What is Blog
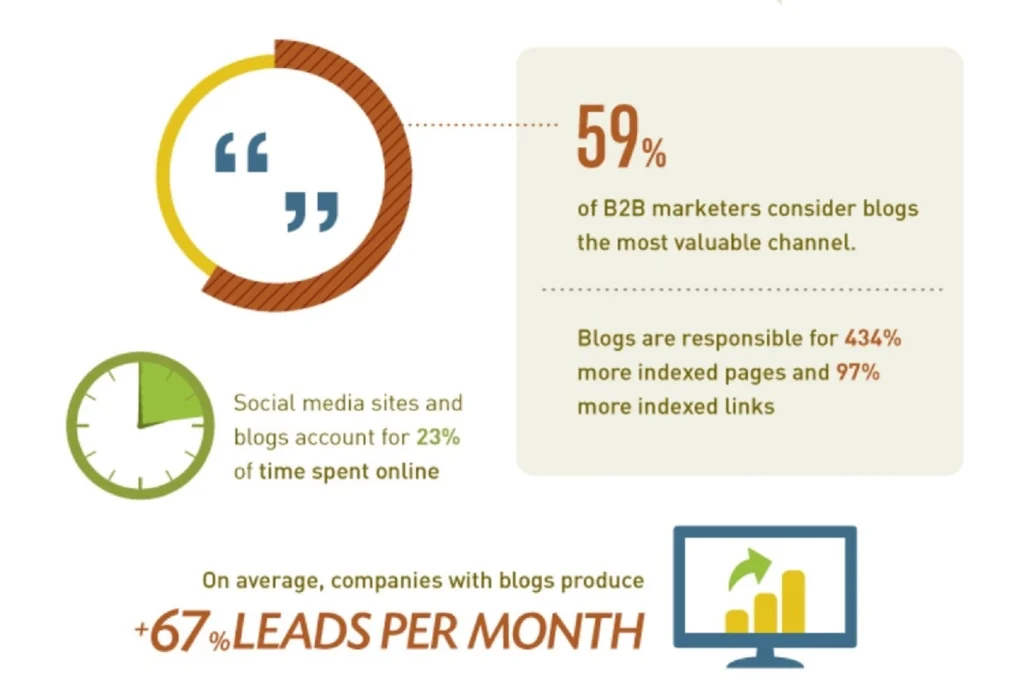
A blog is a collection of regularly updated articles or posts on topics relevant to your audience, shared directly on your website. It typically includes informative, educational, or entertaining content designed to engage readers and encourage interactions, such as comments or shares. Blogging isn’t just about engagement—it’s a powerful marketing asset, as 59% of marketers find blogging valuable for their strategy.
Having an active blog can offer substantial advantages. For example, websites with active blogs have 434% more indexed pages and 97% more inbound links than those without. This increased visibility on search engines helps you reach a broader audience and strengthens your brand’s credibility as a trusted voice. Additionally, companies that have a blog generate an average of 67% more leads monthly compared to those that don’t, showing the real impact of blogging on driving organic engagement and fostering customer trust. By consistently sharing fresh content, you’re not only keeping readers engaged but also positioning your brand as an authority in the industry.

Methods of Adding Blog to Website
When it comes to adding a blog to your website, there are several methods, each with its own pros and cons. Many businesses choose to build a blog directly on their site platform, such as WordPress, Shopify, or Squarespace, which offers full control over the blog’s design, SEO settings, and functionality.
Alternatively, businesses can use a third-party blog platform, like Medium or Tumblr, for simpler blog management.
A convenient, low-maintenance solution is to integrate a blog through a plugin or widget. With a tool like Elfsight’s Blog widget, you can seamlessly add a blog section to your website without coding.
| Method | Pros | Cons |
On-Site Blog (e.g., WordPress) | Full control over customization, improves SEO, supports brand integration | Requires regular maintenance and technical setup |
| Third-Party Platform (e.g., Medium) | Fast and easy setup, access to a broader community and readership | Limited SEO benefits for your website, less brand control |
| Widget Integration (e.g., Elfsight) | Quick installation, minimal maintenance, seamless integration with custom design | Fewer advanced features compared to fully custom options |
The widget integration approach allows you to customize the blog’s look, quickly publish posts, and easily manage the content – all while keeping it integrated with your site’s design. Here’s a quick guide to help you add a blog to your website using Elfsight’s Blog Widget.
