Recent statistics show that companies using blogs generate 55% more website traffic and 67% more leads per month compared to those that don’t.
When you add a blog to your website, you’re creating a dynamic asset that works continuously to attract visitors, establish authority, and engage your audience. A well-maintained blog transforms static web pages into living content hubs that search engines actively reward with higher rankings and organic visibility.
Whether you’re managing an e-commerce store, service business, or brand presence, integrating a blog into your website is easiest with a no-code Blog Widget that offers AI-powered features and full customization. Rather than relying solely on social media platforms you don’t control, adding a blog to your website means every visitor interaction, every piece of content, and every potential customer relationship remains in your domain.
- Fastest way to add a blog to an existing website (no coding required)
- Complete customization workflow for professional blog appearance
- How different setup approaches compare (native solutions vs. widgets)
- Best practices for blog content organization and SEO optimization
The following sections walk through the entire process: from embedding a blog in minutes to advanced customization that matches your brand identity.
Quick Start: Embed a Blog into Your Website
Here’s the fastest approach to integrate a blog into your website right away:
- Open the Elfsight editor and choose a Blog template.
- Customize your widget and configure basic settings.
- Click ‘Add to Website’ and copy the embed code.
- Paste the code into your website’s backend.
🚀 See how your blog widget will look like in the interactive editor!
Why Adding a Blog to Your Website Matters
Before diving into setup, understanding the strategic value of embedding a blog on your website helps you maximize results:
📈 Consistent search engine visibility
Every blog post you publish creates new pages for search engines to index. Fresh, regularly updated blog posts build authority and signal that your website stays consistent and relevant, which drives measurable improvements in search rankings and organic visitor volume.
💰 Lead generation and customer conversion
Research shows that 76% of B2B marketers generate qualified leads directly through their company blog. Blog readers become educated prospects who self-qualify through content consumption before ever contacting your sales team. Unlike paid advertising, your blog content keeps working indefinitely.
🎯 Establishing brand authority
When you add regular blog content to your website, you’re demonstrating expertise and building trust with visitors. Potential customers evaluate your credibility partly through the quality of knowledge you share for free. A strong blog positions your brand as an industry voice people turn to for guidance.
🔄 Cost-effective content distribution
