About jQuery Elfsight Form Builder Plugin
In an era where website functionality is paramount, Elfsight introduces a vital addition to your toolkit: the Elfsight Form Builder for jQuery. This widget revolutionizes how you gather information and interact with your audience on your website. By embedding the Elfsight Form Builder, you empower your visitors to easily submit their data, enhancing the interactive experience of your site.
The Elfsight Form Builder for jQuery is more than just a free tool; it’s a user-friendly solution designed to integrate seamlessly into your web pages. With no need for extensive coding knowledge, you can add advanced form functionality to your jQuery-based website. Here’s how you can implement this widget:
- Integrate: Begin by acquiring the Elfsight Form Builder from Elfsight’s website. This widget is crafted to work harmoniously with jQuery, ensuring a smooth integration.
- Customize: Use your website’s dashboard to determine the perfect placement for the form widget on your page. Utilize jQuery’s and JS’s capabilities to tailor the form, creating a seamless and interactive user experience.
- Add: Simply copy and embed the provided code snippet from Elfsight into your jQuery code. This process is made easy with clear tutorials and guidance.
- Experience: After embedding the form, preview your configuration. Once satisfied, publish it to see your website enhanced with a dynamic, interactive form feature.
Incorporate the Elfsight Form Builder into your jQuery site using these straightforward steps and witness a significant boost in user engagement and data collection efficiency. With this widget, you’re not just adding a form; you’re enhancing your website’s overall functionality and user experience.
Explore the Exceptional Features of Elfsight Form Builder for jQuery
Unlock the potential of your website with the Elfsight Form Builder, now seamlessly adaptable to jQuery. This plugin offers a rich array of features, designed to enhance your website’s interaction and user engagement significantly. It integrates effortlessly with jQuery’s framework, allowing you to create and embed forms that captivate your audience. Here, we delve into the core features that establish the Elfsight Form Builder as a vital addition to your jQuery-based website.
Key Features:
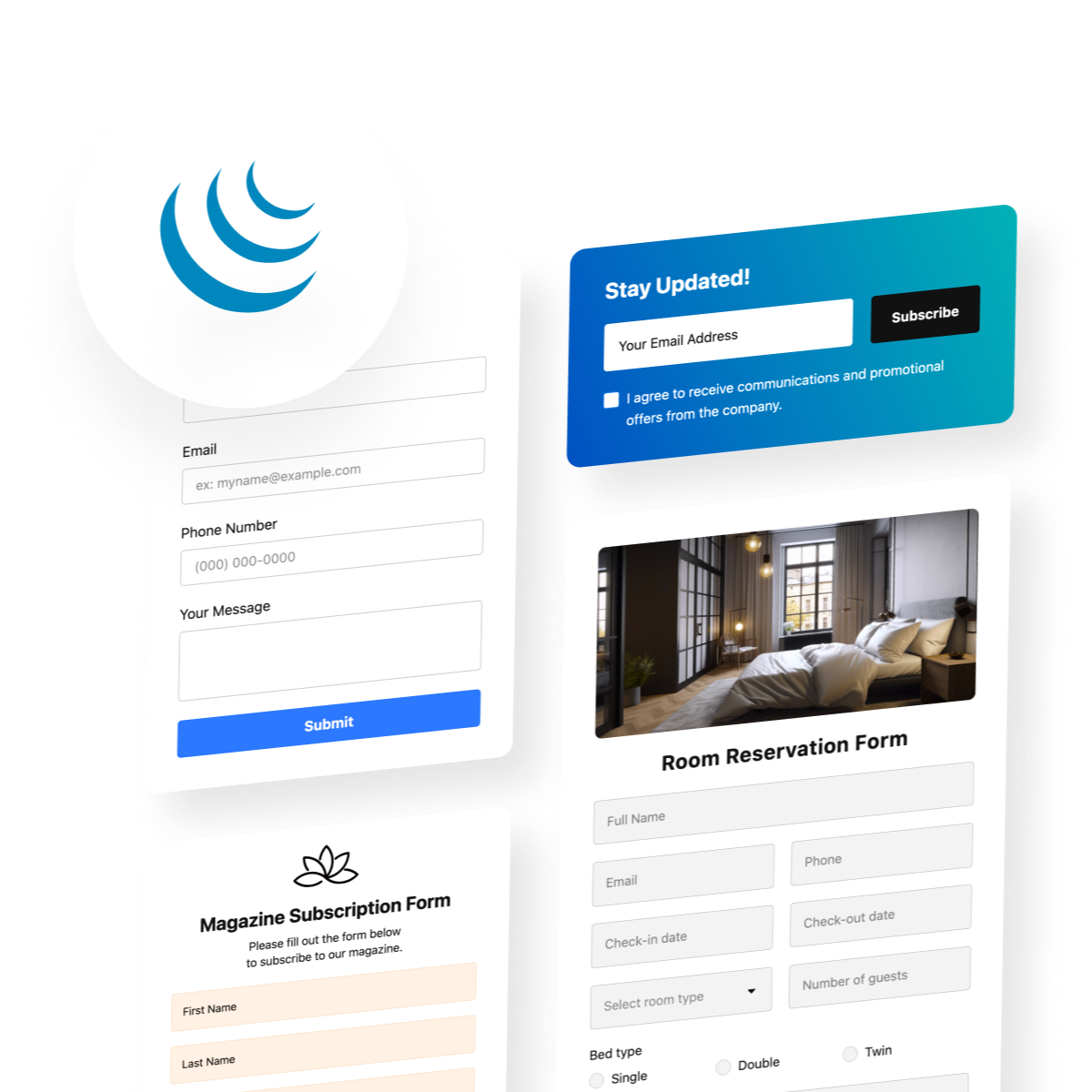
| Comprehensive 20+ Element Selection. | Dive into a vast array of field options in our Contact Form, including text inputs for names, emails, numbers, dates, messages, as well as multiple-choice and dropdown selections. Tailor it to your needs by adding, reorganizing, or deleting fields. |
