About Elfsight Portfolio Widget for Elementor
If you’re looking for a way to enhance your Elementor-driven WordPress website, you can start by seamlessly incorporating the Elfsight Portfolio widget. This powerful widget allows you to effortlessly create and integrate visually appealing portfolios, enhancing the interactive and aesthetic dimensions of your website. Let’s delve into the process of integrating this dynamic Portfolio widget into your Elementor pages.
- Step 1: Navigate through the Portfolio widget’s intuitive interface to craft your unique portfolio. Experiment with various elements and designs to curate a portfolio that perfectly aligns with your online identity.
- Step 2: Once your portfolio is perfected, the Portfolio widget will generate a code snippet. This code serves as the gateway to seamlessly integrating your portfolio with Elementor.
- Step 3: Embed this code into a designated widget or section on your Elementor page. The process is streamlined, ensuring you can effortlessly add portfolios to your WordPress site without any complications.
The Elfsight Portfolio widget and Elementor combination provide a free and efficient solution to enhance your website’s portfolio presentation. Now you can create diverse portfolios, from showcasing your work to presenting projects, and seamlessly integrate them into your Elementor website’s pages. The widget also comes with helpful tutorials, guiding you through each step of adding and customizing portfolios on your website with Elementor.
Experience the impact of your portfolios right away by trying our live demo!
How to Embed Portfolio Widget to Your Elementor Website
If you’re seeking a user-friendly method to enhance your site’s portfolio presentation, the Elfsight Portfolio widget is an exceptional choice. Tailored to seamlessly integrate with Elementor’s code, this widget empowers you to create visually stunning portfolios, significantly elevating user interaction. Bid farewell to complex coding hassles and embrace a streamlined solution for portfolio building.
Elementor, renowned for its visual editing prowess in WordPress, simplifies the customization process. From editing pages to styling CSS and arranging widgets, Elementor provides a seamless experience. Within this user-friendly environment, adding the Elfsight Portfolio widget to your website’s code becomes a straightforward task. Our expert video tutorial is available to guide you through the process.
Our handy tutorials offer valuable insights into creating and embedding portfolios using the Elfsight Portfolio widget with Elementor. Following these steps ensures a hassle-free process of adding this versatile portfolio builder widget to your WordPress website pages. Notably, the Elfsight Portfolio widget is a free tool, making it accessible for enhancing your online presence without added expense.
Now, let’s dive into the process of adding the Portfolio widget to your Elementor-enhanced WordPress website and its code, focusing on how to integrate this feature into a specific page.
How to Add Portfolio Widget to a Specific Page of an Elementor Website
Follow these steps to add the Portfolio to a particular page of your Elementor-powered WordPress website:
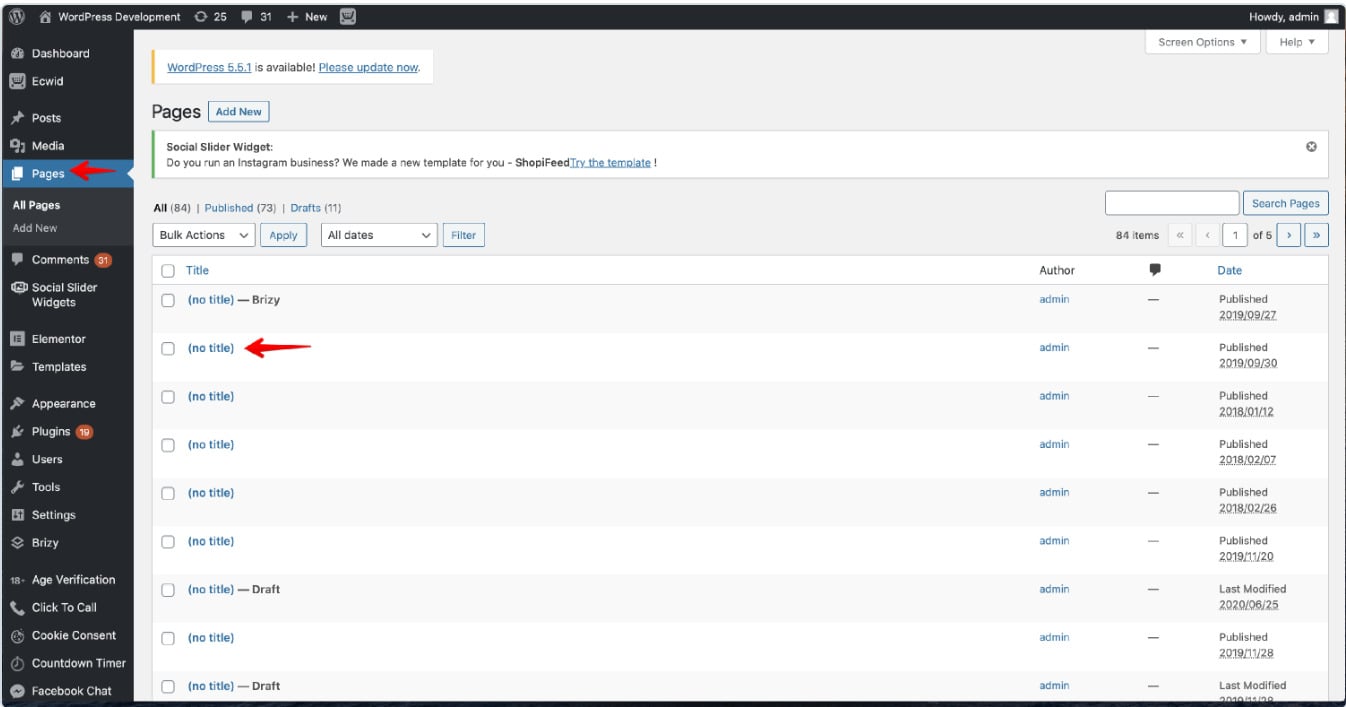
1. Access Your WordPress Dashboard: Log into the backend of your WordPress site. Navigate to the ‘Pages’ section and select the page where you want to showcase your captivating portfolio.

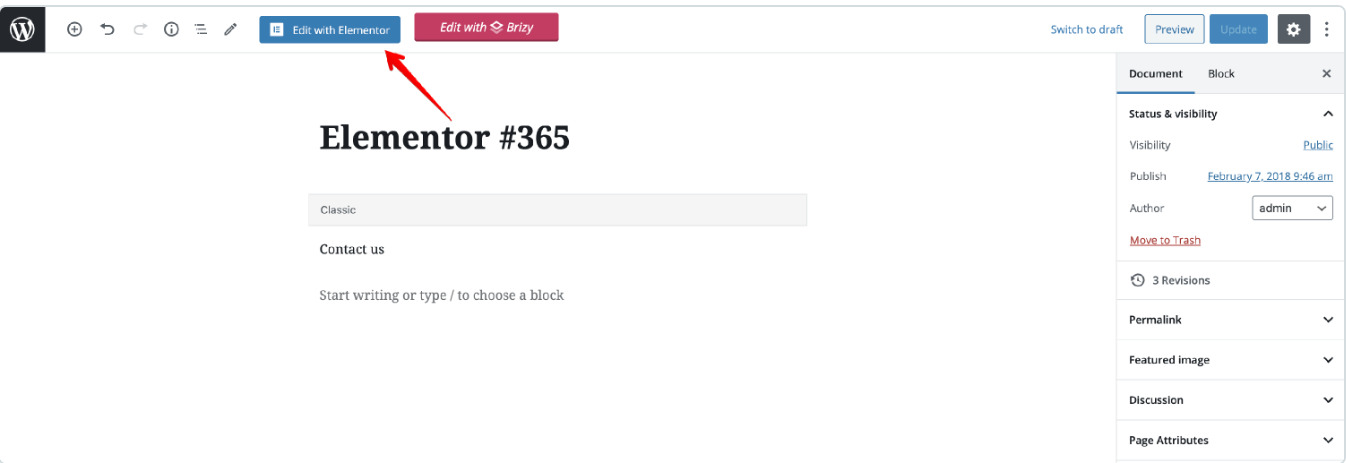
2. Launch the Elementor Editor for Portfolio Integration: Click on the ‘Edit with Elementor’ button to access the Elementor editor, setting the stage for customizing your page with the Portfolio widget.

