What is PayPal Button?
The PayPal Button is a widget from Elfsight designed to bring secure and familiar payment options to your Shopify website. With this plugin, you can embed PayPal’s renowned payment gateway, enabling your customers to make transactions and payments with confidence.
This widget is more than just integrating a payment method; it’s about delivering a seamless and secure transaction experience, instilling trust and faith in your customers, and ultimately boosting your website’s user satisfaction and performance.
Let’s delve into the tutorials with detailed steps to seamlessly add this powerful PayPal app to your Shopify page and explore the myriad possibilities it offers.
Shorten the path to your business objectives and experience the live demo below to create the Button widget in action!
How to Embed PayPal Button on Shopify Website: 3 Tutorials for Specific Pages
Providing a secure and reliable payment solution in the shape of the widget is necessary for the success of your store. Let us guide you through the step-by-step process of how to add the PayPal Button widget from Elfsight to your Shopify website page, providing a convenient payment experience for your customers, with detailed tutorials below.
Step 1: Get started by locating the PayPal Button widget
First things first! Open the online builder by working with the live demo above or heading over to the Elfsight dashboard to locate the PayPal Button widget in the App Catalog section.
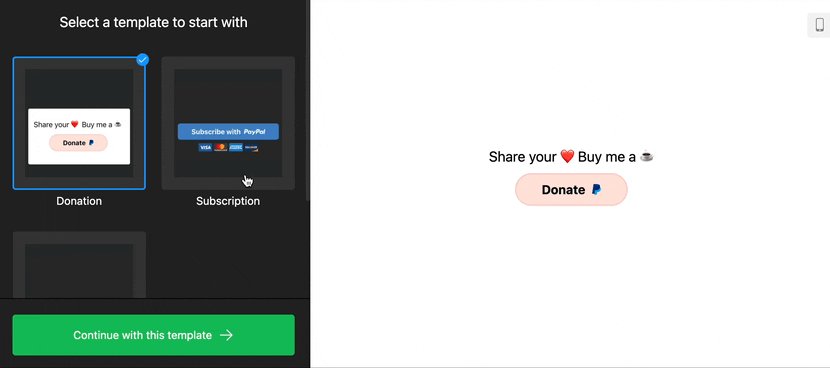
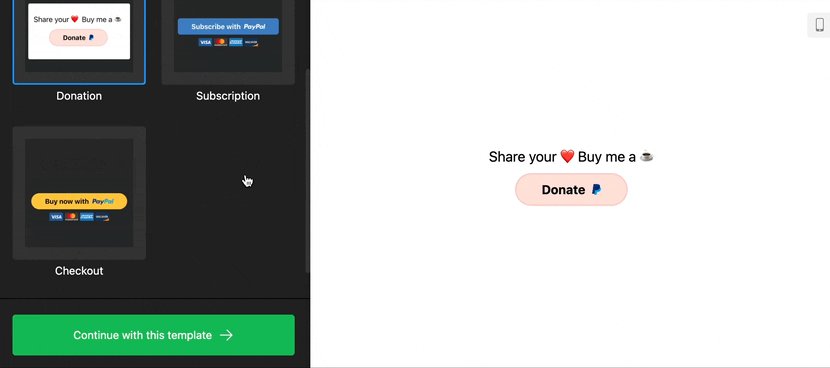
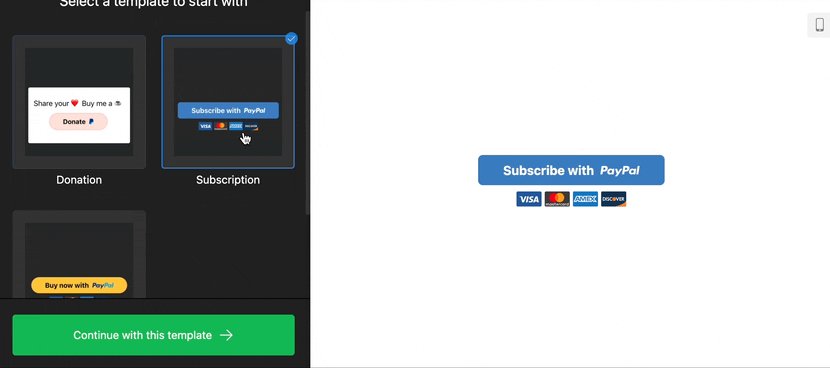
Step 2: Decide upon one of the available PayPal widget’s templates
Once you’ve found the PayPal Button widget, Elfsight offers a range of templates to choose from. Decide upon a template that complements the design and style of your Shopify website page, whether you prefer a minimalist look or something more vibrant.

