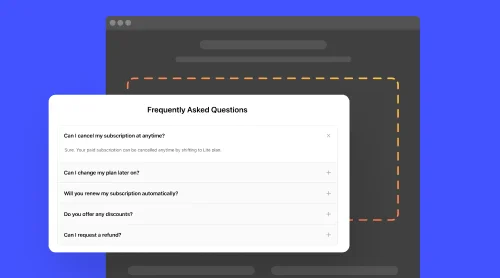
Build FAQ Block with Quick-Start Templates
Answering common questions about your business can take a lot of time and money spent on support managers. Nevertheless, people who want to purchase your product can often be total novices in the field. Building a decent FAQ section on website pages can spare you from extra efforts.
Elfsight’s FAQ widget can help you:
- Save time and effort answering template questions. The users will likely search for an answer on a website, before writing to your support services.
- Erase most common doubts stopping your visitors from buying. You can anticipate some disturbing issues and calm down the audience, increasing confidence.
- Forget about the same never-ending communications. Since answering repeated questions daily is disturbing, add FAQs on website pages to use your time more efficiently.
- Show care about shy customers who don’t like to ask questions. Asking for help is inconvenient for many people. You will avoid losing customers, by letting them find answers to their questions themselves.
With flexible FAQ settings that we developed, you can include a lot of information into compact page spaces. Also, the FAQ’s questions and answers will be displayed on the pages in the way to provide your users with a pleasant experience of learning something new.
This demo to FAQ widget with simple steps to follow will help you have a smooth start with Elfsight. Invent the best Frequently Asked Questions list for your website, using one of our templates.
Try our demo to make your custom gallery
- Choose any of our free FAQ templates.
- Fill in all your information, adjusting the design to suit your pages.
- Save the changes and receive an HTML code to embed into any website.
- Integrate the free code of your FAQ list into the desired area.
Wasn’t that simple? In less than 15 minutes you can embed an entire question library into a neat FAQ for free!
What do I Need to Know about FAQ Widget?
Dealing with our products like the no-code FAQs is accessible for any user. We design everything, so that people without programming skills could easily implement our solutions into pages. It doesn’t matter what CMS you use, creating and adding our FAQ to a website page is not effort-consuming. In order to make your experience smooth, we prepared our own Frequently Asked Questions list covering general and technical questions concerning the widget.
Common questions
Yes. Any Elfsight user can get an HTML code of the widget and embed it into their site for free. You can access any templates and settings, when working with your widget. However, you can find more details about our tariffs discovering more opportunities with Elfsight.
Basically, Frequently Asked Questions are a nice way to collect all the information you want your customers to know. You can use the widget as a compact, yet informative library. Creating no-code FAQs saves your time answering repeating questions and helps your audience get the basic information faster and easier within one page.
Adding the FAQ to any website’s pages is simple. Firstly, you create the widget in our demo. Afterwards, you receive a free HTML code of your FAQ. Notice that you need to create an account to get the code. This HTML code snippet can be easily added to any site.
Certainly. We included lots of flexible templates and settings for the plugin to adjust, so that the FAQ suits your website’s appearance and its pages. Starting with one of our templates, you can end up with a totally different result.
Yes. Your question block will be displayed decently on any device.
Questions on adding FAQs to websites’ HTML
Yes. Our WordPress FAQ plugin works absolutely well on any WordPress website. You can simply create the plugin yourself, picking one of our FAQ templates for a smooth start. Elfsight offers a wide range of settings and adjustments, in order to help you create a perfect plugin for your pages.
Being an Elfsight user, you will receive a free HTML code of your FAQ plugin to embed in desired location. The HTML code contains the details of any changes you have made to the template.
