iFrame Age Verification widget

Create your Age Verification widget
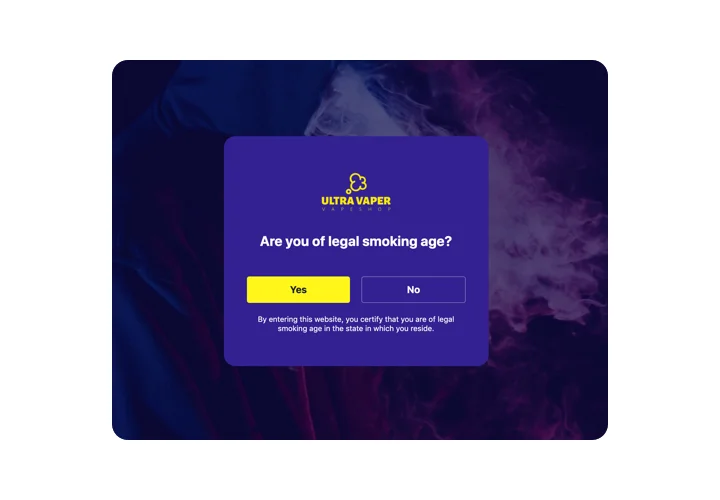
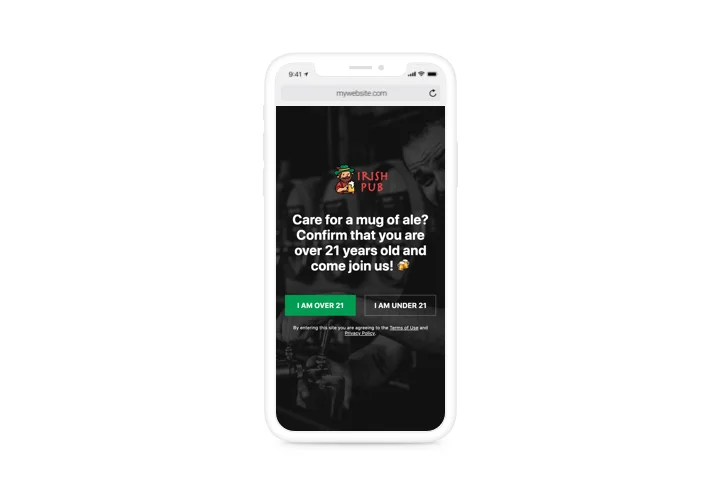
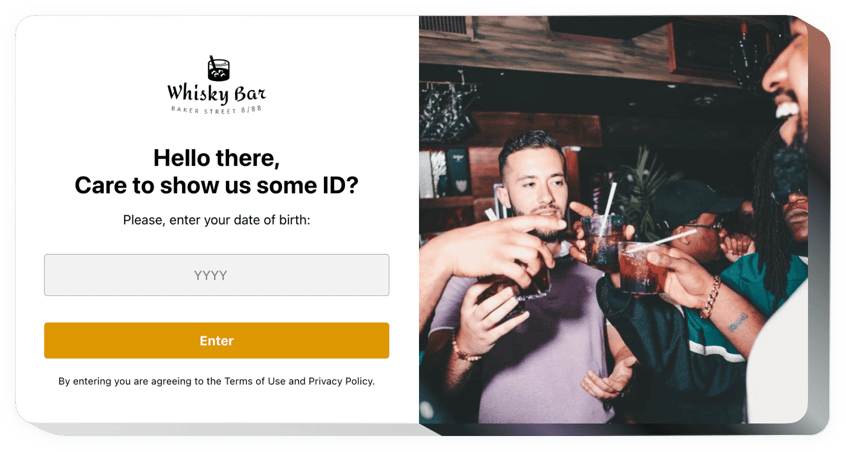
Screenshots
Embed Age Verification on iFrame with the Elfsight widget
Elfsight Age Verification widget is the easiest method to configure an immediate window which asks for the age of a website visitor. The widget will help make age-sensitive material accessible for full-aged users and hide it away from the underaged viewers. You can appoint the age limit, define verification format, introduce the popup on all or just particular pages, and select the scenario. The appearance is easily customized with paintable elements and the feature to add custom images.
Your handiest way for showing age verify window on your site
Main features of the Age Verification widget
Look at the list of the most significant pictures of the widget. They make it absolutely stunning:
- Choose one of three verification methods: asking for full date of birth, only the year of birth, or a question with Yes and No options;
- The option to remember visitors for any period of time;
- Two possible scenarios for deterred users: to show a text or redirect a user to another page or site;
- Upload any image to show on the check popup;
- Provide additional information with links beneath the verification button.
How to add Age Verification to iFrame website
Activate the widget simply following the steps below.
- Build your personalized Age plugin
With the help of our free demo, create a plugin with a preferable composition and functional traits. - Get the personal code to embed the plugin
After you have created your widget, you will obtain the unique code from the appeared notification on Elfsight Apps. Copy the code. - Embed the plugin on your iFrame website
Define the place you need to display the plugin to and insert the copied code there. Apply the results. - You’re done!
Go to your page, to view your verification.
Our customer support team will find peronalized solution to your problems in case you face any. Feel free to contact us!
How can I add Age Verification to my iFrame website without coding skills?
Elfsight provides a SaaS solution that lets you create an Age Verification widget yourself, see how easy the process is: Work directly in the online Editor to create an Age Verification widget you would like to see on your iFrame website. Pick one of the premade templates and adjust the Age Verification settings, add your content, change the layout and colors without any coding skills. Save the Age Verification and copy its installation code, that you can effortlessly embed in your iFrame website without buying a paid plan. With our intuitive Editor any internet user can create an Age Verification widget online and easily embed it to their iFrame website. There is no need to pay or enter your card credentials in order to access the service. If you face any issues at any step, please feel free to contact our technical support team.