Before and After Slider for Webnode

Create your Before and After Slider widget
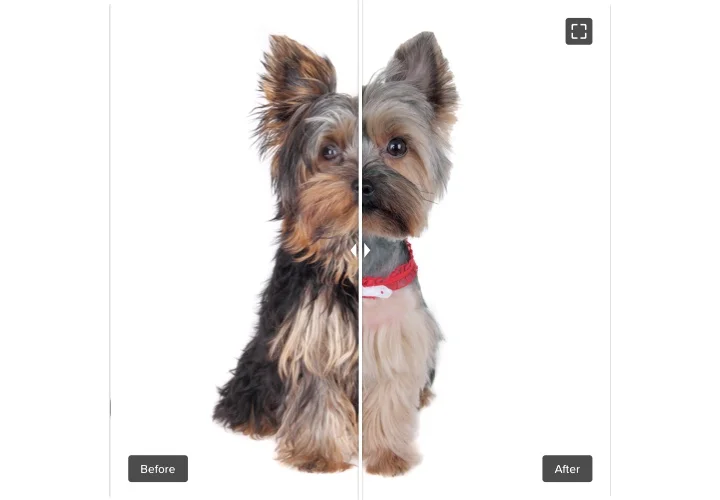
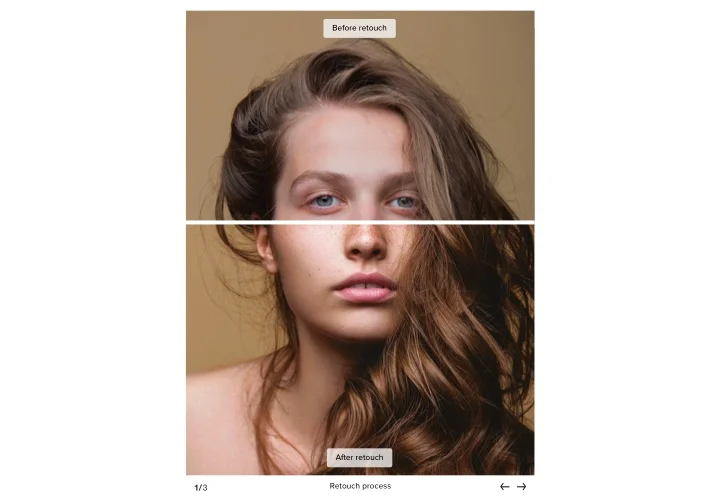
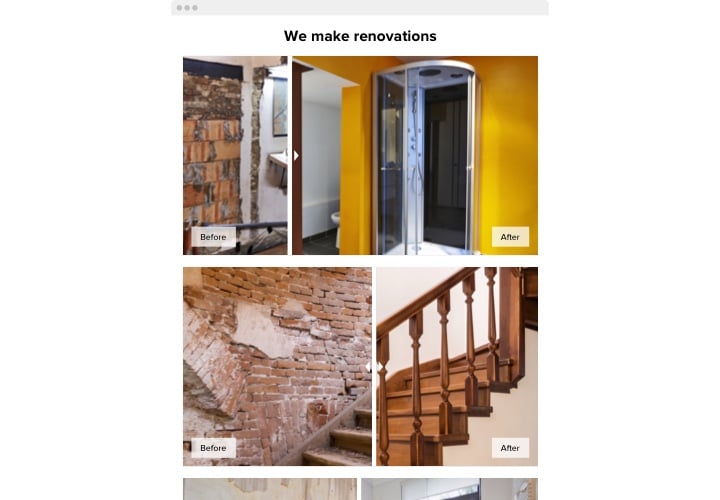
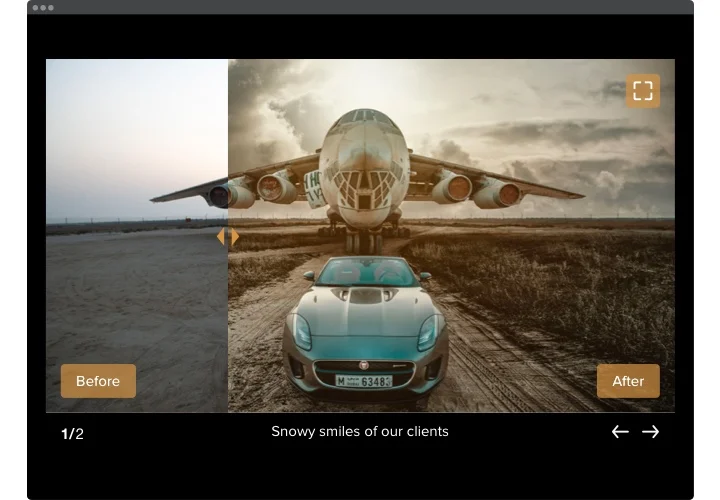
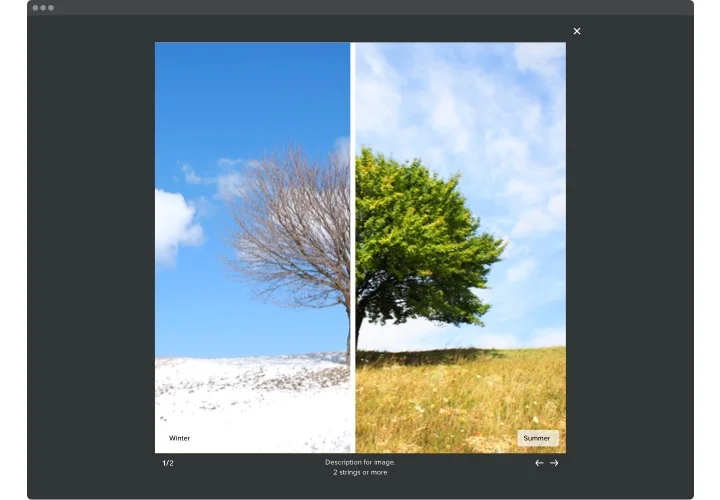
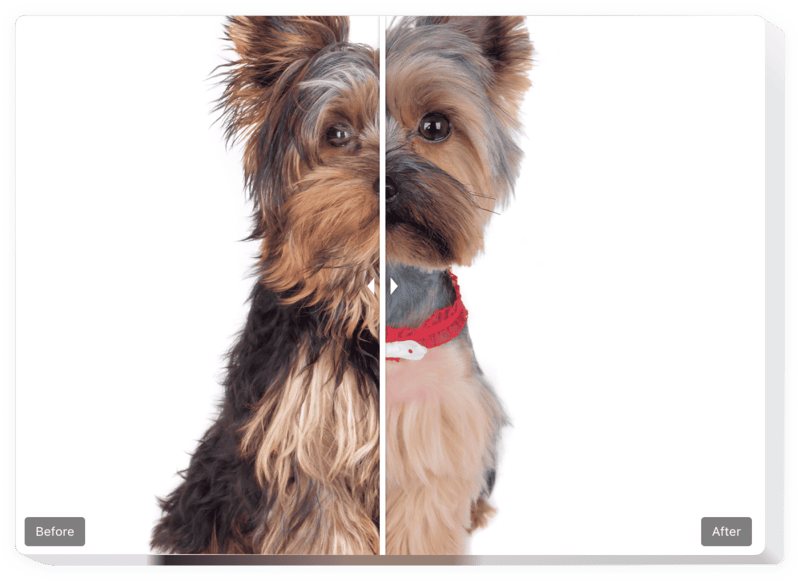
Screenshots
Description
Before and After Slider by Elfsight allows you show impressive sales-efficient images for your website. Clients can explore all the alterations that your goods or services introduce. Simply upload two photos to Before and After Slider for Webnode and they will be equipped with a divider that can be moved to watch the difference. You can publish unlimited slides, and write captions and labels. The sliding orientation can be horizontal or vertical, and you can choose the most fitting picture ratio. Your clients will definitely make a purchase, when they capture the real result| of your offers!
Insert before & after slider to achieve your e-commerce aims with less effort!
The most popular widget features contain
- Show unlimited Before and After couples of photos
- Insert captions with text formatting options to each set
- Two inbuilt layouts: List and Carousel
- Horizontal or vertical moving of the divider
- Click and drag or simply hover to shift the divider
- Swipe on touch screens
You can check out the full capabilities of the widget in the demo on this page
How can I add Before and After Slider on my Webnode website?
Simply perform the guidelines below to insert the plugin.
- Managing our free configurator and start creating your customized instrument.
Specify the preferable look and options of the widget and save the modifications. - Get your unique code shown in the special form on Elfsight Apps
When the customization of your personal plugin is over, copy the exclusive code in the appeared window and save it for further need. - Enter on using the tool on your Webnode website
Embed the code saved recently into your page and apply the corrections. - The installation is fully ended
Go your web page to examine how’s the plugin working.
Supposing you challenge inquiries or run into some problems, feel free to reach out to our support staff. Our people are longing to resolve all the questions you may have on the widget.
How to add a Before and After slider to my Webnode website without coding skills?
Elfsight provides a SaaS solution that lets you create a Before and After slider widget yourself, see how easy the process is: Work directly in the online Editor to create a Before and After slider widget you would like to see on your Webnode website. Pick one of the premade templates and adjust the Before and after slider settings, add your content, change the layout and colors without any coding skills. Save the Before and after slider and copy its installation code, that you can add in your Webnode website with no need to buy a paid subscription. With our intuitive Editor any internet user can create Before and after slider widget online and easily embed it to their Webnode website. There’s no need to pay or enter your card credentials in order to access the service. If you face any issues at any step, please feel free to contact our technical support team.