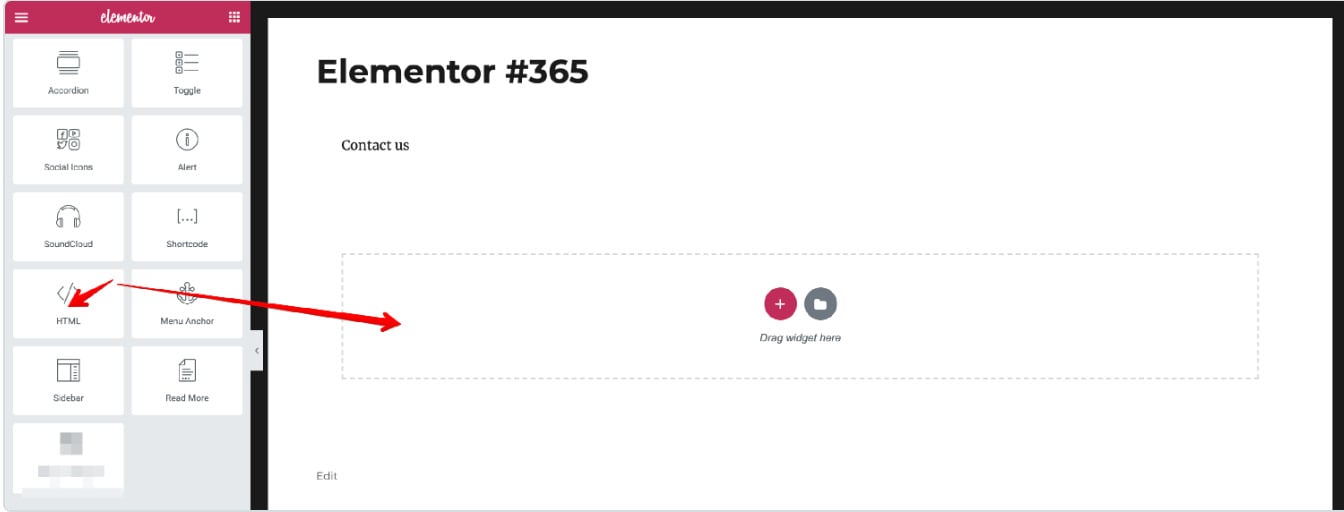
3. Insert the Portfolio Widget: Utilize Elementor’s drag-and-drop feature to place the Portfolio widget in your desired location within the page layout.

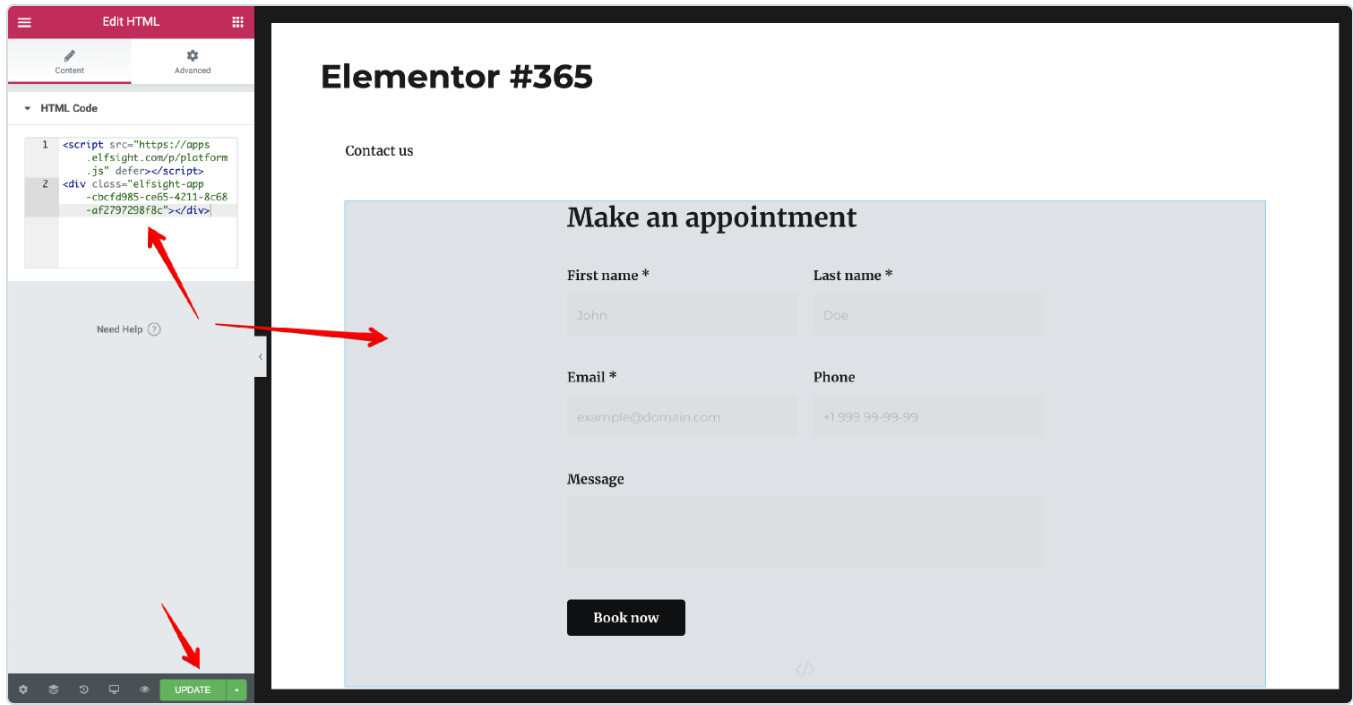
4. Embed the Portfolio Widget Code: Simply paste the Portfolio widget’s installation code into the HTML Code box of the Elementor editor. After this step, click the Update button to save your changes and activate the Portfolio widget on your page.

By leveraging the synergy between Elementor’s user-friendly interface and the Portfolio widget’s robust functionality, you can effortlessly create, customize, and embed engaging portfolios that captivate your visitors. This dynamic combination enhances your website, making it stand out with tailored and visually appealing online portfolios.
Tip: We’ve also got an awesome tutorial on how you can include the Portfolio plugin to WordPress website.