Every blog post becomes a hub of distributable content. Pull quotes, data points, graphics, or insights for social media, email newsletters, webinars, or podcast episodes — all sourced from your core blog content. This multiplier effect means one strong blog post can serve dozens of marketing channels.
Essential Features for a Professional Blog
Elfsight’s Blog widget for websites provides substantially more capability than basic post displays. Understanding available features helps you optimize your blog setup for specific business goals:
| Feature | Business Impact |
|---|---|
| AI-powered content generation | Create high-quality posts and featured images automatically. Reduce content creation time from hours to minutes while maintaining professional quality. |
| Multiple layout templates | Choose from professionally designed blog layouts optimized for readability. Switch between grid, sidebar, card, and timeline formats to match your audience preferences. |
| Complete content editor with 11 block types | Format headlines, text, calls-to-action, images, and embedded media without touching code. Build articles as easily as editing in Notion. |
| Responsive design across all devices | Blog posts automatically adapt to desktop, tablet, and mobile screens. No separate mobile optimization required. |
| Customizable color themes and branding | Match your exact brand colors and typography. Light, dark, or custom color palettes ensure your blog feels like a natural extension of your website. |
| SEO-friendly post structure | Built-in headline hierarchy, image alt text support, and proper metadata formatting help search engines understand your content and rank posts higher. |
| Image optimization and alt text support | Automatically optimized images load fast. Alt text fields improve accessibility and reinforce SEO signals for visual content. |
For detailed information about all available options, visit the Blog Widget Features page. Now let’s walk through the complete process of adding a blog to your website step by step.
Setting Up Your Blog: From Template to Launch
This section guides you through each phase of creating and embedding your blog on your website, with practical examples for different scenarios.
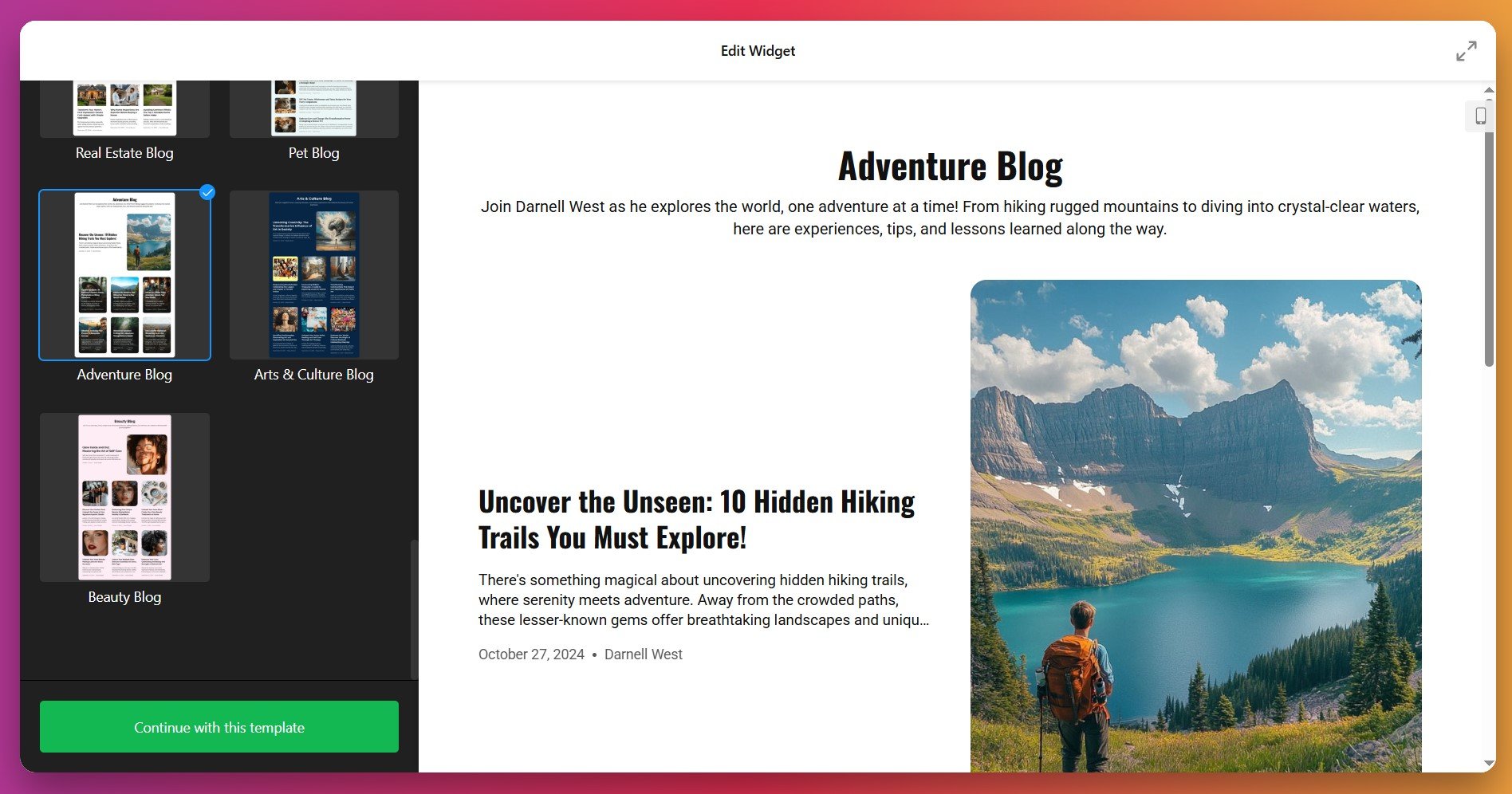
Step 1: Select Your Blog Template
The first thing to do in the editor is to choose a suitable template – it determines the initial layout structure of your posts: Standard Blog (classic chronological posts), Grid Layout (card-based modern design), Featured Post (highlights top post prominently), Minimal Sidebar (compact for narrow spaces), and Full-Width Showcase (maximum visual impact).
Select the template that best matches your website design goals and content strategy, then click “Continue with this template” to proceed.
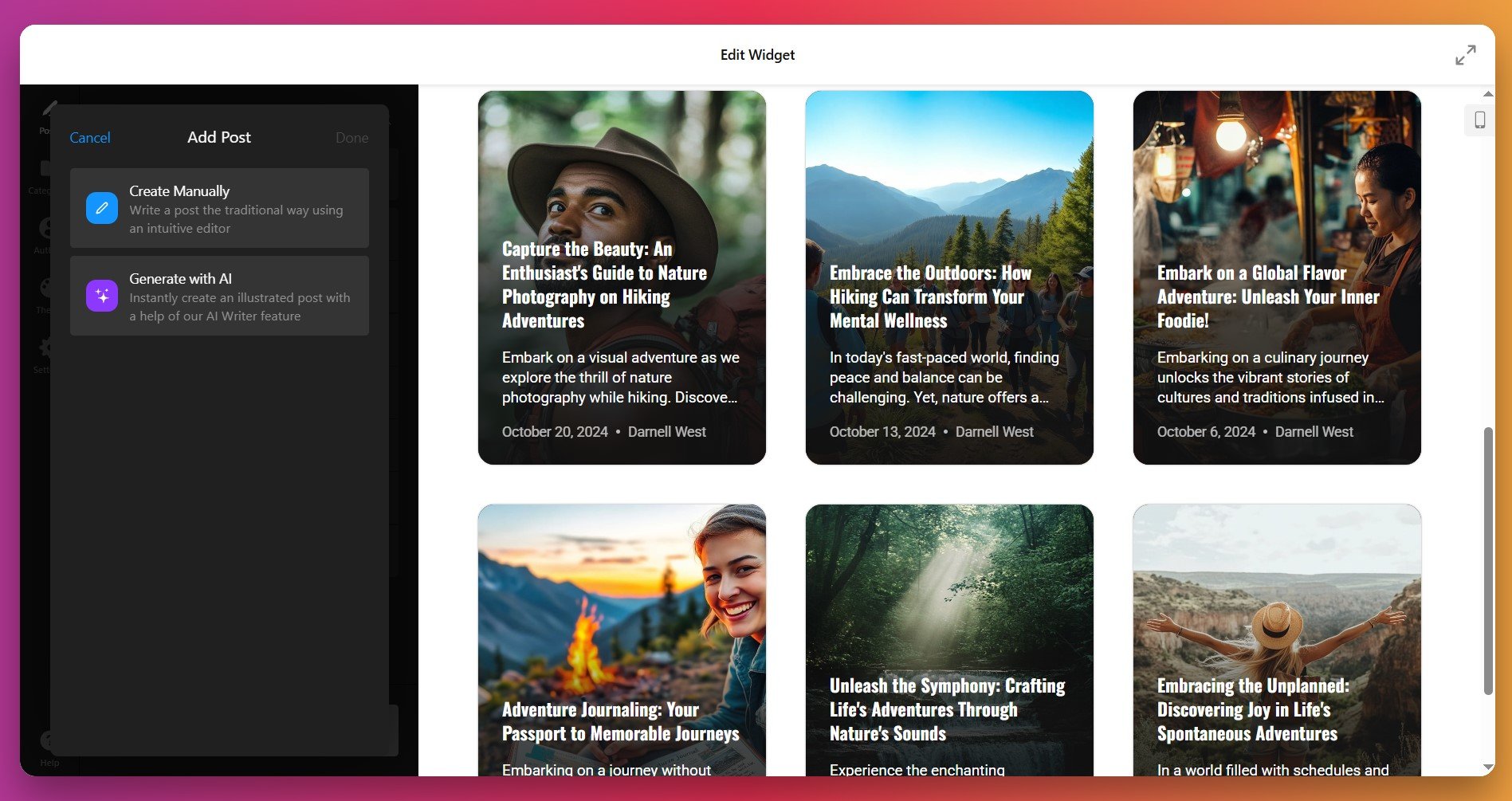
Step 2: Create Your First Blog Post
With this step, you’ll create the content that powers your blog. You have two approaches when you add blog posts to your website:
- AI-Generated Posts – Describe your topic and let AI create structured, high-quality text and images automatically. Perfect for accelerating content production.