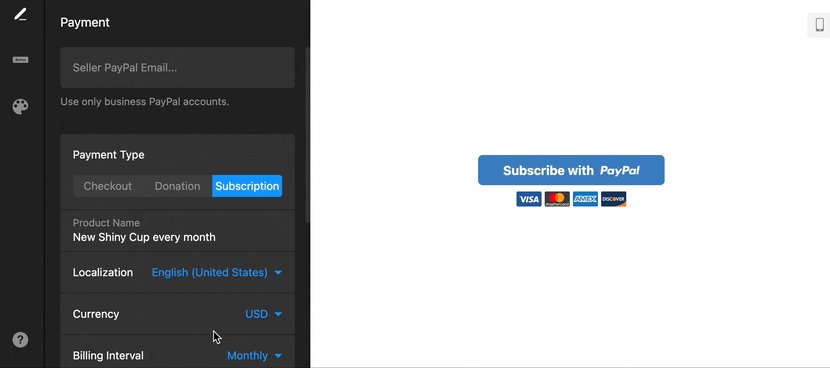
Step 3: Add the seller’s PayPal email address
In order to receive payments, you’ll need to specify your seller’s PayPal email address within the widget to ensure that payments are directed to the correct PayPal business account. For safety and legal reasons, please don’t add a personal address.
Step 4: Choose a PayPal payment method and include a redirect URL
Elfsight provides a selection of PayPal payment methods that you can choose from: checkout, donation, and subscription. Select the payment type that aligns with your business needs, goals, project, and target audience. Additionally, include a redirect URL that Shopify users will be directed to after completing a purchase—a great opportunity to further engage with your website customers on the page.
Here’s what information you need to fill out for each PayPal payment method:
| Checkout PayPal Payment | Donation PayPal Payment | Subscription PayPal Payment |
|---|---|---|
|
|
|
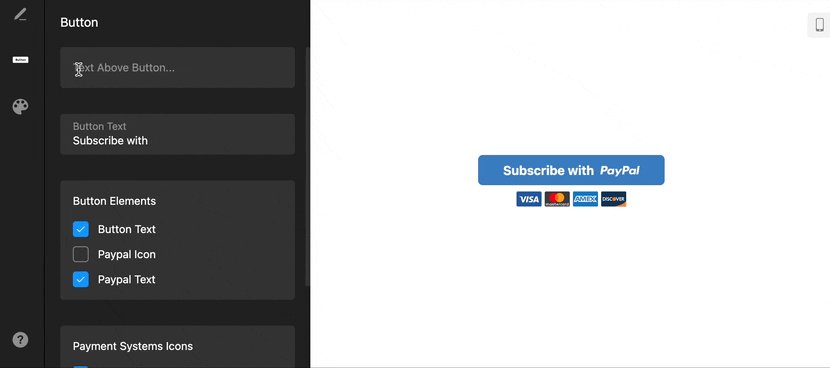
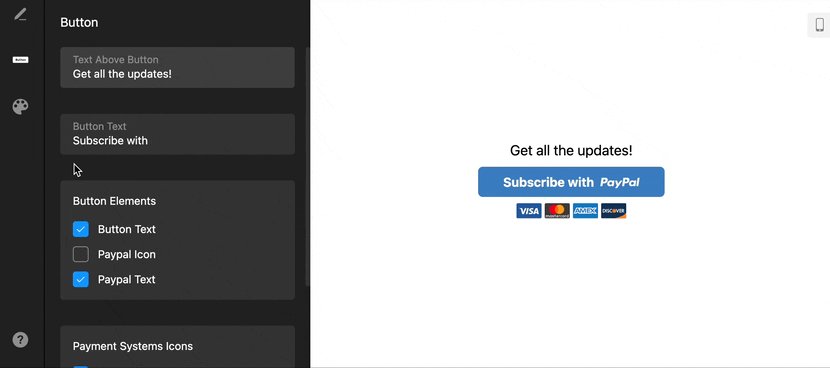
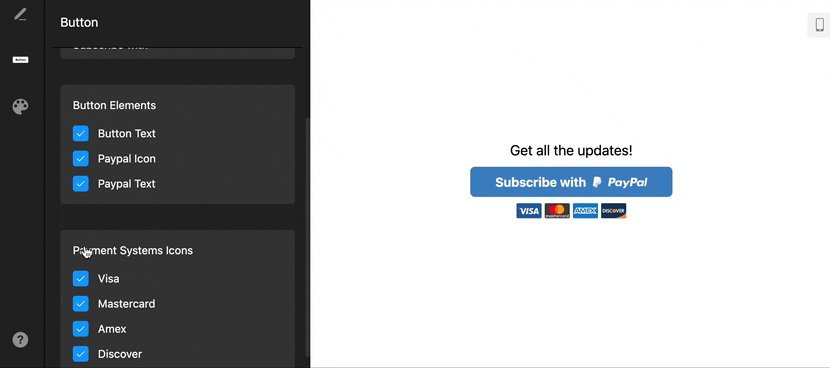
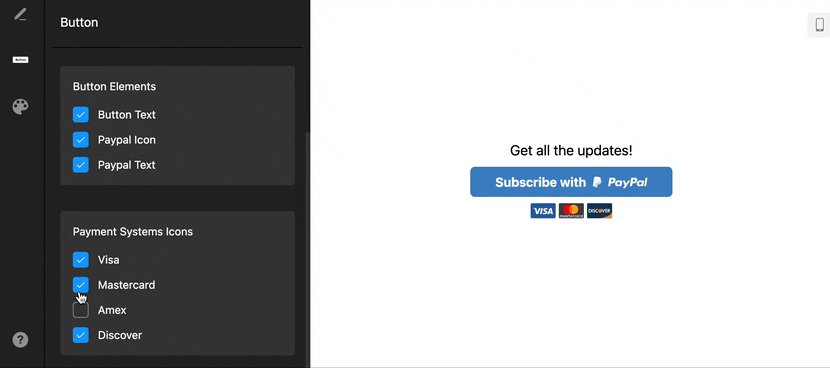
Step 5: Modify the PayPal Button elements to your needs
Tailor the PayPal Button details—text, elements, and payment system icons—to be precise with the call to action message and make it look as reliable as possible for the Shopify website users.

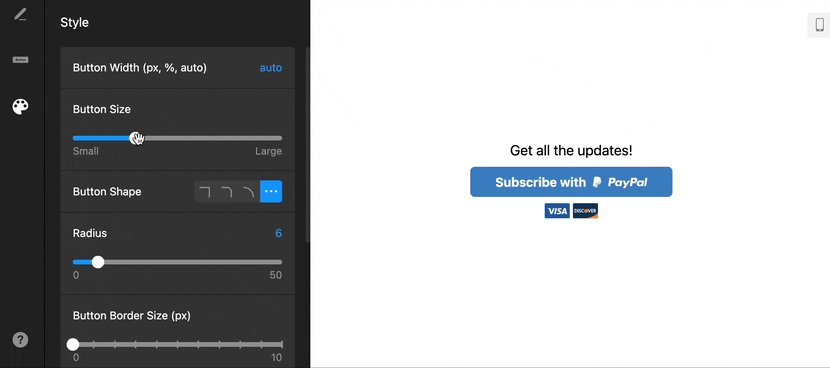
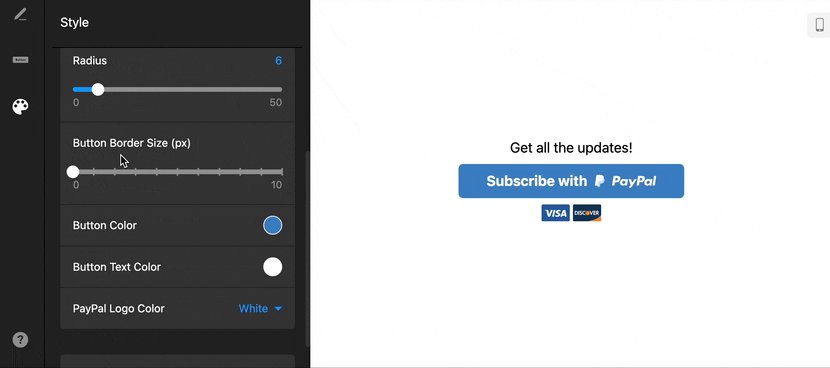
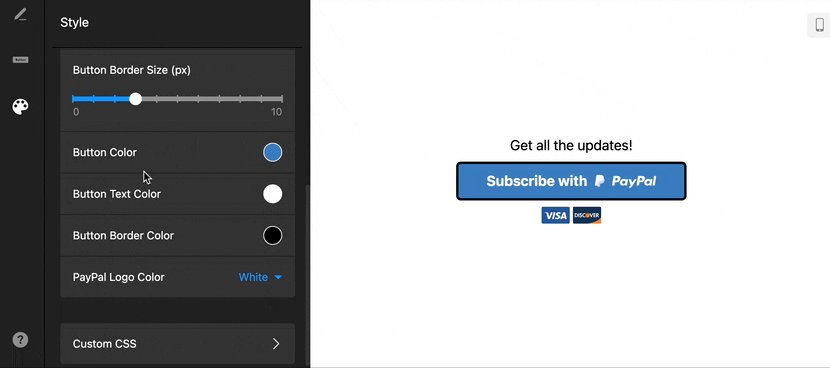
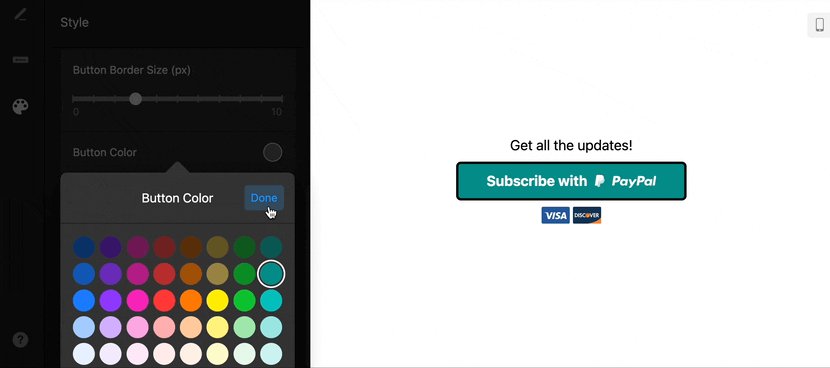