Explore the Versatility of Elfsight Portfolio Widget Features
Seamlessly integrating with Elementor’s code, the Portfolio widget offers a plethora of features that empower you to create and embed captivating portfolios, thereby enhancing the overall user experience for your visitors. Let’s delve into the key attributes that establish Elfsight Portfolio as an indispensable choice for your Elementor-based website.
| Absolutely free for any WordPress site | You can embed the portfolio plugin by Elfsight for free. You won’t pay for any additional settings or templates, for everything is available for any Elfsight user. Just create an account to start using your portfolio plugin on WordPress website pages. |
| No-code solution for any user or website holder | Creating and adding the portfolio plugin is quick and simple because you don’t need to code anything whenever you work with the product. In a word, you don’t need to hire an expensive employee or learn a complicated skill: anyone can adjust and install such portfolios on WordPress websites. |
| A range of settings and layouts | This no-code portfolio plugin for WordPress is extremely versatile. Basically, you can change anything and see the changes online without making any changes to the code. The settings are clear and split into tabs for better usage. In a word, you can effortlessly build a totally individual portfolio plugin for your WordPress website. |
| Brilliant relevant content | People often decorate their websites with pictures and interactive sections. This can enhance user experience, especially when your eye-catching sections are real projects of your own. You can add a portfolio to engage website visitors and make them explore the plugin’s interesting filling. Elfsight’s designs enable you to put accents on visual elements, while making texts non-intrusive. |
| CTA buttons | Watching your portfolio is often the very moment of making a decision on your WordPress website. Help your website visitors contact you while they are scrolling the projects to start efficient communication. |
| Simple embedding into websites | It is very easy to embed the Elfsight Portfolio plugin into your WordPress website pages. We designed the product to be totally compatible with this platform. Also, we provide clear tutorials on adding the portfolio to your WordPress platform. You will find more guidelines in the next section of this article |
| Templates to start easily | Our no-code portfolio plugin for WordPress has a number of templates that can be a foundation of your personal project. Just pick the one that looks more suitable for your business goals and start making your changes in it. Remember that you can bring any changes with our flexible adjustment options, so that the no-code plugin becomes truly individual and unique. |
Examples of Utilizing the Elfsight Portfolio Widget in Elementor for Diverse Website Pages
Below we’ll provide you with a showcase of exemplary use cases, highlighting the versatility of the Elfsight Portfolio widget seamlessly integrated into Elementor. Regardless of your professional background – be it a web developer, designer, artist, writer, or even a hairdresser – Elfsight offers an exceptional no-code solution for crafting custom portfolios for WordPress. Explore the following examples to spark inspiration as you embark on tailoring a unique project for your business activities.
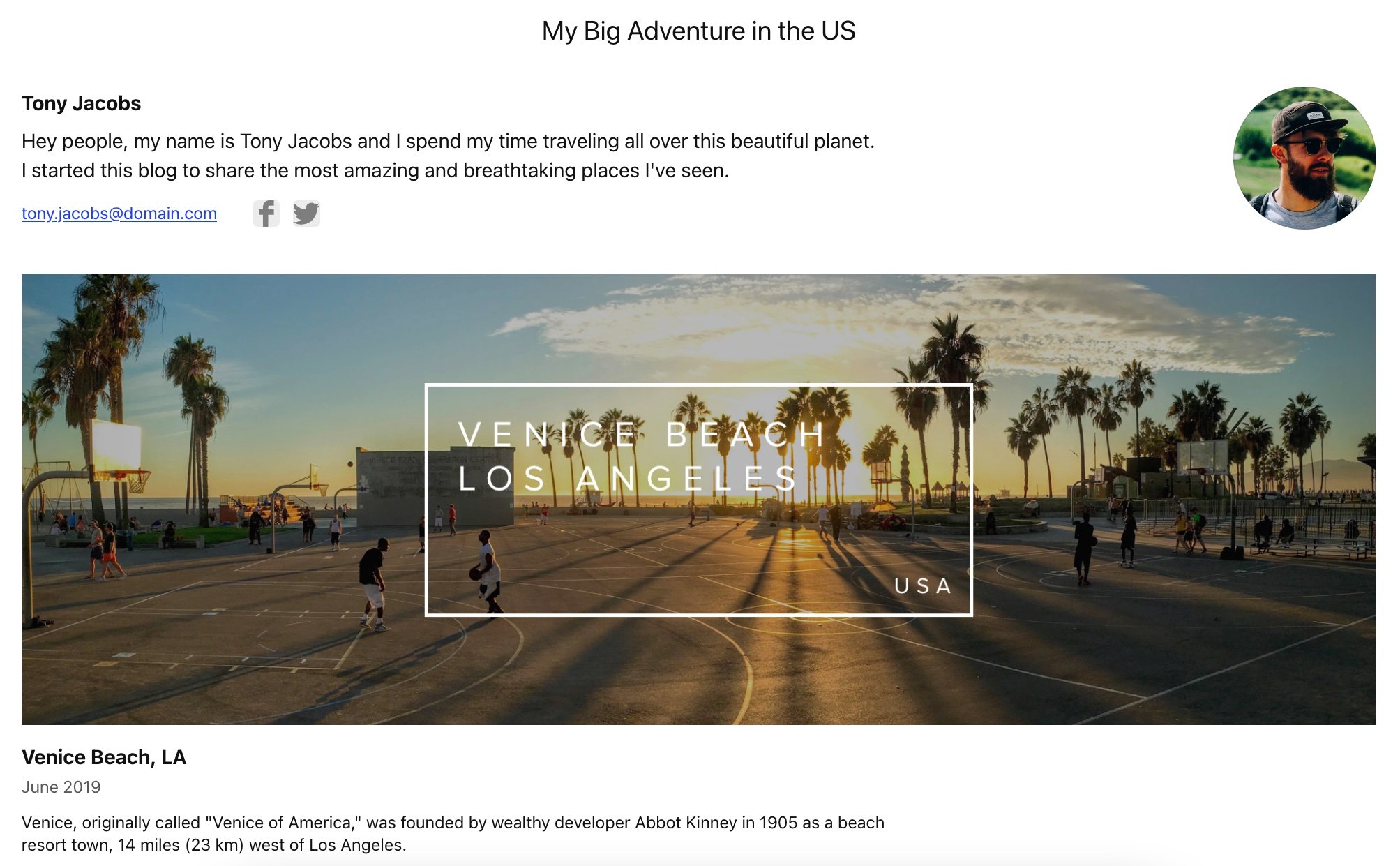
Example 1: Portfolio Widget for Travel Blog

Craft an extensive and well-organized photo portfolio that not only showcases your travel experiences but also provides detailed information about each project. Utilize the List layout for a single-column display with brief descriptions beneath each project cover, using the Card project view type. With a simple click on a project, a popup emerges, presenting all works with accompanying text and project details. Users can effortlessly navigate between projects using the provided arrows.
