BigCommerce Social Share Buttons

Create your Social Share Buttons app
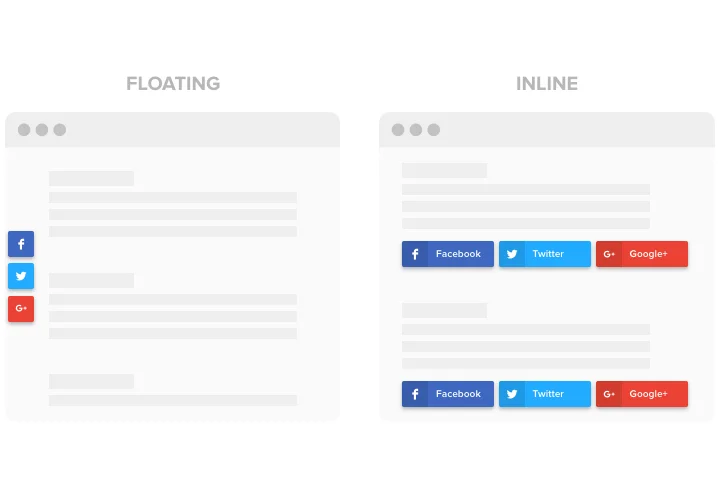
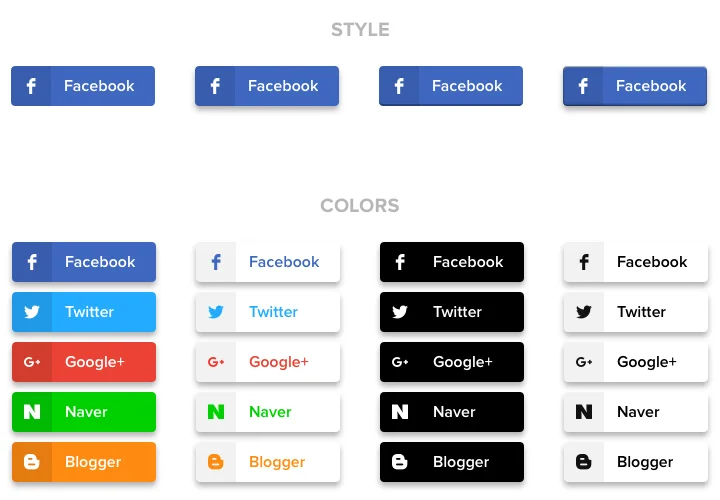
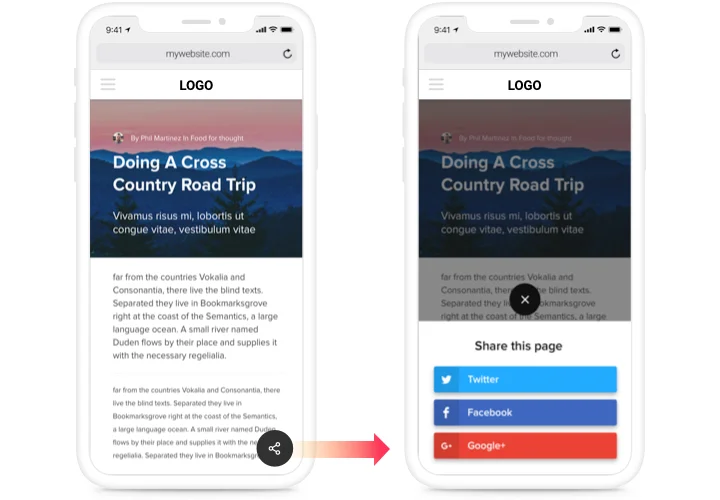
Screenshots
Description
A convenient share app for any sites, which will allow your users to post content in varied social networks. Develop your business in Facebook, Twitter, Medium and other media. Cover more followers and fans with unique publications on your personal site.
Win more traffic and readers from social networks!
- Maximum coverage of publications and products in social networks.
With a convenient design and great functionality, just in 1 click, your content will get shared in social networks without limits. - Push further your posts for wider audience.
Give your users a chance to promote enticing content with no efforts and immediately to get through to a greater audience. - Enhance website SEO optimization.
Boost the number of visits on your site with social media to improve social rating of your site and influence your SEO parameters. - A quick method to bring new subscribers in social services.
Add popular content and give your visitors an opportunity to share it on their accounts in social networks.
Features
What makes Elfsight buttons the best among Bigcommerce share apps? Check our basic advantages:
- Place unlimited number of buttons;
- Left, right, or center aligning of the buttons;
- Set button width;
- Set transparency of hover effect;
- Live updates released on constant basis.
How to add Share Buttons to BigCommerce
Just follow these steps presented below to embed the app on BigCommerce.
- Employ our free configurator and start shaping your custom widget.
Determine the custom interface and characteristics of the widget and save the modifications. - Acquire the unique code popping up in the special form on Elfsight Apps.
As soon as the generation of your Social Share Buttons app is over, copy the individual code from the emerging popup and save it for further use. - Initiate usage of the tool on BigCommerce website.
Implement the code saved before into your site and apply the improvements. - Done! The setup is successfully performed.
Go to your website to observe how the tool is running.
Require help with installation or settings of the app? Our team will be glad to support and offer a solution! You can also solve the issue yourself using our comprehensive instruction «How to add share buttons on BigCommerce site».
How to add Social Share Buttons to my BigCommerce web page without coding skills?
Elfsight company offers a SaaS solution that lets users generate a Social Share Buttons app yourself, learn the straightforward steps:
- Work right in the live Demo to build a Social Share Buttons app you would like to integrate on BigCommerce.
- Decide on one of ready-made templates and adapt the Social Share Buttons settings, alter the layout and colors, update your content with no coding.
- Save the settings you’ve made to Social Share Buttons and get installation code, that you can add in any BigCommerce website without buying a paid version.
With the help our intuitive Editor any web user can generate Social Share Buttons app and easily embed it to BigCommerce homepage. It’s not necessary to pay or enter your card data to access our Editor. If you run into any problems at any step, please go ahead and address our support staff.