Get Cookie Consent Plugin without Efforts
When it comes to prioritizing compliance with cookie consent, the Elfsight Cookie Consent plugin for Squarespace stands as the top choice. You can easily integrate this solution into your website, providing your visitors with a smooth experience while respecting their privacy. Elfsight simplifies the process of creating and adding your first cookie bannerplugin . You can customize it to display cookie information, establish preferences, and ensure compliance with ease. Whether your goal is to inform users about cookie usage or personalize your consent options, Elfsight’s banner plugin has you covered.
Our cookie plugin is perfectly compatible with Squarespace websites and it is ready to be used for all EU countries. Since the Squarespace cookie popup requires no coding from its users, it is accessible for any website editor or administrator. Moreover, you can put this wonderful solution on your site at absolutely no cost.
Adding cookie consent plugin to your Squarespace website pages is a straightforward process. First, you create your custom cookie application in a relaxing and interesting way. Then you put the result on your website. To do that, just follow these steps:
- Customize the design template to perfectly match your website’s aesthetics.
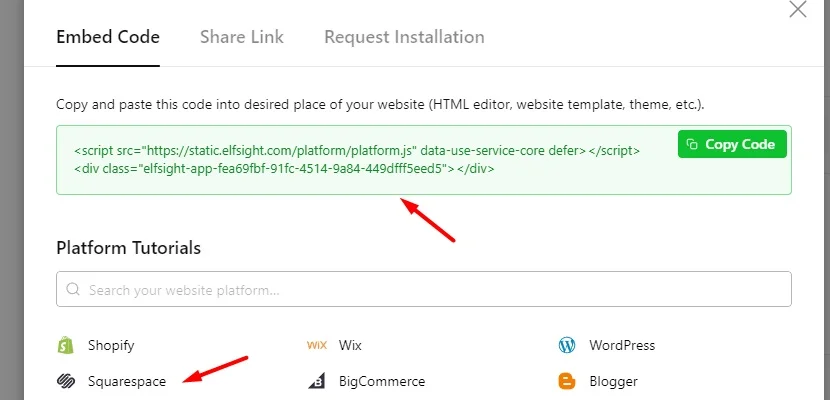
- Continue by generating the HTML code with Elfsight’s creator and copy it.
- Embed the generated code into a desired location of your website.
Done! These 1-2-3 tutorials will make the free cookie consent banner work on your Squarespace website pages.
Start Forming Consent Application with Us
A cookie policy is a document or statement that explains how a website or online service uses cookies. Cookies are small pieces of data that are stored on your computer or device when you visit a website. They are used for various purposes, such as remembering your preferences, tracking your online behavior, and improving the user experience.
A cookie policy is like a set of rules that a website has to follow when it uses cookies. Cookies are like tiny notes that websites leave on your computer to remember things about you, like your username or what you like to buy. The cookie policy tells you what those notes are used for, why they are important, and how you can control them if you want to.
In essence, a cookie policy is a way for websites to be transparent about how they collect and use your data through cookies and to give you choices on how your data is handled. It’s important for your privacy and helps you make informed decisions about using a site.
Now we suggest delving into the creation process in a more detailed way. This is going to be a step-by-step guide to see how quickly you can make your no-code cookie popup and embed it into your Squarespace website pages. We will look through our flexible settings that allow any user to create and add their own cookie banner without coding.
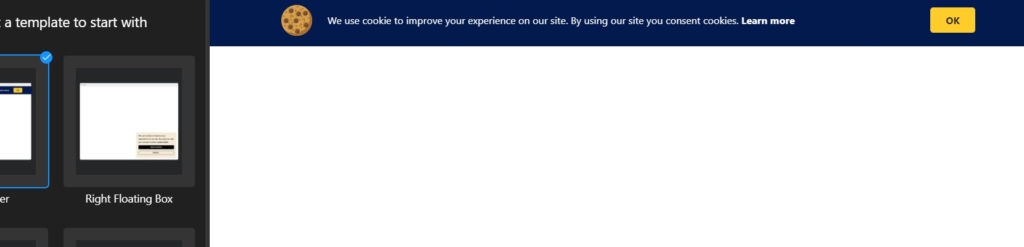
Step:1 Select a suitable template
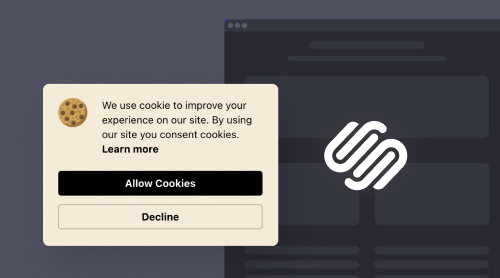
First things first, we need to choose the foundation of our application. We started with our first banner template with that fancy cookie icon.

