Webflow FAQ Accordion Widget

Create your FAQ widget
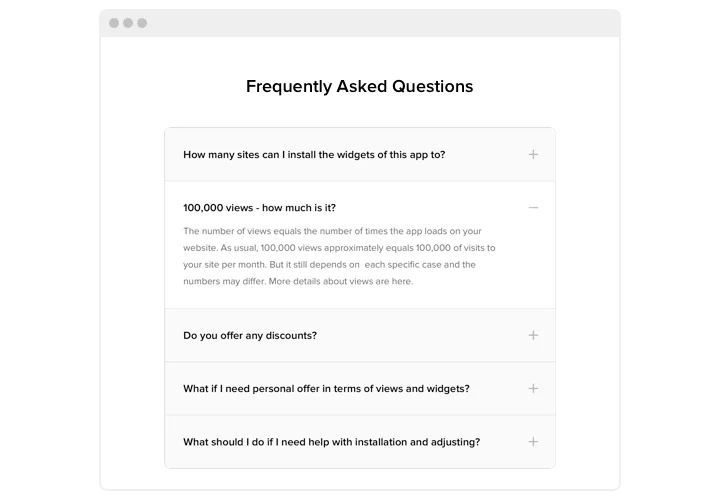
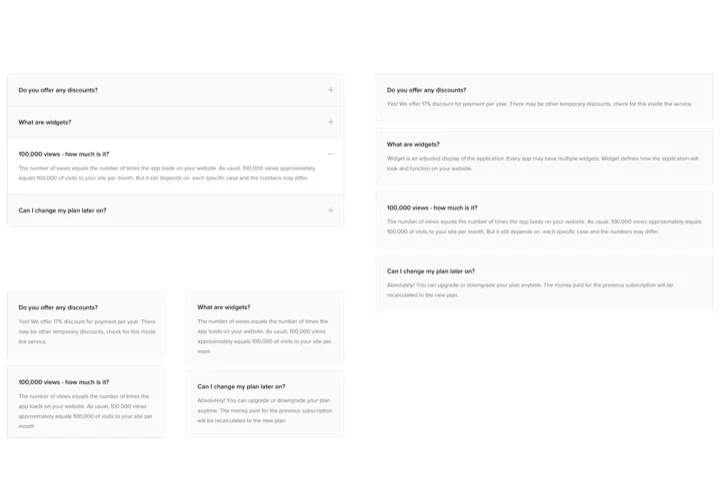
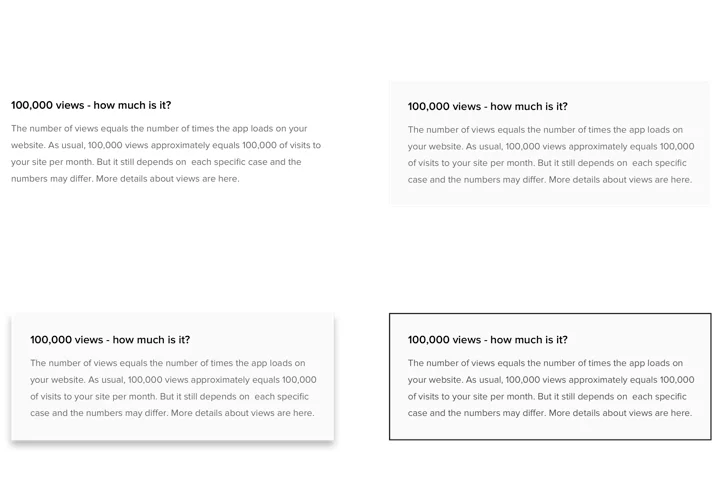
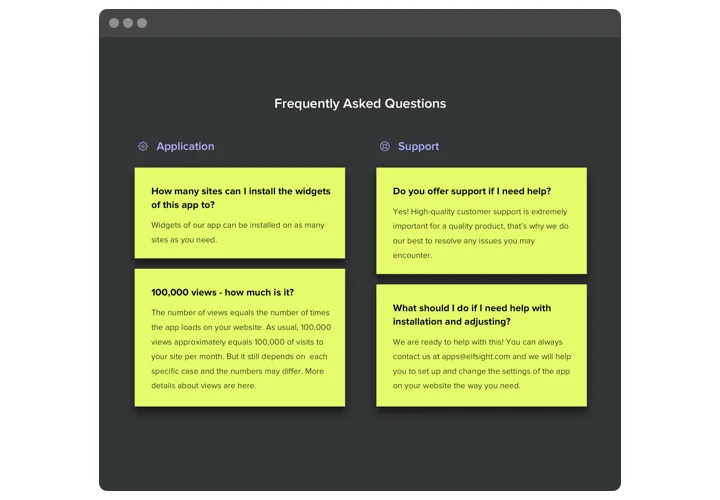
Screenshots
Why People Love Elfsight
Every customer has questions. Some are small, like “What’s your return policy?” Others are bigger, like “How does your service actually work?” With Elfsight, you can build a clear and interactive FAQ section right inside your Webflow website – no coding required.
Elfsight makes it easy to keep answers tidy and accessible. Visitors can expand only what they need, so your page stays uncluttered while still being informative. Setting it up feels more like choosing a style in Canva than programming.
Did you know?
Zendesk found that nearly 70% of consumers try to solve issues themselves before contacting support – but fewer than one-third of businesses offer proper self-service options.
Make sure your website is in the helpful minority – start using Elfsight’s FAQ Accordion today and give your audience instant clarity.
Key Features of the Webflow FAQ Widget
Elfsight gives you everything you need to keep communication straightforward:
- Custom design: Adjust fonts, icons, and colors so the FAQ blends naturally with your brand.
- Accordion style: Create a clean accordion that expands and collapses smoothly.
- Search inside FAQ: Let users type a keyword and jump straight to the right answer.
- Flexible placement: Add your section of frequently asked questions to any page, from product descriptions to checkout.
- Works everywhere: The widget is fully responsive, so it looks good on desktop, tablet, and phone.
- Easy editing: Update questions and answers whenever you need – no tech background required.
How to Add the FAQ to Webflow
It only takes a couple of minutes to get your widget live. Follow these simple steps:
- Select a template: Pick a template in the Elfsight editor.
- Customize the widget: Add your questions and answers, adjust the design.
- Generate the installation code: Click “Add to website for free” and copy the code.
- Embed on your website: Paste it into the Embed element in your Webflow project.
Need help? Explore our Help Center or read a detailed guide on adding a FAQ widget. You can also share new feature requests in the Wishlist or check the latest updates in the Changelog.