Simple Steps to Add a Blog to Your Website
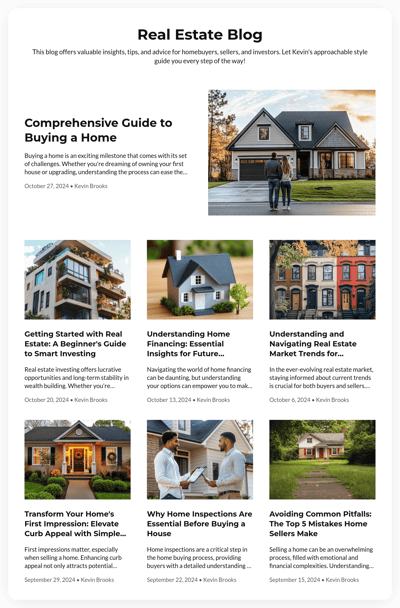
With the Elfsight Blog Widget, you can add a fully customizable, code-free blog to your website effortlessly. With features like AI-driven content creation, responsive design, and rich customization options, the widget enhances visitor engagement by making blog setup and management effortless. You can create captivating blog posts with optimized layouts, tailored color schemes, and an easy-to-navigate interface. The Blog Widget integrates smoothly with any platform, providing a seamless experience across devices.
Embedding a blog on your website is a quick process with Elfsight’s Blog Widget. In just a few steps, you can start sharing content that captures attention and keeps visitors coming back.
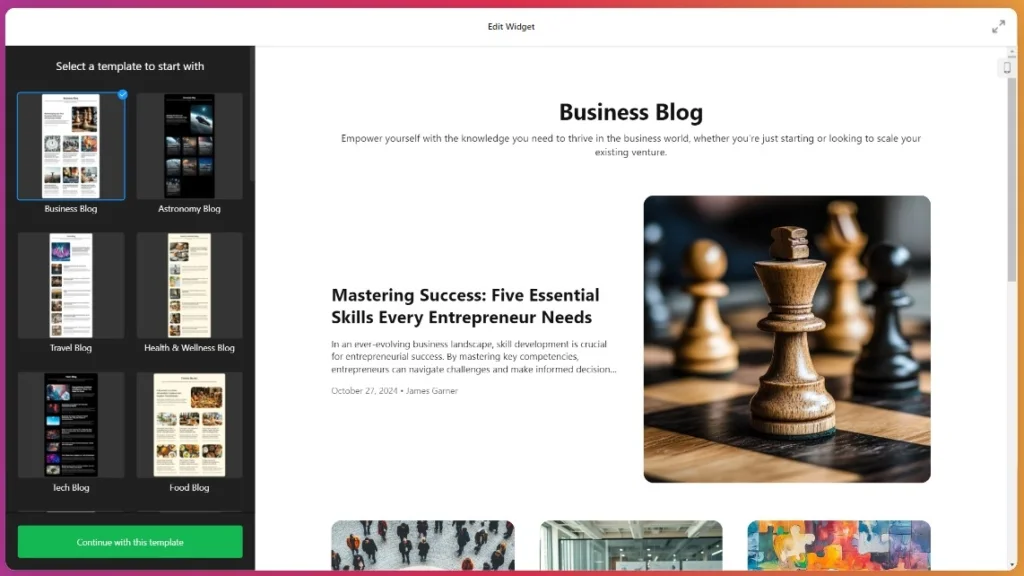
- In the intuitive editor select a blog template that aligns with your website’s style.