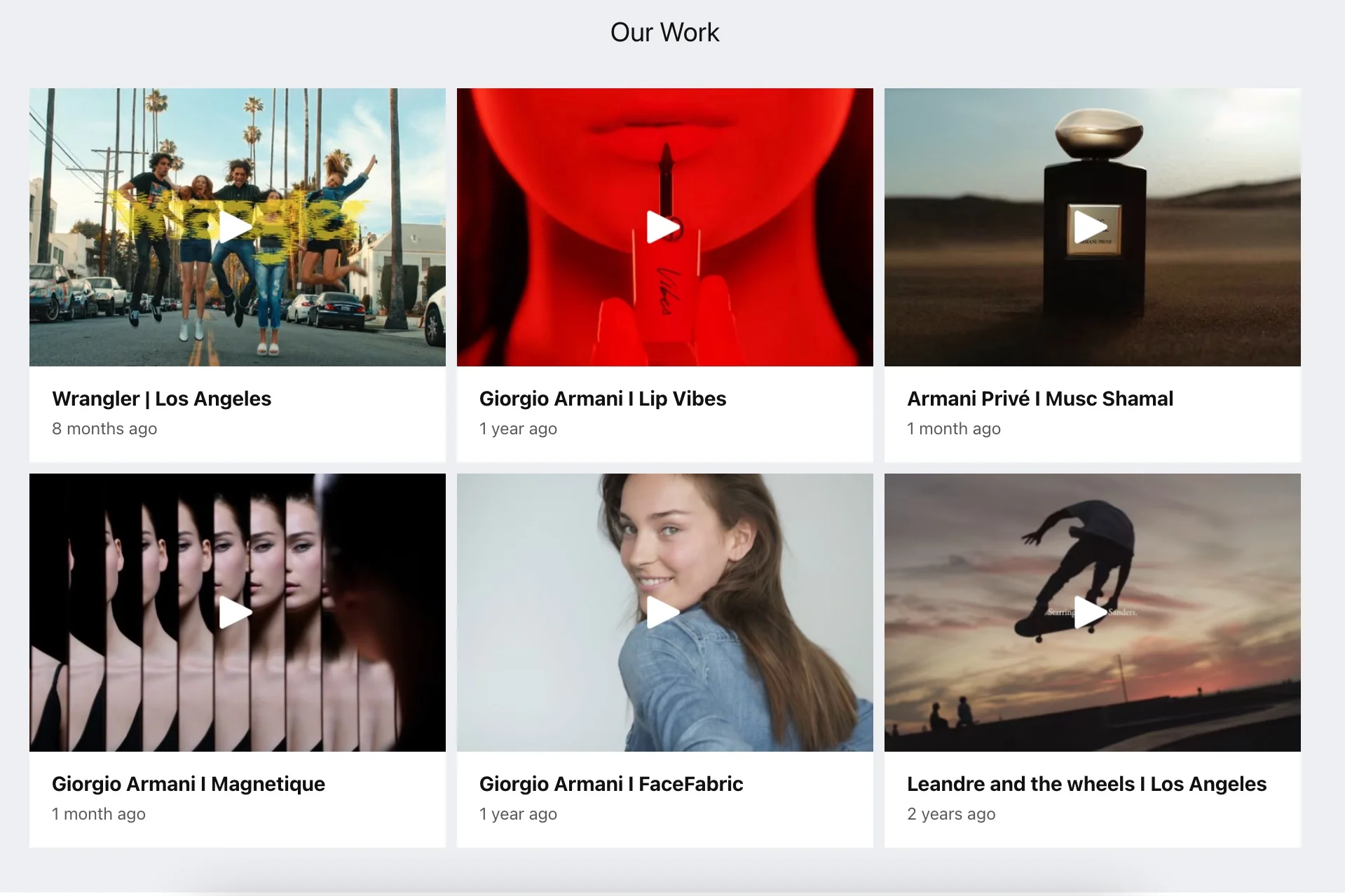
Example 2: Portfolio Widget for Video Production

Build a sleek video portfolio seamlessly embedded into your Elementor-based website. Elfsight’s Portfolio widget allows you to showcase Vimeo and YouTube videos with previews. Viewers can play videos in a popup directly on your WordPress website, supporting actions like Liking, Sharing, and postponing to Watch Later. Customize video names, include dates, descriptions, and links, or opt for a cleaner look by disabling these elements.
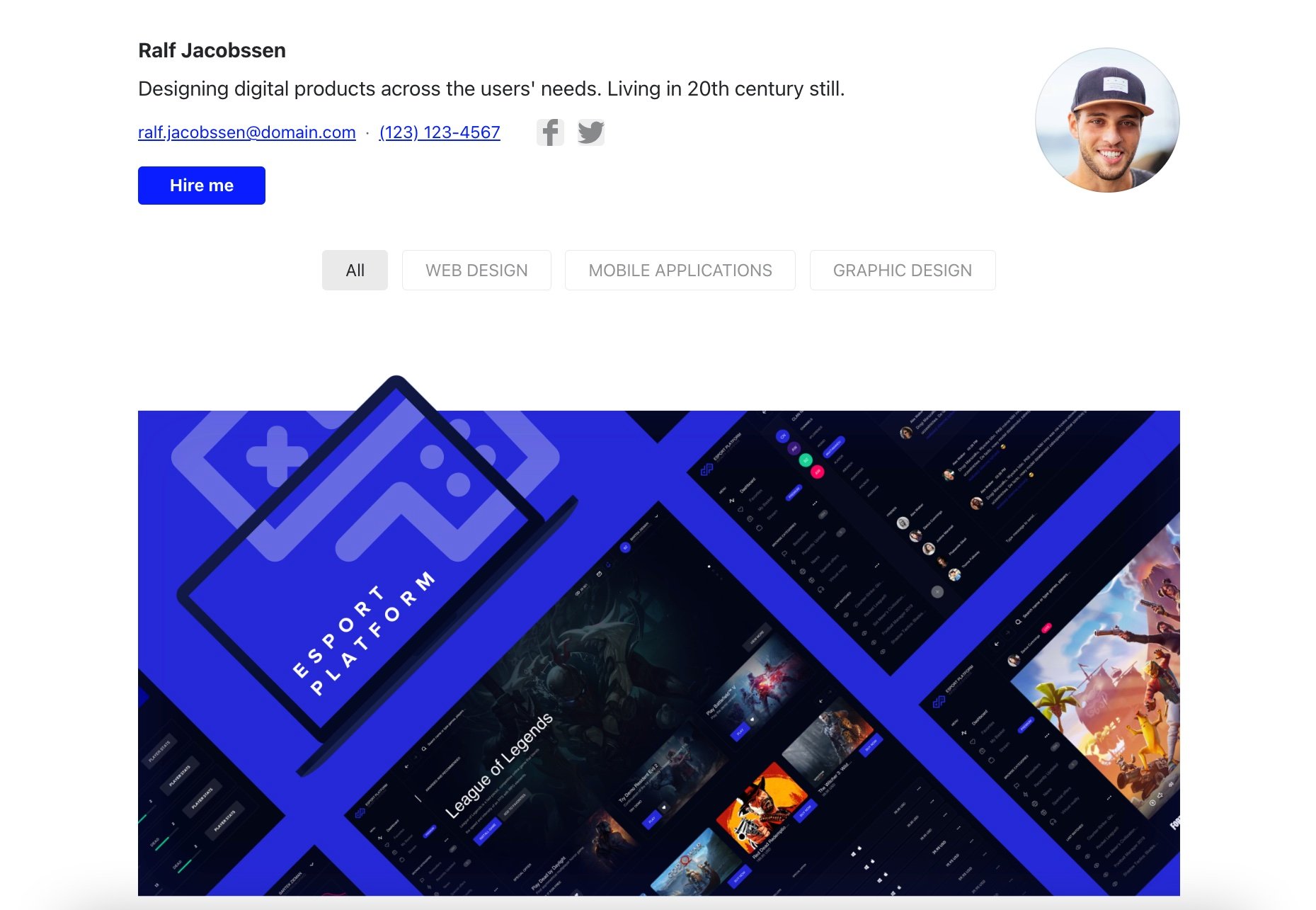
Example 3: Portfolio Widget for Web Designer

Simplify the exploration of your work across different categories with a category menu integrated into your portfolio. Organize projects into categories, allowing users to switch between them effortlessly. Project covers visually represent each project, and with the Bottom overlay style, project descriptions appear on hover in the bottom left corner. The header section promotes the author by displaying contact details and a call-to-action button.