| Post-Submission Choices. | Opt to show a customized thank-you note after form submission, or redirect users to a different webpage to keep them engaged. |
| Instant Submission Notifications. | Receive immediate email alerts for new form entries, and ensure users get a confirmation message once they submit their information. |
| Integration with Third-Party Services. | Link with external services for better data handling, customer relationship management, and streamlined payment processes. |
| Intuitive Color Scheme Customization. | Effortlessly modify your form’s aesthetics with our color theory-driven tool that automatically adjusts color schemes. |
| Advanced Security via reCAPTCHA. | Employ Captcha verification to protect your form submissions, ensuring user privacy and reducing spam. |
| Varied Ready-Made Design Templates. | Explore our wide selection of pre-designed templates, from simple to complex styles, perfect for any need. |
| Dynamic Floating Form Feature. | Make your forms more noticeable with the floating layout feature, which enhances user engagement with an attractive, floating design. |
| File Attachment Functionality. | Enable users to attach files with their form submissions, offering customizable options for file types and necessary uploads. |
| Segmented Multi-Step Forms. | Break down lengthy forms into manageable steps, featuring easy navigation and a progress indicator for user ease and clarity. |
Elfsight empowers website administrators to fully customize the Form Builder, a tool essential for enhancing user interaction on your site. Tailoring the Elfsight Form Builder to your needs is a logical step towards offering a more interactive and engaging experience. With this tool, you are in control of creating an environment that encourages audience participation and data collection.
How to Add Elfsight Form Builder to Your jQuery-Based Website
Incorporating the Elfsight Form Builder into your jQuery-based website is straightforward, even for those without extensive programming knowledge. The plugin is designed to work across various website platforms, allowing you to embed a custom line of shortcode easily. The installation involves a few simple steps, each of which is essential to ensure a seamless integration.
Familiarize yourself with the process through our video tutorial:
Now, let’s break down the process of adding the Elfsight Form Builder to your website using jQuery, explained in a step-by-step text format for clarity:
- Start by Accessing Elfsight: Log in to your Elfsight account or sign up for a free account. You can find the Sign Up for Free or Log In button in the top-right corner of the Elfsight website.
