iFrame Social Media Icons

Create your Social Media Icons widget
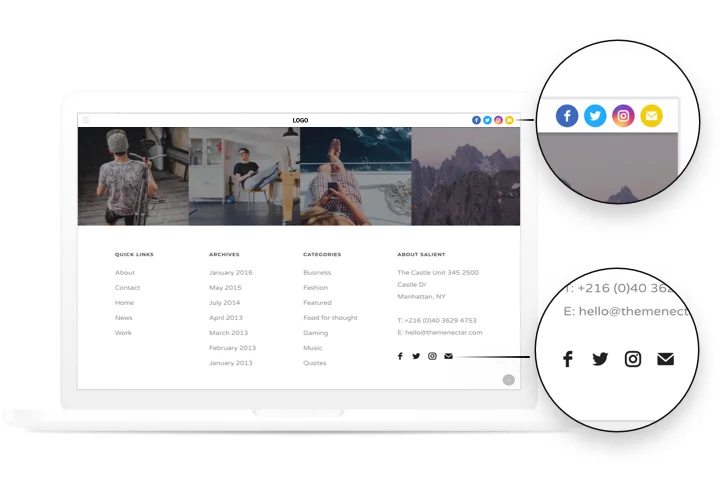
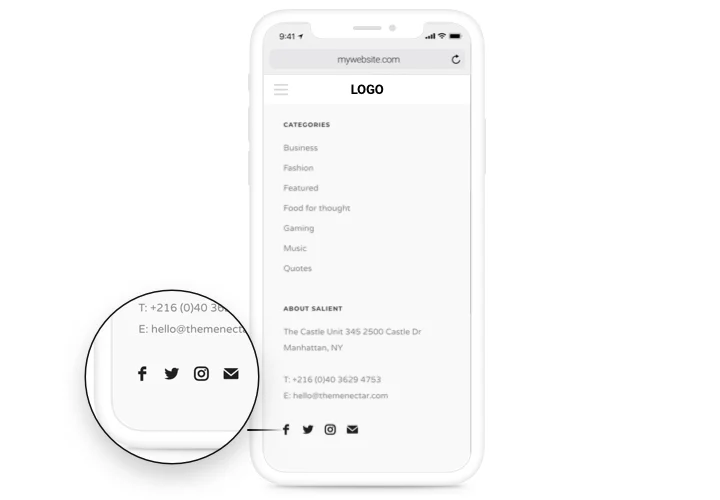
Screenshots
Embed Social Media Icons on iFrame with the Elfsight widget
Social Icons by Elfsight will connect your website with almost any social media. Strengthen connection with your clients, turning them into your subscribers. A responsive layout, customization of colors and style, and ready-to-use icons of all main social media.
Increase the reach of your business in social services.
An extra way to communicate with customers
Social media are an additional variant to strengthen your ties with users and make it easier to find your business online.
Maximum amount of visitors for your social networks
Give site clients a simple variant to reach your social page and find maximum visitors in social media.
Bring interaction with users to a new stage
Show to your current and new users more ways to connect and raise the quality of help center.
Main features of the Social Media Icons widget
The basic characteristics, which turn Elfsight icons into the best IFrame social plugin.
- 50+ predefined social platforms;
- 5 icon size options;
- 2 layouts: inline and floating;
- 3 align variants of the icons;
- 5 animation on hover types.
How to add Social Icons to iFrame website
A clear tutorial on how to create icons on a page without competence in developments. Approximate setup time is less than 3 minutes.
- Build your personalized Social plugin
Managing our free configurator, shape a plugin with a preferred interface and functional traits. - Copy the personal code to embed the plugin
After you have set your plugin, you will receive your personal code from the appearing notification on Elfsight Apps. Copy it. - Publish the plugin on your iFrame site
Pick the area you plan to reveal the plugin to and insert the saved code there. Publish the edits. - The embedding is successful!
Visit your store, to see your icons.
Can’t create or set the icons on your site? Read our complete manual «How to set up icons on IFrame» or address our support team.
Is there an option to embed Social Media Icons to my iFrame homepage with no coding knowledge?
Elfsight company delivers a SaaS solution that lets site owners build a Social Media Icons app yourself, watch how easy the process is:
- Start working directly in the online Editor to build a Social Media Icons widget you would like to embed on iFrame site.
- Click on one of premade templates and adjust the Social Media Icons settings, switch the layout and color scheme, add your content without any coding knowledge.
- Click to save the Social Media Icons and obtain widget’s installation code, that can be readily included in any iFrame homepage free of charge.
Using the user-friendly Editor every web user can establish Social Media Icons plugin online and effortlessly embed to their iFrame homepage. There’s no need to pay or enter your card data to access the Editor. If you face any obstacles of any kind, please feel free to contact our technical support team.