Enhance Your WordPress Website with an Event Calendar Widget
Why not make your WordPress site more engaging and dynamic with an event calendar? Ditch the need for complicated plugins and embrace the simplicity of a widget-based approach. We introduce the Elfsight Event Calendar widget, a user-friendly way to add, display, and customize your events effortlessly.
With the Elfsight Event Calendar widget, you can seamlessly integrate your events, schedules, and engagements right into your WordPress site. Say goodbye to clunky plugins and welcome a clean, widget-based solution that effortlessly blends with your website’s design.
This widget allows you to input events with all the details your visitors need: event title, description, date, time, location, and even a visual element, giving a complete overview of your upcoming events. What’s more, you have the freedom to customize the widget’s appearance. Adjust the color scheme, typography, and layout to ensure it perfectly matches your website’s style.
Adding the Elfsight Event Calendar widget to your WordPress site is a breeze:
- Explore the interactive preview and create your first event calendar widget.
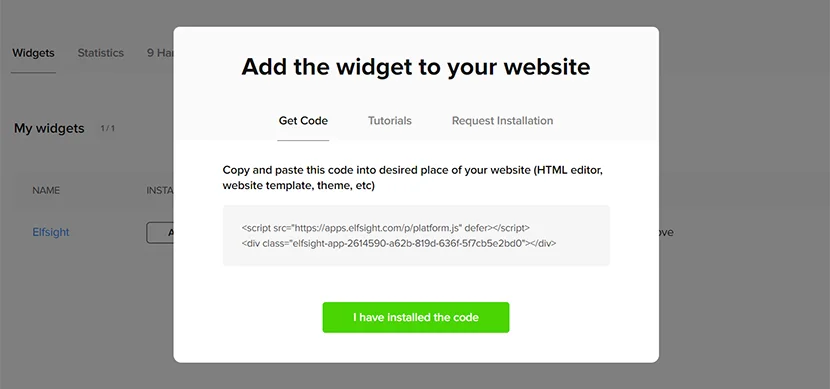
- Save your calendar settings and copy the provided code.
- Paste the code into your WordPress website’s HTML editor.
Create a stunning Event Calendar module on your chosen page and provide your audience with a structured, visually appealing way to keep up with your events. No need for extensive coding or complex plugins. This is the hassle-free, plugin-free solution you’ve been looking for to take your website to the next level and add calendar to WordPress without plugins. Try it for free today!
How to Embed Event Calendar Widget into Your WordPress Website
For businesses that rely on event bookings, having a user-friendly and customizable calendar on your WordPress website can be a game-changer. Say goodbye to complicated plugins and say hello to the Elfsight Event Calendar widget – the perfect solution for your event management needs.
WordPress, known for its versatility, is the go-to platform for various website purposes, and adding an event calendar is no exception. Elfsight offers a seamless way to integrate an event calendar widget into your WordPress site, ensuring a smooth and hassle-free experience.
To add this event calendar widget to your website, follow these straightforward steps outlined in our video tutorial below. You’ll see just how easy it is to embed the widget into your WordPress website’s HTML code. And if you’re using a different platform, don’t worry – our comprehensive guide provides step-by-step instructions for integrating the widget on various platforms, ensuring that your website visitors can easily access and interact with your event calendar. Make managing events on your website a breeze with Elfsight – and the best part is, it’s all free!
Whether you’re in the healthcare industry, own a beauty establishment, or work as a personal trainer, streamlining your appointment bookings and event management is crucial. A well-integrated event calendar can make this process incredibly efficient, and you can achieve this without the need for plugins by using the Elfsight Event Calendar widget.
- To seamlessly embed the Elfsight Event Calendar widget into your WordPress website and provide your visitors with a user-friendly experience, follow these simple steps:
- Log in to your Elfsight account at Apps Elfsight, or create a new account if you don’t have one already.
- On your account’s Applications dashboard, locate and select the Event Calendar widget you’d like to add to your website.