Step 6: Achieve the best look by customizing the PayPal widget’s appearance
Elfsight provides advanced customization options to help you further align the PayPal Button widget with your Shopify website’s design. Personalize the widget’s appearance by adjusting size, shape, and colors and implementing custom CSS to achieve the best look!

Step 7: Receive the PayPal button’s embed code for your Shopify website page
Upon completing the customization, Elfsight will generate an embed code that belongs only to your Button widget.
This code serves as the connection between the PayPal Button widget and your Shopify website, enabling a seamless integration.
Step 8: Add the PayPal Button widget to your Shopify website
Now comes the exciting part! Finally, it’s time to embed the widget on your Shopify website. We’ve collected three Shopify-specific tutorials that differ in the placement, or to say better the location, of the PayPal Button. Choose the one that would better work for your conditions and business goals.
How to add PayPal Button to a specific page of your Shopify website
Start with one of the guides and follow the steps below to add the PayPal Button to a specific page of your Shopify website:
- Navigate to the visual editor of your Shopify website and enter the online store segment. Next, select “Customize.”
- Add the “Custom Content” block to your web page.
- Click on “Add new section” located under the “Sections” tab in the left-hand menu.
- Name the section and then proceed with customization.
- Embed the installation code for the code-free PayPal Button widget into the editor, then save your changes within the Shopify panel.
How to embed PayPal Button on Shopify store template
Embed the PayPal Button widget on your Shopify website store without hassle by following these steps:
- Log in to your Shopify account and choose the relevant store to embed the widget.
- Opt for “Edit Code” under “Actions” to gain access to the code editor.
- Within the “Layout” section, open the theme.liquid file for editing purposes.
- Add the installation code for the PayPal Button plugin just prior to the closing tag.
- Once done, save your modifications, and you’ve successfully completed the integration!
How to add PayPal Button to Shopify product pages
Make use of this detailed guide to add the no-code PayPal Button widget to your Shopify website page:
- Access your Shopify account and open the admin dashboard of your website.
- Proceed to the online store section and select “Edit Code” from the “Actions” menu tab.
- Open the template for your product pages.
- Locate the “Product Template File” in the “Sections” in preparation for editing.
- Determine the perfect spot within the template to embed the PayPal Button widget.
- Paste the installation code into the chosen location, and don’t forget to save your changes.
Now, you’re equipped with the knowledge about how to add the PayPal Button widget to your Shopify website with the help of the tutorials above. Provide your customers with a familiar and convenient payment option.
If you have any questions while following these steps or if there’s anything else we can help you with, feel free to ask—our Support Team is always here to help!
