If you’re looking to create a YouTube playlist for your website, you’re not alone. Many businesses and creators want a seamless way to showcase video content without disrupting the flow of their pages. A well-structured playlist can elevate your online presence and help organize videos in a viewer-friendly format.
Using a YouTube Gallery widget makes it easy to bring your video collections to life and keep your audience engaged. Whether you’re highlighting tutorials, product reviews, or branded content, this solution brings clarity, structure, and professionalism to your video presentation.
- Boosts engagement with visual content. Visitors are more likely to stay and interact with a clean, accessible video layout.
- Organizes your videos for better viewing. Group related content in a single embedded playlist for a more intuitive user experience.
- Increases content visibility. A playlist helps surface more of your videos without relying on external clicks or redirects.
- Improves website aesthetics. A unified layout looks more polished and avoids the clutter of individual video embeds.
Now that you know why it’s valuable, let’s explore how you can quickly create and display your own YouTube playlist using Elfsight’s no-code solution.
Quick Way to Make a YouTube Playlist
With Elfsight, the process of building and adding a YouTube gallery to a website is fast, visual, and beginner-friendly. In just a few steps, you can build a fully functional widget without writing a single line of code.
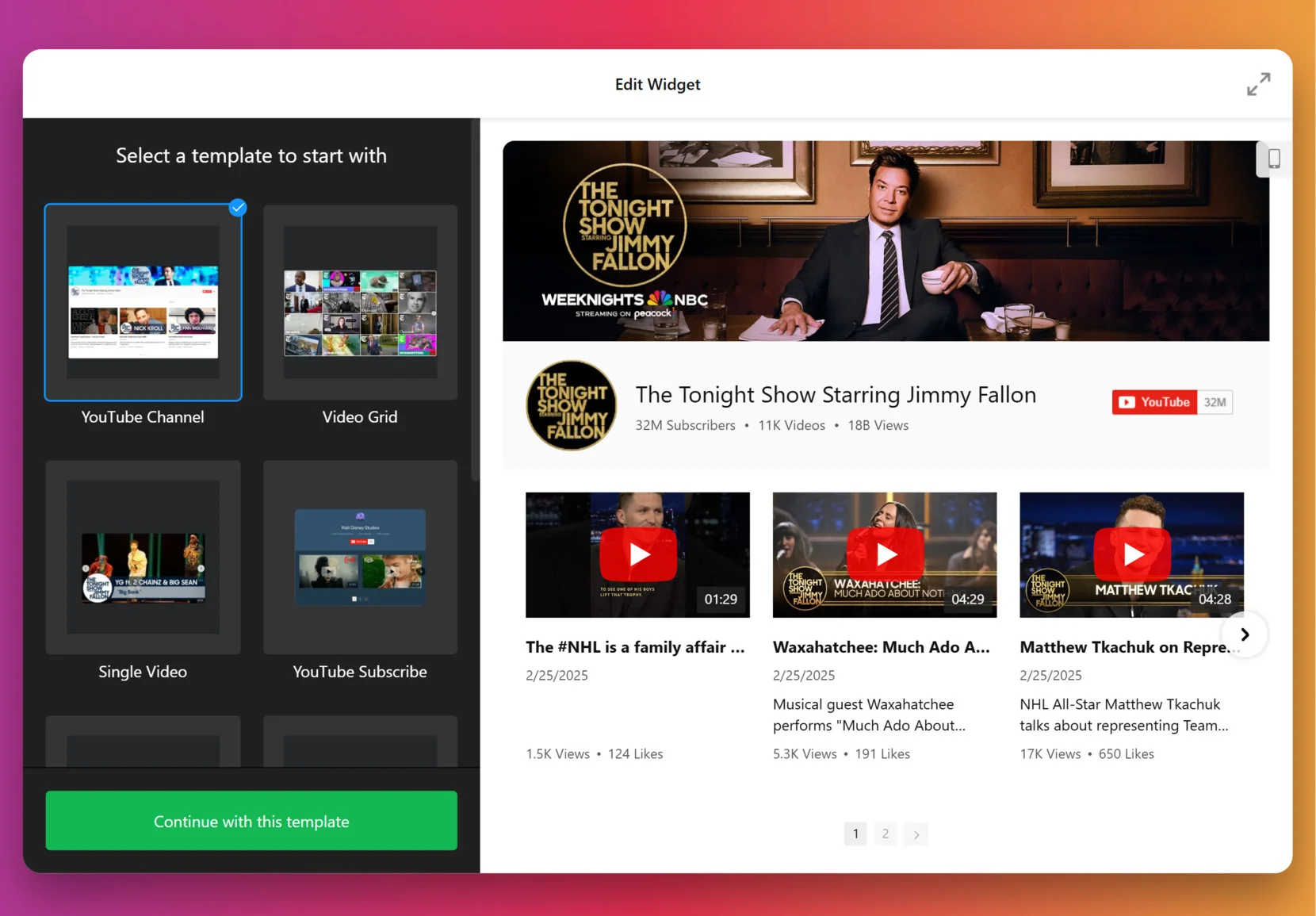
- Open the editor and select the YouTube Gallery template. Connect the widget to the source.