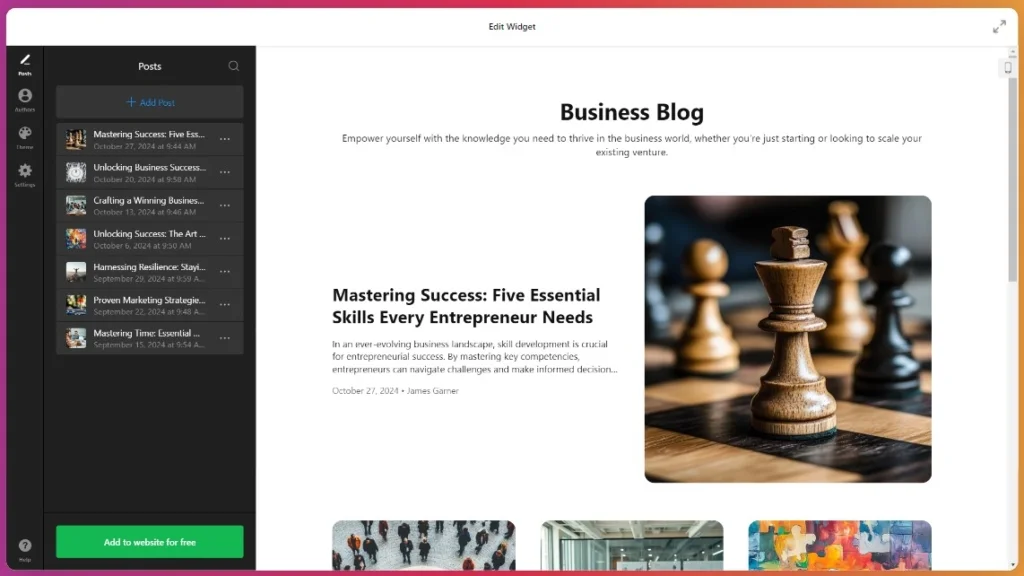
- Use the editor to customize text, images, and layout as desired.
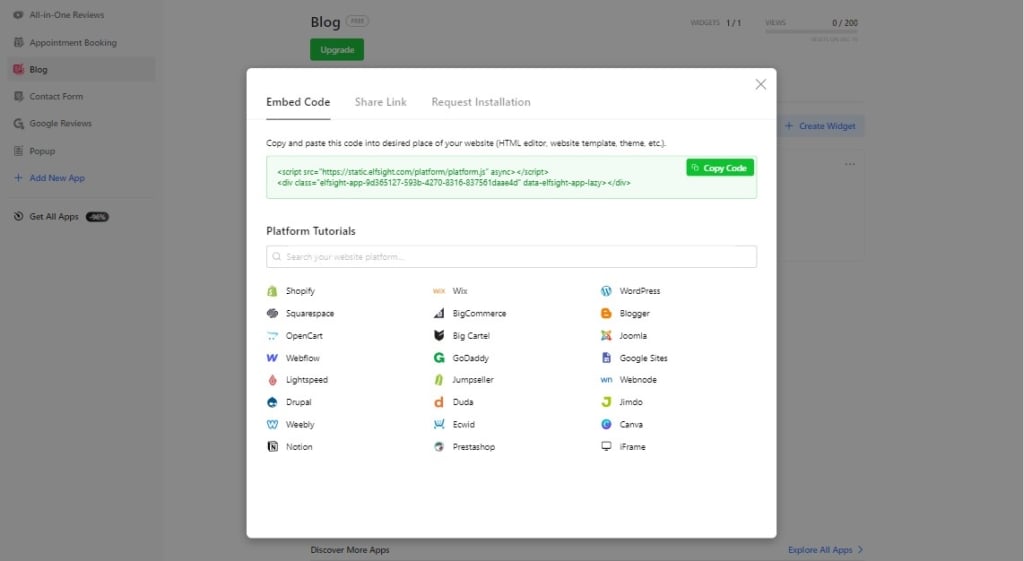
- Copy the unique HTML code generated for your blog.
- Paste the HTML code into your website’s page editor, and you’re all set!
It’s that simple! Your blog is now live and ready to connect with your audience.
How Elfsight Blog Widget Enhances Engagement and Drives Value
Using Elfsight’s Blog widget not only allows you to add a blog to your website but also significantly boosts its effectiveness. With advanced features, this tool helps enhance user experience, increase audience engagement, and make your content more appealing. Here’s how each feature of Elfsight contributes to achieving these goals:
Effortless installation. The widget requires no coding skills for setup, allowing anyone to embed a blog quickly through a simple HTML integration. This easy setup saves time and makes adding a blog accessible for website owners at any skill level.
Professional design. Choose from various customizable templates that align seamlessly with your website’s style. These professional templates are designed to encourage engagement, creating an aesthetically pleasing and inviting space for readers.