PayPal Button Designs for Shopify: Popular Example Usages
As you strive to create a seamless and engaging user experience for your Shopify website visitors, the PayPal Button can significantly elevate your payment options and add new opportunities for customer interactions. With its versatility and adaptability, the Button widget offers three distinct designs, each tailored to different transactional needs.
Explore these popular example usages and unleash the full potential of the code-free Button’s diverse designs for your Shopify website page.
Example 1: PayPal Donation Button
The PayPal Donation Button design is perfect for Shopify store owners who wish to collect funds for a charitable cause, sponsorships, or any other form of donation-based initiative. Add this Button to your website page to empower your customers to contribute and make a difference easily.
Whether you run a non-profit organization, support various charities, or engage in fundraising activities, the PayPal Donation Button will create a user-friendly interface for your Shopify customers to donate effortlessly and securely.
- Use case: The PayPal Donation Button is quite essential for nonprofit organizations, charities, and fundraising initiatives aiming to gather financial support. It simplifies receiving contributions, fostering community involvement, and facilitating philanthropy through secure and streamlined online donations.
- Purpose: Overcome barriers to charitable contributions with a seamless and trusted donation solution directly on your Shopify website page, encouraging support for a good cause and creating a positive impact within your community.
- Strategy: Place the PayPal Donation Button widget across your Shopify website, particularly on fundraising pages, blog posts, or event-focused areas, to prominently encourage donations and provide a straightforward method for visitors to contribute.

Example 2: PayPal Subscription Button
Designed for businesses offering subscription-based services or products, the PayPal Subscription Button widget empowers you to streamline recurring billing and subscription management on the Shopify page. Embed the Button to improve customer retention, automate billing cycles, and offer a frictionless subscription experience to your website audience. It enhances the user experience and simplifies the management of ongoing business relationships.
- Use Case: Ideal for businesses offering subscription-based services or products, the PayPal Subscription Button streamlines recurring billing and subscription management on the website. The widget is well-suited for automating billing cycles, managing monthly services, and streamlining customer subscription experiences.
- Purpose: Facilitate recurring billing and subscription renewals effortlessly, optimizing customer retention and providing a frictionless subscription experience for your website audience on the Shopify page.
- Strategy: Add the PayPal Subscription Button widget to offerings that target subscribers—such as membership portals, service plans, or product subscriptions—to standardize the user experience and streamline the subscription management process.

Example 3: PayPal Checkout Button
The PayPal Checkout Button serves as a user-friendly and trusted payment solution, streamlining the transaction process for your Shopify website customers. By offering this Button, you provide customers with a familiar, secure, and efficient way to complete their purchases with just a few clicks, enhancing trust and confidence in the transaction experience.
The widget adds a seamless payment solution, fostering a positive and streamlined checkout experience for your website customers on the Shopify page.
- Use Case: The PayPal Checkout Button widget is an ideal solution for e-commerce businesses and retailers. It simplifies the transaction process, offering a familiar and secure payment solution for Shopify customers, ultimately enhancing trust and confidence in the checkout experience.
- Purpose: Streamline the checkout process for your website customers by providing a familiar and trusted payment method on the page, ultimately fostering a seamless and confidence-inspiring transaction experience.
- Strategy: Position the PayPal Checkout Button widget at key transactional touch points such as product website pages, shopping carts, and checkouts to offer Shopify customers a seamless and secure payment option, ultimately optimizing the checkout process and enhancing satisfaction.

By understanding these distinct designs, their strategic applications, use cases, and implementation strategies, you can leverage the full potential of the PayPal Button widget on your Shopify website page. In the next section, we’ll talk about the vital factors that need to be thought of beforehand—before you decide to add the widget to your page. Get ready to write some points and learn more behind-the-scenes details!
Explore 10+ PayPal Button Templates
4 Factors to Consider When You Add PayPal Button to Shopify
As you’re ready to add the PayPal Button widget to your Shopify website page, some things need to be addressed. They are factors for a double thought and maintaining the results of success you’ve been longing for.
Let’s delve into the key aspects that demand attention on your Shopify page:
PayPal factor #1. Identify your specific needs
Before you add the code-free Button widget, take a moment to identify your specific needs. Determine the purpose of the PayPal Button and what your goals are.