- Manual Post Creation – Write your own content using the intuitive block-based editor with full formatting control. Import images, add calls-to-action, and embed multimedia content.
Choose your creation method and follow the editor prompts. Your new post will automatically appear in the blog preview panel, showing exactly how it will display when published.
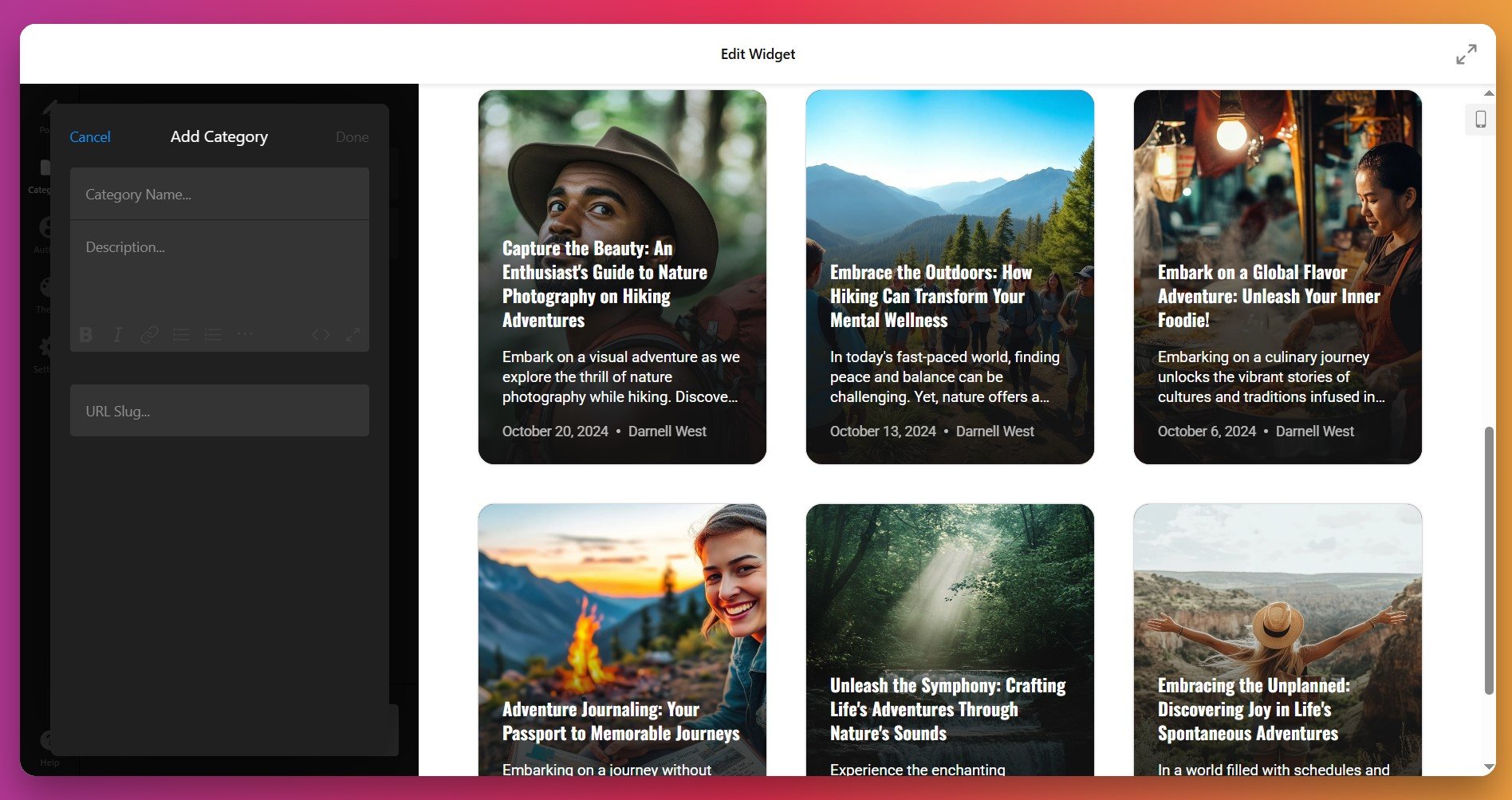
Step 3: Set the Blog Author and Post Categories
Under Categories and Authors tabs, you can organize your blog posts into logical groupings (Industry News, How-To Guides, Case Studies, etc.) and add author details (name, photo) to emphasize credibility. Categories help readers navigate and improve website structure for SEO.