- Customize your event booking calendar to perfectly match your website’s style. You can add events with titles, descriptions, dates, times, locations, and images to your calendar widget. Additionally, you have the freedom to tailor the color scheme, font style, and layout to your liking.
- Once you’ve finished customizing your calendar, click on the “Get the Code” button to copy the code for your appointment and scheduling calendar.
- Head to your WordPress website’s HTML editor and paste the code where you want the calendar to be displayed.
- Save your changes and refresh your website to witness your event booking calendar in action.
With the Elfsight Event Calendar widget, you can create a seamless and visually appealing event management module on your website, all without the hassle of plugins. Plus, it’s all free! Make your visitors’ lives simpler by adding this widget to your WordPress website today.

If you’re looking to add an event calendar to your WordPress website without relying on plugins, consider using a widget for a streamlined and efficient solution. Here’s how you can do it:
- Log in to your WordPress dashboard and navigate to the Appearance section in the left sidebar menu.
- Select the Theme Editor option to access the code editor.
- In the code editor, locate the file where you want to embed your event calendar widget. This could be your website’s homepage, a specific page, or any other relevant location.
- Paste the provided HTML code to embed your event calendar widget into the selected file.
- Save your changes by clicking the Update File button.
Voilà! Your event calendar widget is now seamlessly integrated into your WordPress website, enhancing your user experience.
No need for plugins or complex installations; this method keeps your website clean and efficient. Plus, it’s entirely free! Start creating a more engaging and organized website with your new event calendar today.
To create an event calendar widget, follow these simple steps:
- Begin by accessing your WordPress admin panel and navigating to the Appearance section on the sidebar menu.
- Locate the Widgets option and click on it.
- Within the Available Widgets list, select Custom HTML, and then click the Add Widget button.
- You can now insert the HTML code designed for the event calendar.
- Make sure to save all the changes you’ve made.
By following these steps, you can easily add an event calendar to your WordPress website without the need for a plugin. This widget-based approach is not only effective but also allows you to create a more interactive and engaging website.
To effortlessly create an event calendar widget, follow these straightforward steps:
- Begin by logging into your WordPress dashboard. On the left sidebar, locate the ‘Appearance’ section and click on it.
- Within the ‘Customize’ menu, explore the ‘Widget’ option. Give it a click.
- As you delve into the widget options, select ‘Add Widget.’
- Opt for the ‘Custom HTML’ widget.
- Now, insert the HTML code designed for your event calendar.
- Ensure you save the changes.
Voila! You’ve successfully embedded the event calendar into your WordPress website. This method allows you to maintain a lightweight and efficient site, free from unnecessary plugins, and it’s all done through the power of widgets. Your website visitors will appreciate the easy access to event information.
Follow these steps to create an interactive event calendar using widgets:
- Begin by navigating to a page within your WordPress dashboard where you want to display your event calendar.
- Now, select the option to ‘Edit with Elementor.’
- On the left-corner sidebar panel, explore the ‘Widget’ section and choose ‘HTML.’
- Drag and drop the HTML widget into the designated text area.
- Insert the event calendar’s code into the HTML code field.
- Don’t forget to click ‘Update’ or ‘Publish’ to make your event calendar live on the desired page of your website.
By following these steps, you can easily embed an event calendar into your WordPress website, offering a user-friendly way for your visitors to access event information. Plus, it keeps your website free from unnecessary plugins, maintaining efficiency and functionality.
When it comes to WordPress websites and adding an event calendar, many users prefer the simplicity and flexibility of using widgets instead of relying on plugins. This method eliminates the need for extensive coding. We offer an event calendar WordPress plugin in a form of no-code widget. If you’re eager to incorporate an event calendar into your WordPress site without the use of plugins, here’s a step-by-step guide to follow:
- Begin by creating an Event Calendar widget within your WordPress admin panel. Once created, make sure to save it. Also, remember to copy the installation code.
- Within the WordPress website management interface, select the specific website you want to enhance with the event calendar.
