Elementor Appointment Booking Calendar plugin

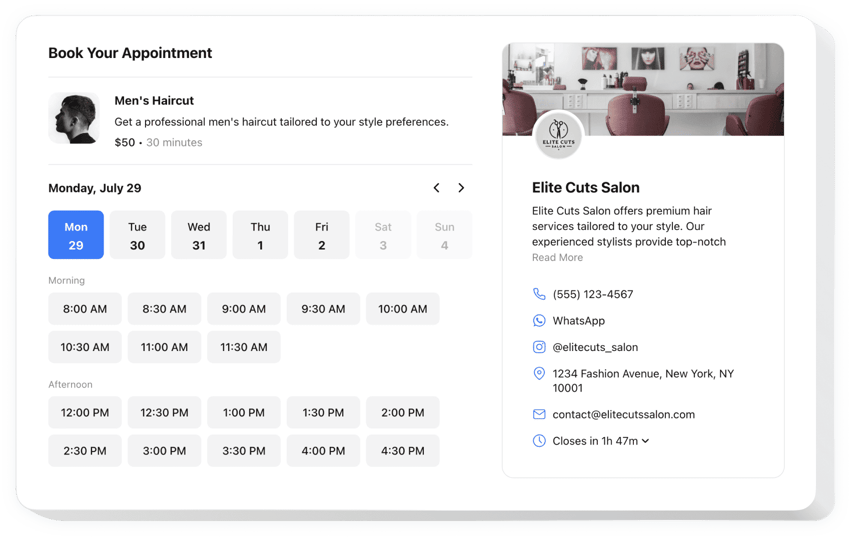
Create your Appointment Booking widget
Why People Love Elfsight
Running a business means your time is precious. The Elfsight Booking plugin helps you reclaim some of it by letting visitors pick their own time slot, right from your website. Whether it’s a salon, a consultation service, or a personal trainer, clients book instantly while you focus on what you do best.
It feels effortless. Setting it up is quick, and managing it day-to-day is just as simple. Think of it like having a personal assistant built into your website – one that never sleeps.
Did you know?
According to recent studies, 70% of customers prefer to book services online when given the option.
Start using the Elfsight Appointment Booking widget for free today and make scheduling as easy as a click.
Key Features of the Elementor Booking Plugin
Here’s what makes it one of the best booking systems for Elementor users:
- Custom form: Collect the exact details you need with adjustable fields.
- Real-time availability: Show availability in a clear, user-friendly calendar view.
- Instant confirmations: Clients get immediate booking updates so no one is left guessing.
- Mobile-ready: The widget works smoothly on any device.
- Flexible scheduling: Set business hours, holidays, and buffer times between appointments.
- No-code setup: You don’t need to be technical – just a couple of clicks and it’s live.
Play around with the features in the live editor – no registration required.
How to Add Appointment Booking to Elementor
Embedding the booking widget is straightforward. Here’s how to do it step by step:
Inline Booking Form:
Best for displaying on a dedicated booking or contact page.
- Pick a template: Open the Elfsight editor and choose a template that meets your needs.
- Personalize it: Add your services, working hours, and adjust design settings.
- Generate the code: Click “Add to website for free” and copy the snippet.
- Embed in Elementor: In your editor, drag an HTML block into the page and paste the code. Save and publish.
Floating Booking Button:
Perfect if you want a booking option available across your whole website.
- Choose floating style: Select a popup or sticky booking button in the editor.
- Customize details: Add services, availability hours, define text, position, and styling.
- Copy the code: Once all customization is finished, generate your code snippet, and copy it.
- Add to Elementor: Paste the code before the closing
</body>tag to display it everywhere.
Need guidance? Check our Help Center, read our blog tutorial on how to embed a booking calendar to your website, or suggest new features in the Wishlist. You can also track the latest updates in the Changelog.