- Select the Form Builder Widget: In the Elfsight dashboard, navigate to the Form Builder widget. This widget is key in creating your custom form.
- Customize Your Form: Begin modifying the appearance and layout of the Form Builder. The builder provides a user-friendly interface to create your form, allowing you to add, rearrange, or remove elements effortlessly.
- Configure Features and Elements: Set up all necessary features, elements, and fields in your form. This can include text inputs, dropdowns, checkboxes, and more, ensuring you have all the components you need.
- Save Your Customized Form: After you have finished tailoring your form to your liking, save all the changes to finalize your widget.
- Copy the Generated Code: Elfsight will provide you with a code snippet in a pop-up window. This code is essential for embedding the form on your website.
- Embed the Form on Your Website: Go to your website, and open the specific page where you want the form to appear. This step is crucial for those using jQuery in their website structure.
- Paste the Installation Code: Insert the copied code snippet into your website’s code, preferably in the HTML section where you want the form to appear, and then click Save.
You’re all set! Your website now has a fully functional, customized form, enhancing the user experience and interaction on your jQuery-based site.
Optimize Your Elfsight Form Builder Widget with jQuery
Elevate the potential of your website with Elfsight’s Form Builder, now perfectly suited for jQuery integration. This widget not only comes with a set of impressive features but also offers extensive customization possibilities, allowing you to tailor every aspect of your forms to match your unique style and requirements. The best part? All this can be achieved effortlessly, without needing to delve into HTML or CSS coding. Leverage the intuitive visual editor to actualize your creative ideas within the jQuery framework on your website. Let’s explore how you can adapt the Form Builder to meet your specific needs:
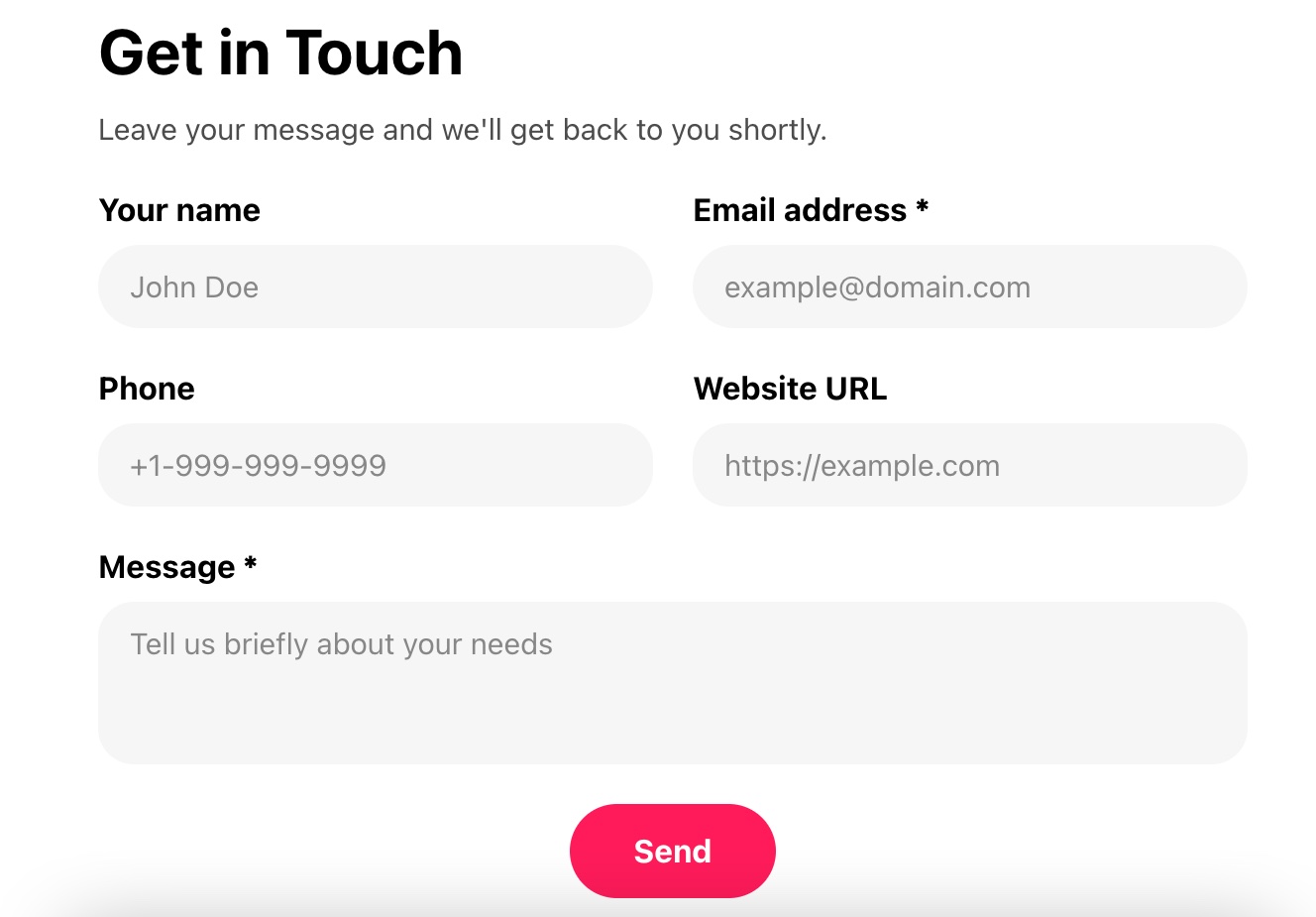
Example 1: Rounded-Style Contact Form Widget