Some advice to consider for your action plan for the PayPal Button:
| Payment flow analysis | Conduct an assessment of your current payment process to recall any pain points or areas for improvement. Determine where the Button widget can fit within the flow of your Shopify website to optimize the checkout experience for your customers. |
| Visual integration | Analyze your Shopify website’s design and branding guidelines. Consider how the PayPal Button widget can blend into your aesthetic while maintaining a professional and cohesive appearance. |
| Customer preferences | Gain insights into your website customers’ preferred payment methods. Understanding their preferences will allow you to tailor the widget to provide a familiar and convenient payment experience on the page, potentially leading to higher conversion rates. |
| Business objectives alignment | Connect the integration of the PayPal Button widget with your business goals. Whether it’s about boosting sales, enhancing customer satisfaction, or expanding your market reach, ensure that the embed process aligns with your broader business objectives. |
PayPal factor #2. Pay attention to the transactional experience
Delivering a user-centric transactional experience is vital for website customer satisfaction and trust. Embed the PayPal Button in a way that enhances the checkout experience, ensuring that customers encounter a frictionless and secure payment process. Meaning, that you need to focus on the entirety of the Shopify website customer’s payment journey and view it from their perspective: from the moment they decide to purchase to the completion of the PayPal transaction.
Some advice to consider for your action plan for the PayPal Button:
| Start-to-finish perspective | Consider the entire transactional experience from the website customer’s point of view. It includes browsing products on a page, adding items to the cart, initiating the checkout process, and completing the payment. Visualize each step to identify potential points of friction or areas for enhancement. |
| Seamless integration | Aim for an easy ad of the PayPal Button to your Shopify website page’s checkout process. The placement and appearance of the Button should feel like a natural part of the website customer’s journey, ensuring that it doesn’t disrupt the flow of the transaction. |
| Security and trust | Highlight security and trust throughout the payment process. Let your Shopify website customers know that their transactions are secure by integrating familiar and trusted payment methods such as PayPal, building confidence and peace of mind. |
PayPal factor #3. Evaluate the Button widget customization options
The PayPal Button widget offers various customization options to align with your brand aesthetics and Shopify website page design. Evaluate these options to match the button’s color, size, placement, and text. Consistency in branding and user interface will help embed familiarity for your customers during the payment process.
Some advice to consider for your action plan for the PayPal Button:
| Feature review | Carefully review the customization features offered by the PayPal Button widget. It includes options for templates, color schemes, button sizes, text styles, and layouts for the Shopify page. |
| Alignment with branding | Assess how the customization options match your branding guidelines. Evaluate whether the Button widget’s customization features allow you to maintain a consistent visual identity that reflects your brand on Shopify. |
| User experience consideration | Consider how the customization options of the PayPal Button widget impact the overall user experience on the Shopify website. Ensure that the customized widget enhances user interaction and seamlessly adds to the website’s layout, leading to a positive and intuitive payment process. |
| Collect feedback | Gather feedback from your team and stakeholders regarding the PayPal Button’s customization options. Additionally, you may consider seeking input from a test group of users to ensure that the customization fits their expectations and preferences. |
PayPal factor #4. Optimize placement for maximum visibility
Strategically placing the PayPal Button widget within your Shopify website page can impact its visibility and effectiveness. Consider prominent positions such as the header, sidebar, or product pages, ensuring that website customers can locate and access the button during their shopping journey. A clear and intuitive placement will drive engagement and streamline the payment process.
Some advice to consider for your action plan for the PayPal Button:
| User attention zones | Identify key areas on your Shopify website where user attention is naturally drawn, such as the product details, shopping cart, or checkout page. Add the PayPal Button widget in these zones to increase its visibility and the likelihood of customer engagement. |
| Visual hierarchy | Consider the visual hierarchy of your website. Optimize the placement of the PayPal Button based on the prominence of other elements on the Shopify page, ensuring that the button stands out without overwhelming other significant content. |
| Checkout process flow | Analyze the flow of your Shopify website checkout process to identify the most suitable points at which to embed the PayPal Button widget. It could be during the product selection, cart review, or final payment stages. |
Wrapping Up on PayPal Button for Shopify
If you’re ready to enhance your website’s payment options and provide a seamless purchasing experience, don’t hesitate to add the code-free PayPal Button widget from Elfsight. Remember, it only takes a few simple steps. With its user-friendly features, customizable designs, and secure payment processing, the Button brings lots of advantages, from expanding secure online payment options to enhancing customer trust and user experience.
By following the outlined tutorials and taking into account key considerations, you can seamlessly add the PayPal Button and optimize your website for transactions, benefiting both your business and your customers.
To learn about the code-free PayPal Button widget, read more info on how to add it to Shopify, and chit-chat with users, take a look at these sources:
Embed the Button widget today and see the positive impact it has!