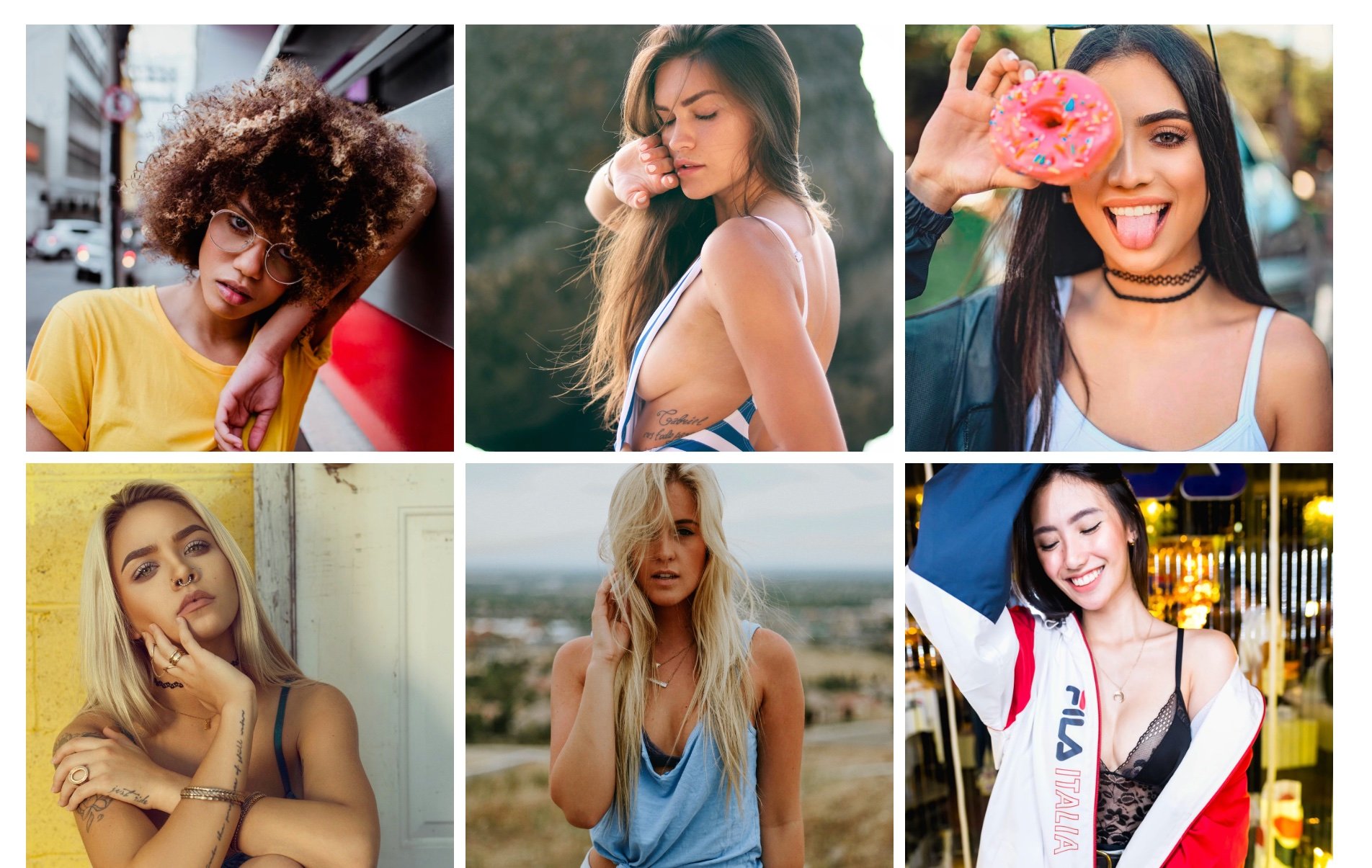
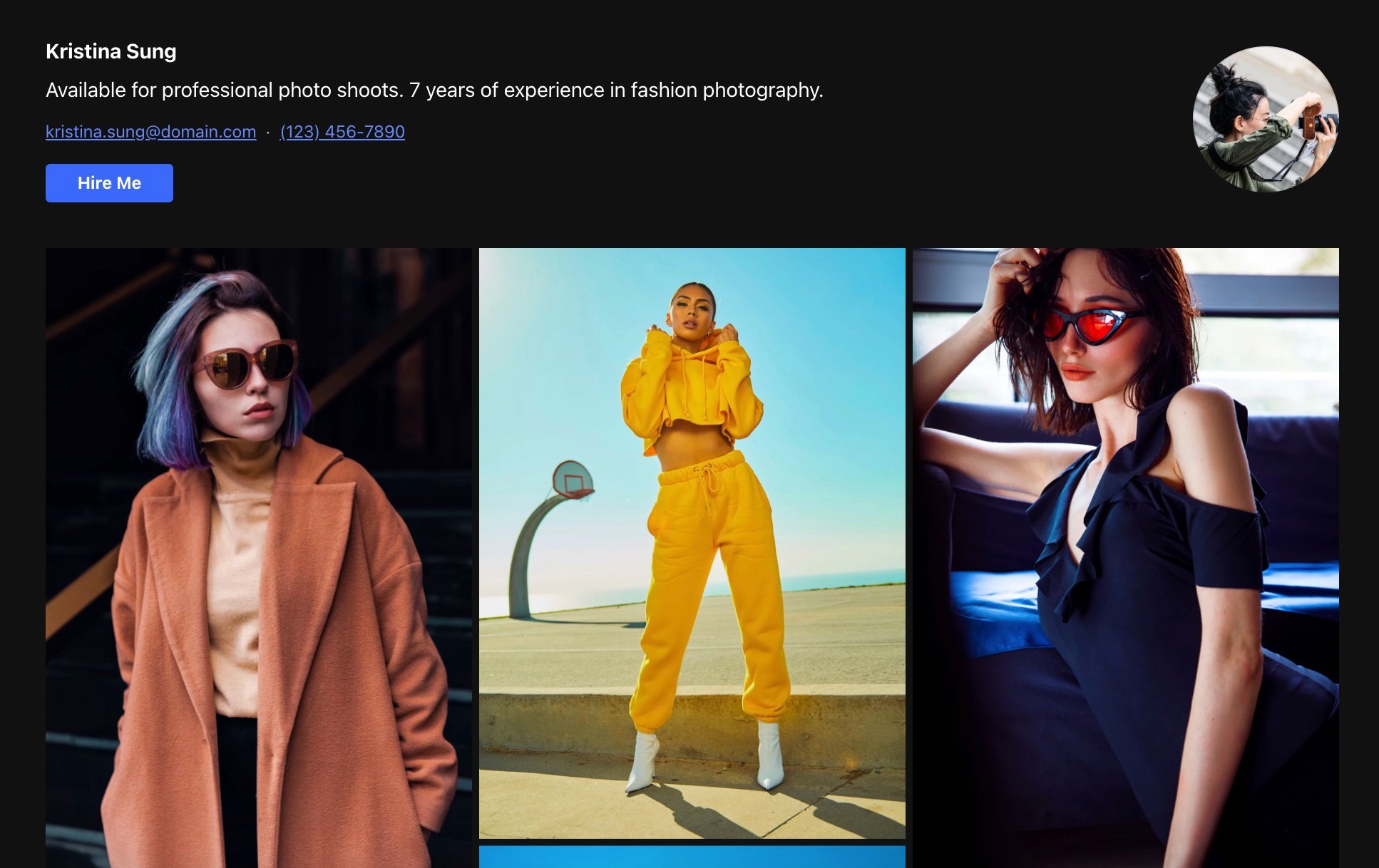
Example 4: Portfolio Widget for Photo Shoots

Achieve a stylish minimalist gallery for your photo projects with the Grid layout. Omitting the header, project descriptions only appear on hover, creating a clean and sleek appearance. Projects are presented in a uniform 3×5 grid with consistent square-shaped covers. A black and white hover effect adds a touch of style, and when clicked, projects display only photos without additional data.