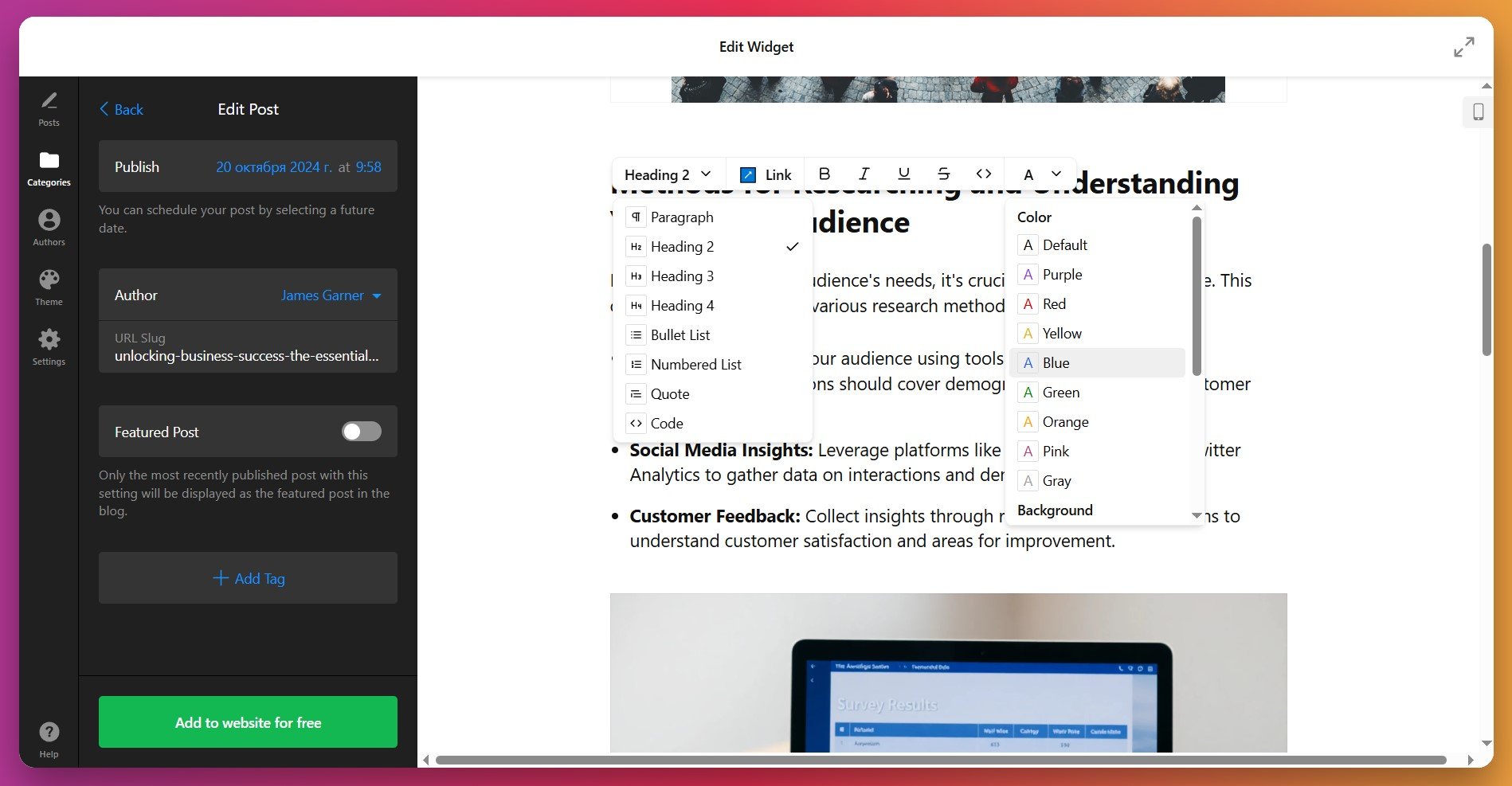
Step 4: Edit Individual Posts
Next, feel free to edit and optimize your blog posts. The editor provides you with essential formatting and organizational tools:
- Headlines and Hierarchy: Use proper heading levels (H1, H2, H3) and lists to structure your content logically. Search engines use headline structure to understand post topics.
- Featured Image or Video: Add a high-quality featured image that represents your post topic. This appears in blog listings and social shares. Recommended dimensions: 1920×1080 pixels, under 1 MB file size.
- Alt Text on Images: Describe each image for accessibility and SEO. Search engines read alt text to understand visual content. “Blog post about content marketing strategy” is more helpful than “image1.jpg”.
- Publish Time: Schedule your posts by selecting a future date to plan new posts. You can also enable ‘Featured Post’ to highlight a recent priority publication.
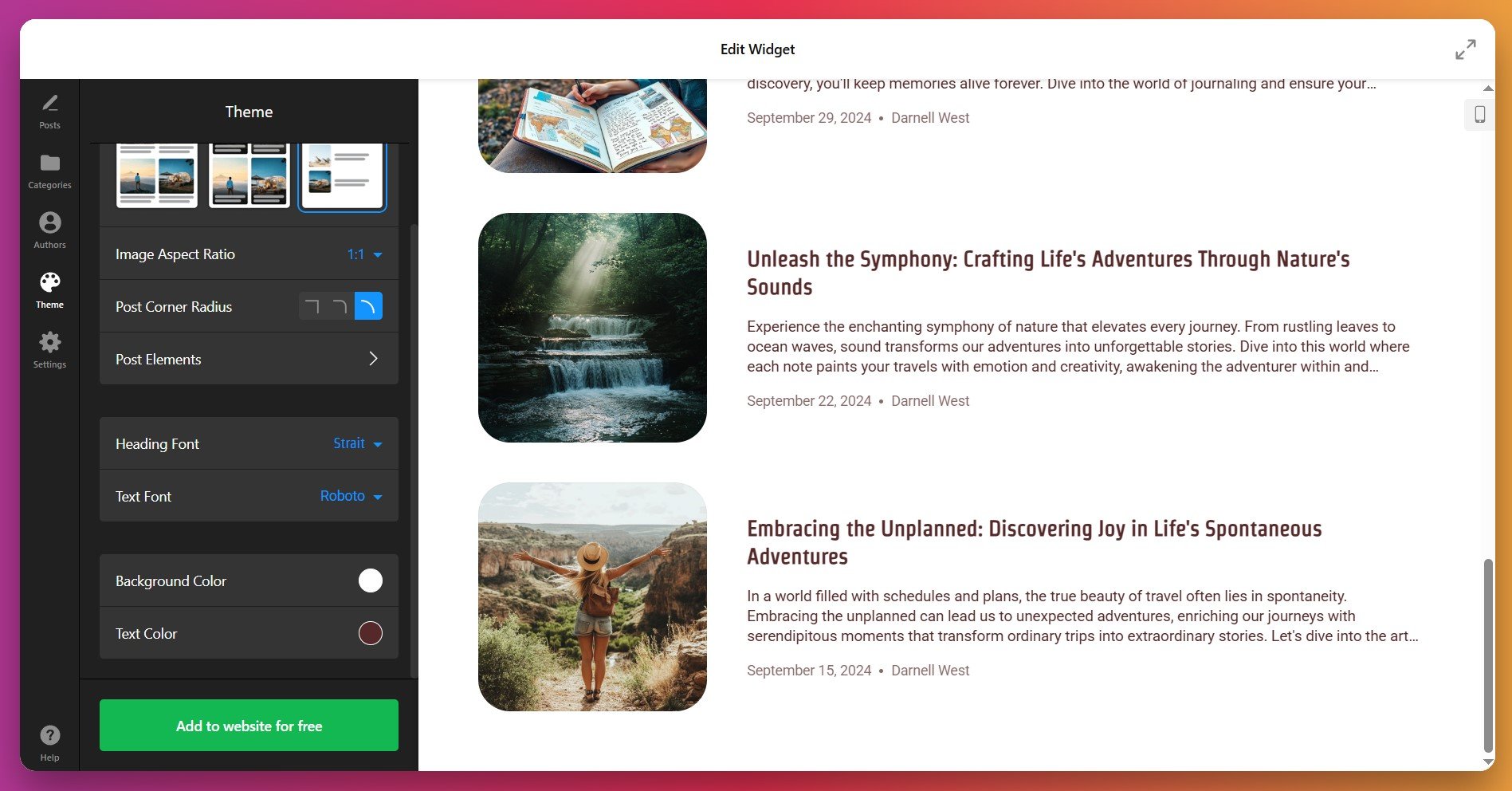