- Choose your layout and adjust settings like spacing, alignment, etc.
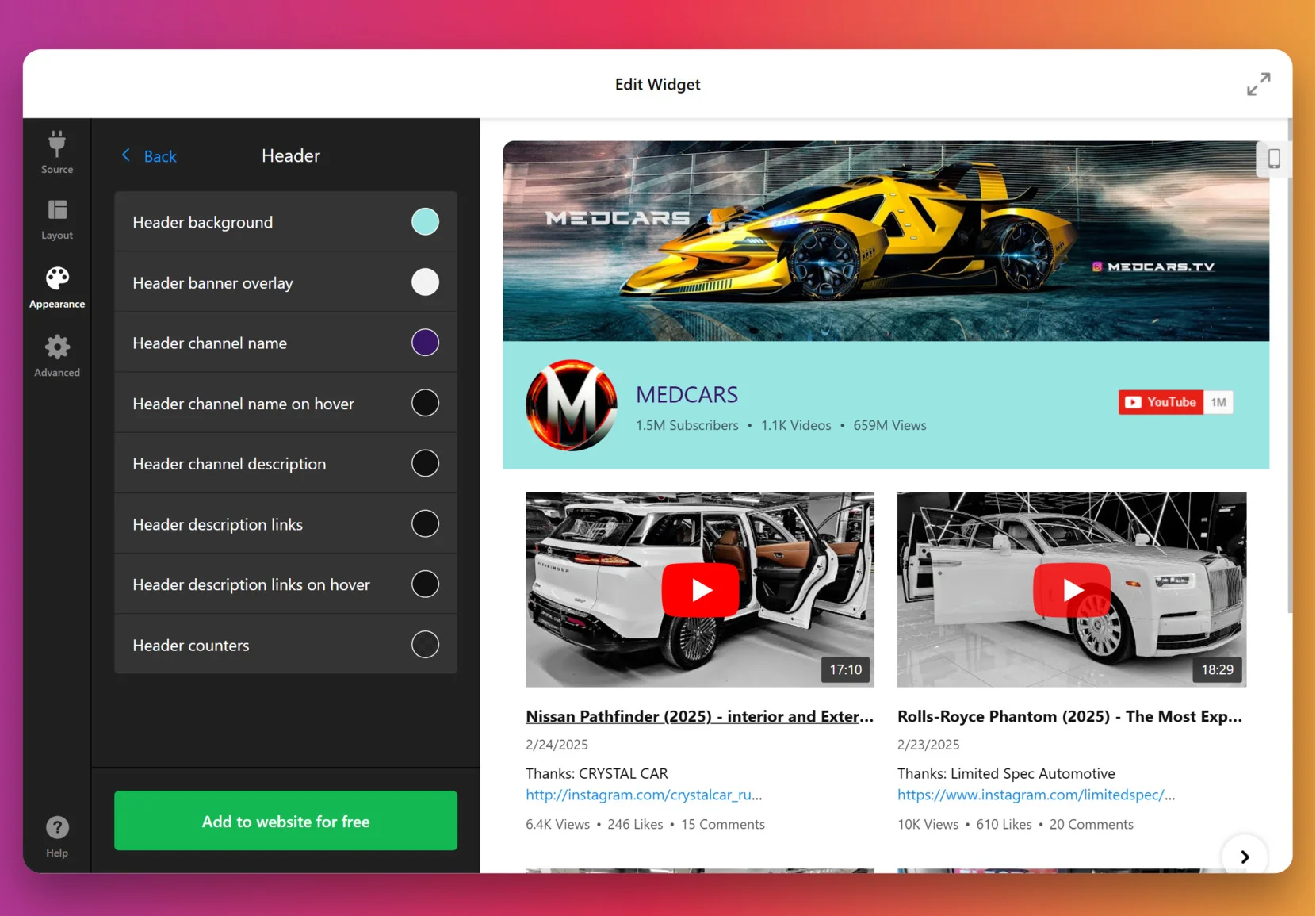
- Customize the appearance by selecting design elements to match your branding.