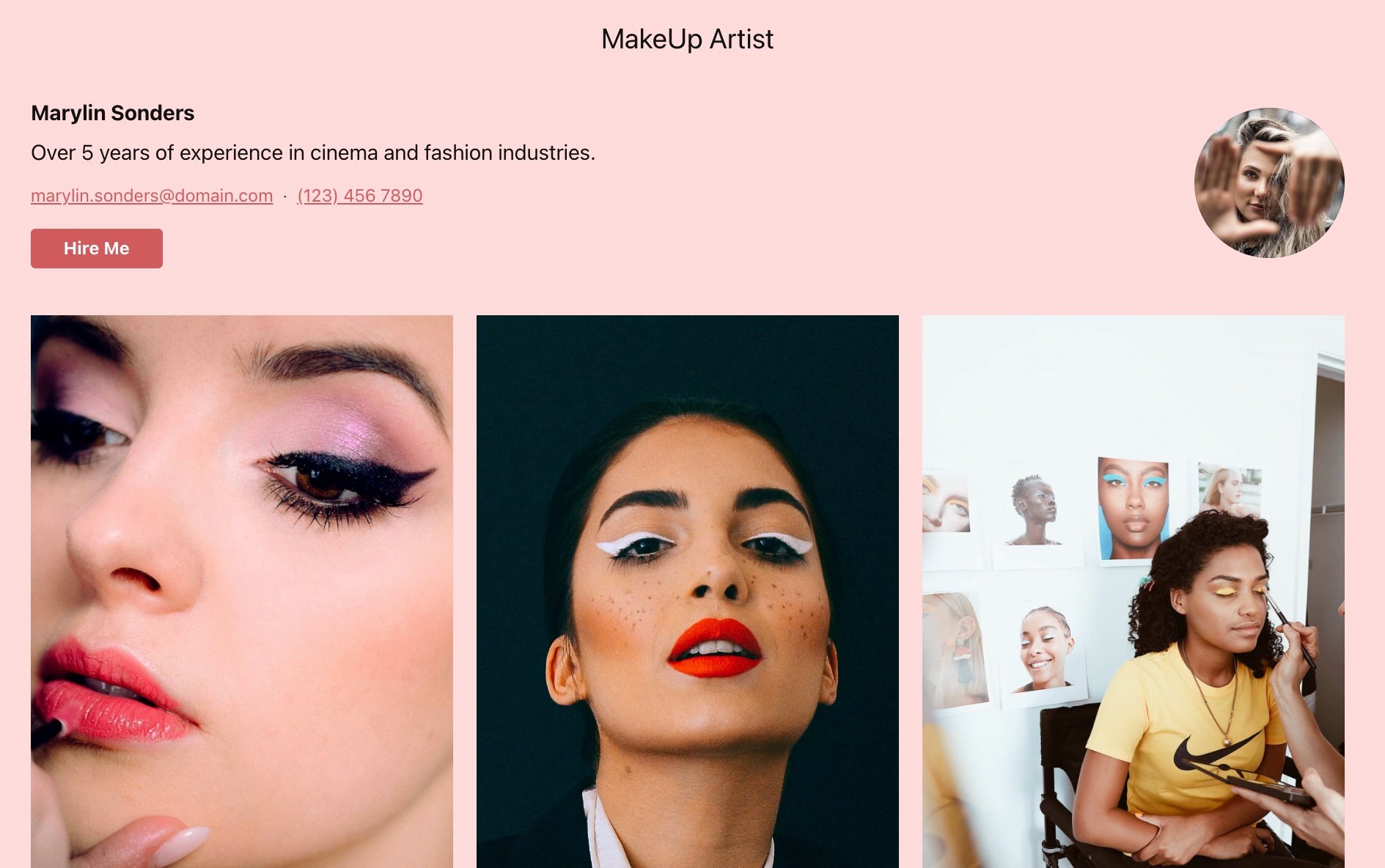
Example 5: Portfolio Widget for Makeup Artist

Showcase your artistic flair by designing a fashionable portfolio. Coordinate background colors with the CTA button and contact details text in the header to create a visually appealing composition. Arrange photos in a grid with custom spacing, excluding project descriptions for a clean, refined appearance. Users can view all photos in a popup and contact the author through the header’s provided contact information.