Step 5: Apply Brand Colors and Visual Design
Your blog should feel like an integral part of your website, not a disconnected tool. Use the Theme tab to match your brand identity:
- Post Layout: Change the preset Style of display to one of the three available options if needed.
- Image Aspect Ratio & Corners: Choose how featured images will appear (1:1, 3:2, widescreen, with rounded or square corners, etc.).
- Customize Blog Colors: Apply your signature color to the background or preview text and set opacity to ensure the widget blends in with your design.
- Typography: Select heading & text fonts that match your website’s font family for consistency.
- Post Elements: Show or hide post elements such as post intro, author name, publication date and category.
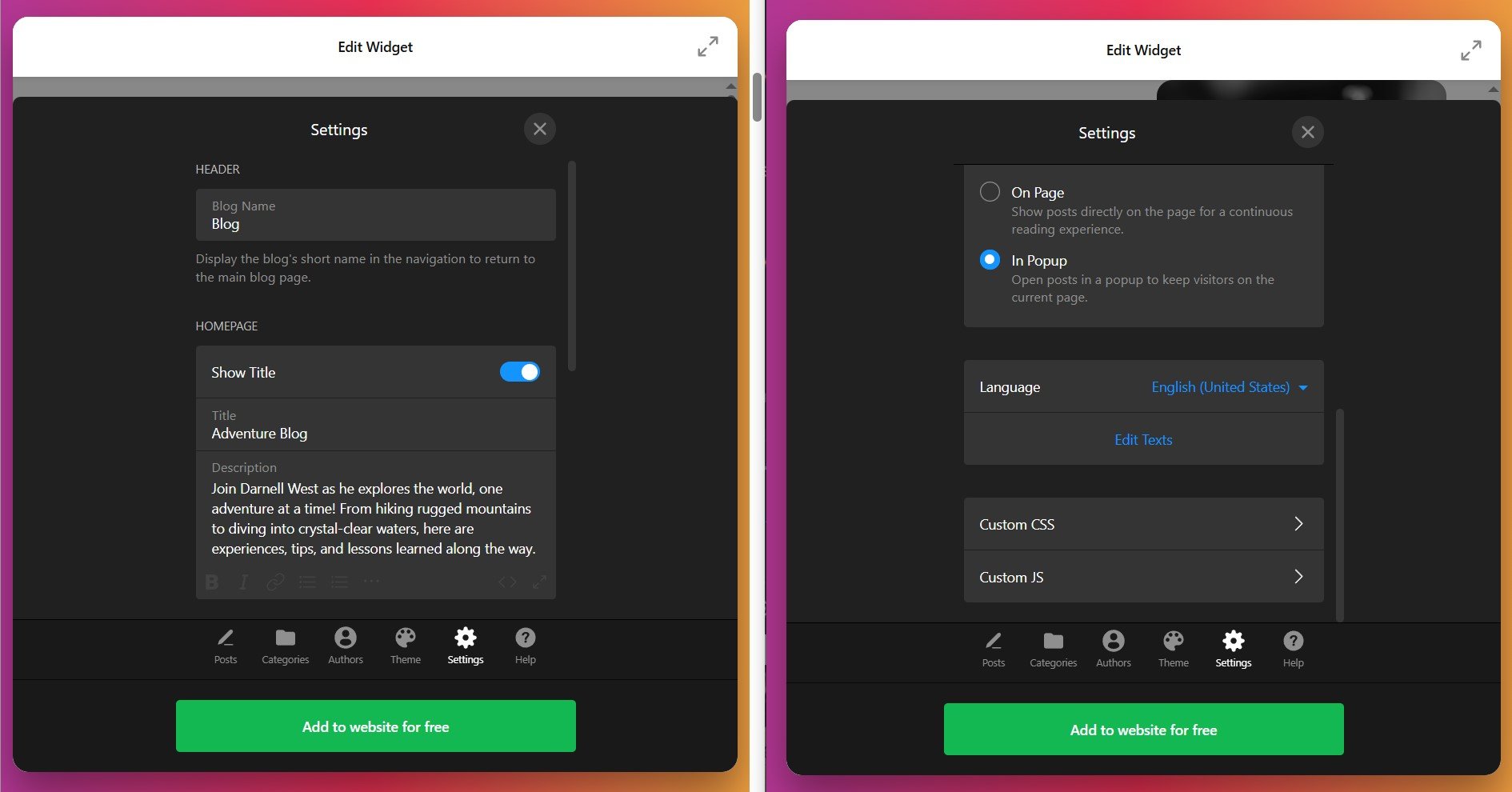
Step 6: Configure Blog Display Settings
Switch to the Layout tab to control how your blog displays on your website. Configure these settings:
- Add a custom blog title and description or leave blank for clean integration.
