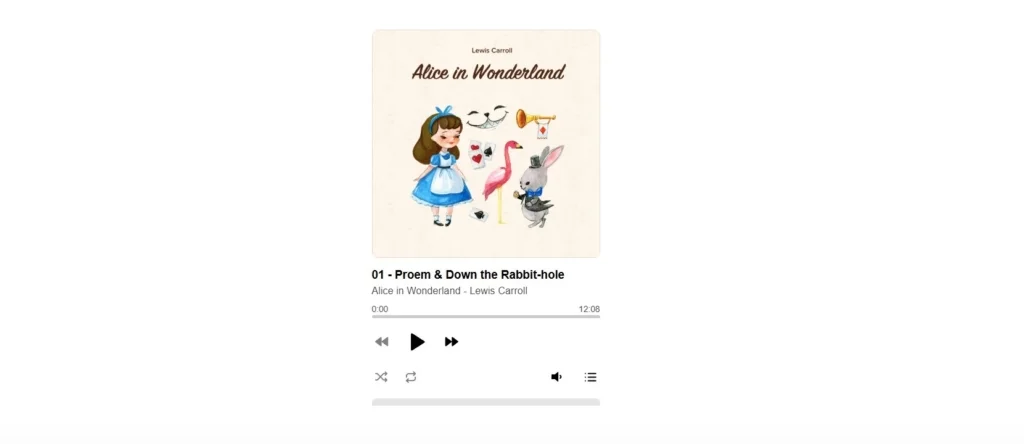
Example 3. Audiobook
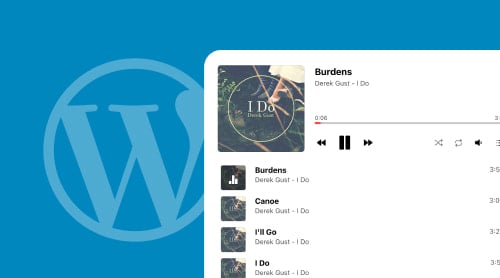
This player showcases the book cover alongside a playlist divided into chapters. Using the Embed layout, it integrates smoothly into the content area, offering a seamless and intuitive listening experience.

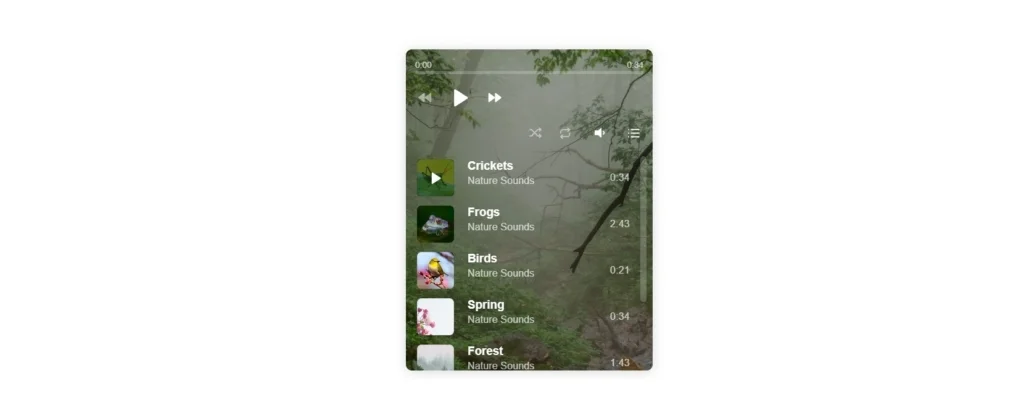
Example 4. Nature Sounds
Focused on simplicity, this design displays only a playlist, progress bar, and control buttons. Track details like title, artist, and images are turned off to minimize distractions, keeping the audio experience front and center.

Example 5. Single Track
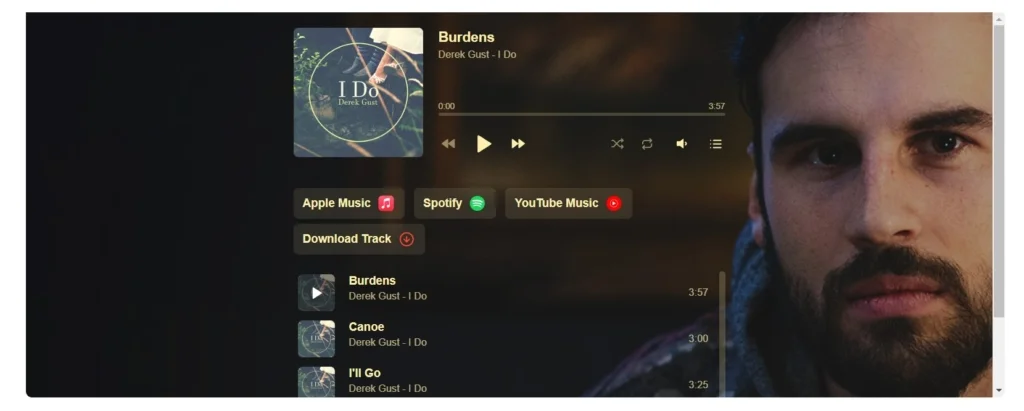
The Elfsight Audio Player is perfect for presenting a single track. Using the Embed layout and a bold background image, this design ensures your featured audio gets the attention it deserves.