When you have the HTML code of your FAQ, find out how to embed the plugin into any WordPress website.
Sure. The Sqaurespace FAQ plugin by Elfsight works great with this CMS builder. We design our products, in order to suit technically and stylistically. The best way to create a perfect plugin for your Squarespace is to choose one of the templates in the demo and make required adjustments.
When you are ready, you can get the HTML code of your FAQ plugin. This HTML code holds all the plugin’s information for embedding into Squarespace platform. To proceed within your CMS dashboard, learn how to add the product to any Squarespace website.
Certainly. We designed our WIX Frequently Asked Questions plugin to be embedded into any website using this CMS. Simply incorporate questions into your custom no-code FAQ template and add it to your WIX website pages via the dashboard.
You will receive a unique HTML code, describing your Frequently Asked Questions. With this HTML code, you can add the plugin to your WIX website quickly. It is more convenient to integrate the FAQ’ HTML, upon reading the tutorials on how to add the plugin to WIX websites.
Sure thing. Elfsight’s Webflow FAQ plugin can match any website with this CMS. Design your no-code FAQ, benefiting from the selection of our templates and settings for questions, in order to create your custom encyclopedia on website pages.
When your FAQ plugin is ready, find and HTML code to embed it into the website. The HTML code remembers all the settings that you have changed in the template.
Afterwards, just add the FAQ’s HTML code to your pages, following the steps from our tutorials on how to add the plugin to any Webflow website.
You certainly can. Your custom Shopify FAQ plugin will look good on Shopify website pages. First of all, build your widget in the demo, making necessary changes in the template.
Then you will obtain the HTML code of your FAQ plugin. When you add this code in the required area, the plugin will appear on the website with all your modifications.
Read the tutorials on how to add Elfsight plugins to Shopify websites, in order to install your FAQ’s HTML quicker.
In case you are a user of other CMS platforms, it is not a problem. Visiting our Help Center, you will find more details on how to create and install the FAQ’ HTML or other plugins and display them on your website pages. In addition, you can find solutions for any technical issues there.
Our plugins can be added to any CMS builder. See the list below: Adobe Muse, BigCommerce, Blogger, Drupal, Facebook Page, Elementor, HTML, Joomla, jQuery, iFrame, Magento, ModX, OpenCart, Shopify, Squarespace, Webflow, Webnode, Weebly, Wix, WordPress, WooCommerce, Google Sites, GoDaddy, Jimdo, PrestaShop.
Benefits of Using FAQs on Website Pages
Using a FAQ widget in your website pages’ HTML can offer several advantages for both customers who have questions and businesses. Here’s a list of reasons to add a no-code FAQ widget to your website pages’ HTML:
Benefits for Customers
- Quick Answers: Customers can find answers to their common inquiries instantly without having to wait for email responses or phone support, enhancing their overall experience.
- Self-Service: Empowers customers to resolve issues independently, promoting a sense of autonomy and convenience.
- Efficiency: Saves customers time by providing concise and relevant information, reducing frustration associated with navigating through websites.
- 24/7 Accessibility: FAQs are available on your website pages round the clock, allowing customers to seek information on their questions at any time, even outside of regular business hours.
- Clear Information: Helps customers gain a better understanding of your products, services, policies, or processes, leading to informed decision-making.
- Reduced Anxiety: Addresses common concerns and uncertainties, alleviating questions, anxiety and doubts customers might have before making a purchase or contacting support.
- Consistency: Ensures that customers receive consistent and accurate information, minimizing confusion and potential misunderstandings.
- Mobile-Friendly: Optimized for mobile devices, making it convenient for customers to access information on-the-go.