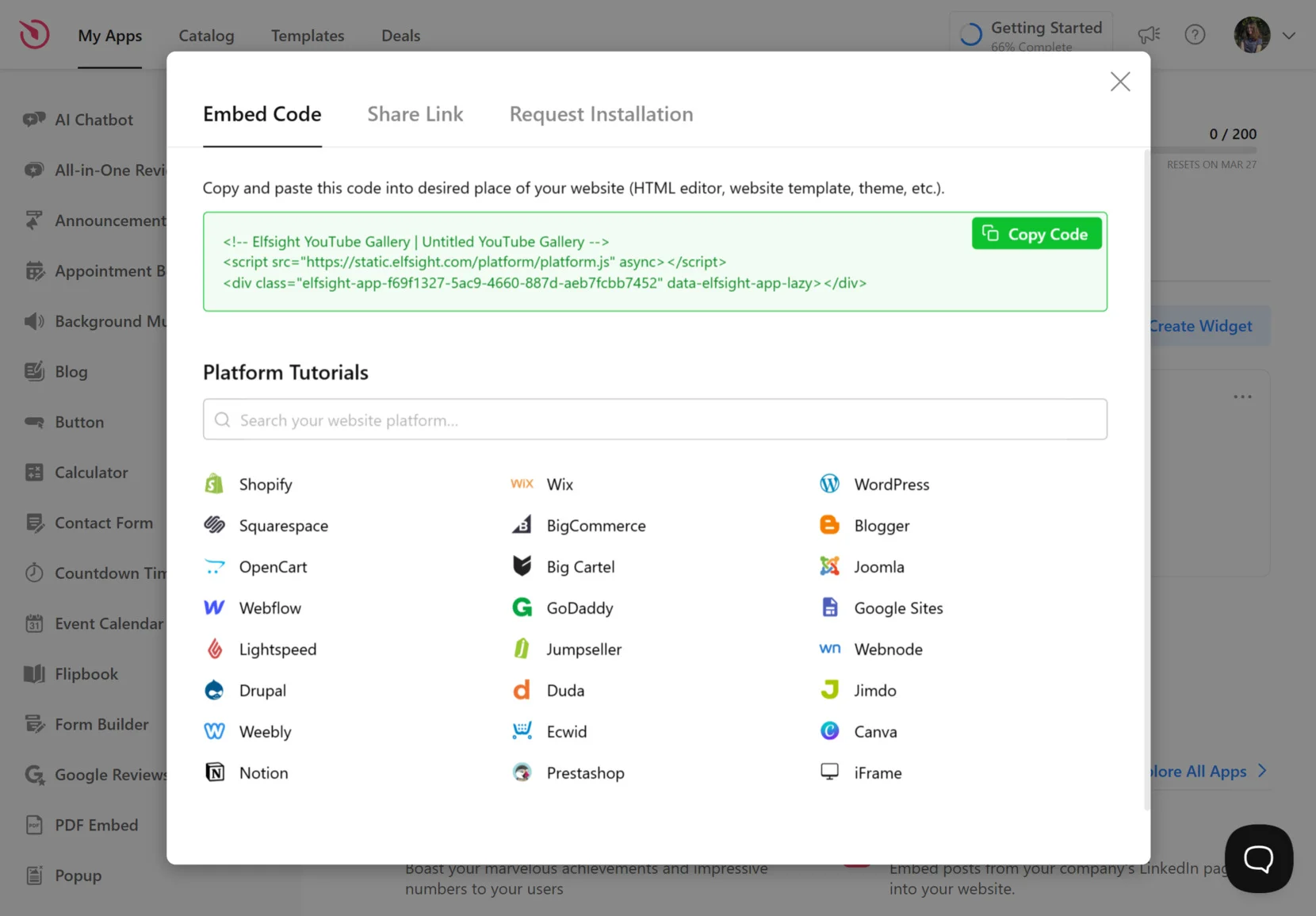
- Click “Add to website for free“, then copy and paste the embed code into your website’s backend.