Step 2: Adjust content of your consent popup
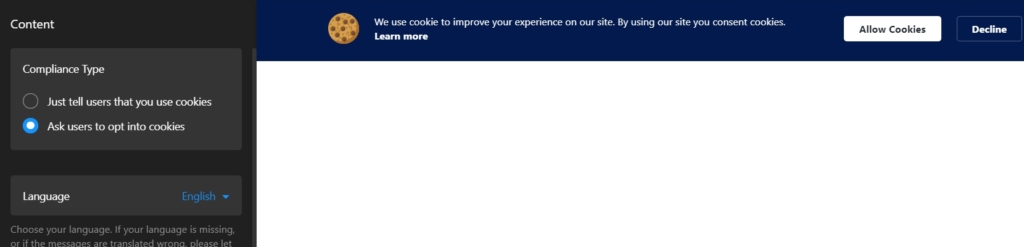
To be honest, the first tab you see is the principal tab as well. Here, you are to make the key decisions concerning the appearance of your Squarespace cookie popup widget.
Your first choice to make is picking a suitable type of compliance. You can either inform your Squarespace website customers about your policies or let them decline the cookie banner widget’s terms. The choice will enable or disable the “Buttons” menu within your cookie banner widget.
Then you can define texts, adjust localization, replace or disable the icon of the app. Also, you can provide a link to your privacy policies or you can opt not to do that.

Step 3: Specify layout settings
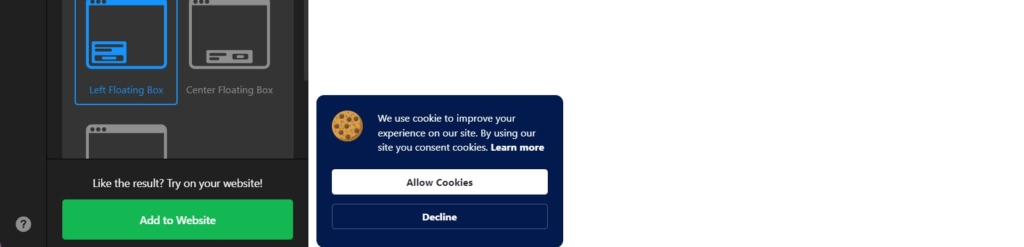
That is a very straightforward tab where you can choose where to display your cookie banner widget for Squarespace website pages. There are options to help you position your popup in a noticeable yet non-intrusive way.

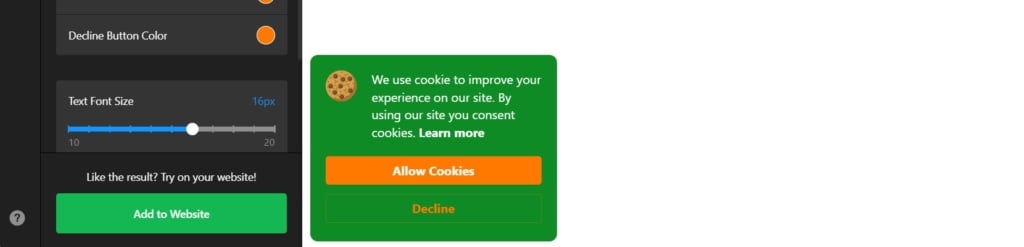
Step 4: Coordinate the plugin with your style
The cookie banner widget is needed to inform your website customers. Nevertheless, it shouldn’t look awkward and force your visitors to leave the site. The design settings that we added to the Elfsight’s cookie banner widget are flexible enough to match your Squarespace website’s appearance on different pages. You can use your brand colors or just make a simple minimalistic popup in order not to irritate the customers.

Step 5: Receive your Squarespace cookie consent widget’s HTML code
If you think that your cookie banner widget is ready, you can go on with “Add to website” and “Publish”. Thus, you will get your free HTML code of the custom cookie banner for Squarespace. Moreover, you will see tutorials on embedding the plugin into websites, including a guide for Squarespace. Finally, save your code to move on.