Streamlined content creation with AI. Elfsight’s AI-powered content suggestions simplify the writing process, helping you generate quality blog posts effortlessly. With AI-driven assistance, you can maintain a steady flow of fresh content that engages your audience without extensive writing efforts. Learn how to create posts using AI Blog from Elfsight.
Optimized mobile experience. The widget is fully mobile-responsive, ensuring your blog looks polished on any device. This mobile-friendly design enhances the experience for on-the-go users, capturing a wider audience by catering to both desktop and mobile visitors.
Efficient content management. The widget’s intuitive editor makes it easy to manage headlines, images, calls-to-action, and other content elements. Any changes you make are instantly reflected on the blog, allowing you to keep content up-to-date with current trends and user preferences.
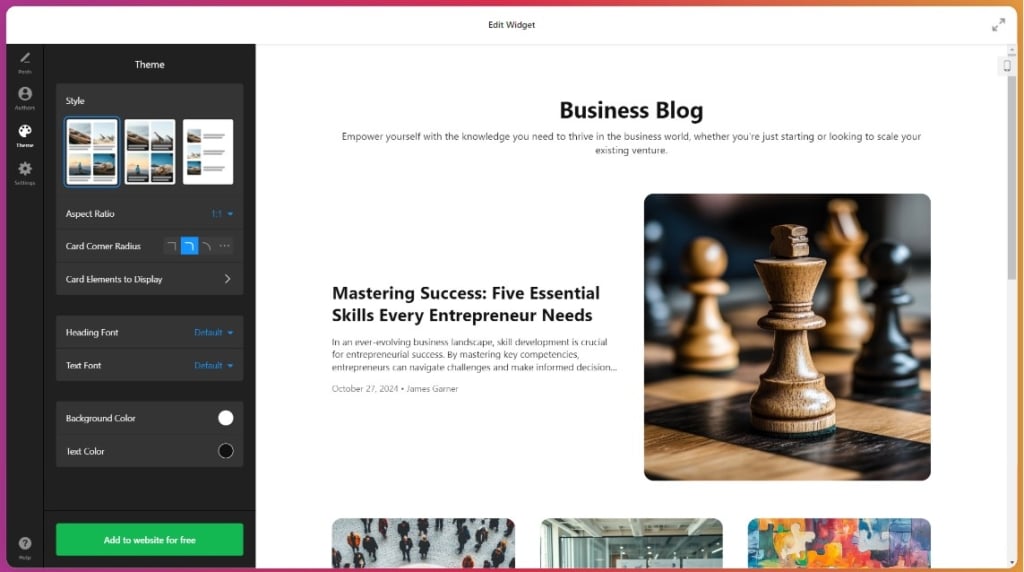
Brand consistency. Customize the blog’s appearance with a color theme that matches your brand’s identity, offering a seamless visual experience for users.
Enhanced visual appeal. Automatically add stunning, high-quality visuals to your blog posts. These AI-generated images save time and enrich each post, enhancing the blog’s visual appeal and providing readers with a more engaging experience.
These features combine to make Elfsight’s Blog widget a powerful, versatile tool for adding and managing a blog on your website, while significantly enhancing its effectiveness and engagement.
Steps to Add Blog to Website with Elfsight Blog Widget
Now let’s dive into the simple process of adding a blog to your website. With our straightforward tutorials, embedding the widget into any website platform is a breeze.
- Choose a template. Select a blog template that best matches your website’s look and purpose. Our templates are designed for quick customization and seamless integration.

- Add your content. Use the editor to add and organize your blog posts. You can enhance each post with images, videos, and formatted text to make it more engaging. You can also generate content with AI.

- Customize the layout. Adjust the blog’s colors, fonts, and layout settings to match your brand’s identity. You can create a unique look without needing any HTML or CSS skills.

- Generate the embed code. After finalizing your blog setup, you’ll receive an HTML code. This code includes all of your customized blog settings.

- Embed the code on your website. Paste the HTML code into your website’s editor or designated HTML section. Once you save the changes, your blog will be live on your site.
That’s it! Your blog is now successfully embedded and ready to engage your audience.