- Choose “Edit with WordPress” from either the website index or the site management page.
- Drag the “Widget” component to your desired location on the page, and insert the installation code for the event calendar.
- To ensure your changes are saved within WordPress, click on “Update.”
By following these steps, you can easily integrate an event calendar into your WordPress website using widgets. This approach is user-friendly and allows for customization without the need for extensive coding or plugins. You can replicate this process for various pages on your website, ensuring that the event calendar seamlessly appears wherever you need it.
The Amazing Features of the Event Calendar for WordPress
Aside from the seamless integration into WordPress and other website platforms, you can leverage the versatility of Elfsight’s Events Widget without the need for plugins. Our user-friendly widget empowers you to effortlessly embed a feature-rich event calendar directly into your web pages. Explore the key features:
| Full design adaptability |
|
| All types of events covered |
|
| Complete information |
|
| Popup mode for improved UI |
|
| Handy organizing and sorting |
|
| Various elements |
|
| Convey the message |
|
| Buttons for immediate action |
|
| Synchronization with personal calendars |
|
| Design options |
|
Exploring Event Calendar Examples
In this segment, we’ll delve into the diverse design options for your event calendar, all without the need for a WordPress plugin, but with the use of widgets. The showcased templates are just a glimpse of the customization possibilities at your disposal when creating your event calendar without plugin. These design examples cater to various purposes, from personal websites to corporate entities and online stores, making it a versatile choice for all.
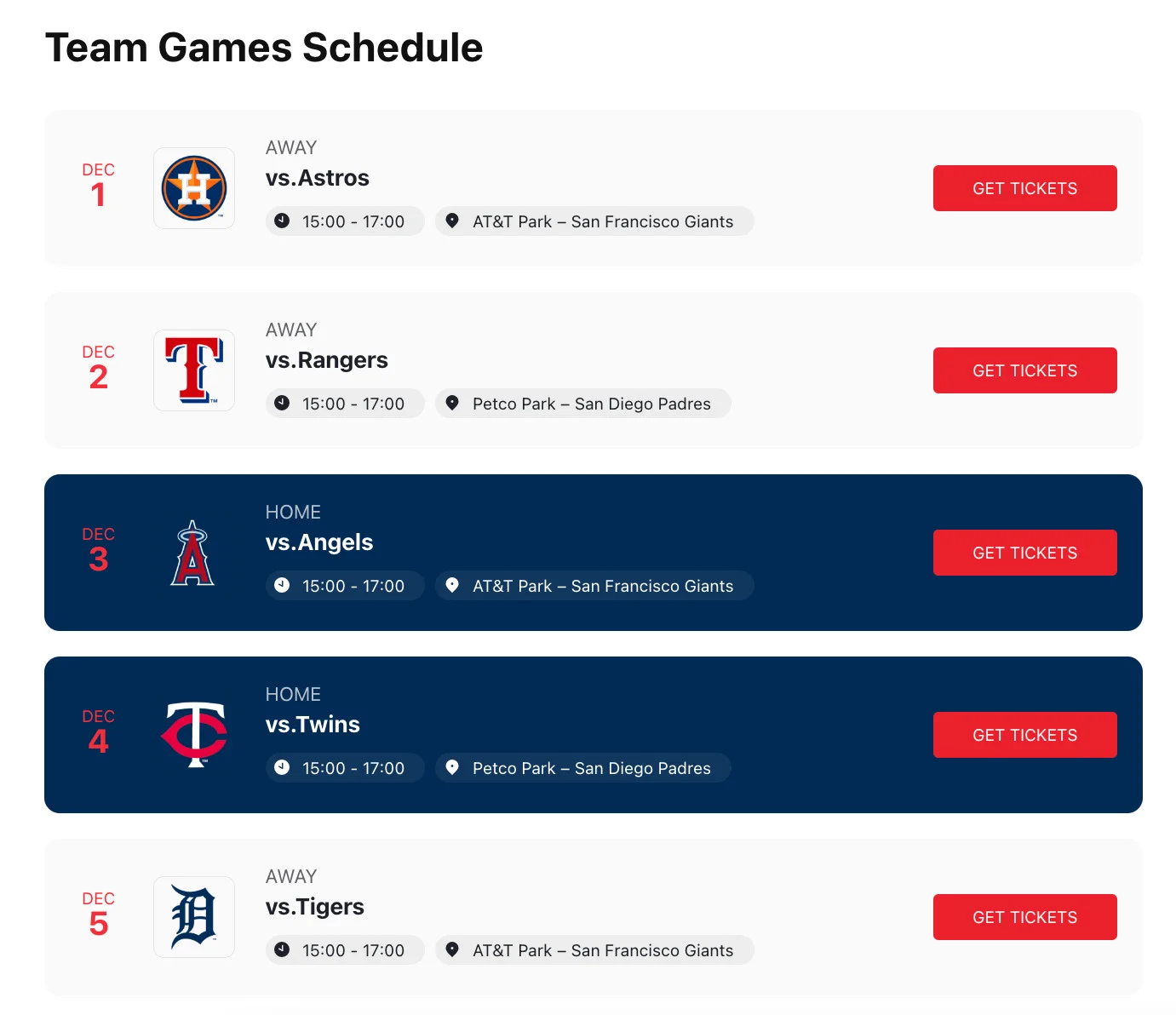
Template 1: Team Sports Event Fixtures

Present your upcoming event listings in a unique and straightforward manner without plugin. The event calendar widget for WordPress efficiently displays vital event details without appearing overly conventional. Distinguishable background colors are used for home and away games, making it easy for users to find their desired event. Additionally, a widget-based event calendar allows for convenient ticket purchases via a Call to Action (CTA) button right on the website, eliminating the need for users to leave the site.
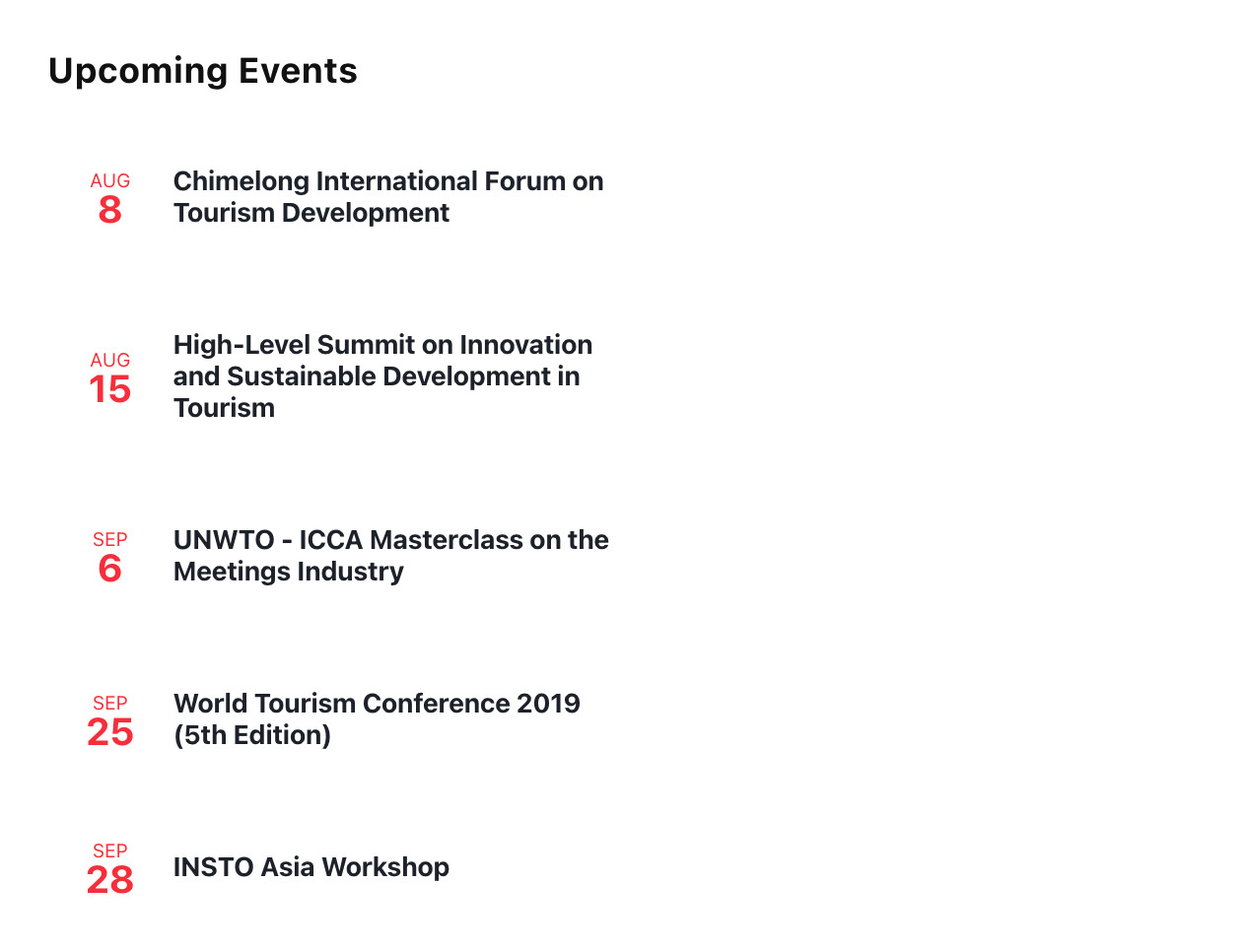
Template 2: Upcoming Happenings and Events

This calendar adopts a minimalistic design, showcasing only the event dates and titles. Additional information is hidden behind pop-ups, accessible by clicking on the event in the calendar. It’s an excellent choice for those with limited page space. A widget-based event calendar can be employed to manage these event listings and enhance the user experience without plugin.