See the widget in action – build your YouTube Gallery with our editor!
Key Features of Elfsight’s Widget
After building your playlist, it’s time to explore what makes Elfsight’s solution stand out. The YouTube Gallery offers flexible settings, visual enhancements, and smart functionality that simplify how you display video series on your website.
- Multiple source options. Show videos from playlists, channels, or specific URLs to create a personalized media display.
- Flexible layouts and styles. Choose from slider, grid, and list formats to create a clean and responsive video showcase.
- Built-in content filtering. Enable tabs, groups, or filters to help users browse your video collections more easily.
- Customizable design elements. Adjust colors, fonts, spacing, and player settings to fit your website’s look.
- Auto-sync with YouTube. Any updates you make to your YouTube playlist will automatically reflect in the widget.
- Mobile optimization. All layouts are fully responsive and look great on smartphones and tablets.
- Engagement features. Add buttons for likes, views, comments, and subscriptions to keep users interacting with your content.
Now that you know what’s inside the widget, let’s go deeper and walk through the full process of building and embedding your YouTube playlist step by step.
Full Guide to Creating YouTube Gallery
Below is everything you need to know to create and embed your custom YouTube Gallery directly on your website. This process is fully visual and doesn’t require any coding knowledge.
- Choose a Template. Open the Elfsight YouTube Gallery editor and pick your starting layout. Click “Continue with this template” to begin customization.
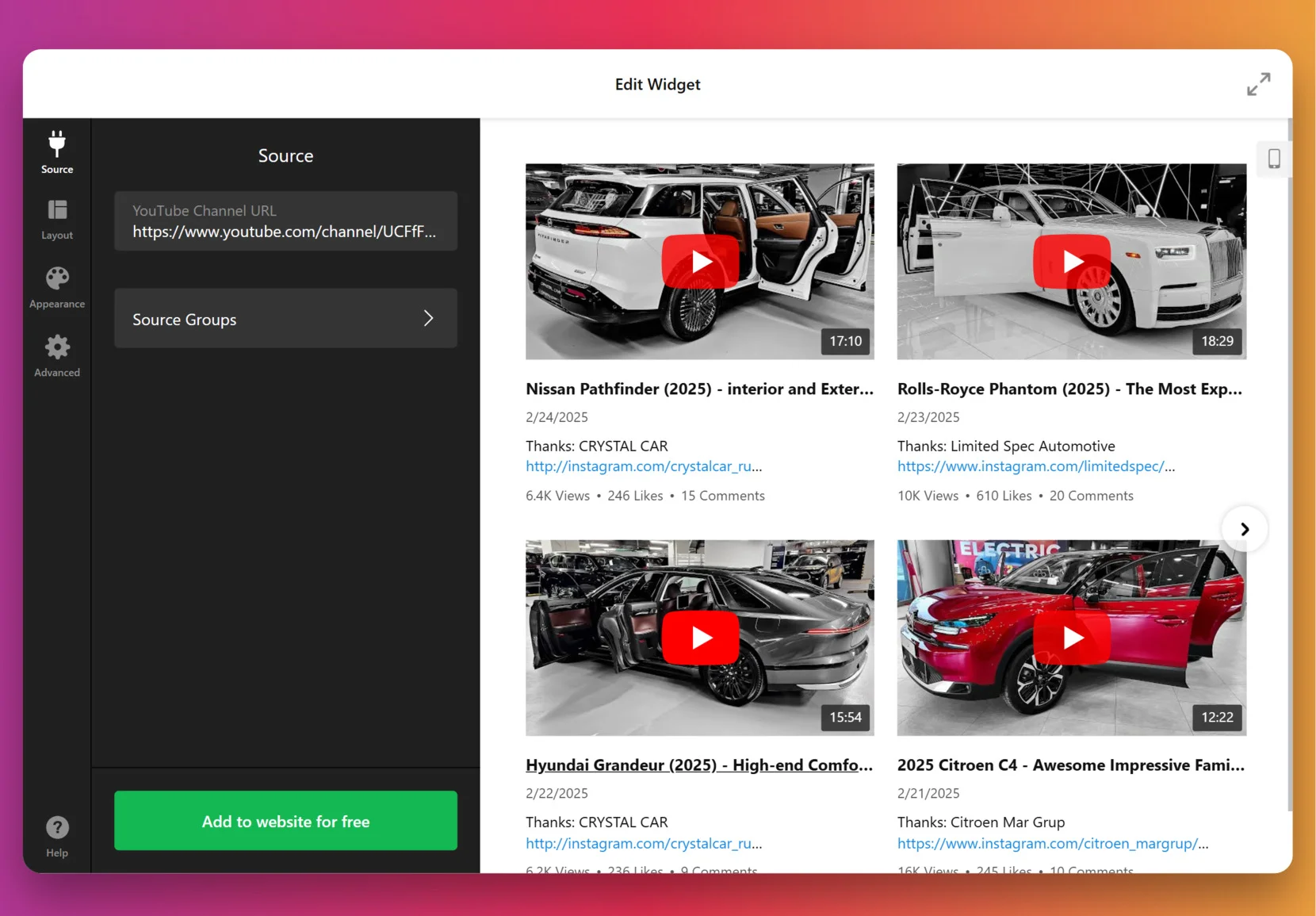
- Add the Source. In the “Source” tab, paste the full link to your YouTube playlist or channel. You can also group multiple sources for dynamic content display.