How to Integrate Blog into Your Website Builder or CMS
Embedding the Elfsight Blog Widget on popular CMS platforms is straightforward, thanks to our easy-to-follow guides. Below, you’ll find clear instructions on how to add a blog to your existing website on various platforms, making the process smooth no matter the CMS you use.
How to add Blog to an HTML website
Adding a blog to an HTML website is quick. Just follow these steps:
- Access your website’s backend and make sure HTML editing is enabled.
- Paste the Elfsight Blog HTML code where you’d like the blog to appear.
- Save the changes, then preview your page to check the blog’s display.
How to add Blog to WordPress
Embedding a blog on WordPress is simple with this quick guide:
- Log in to your WordPress account, and open the page where you want the blog.
- Add a custom HTML block and paste your Elfsight Blog HTML code.
- Update the page to see the blog live.
How to Add a Blog to Wix
For Wix users, embedding the Elfsight Blog Widget takes just a few steps:
- Access your Wix editor, select the desired site, and click ‘Edit Site’.
- Add a custom HTML block via the Plus icon, and paste the blog’s HTML code.
- Resize and position as needed, then publish the page to go live.
How to Add a Blog to Squarespace
To integrate the blog on Squarespace, follow these steps:
- Log in to Squarespace, navigate to the site, and open the page editor.
- Add a ‘Code’ block in the desired section, and paste the HTML code for the blog.
- Save and review the page to ensure proper display.
How to Add a Blog to Webflow
For Webflow, follow these steps:
- Log in to Webflow, select the site, and use the Plus icon to add an Embed element.
- Paste the Elfsight Blog HTML code, then save the changes.
- Publish the page to activate the blog.
How to Add a Blog to Elementor
For Elementor, embedding the blog widget requires a few steps:
- Start editing the desired page in Elementor, and drag the HTML widget to the chosen area.
- Paste your Elfsight Blog HTML code in the HTML Code box.
- Click ‘Update’ to save the changes and view the blog on your page.
Explore 25+ Blog Templates
Expert Tips for Maximizing Your Embeddable Blog
68% of online experiences begin with a search engine. To help you get the most from the blog, we’ve compiled friendly tips and common pitfalls to avoid when you add a blog to your website. These recommendations are designed to enhance your blog’s impact, streamline management, and achieve better engagement with your audience.
- Engage readers with multimedia. Integrate visuals, videos, and interactive elements to make your blog posts more engaging. Multimedia can boost time on page and improve user experience.
- Leverage SEO keywords. Using relevant keywords strategically in your content helps drive traffic. Ensure each post includes keywords your audience may search for, like “how to add a blog to your website html” or “embed blog posts into website.”
- Optimize your blog layout. Use a clean and reader-friendly layout. The Elfsight Blog Widget templates are optimized for readability, helping visitors quickly find the information they’re looking for.
- Maintain a consistent posting schedule. Consistency builds trust and keeps users coming back. Regular posting can improve SEO and provide more value to your audience.
- Use calls-to-action. Add buttons or links encouraging readers to explore more pages, sign up for a newsletter, or view a product. Effective CTAs can enhance user interaction and conversions.
- Avoid overloading with content. Posting too much information in one post can overwhelm readers. Instead, keep posts concise, with each one focused on a specific topic or insight.
- Don’t neglect mobile users. Ensure your blog is as accessible on mobile as on desktop. The Elfsight Blog Widget is mobile-friendly by default, so make sure images and elements look good on small screens.
- Steer clear of generic content. Content should be unique, relevant, and engaging. Avoiding overly generic topics helps establish your brand as an authority, making your blog stand out.
- Avoid unnecessary technical jargon. Keep language accessible, especially if your audience is new to your industry. Use clear, easy-to-understand language so readers don’t feel lost.
These tips will help you embed and manage your blog with greater success, bringing a more enjoyable experience to your readers while boosting your website’s effectiveness.
Conclusion
In this article, we’ve explored how easily you can add a blog to your website using the Elfsight Blog widget. This powerful, no-code solution offers customizable templates, multimedia options, and a mobile-friendly design, making it simple to set up and manage. With this widget, you can enhance user engagement, improve SEO, and effortlessly update content – all without needing any technical expertise.
Now, you’re ready to create and embed your custom blog, complete with all the settings to fit your unique site. Try the Elfsight Blog right now to see all its versatile features and captivate visitors with engaging posts.