- Configure the post view options to show posts directly on the page or in a popup.
- Set the blog language to connect with your target audience without a hitch.
- Fine-tune widget appearance and behavior with custom CSS & JS optionally.
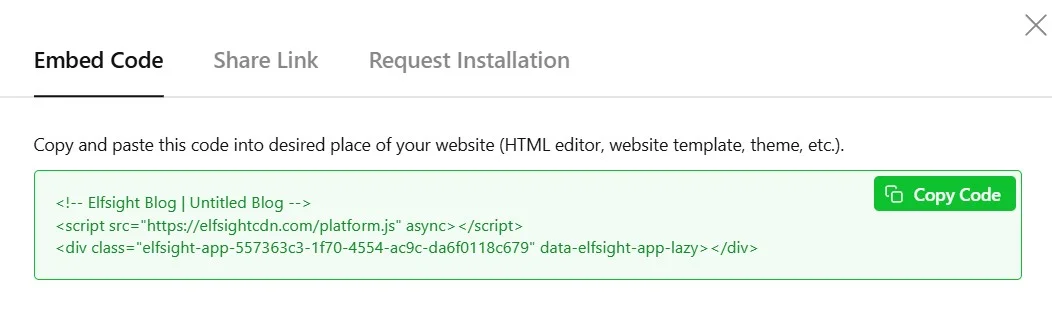
Step 7: Obtain Your Installation Code
Once your blog is fully configured and previewing correctly, click “Add to Website” — a popup displays your unique installation code. Copy this entire snippet to your clipboard. This code is what actually embeds your blog into your website.
Step 8: Embed Your Blog on Your Website
With your installation code copied, you’re ready to add your blog to live pages. Here are the three most straightforward methods to integrate a blog into your website:
Method 1: Add Blog to a Dedicated Blog Page
Best for: Creating a central hub where all blog content lives. This keeps content organized and helps search engines understand your blog structure.
- Open your website page editor and add a new section where you want the blog to appear
- Select the Custom HTML or Code block option
- Paste your Elfsight blog installation code into the block
- Click Publish or Update to save changes
Method 2: Display Blog Posts Sitewide on Your Website
Best for: Blog widgets appearing in your website’s header, footer, or sidebar across every page. Perfect for keeping fresh content visible to all visitors.
- Navigate to your website’s widget management area (varies by platform)
- Find the widget area where you want your blog (Footer, Sidebar, etc.)
- Select Add Widget and choose Custom HTML or Code
- Paste your installation code into the widget
- Click Save and your blog appears everywhere that widget area displays
Method 3: Floating Blog Widget for Persistent Visibility
Best for: Creating engaging opportunities that remain visible while visitors scroll through your website content.
- In your blog widget editor, navigate to Layout → Positioning
- Enable Floating Position and select corner placement (top-left, bottom-right, etc.)
- Save your changes and copy the updated installation code
- Paste into your website as usual — now your blog stays visible while users scroll
With your blog now embedded and live on your website, explore the next section to understand how your approach compares to alternative embedding methods.
Native Solutions to Add a Blog to Your Website
While Elfsight offers powerful customization for adding a blog to your website, alternative embedding approaches exist. Each has distinct strengths and limitations worth understanding when selecting your blogging solution.
WordPress Native Blog Functionality
WordPress includes built-in blogging capabilities through its native Posts system, which powers millions of websites. When you add a blog to a WordPress website using native functionality, you’re leveraging the platform’s core feature.
- Create a Blog Page: Navigate to Pages > Add New and create a page titled “Blog”.
- Configure Settings: Go to Settings > Reading and select your new blog page as the “Posts page.”
- Create Posts: Use Posts > Add New to write blog content. Posts automatically appear on your blog page newest-first.
- Organize Content: Assign categories and tags to organize posts. WordPress automatically generates category archive pages for filtering.
- Add to Navigation: Include your blog page link in your website’s main menu for easy visitor access.
WordPress Query Loop Block for Custom Blog Displays
Modern WordPress block editor versions include a Query Loop block for creating custom blog displays without plugins.
- Edit a Page: Open any page in the block editor where you want blog posts to appear.
- Add Query Loop Block: Click the + button, search for “Query Loop,” and select it.
- Configure Settings: Choose how many posts to display, sorting order, and which categories/tags to include.
- Customize Template: Edit the block template to show post titles, excerpts, featured images, and metadata as desired.
- Publish: Save your page and the dynamic blog feed appears with automatic updates as new posts publish.
To learn more about the Query Loop block, check out the official WordPress documentation.
External Blogging Platforms (Medium, Substack)
Standalone platforms like Medium and Substack handle blog hosting and distribution separately from your main website.
- Create Account: Sign up and set up your profile on the blogging platform.
- Write Content: Compose articles using the platform’s editor.
- Embed or Link: Embed individual posts on your website or link to your profile.
- Manage Distribution: The platform handles hosting, comments, and audience building.
Comparison: Which Blog Solution Fits Your Website?
Let’s examine these methods side-by-side to see which best suits your website goals:
| Approach | Setup Complexity | Customization | Performance | Best for |
|---|---|---|---|---|
| Elfsight Blog Widget | Visual editor, no coding | Extensive – templates, colors, AI features | Cloud-hosted, optimized loading | Professional blogs with brand consistency and content variety |
| WordPress Native Posts | Built-in, familiar interface | Theme-dependent, plugin-expandable | Depends on hosting quality | WordPress websites wanting full content control |
| Query Loop Block | Block editor knowledge helpful | Moderate – via templates and CSS | Fast, loads with page | Developers and advanced WordPress users |
| External Platforms | Minimal – just sign up | Limited – platform controls design | Platform-dependent | Writers prioritizing audience discovery over brand control |
Now that you understand your options, let’s explore best practices that maximize effectiveness when you add a blog to your website.