Create a user-friendly, rounded-style contact form using the Elfsight Form Builder with jQuery. This form can include text fields for names, emails, phone numbers, and custom messages, with essential fields marked for emphasis. Its sleek layout, featuring two columns, makes for a compact and elegant presentation. Customize the button color to complement the form’s rounded aesthetics.
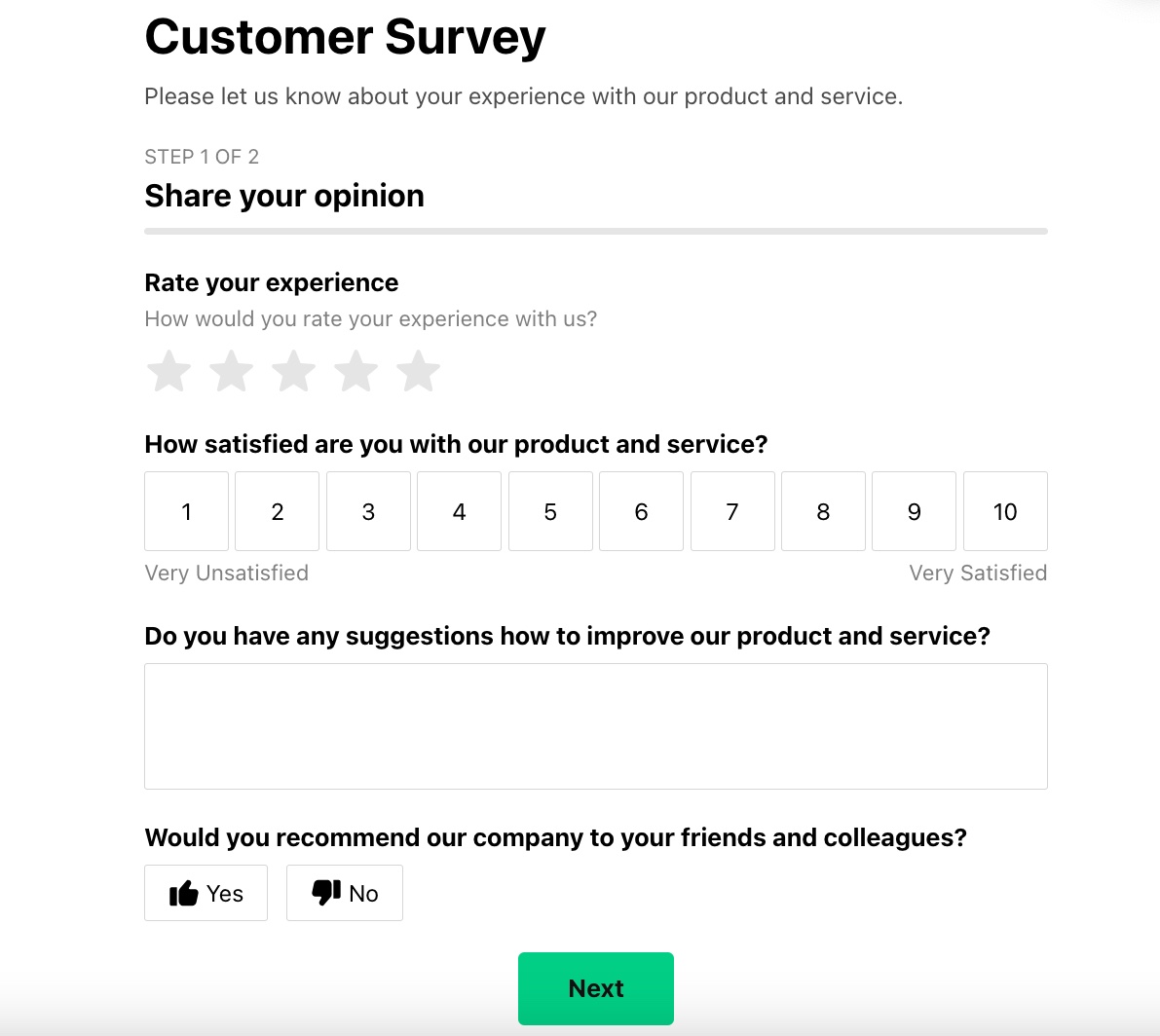
Example 2: Multi-Stage Customer Survey Form Plugin

Employ the Elfsight Form Builder to craft a multi-stage customer survey form within jQuery. This survey can feature various interactive elements like star ratings, numerical scales, and thumbs up/down options, along with a section for open-ended customer suggestions. Divide the form into clear stages with a progress bar that includes step numbers and titles, guiding users through the survey on your website.
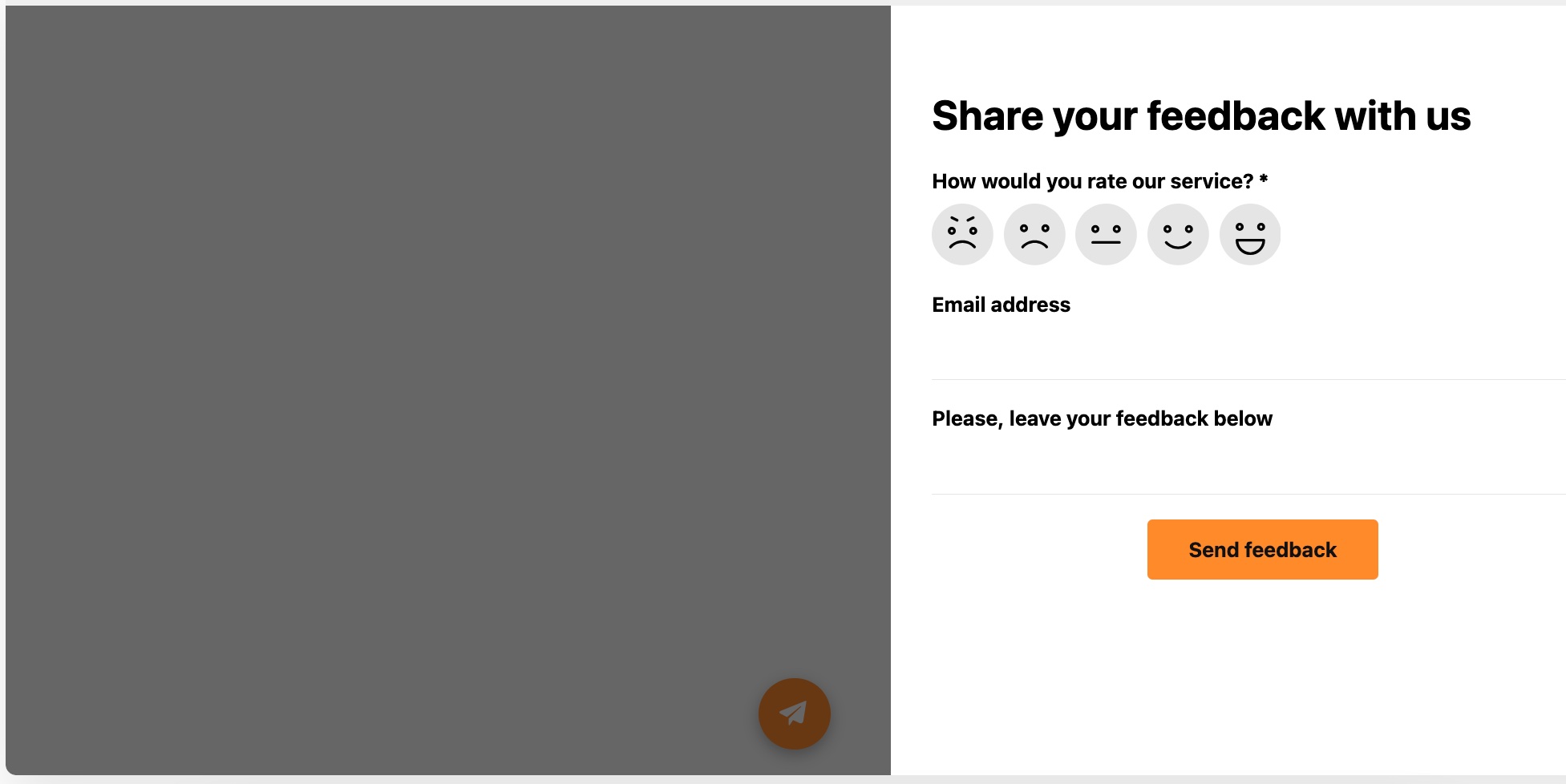
Example 3: Floating Expandable Feedback Form Builder

