Webnode Weather widget

Create your Weather widget
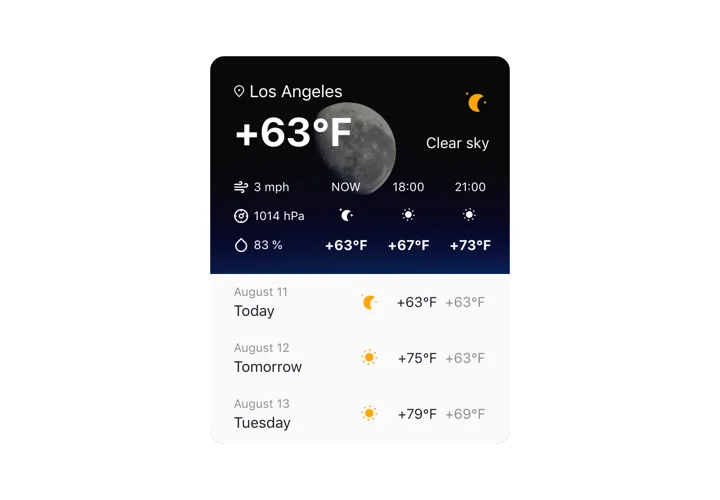
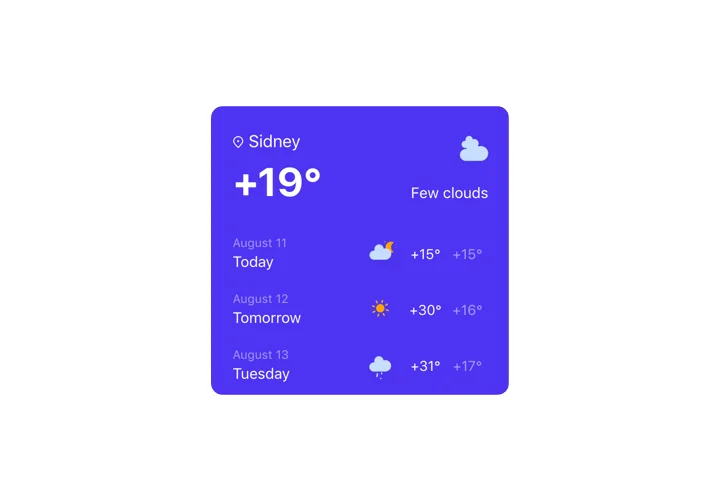
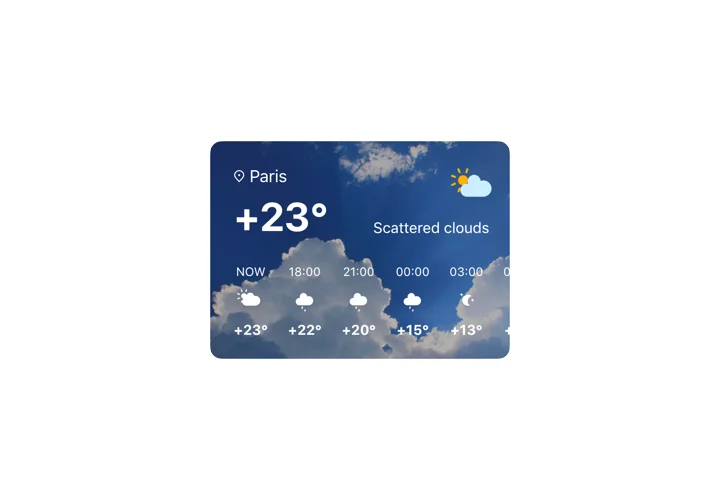
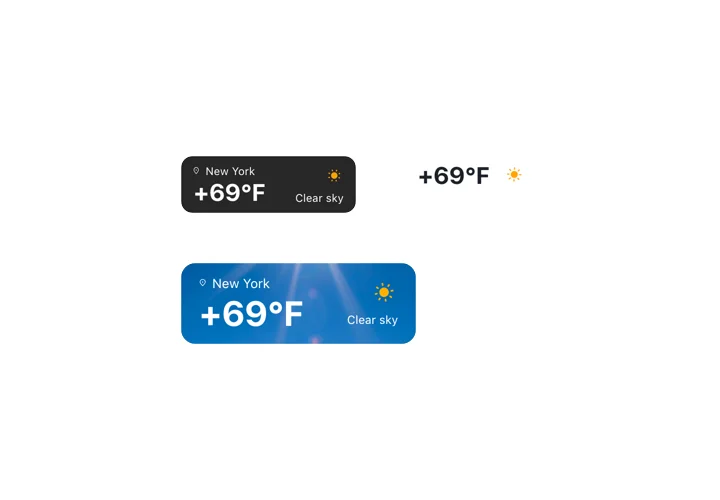
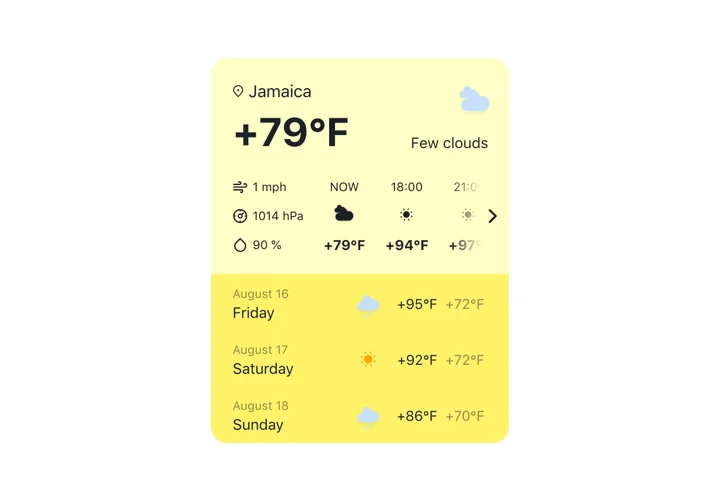
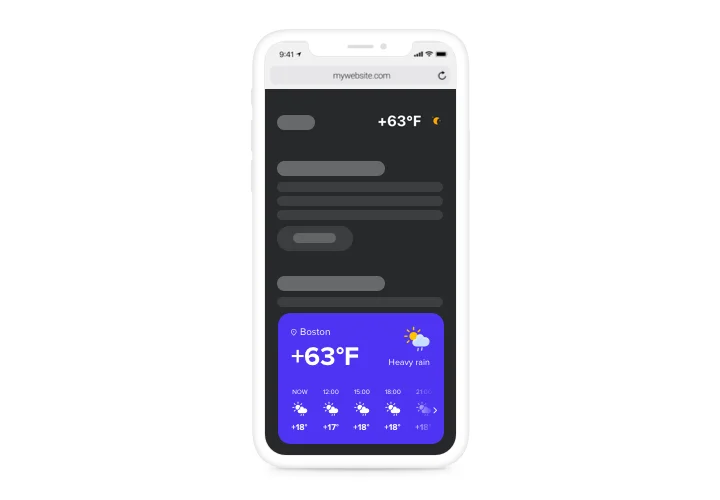
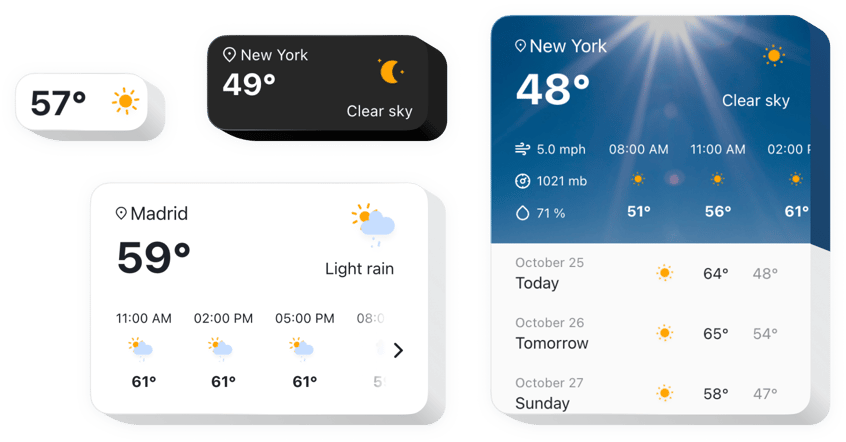
Screenshots
Description
Elfsight Weather is a quick and easily customizable website plugin which displays the up-to-date weather for any point on the map. Add a location by the name, ZIP or the coordinates. Your audience will see the updated info on the temperature, pressure, humidity percentage, and active weather. You can also demonstrate hourly or daily forecast. The widget also offers weather-themed background pictures and the option to choose your own colors.
Make it easy for customers to look for the date of outdoor events with the weather forecast always at hand!
See all the functional traits of Weather widget. They are available right in the editor and they will help you create the widget fit for your needs.
- 3 ways to enter the place: by the name, the ZIP code, and the coordinates;
- Over 30 languages supported to demonstrate weather details in the language your audience speak;
- 5 variants of the widget configuration for diverse use-cases;
- The ability to add the daily forecast for the week ahead with dates;
- Add hourly weather for the nearest 12 hours.
How can I add Weather widget to my Webnode site?
To add the plugin, simply take these fast steps
- Build your unique Weather plugin
By means of our free configurator, configure a plugin with custom design and add the location. - Copy the individual code to set up the plugin
After you have created your widget, you will obtain the unique code frin the popup notification on Elfsight Apps. Copy the code. - Publish the plugin on your Webnode site
Define the area you would like to display the plugin to and insert the saved code there. Publish the edits. - The setup is successful!
Visit the website, to take a look at your widget.
Don’t hesitate to address our customer service if you need advice or have something to ask. Our specialists will be glad to help with every enquiry.
Is there an option to embed Weather to my Webnode website without coding experience?
Elfsight provides a solution that lets you establish a Weather section yourself, see how easy it is: Work in the live Demo to generate a Weather plugin you would like to integrate on your Webnode web page. Select one of pre-designed templates and alter the Weather settings, add your content, transform the layout and color scheme with no coding. Click to save the settings you’ve made to Weather and copy installation code, that you can embed in Webnode web page with no need to buy a paid subscription. Using the easy-to-use Configurator any internet user can establish a Weather app online and readily paste to the Webnode web page. It’s not required to get a paid plan or enter your card credentials in order to access Elfsight service. If you run into any problems at any step, go ahead and reach out to our technical support staff.