📝 Optimization Practices for Maximum Blog Impact
From experience with thousands of active blog installations, certain setup choices consistently drive better engagement, traffic, and conversion results. These practices apply whether you’re launching an industry insights blog, how-to guide collection, or product-focused content strategy.
- Publish content on a consistent schedule. Weekly publishing generates 3.5x more conversions than monthly publishing schedules. Consistency trains both search engines and visitors to expect fresh content at predictable intervals. Set a publication cadence you can sustain — whether that’s weekly, bi-weekly, or twice monthly — then stick to it religiously.
- Structure posts with searchable keywords naturally. Include your target keyword in the headline, first paragraph, and 2-3 times throughout the body. However, prioritize readability over keyword density. Search engines now reward natural language and topic authority over repetitive keyword targeting.
- Create scannable content with proper heading hierarchy. Most visitors scan blog posts rather than reading every word. Use clear H2 and H3 subheadings that break content into logical sections. Bold key phrases within body text to highlight main points. Lists and short paragraphs improve scanability significantly.
- Include internal links strategically. Link to 3-5 related blog posts or website pages within each article. Internal linking distributes ranking power across your website, keeps visitors engaged longer, and helps search engines understand content relationships.
- Optimize featured images for performance and social sharing. Use high-quality, relevant images (1920×1080 pixels, under 1 MB). Compress images before upload. When you embed blog posts on social media, featured images drive significantly higher click-through rates than text alone.
- Enable comments and build community. Moderate comments actively and respond to questions. A blog with active reader engagement signals value to search engines and builds loyal audience relationships. Community interaction transforms passive readers into brand advocates.
Blog Setup Questions & Solutions
Here are some common questions users ask when adding a blog to their websites:
What happens if my blog widget doesn't appear after pasting the code?
Can I display blog posts from multiple websites on a single blog widget?
How do blog categories and tags help visitors find content on my website?
Does adding a blog slow down my website's loading speed?
Can I add call-to-action buttons within my blog posts?
How can I promote my blog posts after publishing?
Blog Impact: Real Results from Elfsight User
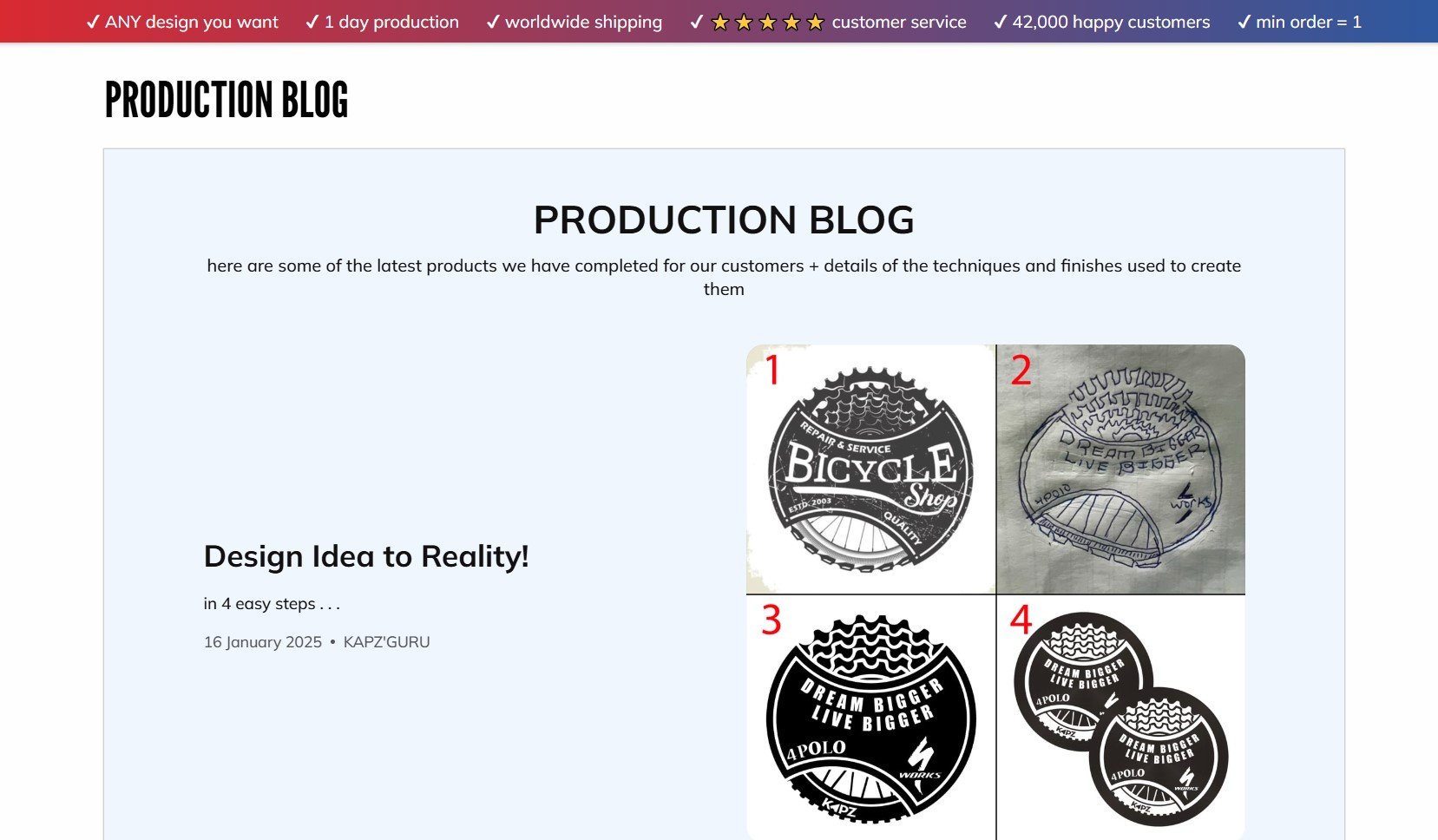
Kapz, a custom bicycle parts shop, transformed their website by integrating Elfsight widgets including their production blog. Before implementing a dedicated blog space, their website displayed scattered product information across various pages with no central hub for content discovery.