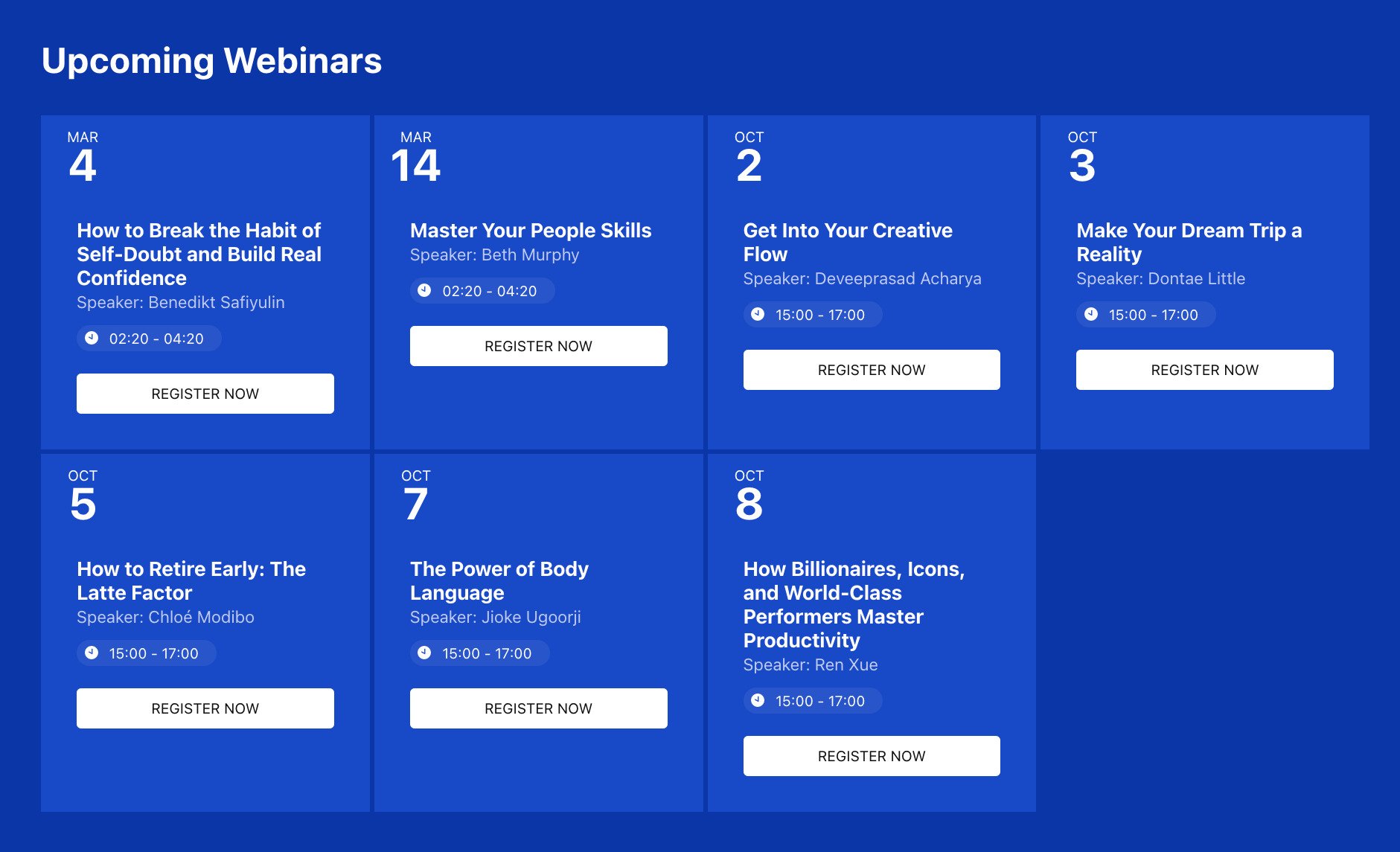
Template 3: Upcoming Webinars and Events

A sleek and grid-style layout organizes event listings, which can be easily embedded into a content area. Each event features an interactive button for registration, along with date, speaker’s name, and event duration. Event cards provide all necessary information, aiding users in making quick decisions about which events to attend. Furthermore, a widget-based event calendar can streamline the registration process for these events, improving user engagement without plugin.
Template 4: City Events and Celebrations

If you’re aiming for a simple yet captivating calendar design, this option is perfect. Each event is marked with a category label and a captivating image that grabs the audience’s attention. Events are organized into distinct categories with unique colors, making it easy for users to identify event listings of interest. Employing a widget-based event calendar can help manage these event listings and enhance the overall user experience.
Frequently Asked Questions About Event Calendar Plugin
How to Integrate an Event Calendar into Your WordPress Website with Widgets?
Widgets offer a flexible way to add dynamic elements, such as event calendars, to your WordPress website’s pages without the need for a dedicated plugin. Here’s a step-by-step guide:
- Access your WordPress dashboard.
- Navigate to the Appearance section and select Widgets.
- Click the plus icon to add an event calendar widget.
- Scroll down to locate the Widget for Event Calendars and drag it to your desired widget area.
- Once added, customize the widget by inserting your event calendar’s code into the designated text field.
- Don’t forget to save your changes by clicking the Update button.
If you’re using a theme that employs full-site editing, the process may vary slightly:
- Log in to your WordPress dashboard.
- Go to the Appearance section and choose the Editor option.
- Access the page with the sidebar where you want to add the event calendar.
- Click the plus icon at the top of the page, search for the widget, and add the event calendar using the same method described above without plugin.
By following these steps, you can seamlessly integrate an event calendar into your WordPress website using widgets. This approach is not only convenient but also keeps your website free from unnecessary plugins, ensuring efficient and dynamic event management.
How Does the Event Calendar Perform with Ajax?
Ajax, integrated into the core of WordPress administration screens, seamlessly complements the functionality of event calendars. This means the event calendar works harmoniously with Ajax websites, offering compatibility with various platforms.