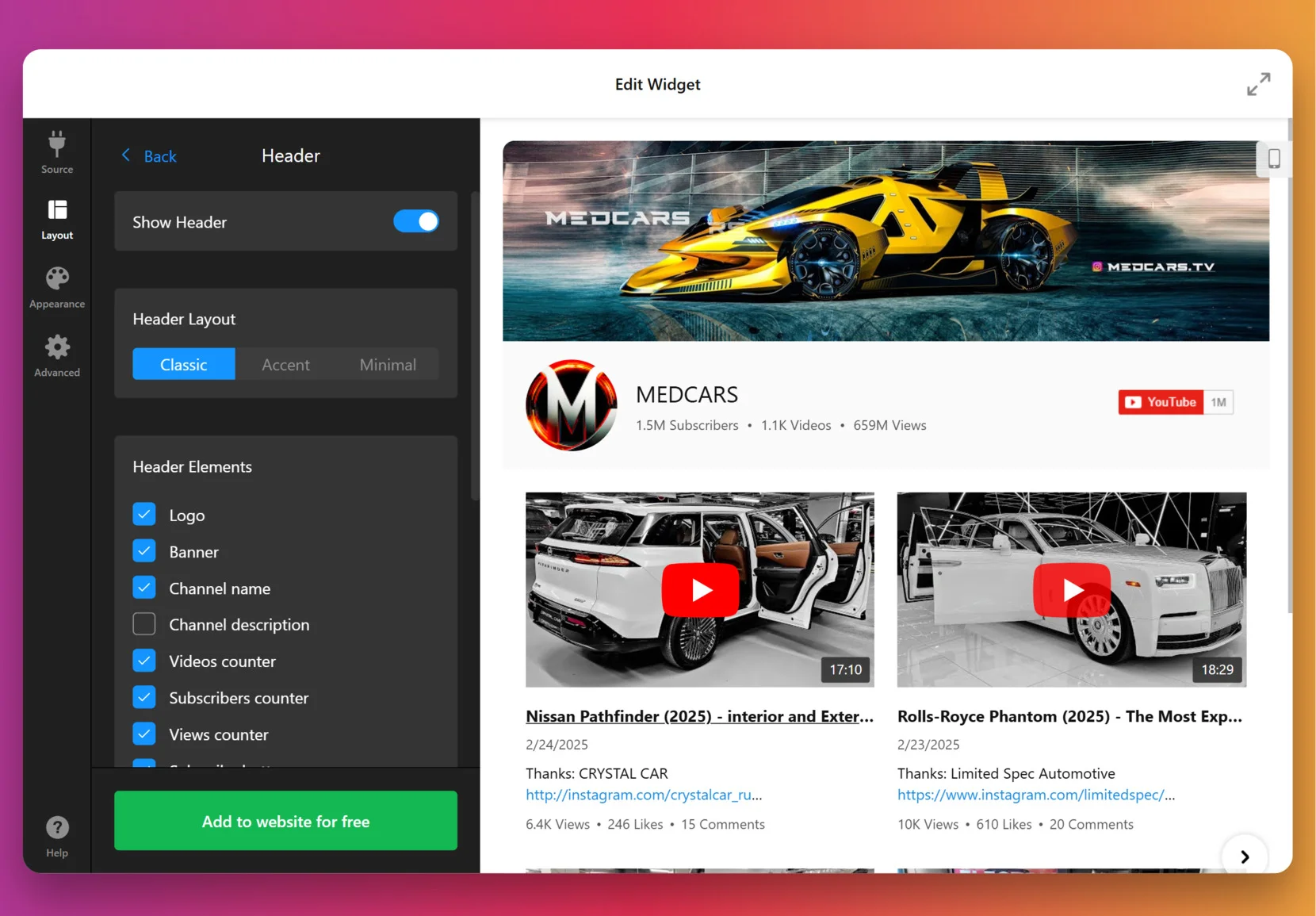
- Customize the Layout. Go to the “Layout” section to configure header visibility, layout style (Classic, Minimal, or Accent), and video arrangement. Enable or disable channel details like subscriber count and video counters.