Step 6: Embed the cookie widget’s code into your Squarespace website
We have almost finished boosting your Squarespace website with this magnificent cookie banner widget that you have developed yourself. Now you can follow these straightforward steps to integrate it into your site or proceed with the guide on adding products to Squarespace:
- Log in to your CMS account and choose the site where you’d like to have the widget.
- Select the “Website” section on the left side menu.
- Choose the page you’d like to put the app to and click “Edit”.
- Choose the needed place for your app and click “Add Section” there.
- Click “Add” a blank section option in the popup window.
- Push the “Add block” button and choose the “Code” option.
- Click on the “Edit” icon and paste the installation code in the “Content” popup.
- Change the block’s width by dragging the widget’s border to the right.
- Log in to your CMS account and choose the site where you’d like to have the widget.
- Click on the “Website” section on the left side menu.
- Choose the page you’d like to put the widget to and click on the “Gear” icon.
- Go to the “Advanced” tab, paste the installation code, and click “Save” to apply changes.
- Log in to your CMS account and choose the site where you’d like to have the widget.
- Click on the Settings section on the left side menu.
- Then select the “Developer Tools” tab.
- Choose “Code Injection”.
- Paste the installation code into the “Footer” field and click “Save”.
Great job! Your no-code cookie banner widget is added and will now popup on the Squarespace website to inform your visitors about the policies. With this pleasant looking cookie banner widget, the website customers will tend to be more loyal to your business announcements.
Also, you can watch a YouTube guide on integrating the app into Squarespace. This is a brief and straightforward way to see the process visually and to start making your custom Squarespace widget:
Summary on Templates
We hope that the whole process was exciting for you and your no-code cookie popup plugin is functioning well. Upon finishing these tutorials on creating cookie plugins for Squarespace, we offer to examine Elfsight’s plugin’s features once again:
Choose a compliance type. There are two options for compliance, allowing you to make a choice. One simply informs your website visitors about the use of cookies, while the other invites them to decide whether they consent to the use of cookies or not. The choice you make determines the content of the notification window; therefore, in the second option, there are two buttons instead of just one.
Write a notification text. The wording of your notification holds significant importance. It should provide a clear explanation that your Squarespace website employs cookies while maintaining a friendly and easily understandable tone. Within your cookie popup plugin, you have the flexibility to input your custom text, adjust font size and weight, utilize lists and alignment as needed, and incorporate links.