🚨 Before Adding the Blog Widget
Kapz struggled to showcase their craftsmanship and keep visitors engaged with content. Their website lacked a space to demonstrate expertise about custom bicycle parts, production techniques, and new designs.
- No dedicated space to share production stories and behind-the-scenes content
- Visitors couldn’t easily discover new product releases or design innovations
- Limited opportunities to build authority through educational content
With Elfsight Solution Added
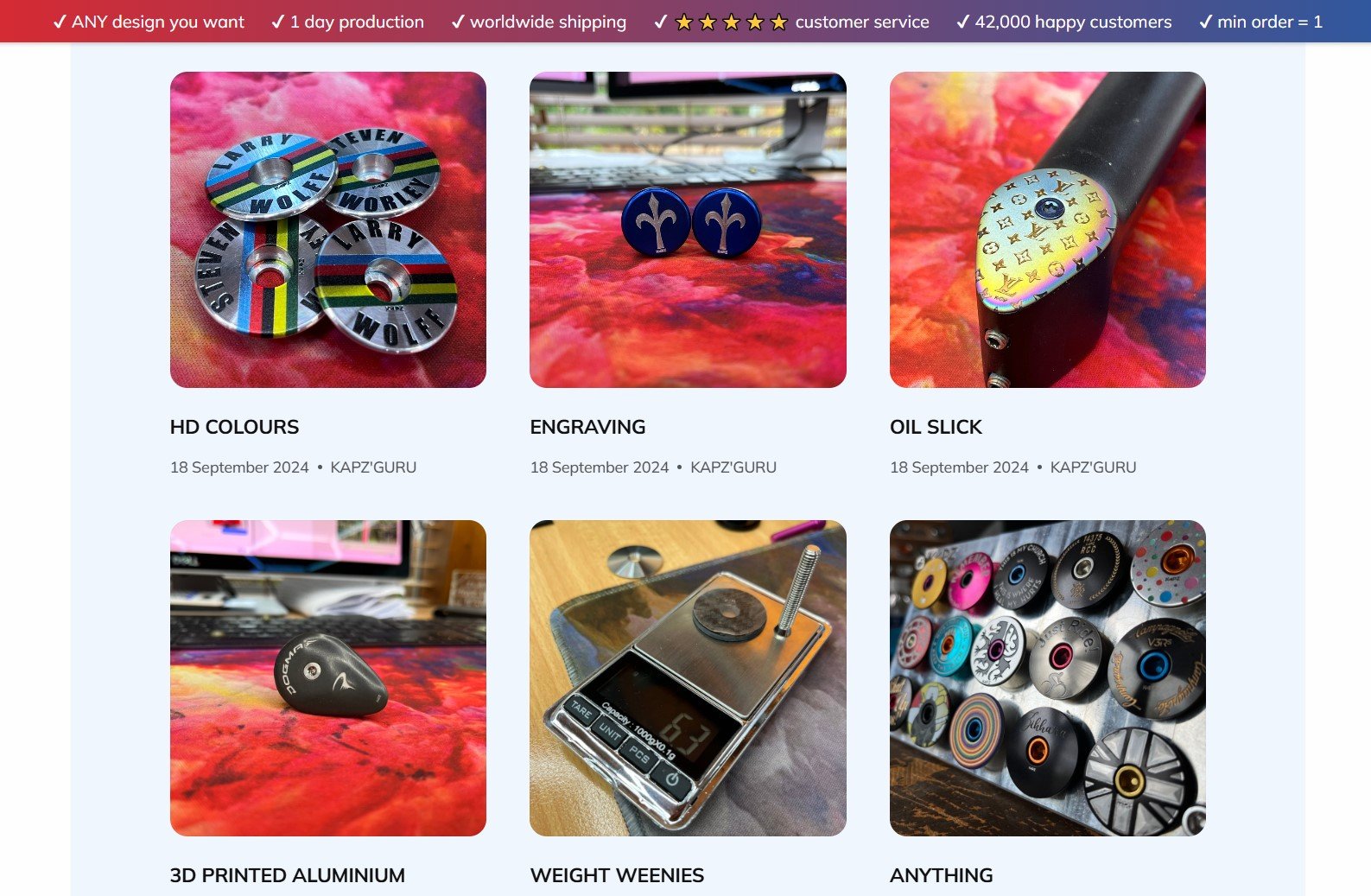
Kapz implemented Elfsight’s Blog widget on their production blog page, turning scattered content into a polished, professional showcase. The blog now highlights their latest custom designs, explains production techniques, and tells the stories behind their products.

The blog didn’t just provide a content platform — it fundamentally changed how their business communicates value to customers. By combining the blog with other Elfsight widgets, Kapz created a unified visual experience that reinforces their brand identity throughout the website.

Alongside the Elfsight Blog widget, they integrated Photo Gallery, Instagram Feed, YouTube Gallery, and Contact Form widgets to create a comprehensive content ecosystem.
A strategic blog transforms a static product showcase into a dynamic content platform that attracts visitors, demonstrates expertise, and builds lasting customer relationships.
Final Thoughts & Next Steps
You now have everything needed to successfully add a blog to your website and start building valuable relationships with your audience through content. Start small with one well-researched, valuable blog post. Then build momentum through consistent publishing.
For additional guidance, community solutions, or to share your own blog success story, connect with the Elfsight via our Forum and socials. We’re here to support your content journey every step of the way!
Source cited: Latest blogging statistics and facts for 2025