Benefits for Businesses
- Reduced Support Workload: FAQ widgets can significantly reduce the volume of routine customer inquiries, freeing up support staff for more complex issues and advanced questions.
- Cost-Efficiency: By decreasing the need for customer support resources, businesses can reduce operational costs associated with staffing and training.
- Improved Customer Satisfaction: Providing quick and accurate answers enhances the overall customer experience, increasing satisfaction and loyalty.
- Data Collection: Frequently Asked Questions can provide insights into customer pain points, helping businesses identify areas for improvement or additional content creation.
- SEO Benefits: Well-structured FAQs can improve search engine rankings, attracting more organic traffic to your website pages via internet users’ questions.
- Time Savings: Businesses save time by addressing common queries proactively, allowing them to focus on strategic initiatives.
- Brand Trust: Offering transparent and accessible information through FAQs can create trust and credibility among the customers.
- Scalability: FAQ widgets can easily scale with your business, accommodating new products, services, or policies without significant overhead.
- Analytics and Feedback: Monitor user interactions with your FAQs to identify trends and refine pages’ content based on user feedback.
- Cross-Selling Opportunities: FAQs can be strategically added to pages to provide related information or suggest additional products or services, potentially increasing sales.

Adding a well-structured FAQ widget to your website pages can be a win-win for both your customers and your business, streamlining information access and support while ultimately improving the overall user experience and operational efficiency.
Examples of FAQ Usage
Elfsight FAQ plugin is well working and responsive, and their support is real professional and kind. Relevant and simple widget, personally I strongly recommend Elfsight! – Mathias Gwadanican, Partner, Sinouvé SCOP
In the following section we will see some possible templates you may create in the demo. As we’ve already said, you can create various FAQs depending on your goal and page space availability. People generally embed Frequently Asked Questions, when they want to make something look compact and well-organized. Here are some ideas from Elfsight.
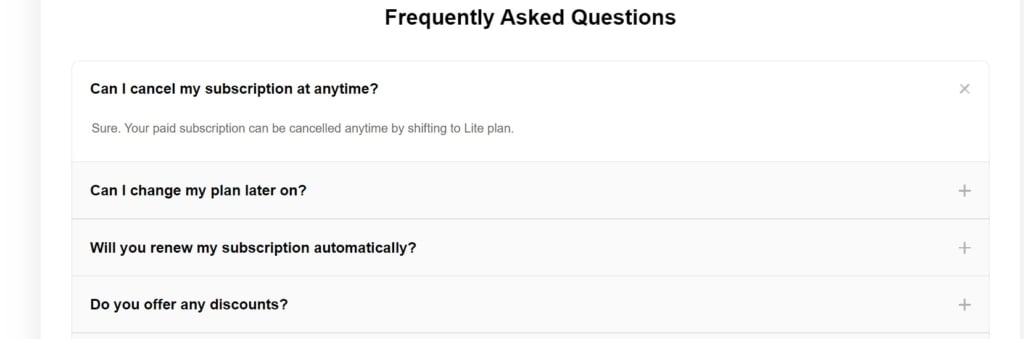
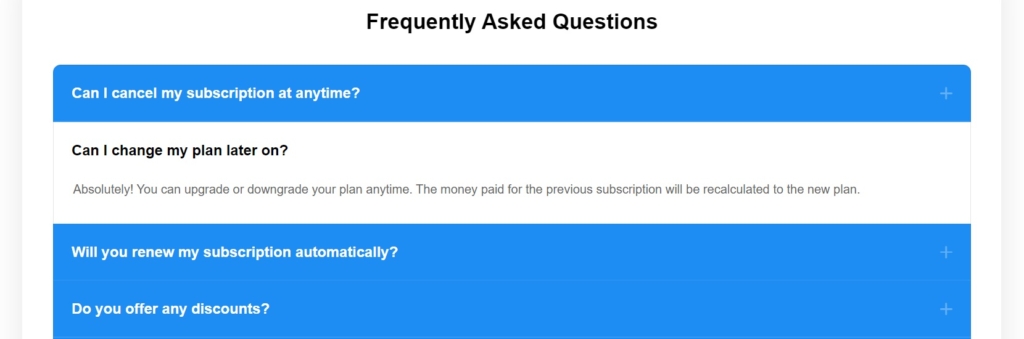
Accordion FAQ example
The accordion layout, characterized by its concealed answers that become visible upon clicking a question, offers a compact and lucid design. This format enables the creation of extensive and detailed answers while maintaining a clutter-free page.

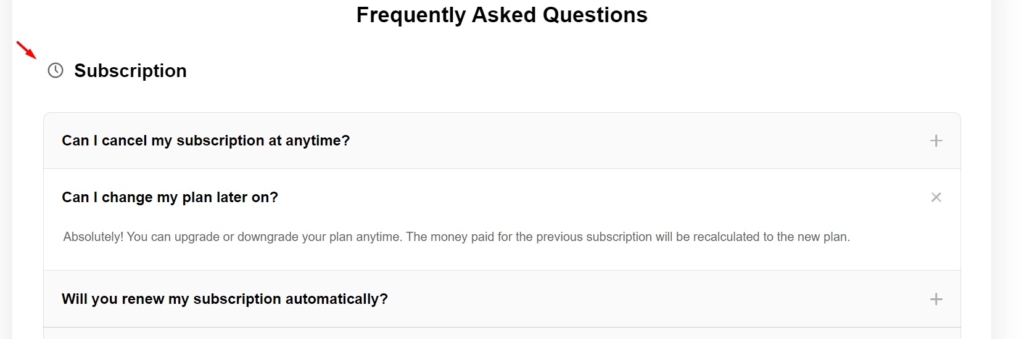
Categories example
By categorizing inquiries, a structured approach is introduced, facilitating the navigation for visitors to locate the information they require. Moreover, the category names are fully customizable and can be highlighted with various colors. Additionally, you have the option to select icons to represent each category.