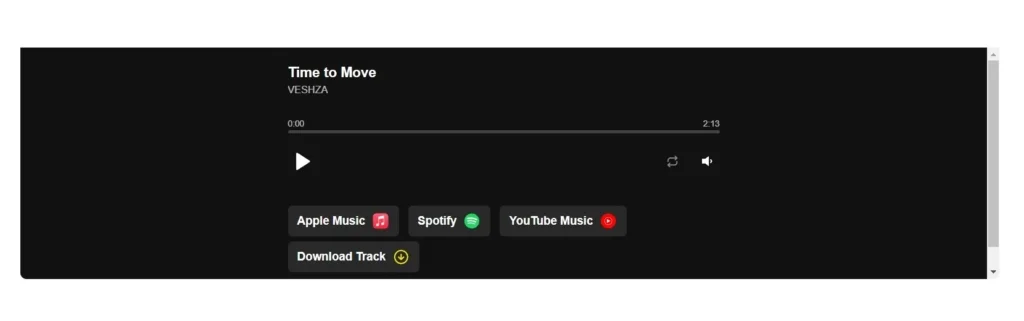
Example 6. New Album
Highlight your latest album in style. With a custom color palette and a visually appealing background image, this template draws attention and captivates visitors instantly.

You can find many more templates to help you create a stunning HTML Audio Player tailored to your website’s needs!
Explore 30+ Audio Player templates
Mistakes to Avoid When Using HTML Audio Player Widget
First, let’s consider some points that don’t improve the rates and reputation of your HTML website. Such mistakes make your website visitors leave pages quickly, so it is better to eliminate them in advance.
- Think twice before enabling the autoplay option. Being quite a typical audio setting, autoplay is embedded into our Music Player widget for HTML. However, it is a risky option that may shock and irritate your website visitors. An audio that starts with no warning may find the person in the wrong place and at the wrong time as well, so you need to consider consequences. Add the Music Player with autoplay to pages called “Audio Live” or add such a hint in the name of the website. Otherwise, you probably don’t want autoplay to be the case for your audio files on pages.
- Enable clear controls for the Audio Player widget. Help your website visitors control the Music Player on your HTML pages, so that they don’t get annoyed. Let them clearly see and use volume, pause and stop controls to manage the audio content. Elfsight has lots of adjustments to help you embed a neat Music Player that only provides positive vibes with customer audio experience on your HTML website pages. Options to shuffle, download, skip or loop an audio are also available in our HTML Music Player widget.
- Don’t add the Music Player to pages with complicated texts. The sections where you explain something meaningful or provide tutorials is not the best place for the Music Player widget on your HTML website. The music will distract the users and prevent them from getting information from your pages. It is better to add the Music Player to less overwhelmed website sections with brief and simple content, for example, visual galleries.
Conclusion
Now you know how to create an audio player for your HTML website, providing a versatile way to engage visitors, share audio content, and enhance the user experience. This article covered essential features like adding tracks from multiple sources, customizing layouts, and configuring playback options such as autoplay, shuffle, and looping.
We also explored creative examples, including playlists, meditation sounds, audiobooks, and single-track players, demonstrating how adaptable the Elfsight Audio Player widget can be. Additionally, we provided an alternative method for manually building a simple audio player using HTML and CSS, giving you full control over the design and functionality.
Whether you choose the Elfsight Audio Player widget for advanced features or opt for a custom-built solution, you can create a music player that perfectly fits your website’s style and engages your audience. Start enhancing your website today with an audio solution tailored to your needs!
FAQ
Why use a widget to embed a Music Player in HTML websites?
How to autoplay music in HTML?
How to play audio in HTML?
Need More Info?
We hope this guide has been helpful in showing you how to create an audio player for your HTML website. If you’d like to learn more about enhancing your site with custom audio solutions, feel free to reach out. At Elfsight, we’re committed to delivering user-friendly, no-code widgets to simplify your web development process.
Join our active Community to share knowledge, exchange ideas, and find inspiration. Have suggestions or feedback? We’d love to hear them — add your ideas to our Wishlist. Let’s build outstanding website experiences together!