Tell more about your policy. Interested in providing users with more information about your policy? You can accomplish this using the widget as well. We’ve integrated a feature that allows you to share a link to your own policy. Just input the URL to direct users and insert a link text. When clicked, the link will open in a new browser tab.
Show or hide button and add text. Depending on your chosen compliance type, you have the flexibility to control the buttons visible to your viewers. In the case of a straightforward notification, you can opt to display the confirmation button or omit it altogether. If you create a notification that solicits user input, two buttons will be presented: one for allowing and another for declining. In either scenario, you are welcome to customize your button labels as you see fit.
| A classic look in bar layout | Box layout for moderate look |
| The bar layout generates a horizontal cookie popup plugin that spans the full width of the screen, a format that users are typically most familiar with. It can be affixed either to the top or bottom of the page. The bar layout doesn’t disrupt the site’s content and remains prominently visible. | Opting for the Box layout will accommodate the app within a flexible window that adjusts to the amount of text and expands accordingly. You can position the widget in the Box layout either at the top or bottom of the page and select an alignment option: left, right, or center. |
Choose your own colors. Recognizing the significance of ensuring a clean and aesthetically pleasing notification window, color plays a pivotal role. Within the Elfsight cookie banner plugin, you have the ability to customize the colors of the background, text, links, and buttons to achieve the desired style and harmony.
Add an icon. Adding a touch of visual appeal to your text can be a great idea. To inject some vibrancy into your notification, you have the option to display an icon in the settings. This small addition can certainly infuse a bit of liveliness into the overall appearance.
Benefits of Using Squarespace Cookie Consent Popup Widget
There are some benefits of adding the no-code cookie popup with the help of our widget. We tried to focus on the smooth design of your custom cookie banner for Squarespace enabling you to change messages in a way to be less pushing towards your customers. For instance, you can use some reference or an open-hearted joke to minimize the seriousness of your announcement. Here we gathered some positive aspects that the no-code cookie banner widget creates for your Squarespace management.
Using a cookie banner widget provided by Elfsight can offer numerous benefits for website holders, visitors, and the website itself. Here are 10 advantages:
| User-Friendly Compliance | The consent banner makes it easy for businesses to comply with regulations without the need for extensive technical knowledge. It streamlines the process of implementing a cookie mechanism. |
| Customizable Designs | Elfsight’s app allows site owners to customize the appearance to match their branding and aesthetics. This ensures a consistent and visually pleasing user experience. |
| Non-Intrusive Popup | The banner’s design ensures that the cookie notification is unobtrusive and does not disrupt the user’s browsing experience. It appears discreetly, minimizing irritation for visitors. |
| Granular Consent Banner Options | Website holders can configure the banner to offer granular consent options, allowing users to choose which types of cookies they want to accept or reject. This empowers visitors to have more control over their data. |
| GDPR Compliance | The no-code consent widget is designed to help websites comply with GDPR (General Data Protection Regulation) and other cookie-related regulations, reducing legal risks for website owners. |
| Automated Management | It simplifies the management of cookies by automatically blocking cookies until users give their consent. This ensures that no unauthorized data is collected. |
| Clear Information | The no-code banner widget can display clear and concise information about the purpose of each cookie, helping visitors understand why their consent is being requested. This transparency builds trust. |
| Responsive Design | Elfsight’s consent banner is responsive, ensuring that it works seamlessly on both desktop and mobile devices, enhancing the user experience for all visitors. |
| Analytics Integration | Website owners can add analytics tools to the banner plugin to gain insights into user preferences and behaviors regarding cookie consent, helping them make informed decisions. |
| Reduced Bounce Rates | By offering a clear and user-friendly cookie consent experience, websites are less likely to frustrate visitors, reducing bounce rates and adding to engagement and conversions. |
In summary, Elfsight’s cookie banner plugin provides a comprehensive solution that benefits website holders by simplifying compliance, enhances the user experience by offering customization and transparency, and supports your Squarespace website itself through improved user engagement and reduced legal risks. It strikes a balance between compliance and user-friendliness, ensuring that visitors are informed without being irritated.
Examples of What Your Cookie Banner Can Be
At this instant, we would love to provide more color to these descriptions. Therefore, we suggest watching some examples concerning what you can make your banner look like. The examples we are going to consider can solve different business tasks. Also, they can serve as inspiration for your future projects with Elfsight.
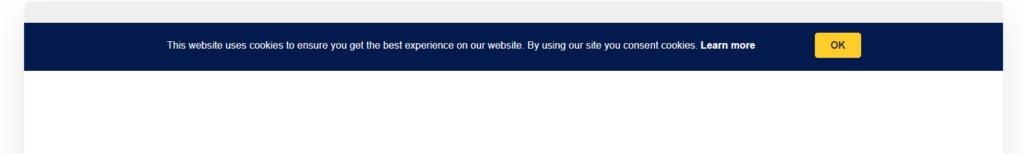
Example 1: Top Banner
In this instance, the consent notification takes the form of a prominent bar positioned at the top of the page. It gracefully coexists with the content, ensuring visibility for users. An “OK” button is thoughtfully provided for users to dismiss the banner after reading its content. To add a touch of visual appeal, a charming icon accompanies the text.

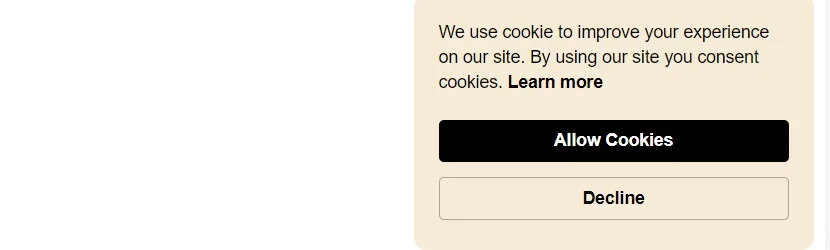
Example 2: Right Floating Box
The Floating Box notification is designed to be impossible to overlook, as it dynamically follows the user’s scrolling, remaining in view at all times. Within this window, two buttons, “Allow” and “Decline,” empower users to grant or deny consent for cookies.