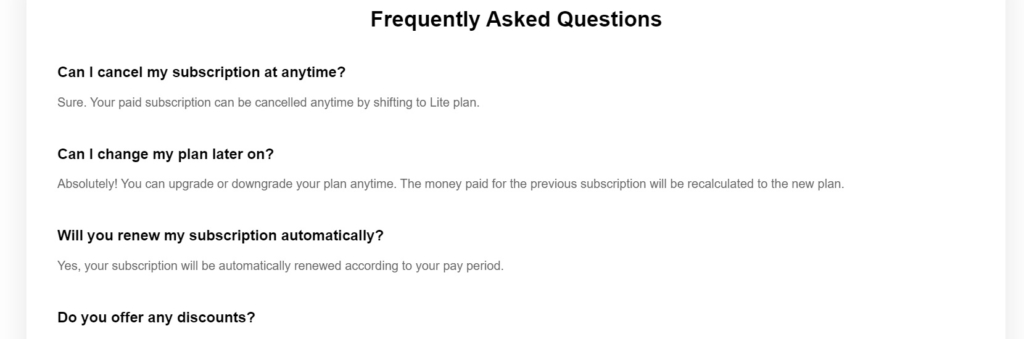
Simple FAQ example
The most common method for presenting FAQs is through a straightforward, classic list format, where questions are listed one after another, followed by their respective answers. This approach is ideal when there isn’t a substantial amount of text and the number of questions is limited.

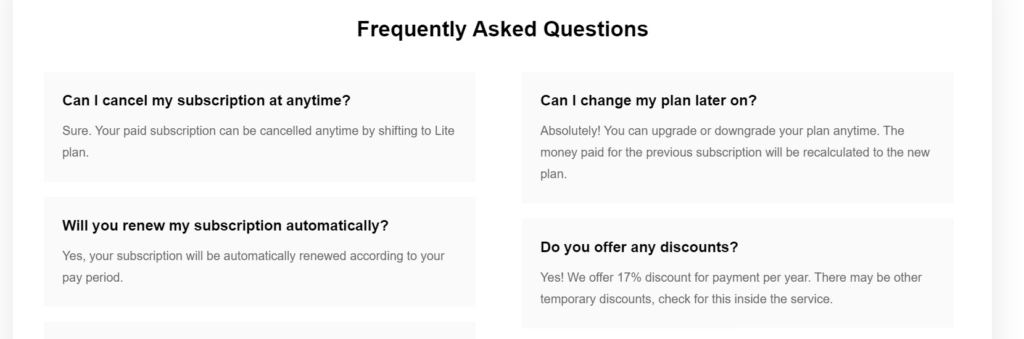
Multicolumn example
Automatically, your content is divided into multiple columns to achieve an aesthetically pleasing appearance. This not only conserves space on the page but also results in the creation of a streamlined and compact block, allowing users to view all the information at a single glance.

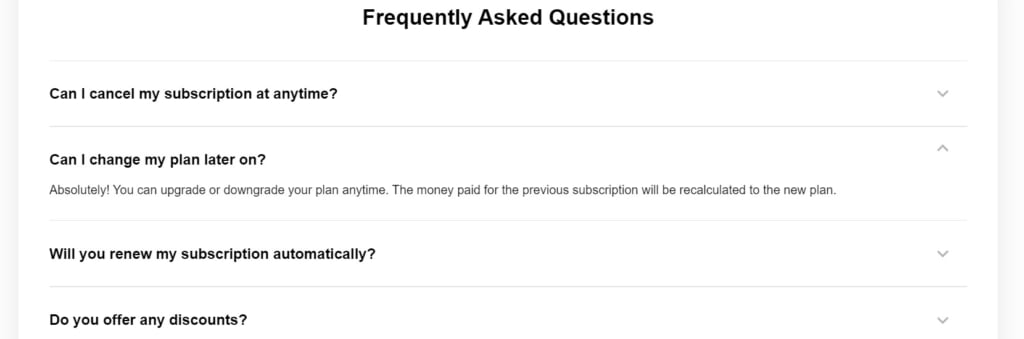
Dropdown example
In this modified version of the Accordion layout, questions and answers are displayed using dividers, while outer borders are omitted. The presence of arrows provides a subtle cue that the answers become visible upon clicking. Overall, this template boasts a clean and minimalist aesthetic.

Custom colors example
You have the freedom to select the colors for various elements such as the question text, answer text, background, and category names. This customization allows you to attain the best appearance on the page for your no-code FAQ widget. These colors can either provide a striking contrast to your website’s primary color scheme or seamlessly match it.