To witness Ajax in action, access your WordPress admin panel and perform actions such as adding categories or tags. You’ll notice that when you click the ‘Add New’ button, page changes occur without a full page reload, thanks to Ajax. Ajax operates smoothly without requiring user-initiated actions, much like your Event Calendar. Consider Google Docs, which automatically saves progress using Ajax without any manual input from users.
Ajax enhances user experience, making it invaluable for improving key metrics. When looking to avoid static pages, particularly with dynamic plugins like Event Calendar, Ajax offers a dynamic user experience. Furthermore, Ajax minimizes data transfer, benefiting event calendars on your website. In the context of WordPress plugins, including Event Calendar, Ajax is among the most effective ways to initiate processes independent of WordPress content.
Can I Place the Event Calendar in the Sidebar?
Certainly, you have the flexibility to add the Event Calendar widget to any section of your WordPress website, including the sidebar, top of the page, footer, and more. The event calendar widget is highly versatile and complements most WordPress themes, providing extensive styling options for customizing its appearance to your liking.
You can easily adjust the calendar’s size, allowing for a seamless fit within the sidebar or footer. Worried about space consumption? Keep it concise, and utilize the pop-up feature to provide users with all the event details when they click on the widget.
Can I Integrate the Event Calendar into Facebook?
Integrating the Event Calendar into your Facebook page is possible, although it comes with specific requirements. You must have access to Facebook’s Custom tab feature, available to pages with 2,000 likes or more, allowing you to showcase third-party plugins.
To add the Event Calendar to your Facebook page, follow these steps:
- Log in to your Elfsight Apps account and create a unique Event Calendar widget for your Facebook Page.
- Save your Event Calendar for Facebook.
- Copy the widget’s code from the provided box.
- Access your custom Facebook tab and paste the widget’s code into it.
That’s it! While the process may differ from other platforms, it provides complete control over your Facebook page’s appearance and functionality.
Can I Display Reviews on the Event Calendar?
While the Event Calendar doesn’t offer direct integration with feedback services, you can tailor it to showcase customer reviews in various forms. For instance, you can upload review screenshots to the event calendar, transforming it into a tool not only for event management but also for building trust and credibility.
If you specifically need a dedicated solution for displaying user feedback on your WordPress website, we recommend exploring our other feedback tools designed for this purpose, as the Event Calendar primarily focuses on event management.
What's the Best Way to Utilize the Event Calendar on My WordPress Website?
Utilizing the Event Calendar on your website offers numerous possibilities, from presenting school schedules to promoting upcoming concerts. When implementing the calendar, prioritize your business goals and align your scheduling needs accordingly.
While it’s an excellent choice for organizations hosting events and concerts, it’s also versatile enough to enhance any business, personal website, or blog with an interactive schedule of events, enriching your website’s content and engaging your audience.
In Summary
Integrating an event calendar into your WordPress website without relying on plugins but through the use of widgets can yield numerous benefits. This innovative approach streamlines the process, ensuring accurate scheduling while enhancing user experience. The convenience of an event calendar widget can lead to increased customer retention and attract new clients, ultimately driving revenue growth.
Furthermore, the integration of a widget-based event calendar onto your WordPress website improves your online presence, simplifying the booking process for potential customers. By carefully selecting and customizing the Event Calendar widget to meet your specific requirements, you can optimize your business operations and maximize profitability. Whether you manage an e-commerce platform or any other type of website, it’s time to explore the potential of adding an event calendar using widgets to your WordPress website’s HTML code.
If you need further guidance or support with implementing the event calendar, you have the following resources at your disposal:
- Support: Our dedicated support team is ready to assist you with any remaining questions or concerns. Feel free to reach out for personalized assistance or refer to the comprehensive articles available in our Help Center.
- Forum: Join our community of fellow Elfsight users in the forum. Share your ideas, experiences, and learn from others to make the most out of your event calendar widget.