- Edit Appearance Settings. In the “Appearance” tab, you can fine-tune the header design, overlay colors, background, and channel name styling to match your branding.
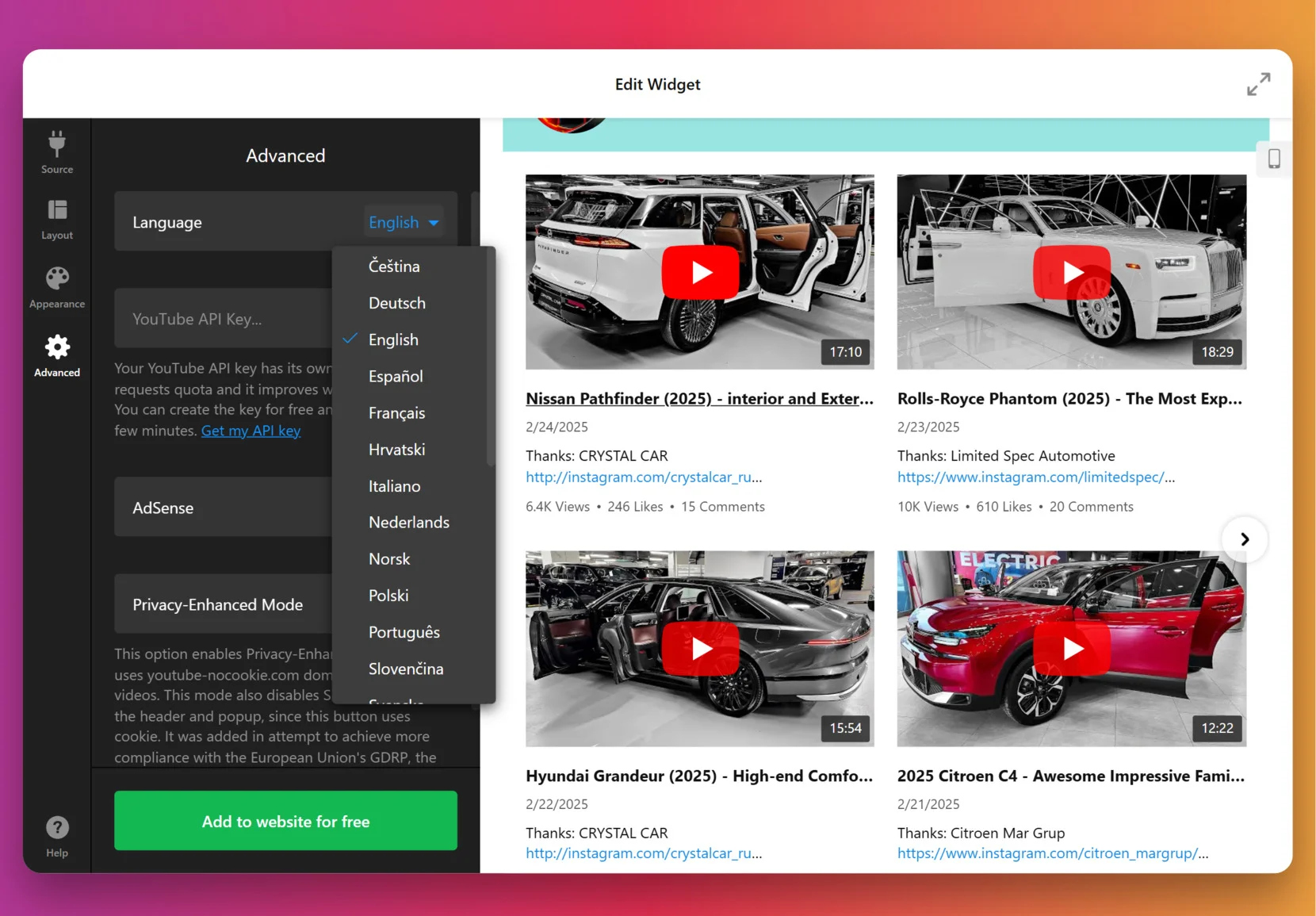
- Advanced Options. Set widget language, enable Privacy-Enhanced Mode, and connect your YouTube API key for improved performance and quota control.