Integrate a floating, expandable feedback form on multiple pages of your site using jQuery and the Elfsight Form Builder. This ever-present form encourages continuous feedback, featuring text fields, smiley ratings, and a standout custom-colored button. Its floating design ensures it remains visible and accessible during site navigation.
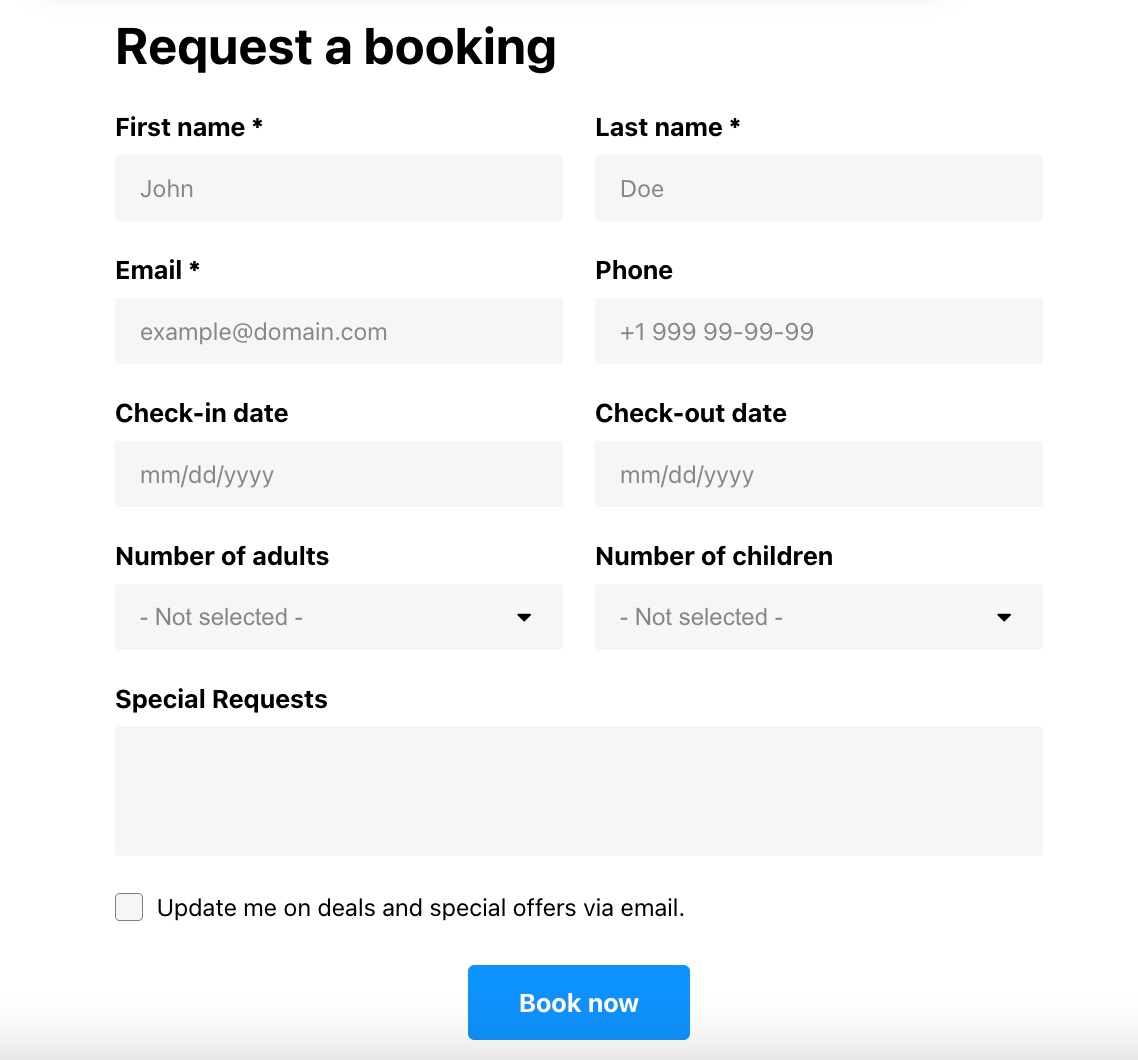
Example 4: Spacious Booking Request Form Widget

Design a spacious, minimalist-style booking request form using the Elfsight Form Builder adapted for jQuery. Spread the form fields across the page in a two-column layout, complete with dropdown menus for a streamlined user experience. Include a subscription option with a simple checkbox. Embed this elegant form on your website pages to enhance user interaction without the need for complex coding.
Each example showcases the versatility of the Elfsight Form Builder, now adapted for jQuery, highlighting its widget, plugin, and builder capabilities. This integration offers a range of free tutorials and options for embedding engaging forms into your website’s jQuery code.
Effective Methods for Enhancing Your Website with Form Builder
Ensuring your website forms are tailored to your specific needs is crucial for maximizing user engagement and efficiency. By customizing your forms using the Elfsight Form Builder within a jQuery framework, you can greatly enhance user interaction and data collection on your site.
How to Customize Your Website Forms Using Elfsight Form Builder and jQuery:
Choose the Right Form Type: Start by selecting the most suitable form type offered by Elfsight’s Form Builder, in accordance with the kind of information you intend to collect. The builder, integrated with jQuery, provides a variety of form types for diverse purposes.
- Modify Form Fields: Customize your forms by adding or removing fields such as text boxes, dropdowns, checkboxes, and radio buttons. This allows you to collect only the essential information, streamlining your operations.
- Design Customization: Personalize the look of your forms with custom colors, fonts, and branding elements, including logos and background images. This customization ensures your forms blend seamlessly with your website’s aesthetic, enhancing trust and encouraging submissions.