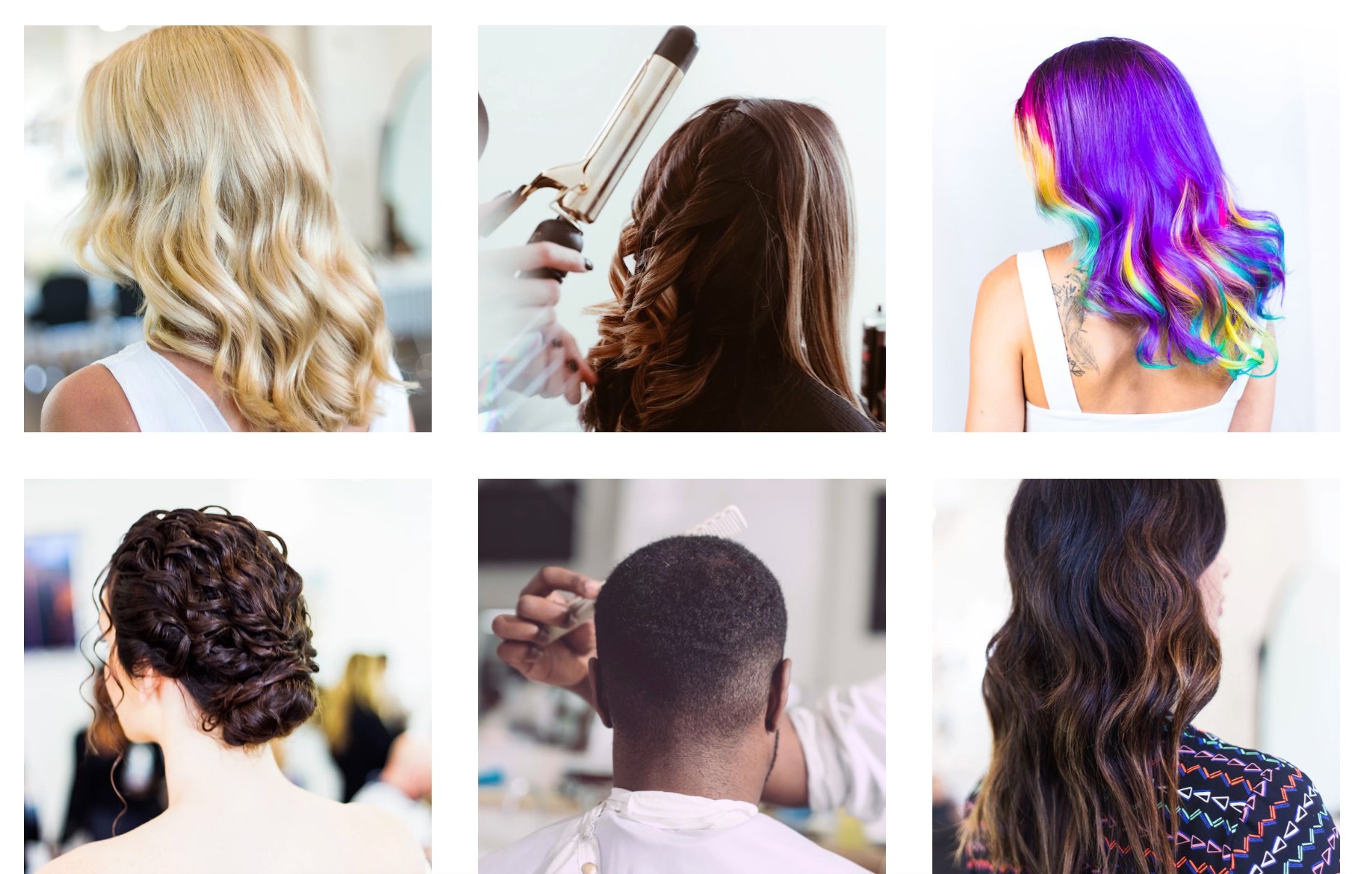
Example 6: Portfolio Widget for Hair Stylist

Display your diverse works with ease by arranging photos into a grid with a 3×3 layout and a sizable gutter. All photos share the same size and square shape, creating a consistent and visually appealing gallery. Each picture opens in a popup, allowing users to explore every detail.
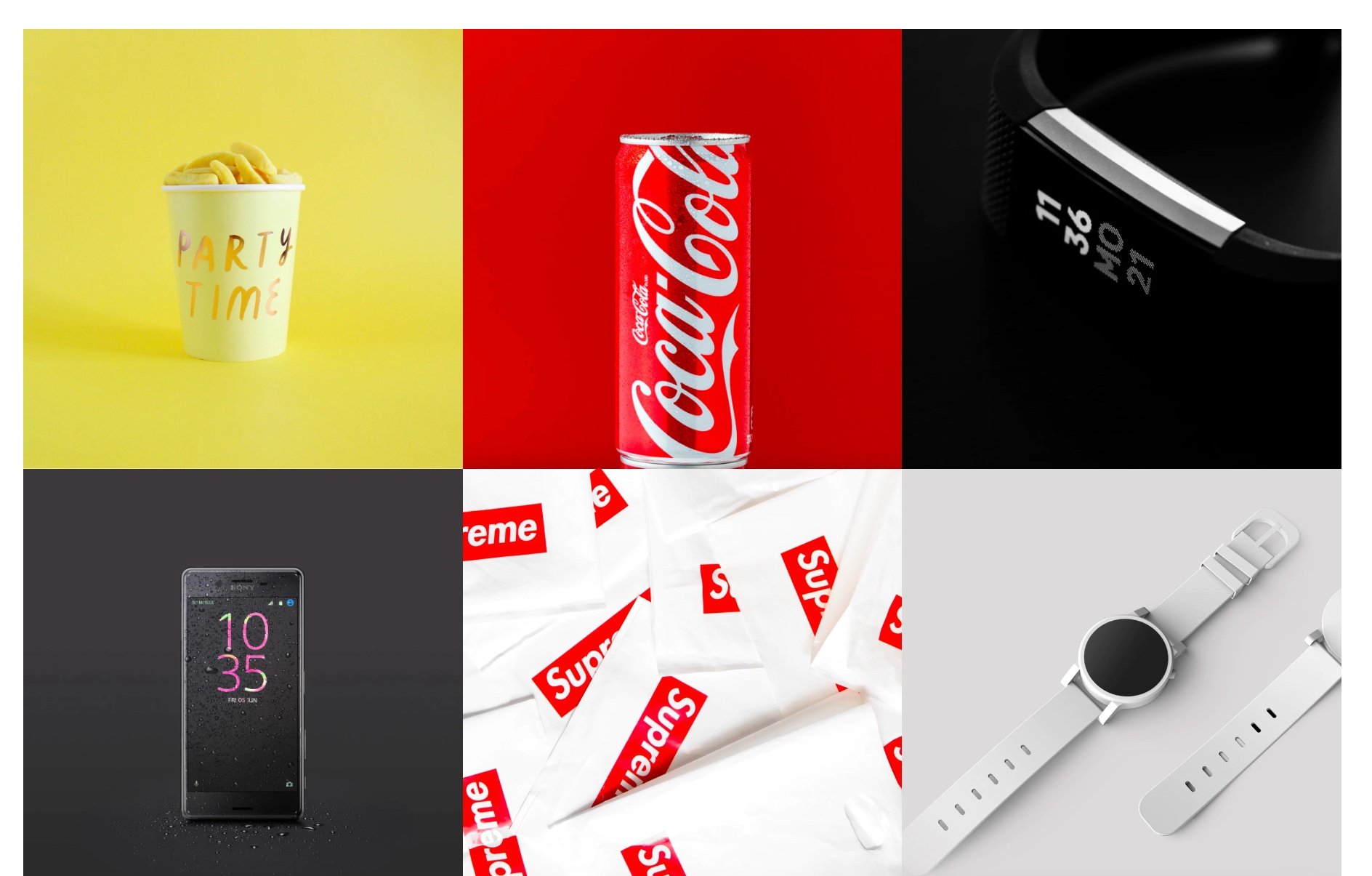
Example 7: Portfolio Solution for Product Photographer

Witness how Elfsight Portfolio caters to the needs of photographers and artists by presenting a vibrant and dynamic collage on the website. Despite showcasing different products, the app creates a visually stunning composition. With Auto size, it adapts to the available space on the page, ensuring an aesthetically pleasing display.
Example 8: Portfolio Idea for Architecture

Present astonishing architecture photos with an impressive and responsive app interface. Auto width ensures images fill the screen space effectively. The List layout displays projects in a stacked manner with wide gutters separating them. On hover, users experience a black-and-white effect and zoom animation. The overlay style reveals a concise project description only upon hover, maintaining a clean appearance.
Example 9: Portfolio Project for Tattoo Artist

Showcase the tattoo artist’s stylish and expressive works against a black background with a wide gutter. The Masonry layout preserves the original size and parameters of the photos, allowing users to view them in their full glory. All artist information is neatly presented in the header, with the app title customized for personalization. Photos of the projects can open in a popup, or you can specify a redirection address for viewing.