- Embed the Code on Your Website. Click “Add to website for free”, then copy the generated code. Paste it into the HTML section of your website and publish the changes.
With just a few clicks, your playlist is live, customized, and ready to engage visitors across any device.
Other Ways to Build a Playlist for Website
If you’re looking to explore other methods beyond Elfsight for displaying YouTube playlists on your website, there are a few alternative options available. Below, we’ve outlined the most effective non-competitor approaches you can try, depending on your technical preferences and platform capabilities.
YouTube’s Native Embed Method
This is the most direct method provided by YouTube itself. It allows you to embed a full playlist using a basic HTML iframe. This option is great for quick implementation and works well for those who only need to showcase video collections without additional styling or advanced display features.
- Go to your YouTube playlist page. Open YouTube and navigate to your channel. Click on the “Playlists” tab and select the playlist you want to embed. You can also embed someone else’s playlist — just search for it, click the playlist title, and open it in full view.
- Click the “Share” button. On the playlist page, locate the “Share” button directly beneath the playlist title. Click it to open the sharing popup.
- Select “Embed” from the popup. In the popup window, choose the “Embed” option. You’ll see an iframe code box appear with the playlist’s embed code already generated.
- Customize the embed code (optional). You can tweak the width and height of the player to fit your website layout. Additionally, you can manually add parameters like ?autoplay=1 or &controls=0 to control playback and interface elements.
- Copy the iframe code. Click the “Copy” button under the code box. This will save the embed code to your clipboard, ready to be inserted into your website.
- Paste the code into your website’s HTML. Go to your website builder or content manager. Find the section where you want the playlist to appear and paste the iframe code into an HTML block. Save and publish your changes to make the playlist live.
This method is ideal for quick embedding needs, but it offers minimal flexibility for design or layout control. It works well for basic use cases where native YouTube formatting is acceptable.
YouTube Data API Method
The YouTube Data API allows full control over how playlists are retrieved, displayed, and styled. This method is ideal for developers looking to build a fully customized Media Display or dynamic video integration within a website. It offers complete flexibility but requires coding knowledge and maintenance.
- Get a YouTube API key. Visit the Google Developers Console, sign in with your Google account, and create a new project. Search for the YouTube Data API v3 in the API library and enable it for your project.
- Create credentials for your application. Navigate to the “Credentials” section and click on “Create Credentials”. Choose API key, configure the restrictions (e.g., HTTP referrers), and save your key for future use.
- Build a script to fetch playlist data. Use JavaScript (or another programming language) to make HTTP GET requests to the playlistItems endpoint. Include your playlist ID and API key in the request parameters to retrieve video data.
- Parse the response. Once you receive the JSON response, extract key elements like video titles, thumbnails, video IDs, and descriptions. These will form the basis of your custom video output.
- Generate dynamic HTML output. Use the extracted data to generate HTML elements on your page. You’ll typically create custom divs for thumbnails and embed video players using YouTube’s iframe URLs.
- Style and update manually. Customize the look and feel using your own CSS. You’ll also need to manually manage layout responsiveness and ensure new videos are pulled in by re-running API calls or updating the script.
This approach is powerful for those who need full control over how video playlists are integrated, but it comes with the responsibility of managing development, styling, and updates on an ongoing basis.
Comparison Table of Methods
Here’s a side-by-side comparison of the main methods for embedding a YouTube playlist, so you can choose the one that fits your goals best:
| Method | Pros | Cons |
|---|---|---|
| Elfsight YouTube Gallery | Offers full customization with drag-and-drop interface and auto-syncs with your playlist. | Requires embedding a script and registering for an Elfsight account. |
| YouTube Native Embed | Fast and easy to use with no third-party setup required. | Very limited design options and no filtering or layout control. |
| YouTube Data API | Complete control over playlist content and custom behavior. | Requires coding skills and ongoing maintenance. |
These options can serve different needs depending on how hands-on you want to be. Now, let’s take a look at how you can take your playlist a step further with advanced customization tips.