Example 3: Center Floating Box
The simplest and most widely adopted type of cookie plugin for websites is the centrally aligned bar positioned at the bottom of the page. It contains only a concise notification text, devoid of additional buttons or elements. To close this consent banner window, users need only click the “X” in the upper right corner.

Example 4: Left Floating Box
Observe how you can configure a compact yet informative consent notification window. This variant includes not only the notification text but also an active hyperlink leading to the site’s usage terms. The link text is highlighted in blue, signaling its clickable nature.

Example 5: Bottom Banner
Add maximum contrast to your cookie plugin window by choosing the right color scheme. Here, a black background complements white notification text, while the button adopts the reverse scheme, featuring a white background with black labeling. The notification text can be effortlessly customized through the settings.

As you can see, alignment and various adjustments may be altered to suit your site’s design and to help you achieve business goals. You are not limited in using our templates on your site, as well as you can modify everything the way you need to.
FAQ on Cookie Consent for Squarespace Websites
This article was meant to be a brief presentation of this wonderful no-code cookie banner plugin, whereas some issues need to be covered deeper. Therefore, we introduce you to this FAQ section where we gathered some typical questions that our customers have.
Cookie consent is a plugin designed to inform your Squarespace website visitors about the use of cookies through either a popup, banner, or notification. It allows you to create a personalized message, include a link to your usage policy, and incorporate consent buttons for user interaction.
You can obtain the code after configuring the app using the online demo or directly from the admin panel after signing up.
Sure. The cookie plugin is free for any Elfsight user. You immediately have access to all the templates and settings that you have seen in the demo. Nevertheless, we know how to make your experience with plugins more entertaining and profitable. You can find more tariff plans with extra opportunities in our Pricing menu.
Absolutely. Our plugins are compatible with a wide range of popular websites, including Squarespace. You can be confident about both appearance and functional aspects of your custom Squarespace cookie banner. In a word, Elfsight develops any product to be totally compatible with such important platforms as Squarespace.
The optimal way to utilize this plugin on your site is to make it visually prominent and easily noticeable, while strategically placing it on your page to ensure it does not disrupt the user experience.
You can choose your compliance type, whether it’s a notification only or a consent request, then provide a link to your compliance policy and put a custom-labeled consent button. This can be accomplished within the online editor.
If you still have any questions unanswered, we will be glad to see you at our Help Center. You will find more straightforward explanations and tutorials concerning the no-code cookie popup plugin or other products by Elfsight. We can answer your questions about creating and embedding the consent app into sites and help you find technical solutions.
Enhance Your Plugin Experience with Elfsight
Using cookie consent announcements on pages is an obligatory part of doing business online. And we want to make this obligation less stressful for businesses or even help them benefit from this requirement. As you can see from the article, the cookie banner plugin is designed to show your announcements in a pleasant and non-intrusive way for the customers. Thus, they will receive the necessary information without distraction from navigating your site’s content.
Our cookie popup plugin requires no coding and comes for free for every Elfsight user. You can make announcements that are compatible with the Squarespace platform and are adapted to all EU countries’ legislations. As a result, the cookie banner plugin for Squarespace by Elfsight is a perfect solution for your website pages to perform its mandatory functions.
Check our collection
Apart from the obligatory sides of your online presence, we want to assist you in more voluntary and creative aspects. For this, you can explore our plugin collection. You might want to use some of those brilliant mechanisms to accomplish your business goals.
For example, after bothering the audience with your cookie announcement, you can entertain them with a Pinterest feed plugin on your pages. Pleasant visual collections of pins and boards will be something pleasant to see after the visitors receive your business notifications. If you wish to get this app for your Squarespace platform, read about adding the Pinterest feed plugin into any website.
Invitation to Community
We are currently building a friendly Community for other users to stay in touch, answer questions and share experience about our Squarespace cookie popup and other plugins, as well as about their work in combo. We would love to see you there to discuss our products with you and leave a nice impression regarding our cooperation.
Send Ideas to Wishlist
If you want to be involved even more, you can come to contribute to our Wishlist, our forum’s structure where we collect votes for new developments. You can either vote for the next upcoming plugin or suggest your own idea for voting.
Thank you for reading these cookie consent plugin tutorials! We hope that it was a smooth acquaintance with the cookie policies and Elfsight’s solution to manage this apsect of doing business online.