- Set Up Notifications: Configure email notifications to alert you when a form is submitted. Personalize the confirmation message for users after they submit the form, adding a touch of customization to your jQuery-based website.
- Implement reCAPTCHA: Integrate reCAPTCHA with your forms to protect against spam and fraudulent activities, ensuring the integrity of the responses you receive.
- Integrate with External Tools: Boost your form’s functionality by linking it with external applications like Google Sheets, Mailchimp, and Zapier for automated data management and streamlined workflows.
By implementing these strategies with the Elfsight Form Builder and jQuery, you can create forms that are not only user-friendly but also perfectly aligned with your website’s goals. This integration, supported by jQuery and JS, makes customization straightforward, with free tutorials and simple coding processes. Embedding these forms on your website enhances user interaction and operational efficiency, making the most of the Elfsight Form Builder’s widget and plugin capabilities.
Additional Elfsight Form Builder Enhancements for jQuery
In this section, we provide further guidance and tutorials on using the Elfsight Form Builder, a free and versatile tool for jQuery websites. You’re already familiar with its features and the best times to add it to your site. Understanding which form type suits different business needs and the impact of the Form Builder on your website pages is also crucial.
Here, our focus shifts to what you should avoid when working with the free Elfsight Form Builder for jQuery sites. Steering clear of common mistakes and improper widget usage is key to effectively managing your website. Our aim is to help you maximize the effectiveness of the Elfsight Form Builder, ensuring a smooth experience without pitfalls.
We also delve into the ideal combination of widgets for your jQuery site. While the Form Builder is an excellent standalone tool, pairing it with other Elfsight widgets can further elevate your website’s functionality. We’ll explore several scenarios for effective website management using multiple Elfsight widgets.
Avoid Common Mistakes:
-
Don’t Disrupt the Layout:
When embedding your Form Builder, ensure it integrates seamlessly into your site’s layout. With options to embed various widget types, adjust the form’s size and position, whether floating or fixed, without hindering site navigation or obscuring key content. -
Avoid Over-Requesting Information:
Users often hesitate to provide excessive personal information. In your Form Builder, include only essential fields to encourage user interaction. Provide explanations for any sensitive fields to maintain trust and engagement. -
Clarify Data Collection Purposes:
Transparency is crucial when embedding a Form Builder widget on your site. Ensure users understand the purpose of each form and its placement. Consider offering incentives to increase participation and value to the user experience.
In summary, when adding the Elfsight Form Builder to your jQuery website, focus on clarity, simplicity, and honesty. These guiding principles will help you in creating an engaging, user-friendly, and effective online interface.
Conclusion
Integrating the Elfsight Form Builder into your website using jQuery can transform your client engagement and streamline your business processes. This innovative widget, surpassing ordinary form functionalities, offers a range of features tailored to various business needs, including easing appointment scheduling. Automating your e-commerce workflows with a meticulously designed form not only saves valuable time but also minimizes errors and enhances customer satisfaction.
Imagine a form that captivates attention while providing a user-friendly avenue for clients to schedule appointments directly on your website. This eliminates the need for external systems, centralizing control and simplifying your operations. Embedding this versatile widget into your website’s pages and jQuery code can significantly improve client retention, attract new patrons, and boost revenue.
The Elfsight Form Builder widget offers seamless integration with jQuery, elevating it beyond a simple form; it becomes an invaluable tool enhancing the user experience on every page it graces. The interface is user-friendly, empowering you to create, embed, and customize forms with ease, even without deep coding knowledge. As a free plugin, it represents a cost-effective approach to augmenting your online business presence.
Should you need further assistance or wish to delve deeper, our support team is readily available. Our tutorials and Help Center articles are replete with information for those eager to unlock the full capabilities of this dynamic tool. For a community-driven experience, our Forum offers a platform to engage with fellow jQuery and Elfsight users, exchanging ideas and gaining further insights. With the Elfsight Form Builder widget and jQuery, the opportunities to enhance your website and its functionality are boundless.