For more inspiration, we offer to read the guide on good FAQs with examples. Writing a FAQ, it is important to put information on pages, so that any beginner would find answers to their questions. This can be hard for an experienced user, however thinking as a novice is crucial.
Better Performance with Elfsight
As you have seen in the examples, you can achieve any goal with our templates for no-code FAQ lists. We have options for various scenarios and circumstances of your pages.
In addition, we offer some ways of improvement that are simple to follow using the Elfsight’s FAQs.
- Make updates regularly. Your guidelines should always contain the relevant information. When any of your procedures is changed, make sure to update the instructions in the Frequent;y Asked Questions section.
- Create categories for your FAQs. It will be more convenient for your users to navigate. Simultaneously, it will be easier for you to control your questions, when they are logically structured. Our no-code FAQ allows you to create titles for blocks of questions on a page.
- Be brief, yet informative. Don’t overwhelm users with huge texts. Try to make your manuals shorter, keeping only the principle points.
- Link FAQ elements between each other. You can help people navigate quicker if your answers contain links to relevant passages. It can also direct people to a needed section, in case they opted for a slightly wrong passage first.
- Add a chat. You can combine your FAQ widget with our Facebook Chat or Telegram Chat, for instance. Even a perfect FAQ can still leave some questions uncovered. Embedding a chat will undoubtedly help you build a bridge between you and the customer and boost communication.
We understand that the Frequently Asked Questions is not one of those widgets that offer much creativity. Nevertheless, we enable you with options to make a unique, individual “answering questions” section.
Ready-to-use FAQ templates for any website design
With a variety of style options available, our widget allows you to discover the FAQ template design that best matches your website pages. You can effortlessly switch off the background using the Clean style, or alternatively, you can toggle it on and customize its color while adding shadow or a border – all with just a single click!
Maximum color with paintable elements
In a matter of seconds, you can infuse vibrant color into your FAQ template! By painting the background and distinguishing the colors of the question and answer text, you can enhance readability for your readers. Additionally, if you utilize categories, you have the option to colorize their titles as well. This transformation will ensure that your Frequently Asked Questions seamlessly integrate into your design, no longer appearing as a blank canvas but rather a harmonious addition.
More Ideas Before We Conclude
In the article we found out that adding a FAQ section to pages is a good way to grow for any business. At the same time, we offered advantages of using a specially designed widget for that. Elfsight’s FAQ templates provide you with all common tools to create a FAQ that is pleasant to see on a page.
Key points about FAQs
Before you go on working with the flexible FAQ templates that we have designed, let us remind you of some important moments.
| Think like a novice | When you build your FAQ, you need to constantly think about the audience that sees your website pages for the first time.If something is obvious to you after years of doing business, it can still be a puzzle for your visitors. Build your instructions patiently to let the customers have a relaxing experience with all the details. |
| Use fresh and relevant information | Don’t forget to update your FAQs. Keep in mind this section, whenever you make changes on the pages. Even if the page seems to be irrelevant, it may appear in your FAQs. Therefore, we strongly recommend you to check everything. |
| Keep it brief but accurate | By this point it must be evident to you, that caring about customers is everything when it comes to making FAQs. Spare them from reading unnecessary passages of information. In a word, the answer needs to cover the question without overwhelming the reader. |
| Consider you page’s space and design | Elfsight’s FAQ templates are flexible enough. Therefore, explore them carefully to choose the one that suits your pages more than others. Question alignment, accordion style and all the elements can be adjusted to look nicely. |
| Use other ways to describe your business | We have already mentioned that enabling a chat will let you cover all the demands of your customers. Another way to provide people with more details on your products is to visualize them. Add a Photo Gallery to share photos and images with the audience. This way, there will be even less misunderstanding about what you offer. |
Join the Community
If you want to discuss something about the FAQs and their templates with us or fellow users, we welcome you to visit our Community. You can find other users’ experience or analyze use cases, for example. Also, it is possible to ask questions on different topics and provide everyone with your own feedback.
The Community is visited by marketing and development experts and enables us to update our products to satisfy the changing needs of the customers.
Contribute to Wishlist
Another way to participate in our plugin development is to share ideas in the Wishlist. This is the section to visit, when you lack some settings for your question lists or you even want a new product to be added to our plugin collection.

Help Center
This article included some guides on Frequently Asked Questions. We spoke of creating and embedding procedures. However, our focus was to cover basic ideas about questions & answers plugins and to provide you with templates.
What concerns deeper instructions, we invite you to our Help Center. You will find assistance on technical aspects and get a better understanding on how to empower website pages.