Explore 60+ Portfolio Templates
Why Incorporating Portfolio Widget into Your Elementor Website is Essential
In the dynamic landscape of online presence, having a comprehensive and visually appealing portfolio can be a game-changer for individuals and businesses alike. Elfsight’s innovative no-code solution introduces a seamless way to elevate your WordPress website by embedding a versatile portfolio. Let’s delve into the myriad reasons why integrating the Elfsight Portfolio widget into Elementor can significantly enhance your website’s impact and help you achieve a spectrum of goals.
-
Don’t Disrupt the Layout:
When embedding your Form Builder, ensure it integrates seamlessly into your site’s layout. With options to embed various widget types, adjust the form’s size and position, whether floating or fixed, without hindering site navigation or obscuring key content. -
Avoid Over-Requesting Information:
Users often hesitate to provide excessive personal information. In your Form Builder, include only essential fields to encourage user interaction. Provide explanations for any sensitive fields to maintain trust and engagement. -
Clarify Data Collection Purposes:
Transparency is crucial when embedding a Form Builder widget on your site. Ensure users understand the purpose of each form and its placement. Consider offering incentives to increase participation and value to the user experience. -
Showcase Expertise:
Utilizing the customizable Elfsight Portfolio plugin enables experts to showcase their finest work, offering a visual narrative of their skills and expertise. This serves as a powerful tool for impressing potential clients or employers, establishing trust, and enhancing overall credibility. -
Enhance Professionalism:
A well-organized and visually appealing portfolio contributes to the professional aesthetics of a website. This enhancement allows experts to stand out in their respective industries, presenting a polished image that attracts more business opportunities and partnerships. -
Attract More Clients:
Incorporating a portfolio into your WordPress website becomes a compelling marketing tool. Potential clients actively seek examples of past work to make informed decisions. A robust portfolio not only attracts but also convinces visitors to engage further with your services. -
Highlight Diversity:
Experts can leverage the Elfsight Portfolio to feature a diverse range of projects, showcasing versatility and the ability to tackle various challenges. Elfsight’s templates provide a structured way to categorize projects, allowing for a comprehensive display of accomplishments. -
Engage Website Visitors:
Interactive and engaging portfolios built with the Elfsight plugin keep visitors on your website for longer durations. This not only encourages exploration but also increases the likelihood of converting visitors into leads or customers through captivating visual content. -
Provide Social Proof:
Integrate positive customer feedback and reviews seamlessly into the gallery of achievements. This not only serves as social proof of your capabilities but also fosters trust among potential clients who are keen on understanding the real impact of your work. -
Form Real Understanding:
A portfolio becomes a powerful communication tool, aiding potential clients in understanding the range and quality of services offered. Whether clients seek substantial, high-quality projects or quick, cost-effective solutions, your portfolio ensures clarity, reducing the risk of disappointment or confusion. -
Drive Conversions:
Strategically include call-to-action buttons within the Elfsight Portfolio plugin, such as “Request a Quote” or “Contact Me.” These elements act as conversion catalysts, meeting potential customers at the critical moment of decision-making, turning visitors into valuable leads or customers.
Embracing the Elfsight Portfolio widget, tailored for seamless integration into Elementor for your WordPress website, empowers you to harness the full potential of your online presence. Elevate your brand, captivate your audience, and achieve your goals with a captivating portfolio that speaks volumes about your expertise and accomplishments.
How to Maximize Your Business Potential with Elfsight Portfolio Widget
In the ever-evolving landscape of online presence, businesses seek dynamic tools to enhance their digital footprint. The Elfsight Portfolio widget emerges as a pivotal solution, seamlessly integrated into Elementor, offering website owners a transformative means to showcase their achievements and expertise. This versatile plugin not only simplifies the process of creating and embedding custom portfolios but also opens new avenues for businesses to maximize their potential. Let’s explore the myriad ways in which integrating the Elfsight Portfolio widget into Elementor can redefine your online strategy and elevate your business.
- Modify Form Fields: Customize your forms by adding or removing fields such as text boxes, dropdowns, checkboxes, and radio buttons. This allows you to collect only the essential information, streamlining your operations.
- Design Customization: Personalize the look of your forms with custom colors, fonts, and branding elements, including logos and background images. This customization ensures your forms blend seamlessly with your website’s aesthetic, enhancing trust and encouraging submissions.
- Set Up Notifications: Configure email notifications to alert you when a form is submitted. Personalize the confirmation message for users after they submit the form, adding a touch of customization to your jQuery-based website.
- Implement reCAPTCHA: Integrate reCAPTCHA with your forms to protect against spam and fraudulent activities, ensuring the integrity of the responses you receive.
- Integrate with External Tools: Boost your form’s functionality by linking it with external applications like Google Sheets, Mailchimp, and Zapier for automated data management and streamlined workflows.
-
Captivating Visual Narratives:
Incorporating the Elfsight Portfolio widget allows businesses to weave compelling visual narratives. Showcase your projects, products, or services in an engaging manner, providing visitors with an immersive experience. The widget’s intuitive design and seamless integration into Elementor ensure that your visual stories captivate and resonate with your audience. -
Tailored Solutions for Diverse Industries:
Whether you’re in retail, hospitality, creative services, or any other industry, the Elfsight Portfolio widget is a versatile tool that adapts to your business needs. Tailor your portfolio to reflect the uniqueness of your offerings, creating a visually stunning representation of your business’s diverse capabilities. -
Seamless Integration with Elementor:
The Elfsight Portfolio widget seamlessly integrates into Elementor, the renowned WordPress page builder. This synergy empowers businesses to leverage Elementor’s intuitive interface while incorporating the Elfsight widget. The result is a harmonious blend of design flexibility and powerful portfolio functionality. -
Amplifying Brand Consistency:
Maintain brand consistency across your Elementor-powered website with the Elfsight Portfolio widget. Customize the widget to align with your brand’s visual identity, ensuring a seamless and cohesive online presence. From color schemes to layout options, the widget offers extensive customization possibilities for brand alignment. -
Showcasing Project Diversity:
Highlight the diversity of your projects through the Elfsight Portfolio. Categorize your work, making it easy for visitors to explore specific areas of interest. Whether it’s a collection of products, a portfolio of services, or a showcase of creative endeavors, the widget enables businesses to present their diverse projects with flair. -
Elevating User Engagement:
Engage your website visitors with interactive portfolios that invite exploration. The Elfsight Portfolio widget encourages users to delve deeper into your offerings, fostering a connection with your brand. From seamless navigation to visually appealing layouts, the widget enhances user engagement and encourages longer stays on your website.
As We Wrap Up
We trust that you’ve gained a deeper understanding of the remarkable Elfsight Portfolio widget designed for WordPress websites through these tutorials. Now, you grasp the rationale behind showcasing your accomplishments on your website and how to seamlessly achieve this using a space-efficient and user-friendly widget. Throughout our tutorials, we’ve equipped you with both textual and video guides, demystifying the process of creating and incorporating the portfolio into your WordPress website pages. Additionally, you have the opportunity to enhance your website further with other hassle-free, no-code solutions offered by Elfsight for WordPress.
Empowered by clear and illustrative examples we’ve explored, you can effortlessly tailor any template to align with your unique business objectives. The template settings are highly flexible, providing you the freedom to construct a distinctive custom solution that perfectly suits your requirements. We extend our gratitude for being our reader and invite you to explore our Help Center should you have any questions lingering after digesting the materials. Our dedicated support team looks forward to meeting you and providing expert guidance on any inquiries related to products and processes.