PrestaShop Live Chat Addon

Create your All-in-One Chat addon
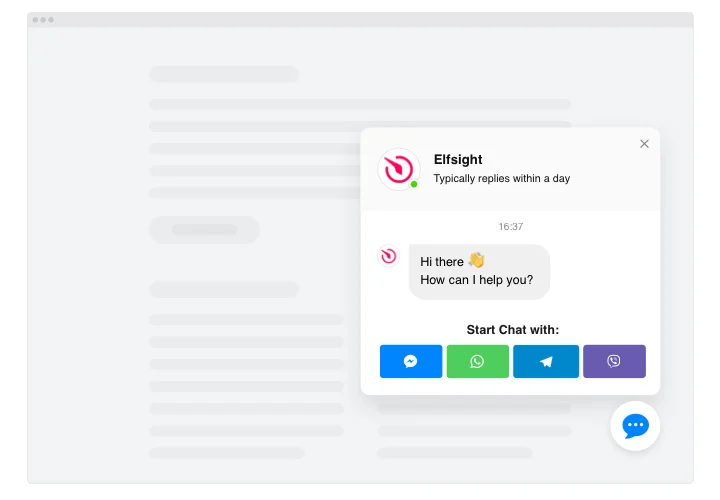
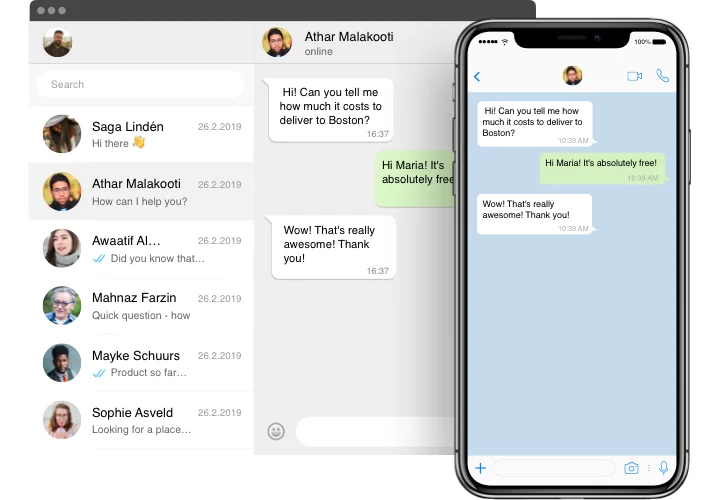
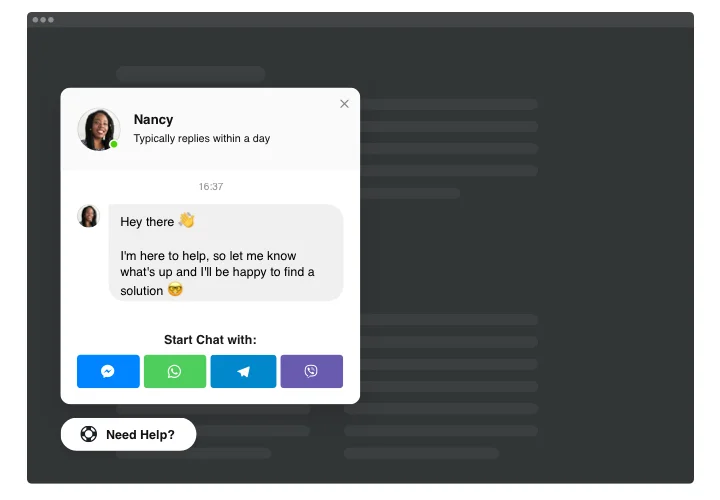
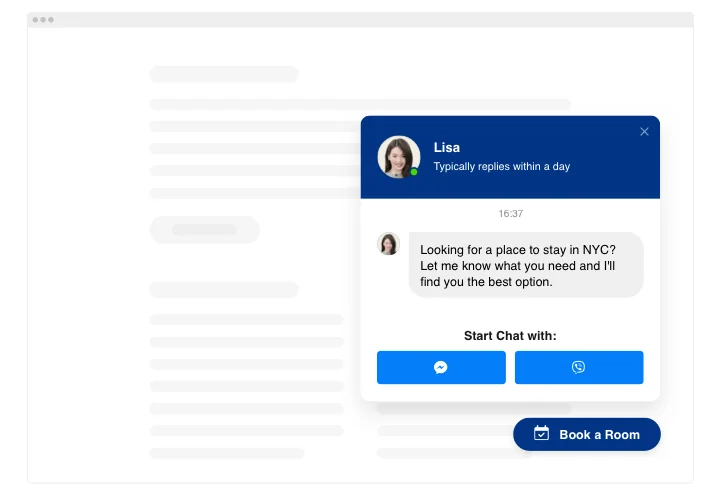
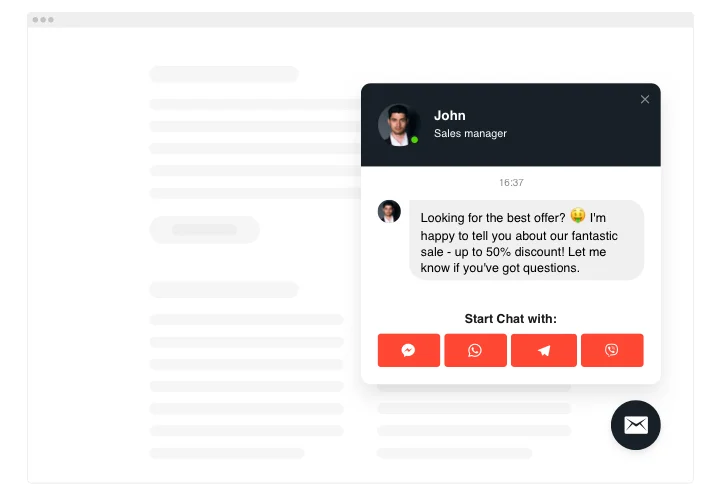
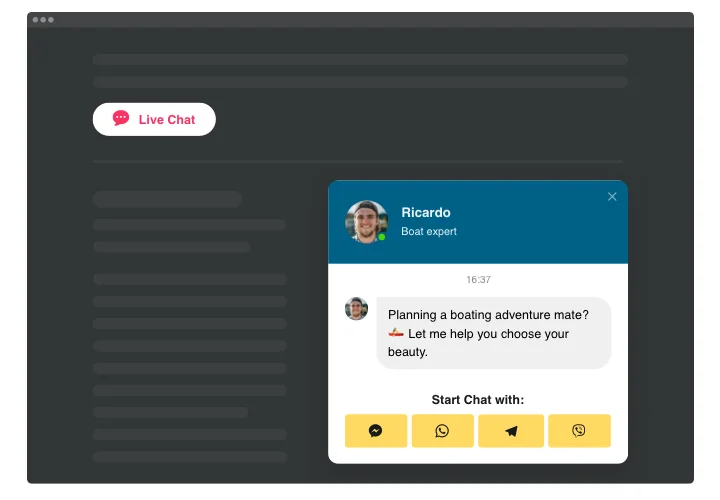
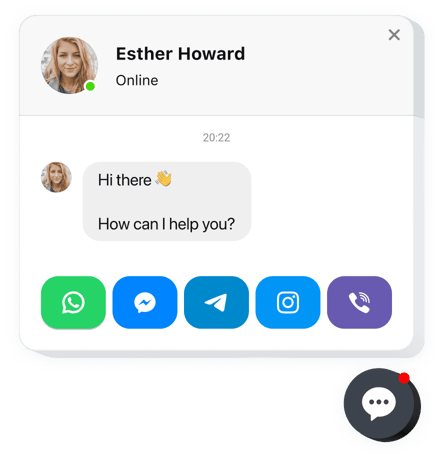
Screenshots
Description
All-in-One Chat by Elfsight is a simple way for your website clientele to stay connected with you and receive answers to their questions and requests. Now you can be available live for clients in their comfortable messenger at all times. Insert All-in-One Chat on a web page and make it appear on specific pages or for certain kinds of customers, choose start-chat triggers, include your personal welcome message, align icons and much more. By using All-in-One chat embedded to the web page, you will stay posted you’re your audience at all times and from any place.
Make your site more effective for business goals with the help of Live Chat
The widget includes valuable and fast features, see some of them:
- Employ CTAs to guide your audience towards conversion.
- Adjust slide change duration.
- Choose between plenty of options.
- Put your content anywhere on the page by the means of advanced position.
- Modify 5 content elements.
How can I embed All-in-One Chat into my PrestaShop website?
Just perform the guidelines below to integrate the tool.
- Perform our free demo and start shaping your unique addon.
Find the selected layout and specifications of the plugin and apply the corrections. - Copy your individual code exposed in the special form on Elfsight Apps.
After the generation of your personal plugin is over, copy the personal code from the appeared window and keep it for later use. - Commence applying of the addon on PrestaShop homepage.
Add the code you’ve saved recently in your web page and apply the adjustments. - Done! The integration has fully ended.
Visit your web page to see in action how the addon is running.
In case you meet some obstacles, don’t hesitate to apply for our customer service staff. Our people will be excited to help you with all the questions you might have with the addon.
How to add All-in-one Chat to my Prestashop website without coding skills?
Elfsight provides a SaaS solution that lets you create an All-in-one Chat widget yourself, see how easy the process is: work directly in the online Editor to create an All-in-one Chat widget you would like to see on your Webnode website. Pick one of the premade templates and adjust the All-in-one Chat settings, add your content, change the layout and colors without any coding skills. Save the All-in-one Chat and copy its installation code, that you can easily embed in your Webnode website without buying a paid plan. With our intuitive Editor any internet user can create an All-in-one Chat widget online and easily embed it to their Webnode website. There’s no need to pay or enter your card credentials in order to access the service. If you face any issues at any step, please feel free to contact our technical support team.