Customization Tips for Your YouTube Playlist
Once your playlist is embedded, fine-tuning its presentation is essential for grabbing attention and encouraging users to watch more. These tips will help you get the most out of yourYouTube playlist and ensure that your video content feels intentional and aligned with your overall branding.
- Start with a clear layout. Choose between grid, slider, or list formats based on the number of videos and how much space you want them to occupy on your page. A grid works well for media-heavy pages, while sliders help you save space.
- Prioritize thumbnails and titles. Make sure your playlist has strong visuals and descriptive titles — this is what users will scan first. Clean, clickable thumbnails with short, readable titles improve interaction rates.
- Use visible headers to introduce the playlist. Adding a channel name, video count, or subscriber stats provides context and builds trust with visitors.
- Enable filtering or grouping if possible. If you have a large playlist, breaking it into categories or sections makes it easier for users to browse and find relevant content.
- Stick to your brand styling. Adjust colors, fonts, and spacing to make the widget feel like a natural part of your design. Avoid clashing color palettes or generic layouts.
- Control video order and playback behavior. Put your most important videos first and disable autoplay if it might interrupt the user experience. Remember: giving users control keeps them engaged longer.
With customization done right, your playlist becomes more than just embedded media — it becomes part of your content journey. Next, let’s look at the different types of widgets you can create using this approach.
Types of YouTube Gallery You Can Build
The Elfsight YouTube Gallery widget allows users to create different types of playlists for various goals — marketing, education, entertainment, and more. Whether you need to promote products, organize content into categories, or highlight a single video, the widget adapts to your content needs.
Below are the key playlist types you can build and how to use them effectively.
Product Playlists 📦
If you’re promoting a product or a set of items, you can create a dedicated playlist that includes video reviews, how-to tutorials, and user testimonials. Using the YouTube Video Gallery template, you can display multiple product-related videos in a clean, grid-based layout without showing channel branding — keeping full focus on your content.
Educational Playlists 🎓
For instructors, coaches, or online schools, the YouTube Video List template is ideal for presenting lessons in a clear, linear format. It allows you to showcase videos with extended descriptions, making it easier to explain each topic in detail and guide learners through structured content step by step.
Single Focused Playlists 🎥
Sometimes you only need to highlight one key message — a new campaign, a featured story, or a seasonal update. With the Single Video Embed template, you can spotlight one or a few curated videos without distractions like headers or CTA buttons.
Whatever your goal — driving engagement, educating users, or showcasing content — the YouTube Gallery widget gives you the flexibility to build playlists that work for your audience.
Explore 50+ YouTube Gallery templates
Fixes for Common Issues
While setting up a YouTube Gallery is usually smooth, there are a few common challenges users may encounter during the process. This section addresses those issues in a simple FAQ format, so you can troubleshoot quickly and get your Streaming Block or Playlist Embed running flawlessly.
Why isn’t my playlist displaying correctly on the website?
How do I fix layout problems on mobile devices?
My widget isn’t updating after I add new videos. What should I do?
Can I link multiple playlists into one widget?
Why is the video player not loading inside the widget?
Once you’re aware of these common issues, creating a playlist to add to your website becomes much easier.
Conclusion
Creating a YouTube playlist for your website is one of the most effective ways to organize and present video content in a professional, viewer-friendly format. With Elfsight’s YouTube Gallery widget, you can build a responsive, beautifully styled playlist in just a few minutes — no coding required. From showcasing product videos and tutorials to streaming content series or publishing video collections, this tool fits a wide range of business and creative needs.
Throughout this guide, we’ve covered the setup process, customization tips, examples of playlist types, alternative methods, and solutions to common issues. Whether you’re aiming to promote your brand, teach your audience, or simply bring visual content to life, the YouTube widget is a reliable, flexible, and user-friendly solution. Now it’s your turn to create a video showcase that seamlessly integrates into your website and boosts engagement.
Need Help or Have Questions?
We hope this guide has given you everything you need to get started. If you’re looking for more insights or personalized guidance, don’t hesitate to reach out to our team. At Elfsight, we’re committed to making your experience smooth, efficient, and code-free from start to finish.
Be part of our growing Community to share feedback, discover new use cases, and explore widget ideas. Have a feature in mind? Drop it into our Wishlist — we’re always open to your ideas and improvements!