HTML FAQ Generator code

Create your FAQ widget
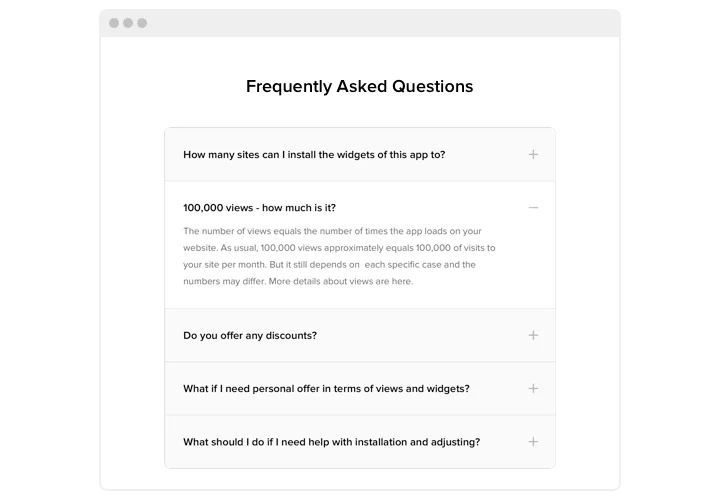
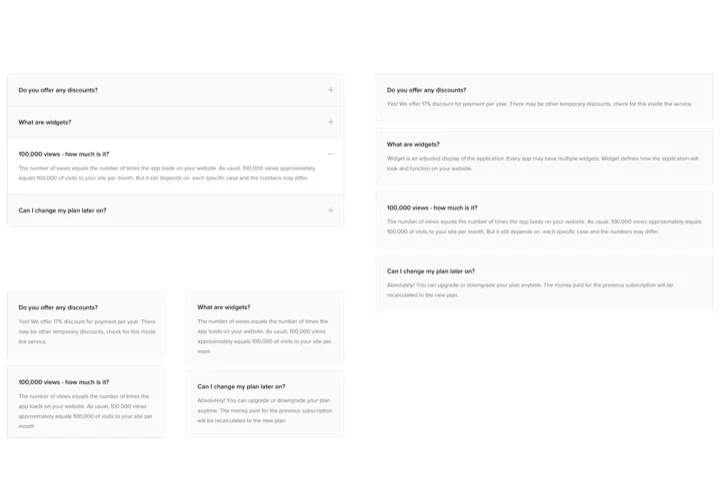
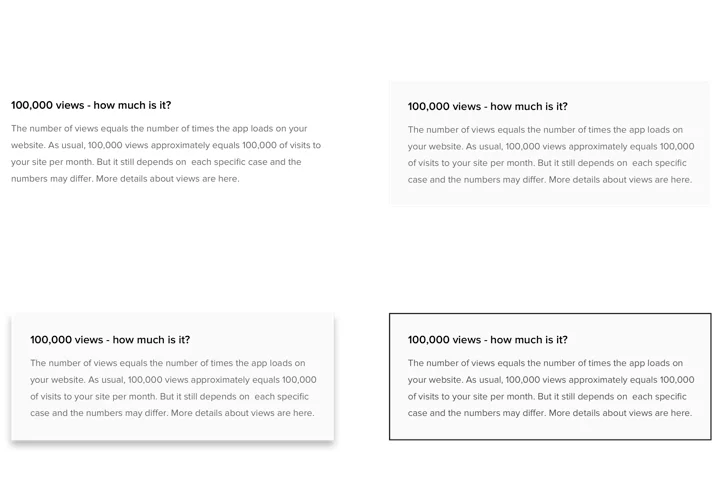
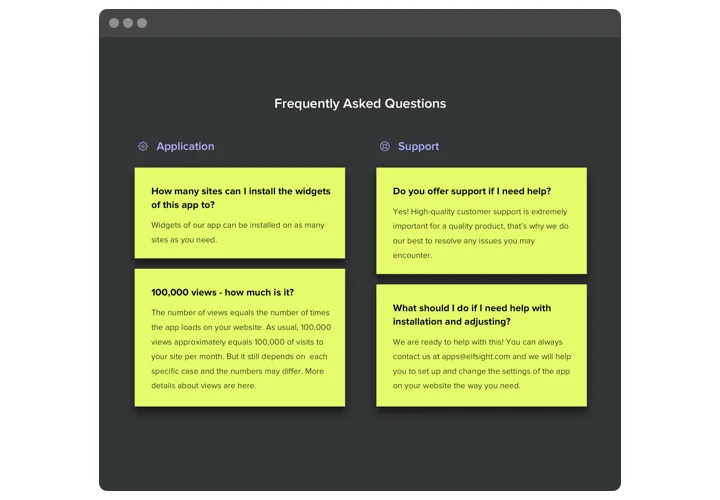
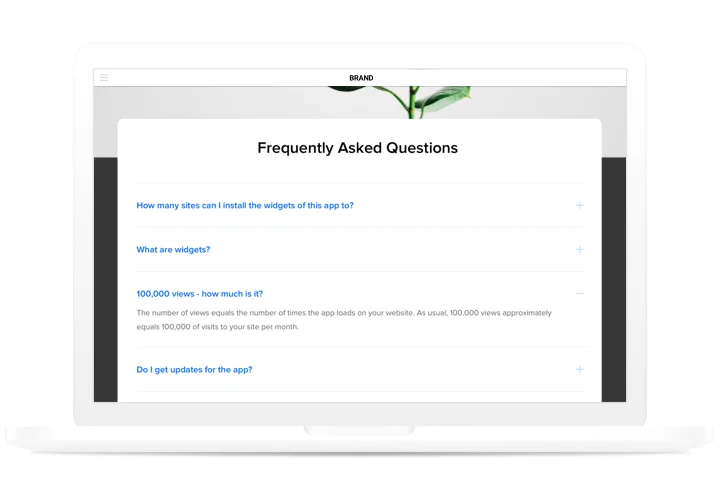
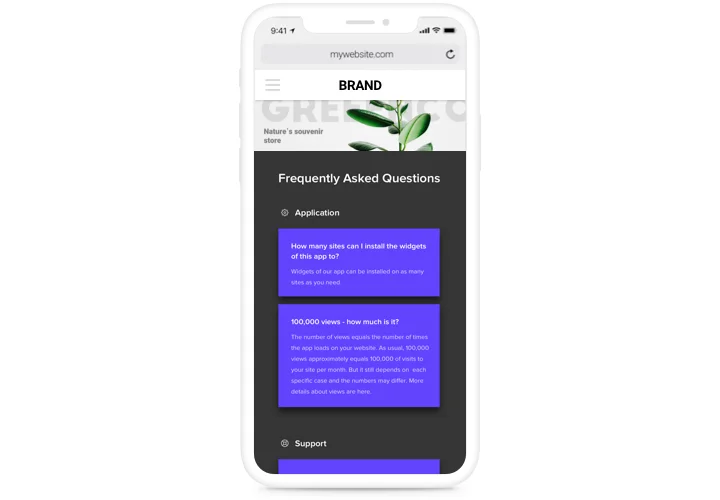
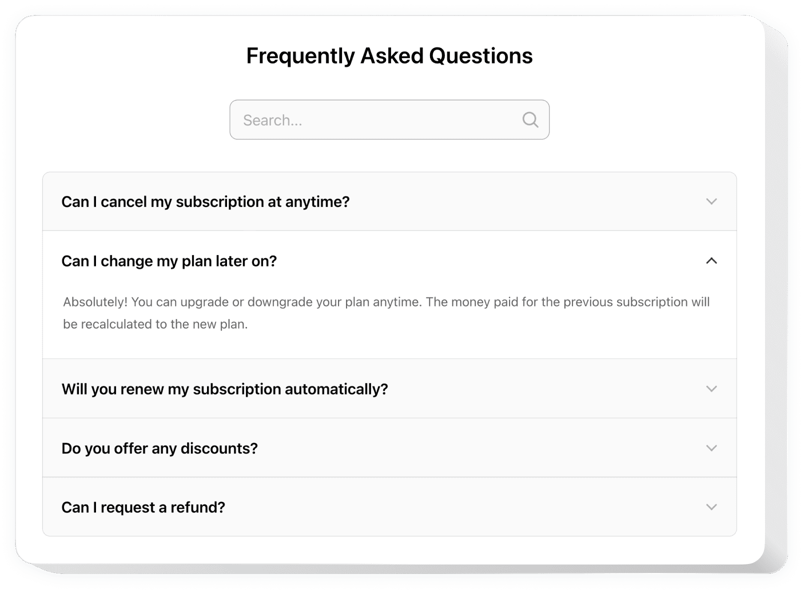
Screenshots
Why People Love Elfsight
Wouldn’t it be nice if your visitors could find answers on their own instead of flooding your inbox? That’s what the Elfsight FAQ widget does – it organizes questions into a clean dropdown format and makes everything easy to scan.
You don’t need to build an accordion by hand. Our widget works like a simple editor – just type in your questions and answers, tweak the look, and paste one snippet into your page. In a couple of clicks, you’ll have a professional FAQ section that matches your branding and saves you hours of support time.
Did you know?
According to Zendesk, nearly 7 in 10 customers prefer solving problems on their own, yet only about a third of businesses actually provide self-service resources.
Give your visitors the answers they’re already looking for – try Elfsight’s FAQ generator today and make self-service quick and effortless.
Key Features of the HTML FAQ widget
Here’s why businesses choose Elfsight when building a section with frequently asked questions:
- Accordion dropdowns: Turn long answers into neat FAQ dropdowns so users only see what they need.
- Custom design: Change colors, fonts, and spacing so your widget looks like a natural part of your website.
- Categories and groups: Organize questions into sections for a smoother navigation experience.
- Icons and styling: Add simple visual touches like arrows or plus signs to guide users through the faq dropdown html flow.
- Mobile-friendly layout: Works on any device – from desktop monitors to mobile screens.
- No coding headaches: Forget hunting for simple FAQ code samples – just copy the ready snippet and paste.
How to Add FAQ to HTML
Embedding your FAQ block is as simple as pasting a single code snippet. Here’s how you can use it:
- Pick a template: Open the Elfsight editor and select a ready-made design.
- Customize the widget: Enter questions and answers, adjust the design.
- Copy the snippet: Click “Add to website for free” and grab your FAQ HTML code.
- Paste into your website: Insert the snippet where you want the FAQ block to appear.
Have questions? Visit our Help Center, check the blog guide on how to add an FAQ to your website, or suggest ideas in the Wishlist. You can also see what’s new in the Changelog.