Online Webflow Calendar Form Scheduling Software
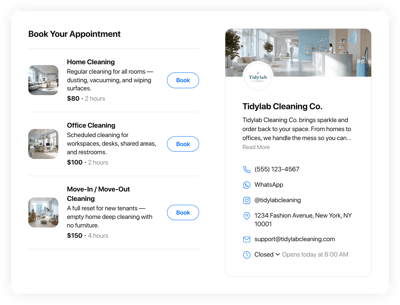
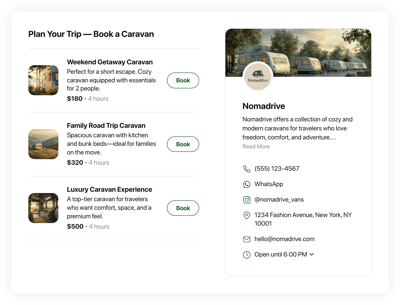
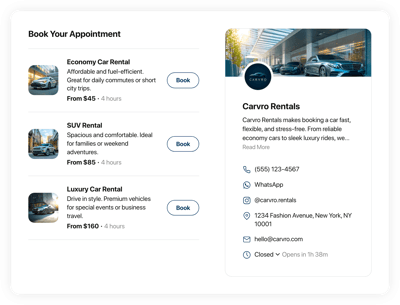
- Service Info with Price & Duration
- Availability Hours
- Clients Email Notifications
- Owner Email Notifications
- Google Calendar Integration
- Timezone Configuration
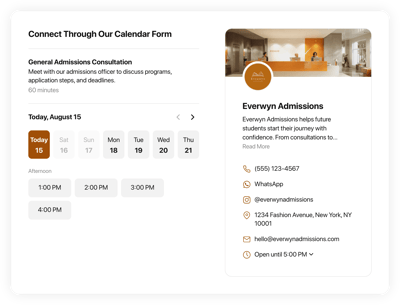
- Business Profile Card
- Minimum Booking Lead Time
- Advance Booking Time
- Advanced Design & Layout Settings
- CSS & JS Editors
- Free-Coding Editor
- 70+ Localization Languages
- Mobile Responsiveness
- Page-Speed Friendly Lazy Loading
- Seamless Website Integration
Need a Different Template?
Here’s what people say about Elfsight Appointment Booking system
FAQ
How to add the Calendar Form booking system to the Webflow website?
To add the Calendar Form to your Webflow website, take these steps:
- Personalize the appearance of the Appointment Booking widget to reflect the design choice of your website.
- Log in to your Elfsight dashboard panel or create a free account.
- Get the generated embedding code.
- Go to your Webflow website.
- Put the code into your website builder. You’re good to go!
What website platforms does the Calendar Form scheduling software integrate with besides Webflow?
Regardless of the platform or CMS, the plugin enables you to add your Appointment Booking to 99.9% of websites. Here is a list of the top 9 most common options based on our users’ choices:
Squarespace, Wix, HTML, WordPress, Shopify, Elementor, Google Sites, GoDaddy, iFrame.
Do I need to have coding or programming skills to embed the Calendar Form booking platform?
No, not at all. By utilizing Elfsight’s user-friendly widgets, you can add the Calendar Form to your Webflow website using your own efforts. You don’t have to find an outsourcing coder, work on the programming skills, or recruit a developer—it’s incredibly straightforward.
Can I use the online Calendar Form scheduling software for free?
Sure. Choose from five subscription levels to suit your needs: Free, Basic, Pro, Premium, and Enterprise. The Free plan comes loaded with customization possibilities and functionalities, ensuring you have complete flexibility. Yet, the higher-tier levels come with even more remarkable bonuses.
Where can I add the Calendar Form widget on my Webflow website?
Consider these positions to add the widget on your Webflow website: the homepage, service-oriented sections, contact sections, landing pages featuring advertising services, and blog posts relevant to your offerings. The intention is to enhance the convenience and accessibility of booking for your visitors.
How to customize the online Calendar Form booking platform?
The widget personalization allows you to adapt multiple settings to identify the best blend that complements your brand image and website layout. Here are the steps you can follow:
- Service
Mention all the service specifics to aid clients in fully understanding your offerings: name, descriptions, prices, working hours, and durations. Ensure your contact information—phone number, WhatsApp, Instagram, location address, email, and website—is visible for easy communication. - Google Calendar integration
Elfsight presents a synchronization functionality to add, refresh, and keep current with appointments from the Google Calendar. - Notifications
Automatically issue a confirmation email to customers with specifics upon booking and be notified via email alerts each time a new appointment is arranged. - Custom elements and features
However, there are numerous features to discover, such as available hours, time zones, layouts, sizes, fonts, color schemes, languages, custom CSS editor, custom JS editor, and many more.
Rest assured that any bumps or confusion you encounter will be handled with care by our devoted Customer Support team. They are available to provide you with assistance and ensure a hassle-free experience from beginning to end!
Help with Calendar Form Scheduling Software Setup and Website Installation
To support you in your widget template journey, we’ve curated a bunch of resources. Check out the following: