complemento de preguntas frecuentes para Webflow

Crea tu widget de preguntas frecuentes
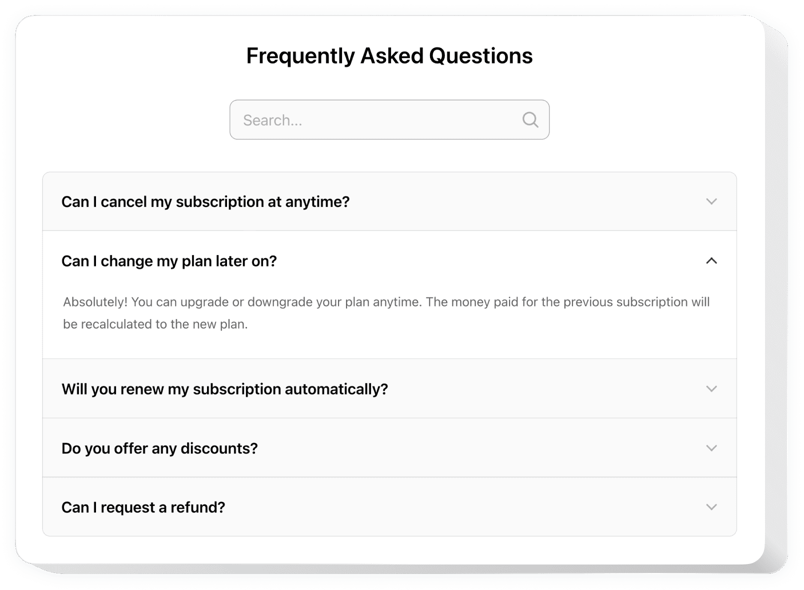
Incrustar FAQ en Webflow con el widget de Elfsight
Nuestro widget FAQ es una herramienta eficiente y fácil de instalar y configurar para establecer y mostrar una lista de las preguntas más frecuentes con sus respuestas en tu sitio web. Un plugin interactivo con una interfaz clara te ayuda a mostrar la información más detallada sobre tus productos, dirigir el interés de los clientes hacia tus ventajas y combatir cualquier tipo de duda o desconfianza que pudiera prevenir una decisión de compra.
¡Responde a las preguntas de tus clientes de inmediato y aumenta la cantidad de pedidos en tu sitio!
- Guía a los visitantes para que hagan su pedido usando los textos adecuados.
Publica respuestas a las preguntas más importantes de los clientes antes de que surjan y asegúralos de que completen su pedido en tu sitio web. - Logra la comprensión óptima de tus productos o servicios por parte de los usuarios.
Rompe los prejuicios y dudas más frecuentes sobre tu empresa con respuestas detalladas y comprensibles. - Reduce el tiempo y costo del soporte al cliente.
Proporciona respuestas a cualquier pregunta frecuente sobre tus productos o servicios, para aliviar la carga intensa en tu centro de soporte.
Características principales del widget FAQ
Las principales ventajas de nuestro widget, que lo convierten en la herramienta más eficaz para agregar FAQ en un sitio Webflow.
- 3 diseños listos: acordeón, lista, multicolumna;
- 4 estilos prediseñados con bordes y sombras;
- Mostrar/ocultar y editar nombres de categorías;
- Título del widget editable;
- Optimizado para móviles para una experiencia fluida.
Cómo agregar FAQ tipo Acordeón a un sitio Webflow
Genera el widget siguiendo nuestra guía rápida. No necesitarás habilidades en programación ni tener un programador contigo. El tiempo promedio de instalación es de solo 3 minutos.
- Construye tu FAQ personalizado.
Con nuestro editor gratuito, crea un widget con el diseño y las opciones que prefieras. - Obtén el código para instalar el widget.
Tras la creación del widget, obtén el código para el widget FAQ desde la notificación que aparecerá en Elfsight Apps. - Agrega el widget al sitio Webflow.
Coloca el widget en el lugar necesario de tu sitio web y publica los cambios. - ¡Hecho!
Ingresa a tu sitio para revisar tu trabajo.
¿Te surgieron preguntas mientras seguías el tutorial? Ponte en contacto con el centro de soporte de Elfsight o analiza el manual detallado: «Cómo agregar FAQ a Webflow» y realiza la configuración por ti mismo.
¿Cómo puedo agregar FAQ a mi sitio Webflow sin conocimientos de programación?
Elfsight proporciona una solución SaaS que te permite crear un widget FAQ por ti mismo, mira lo fácil que es el proceso: Trabaja directamente en el Editor en línea para crear un widget FAQ que te gustaría ver en tu sitio Webflow. Elige una de las plantillas prediseñadas y ajusta la configuración de FAQ, agrega tu contenido, cambia el diseño y los colores sin necesidad de conocimientos de programación. Guarda el FAQ y copia su código de instalación, para que puedas agregarlo a tu sitio Webflow sin necesidad de comprar un plan de pago. Con nuestro editor intuitivo, cualquier usuario de Internet puede crear un widget FAQ en línea y fácilmente incrustarlo en su sitio Webflow. No es necesario pagar ni ingresar los datos de tu tarjeta para acceder al servicio. Si tienes algún problema en cualquier paso, no dudes en ponerte en contacto con nuestro equipo de soporte técnico.


