BigCommerce Social Media Icons

Create your Social Media Icons app
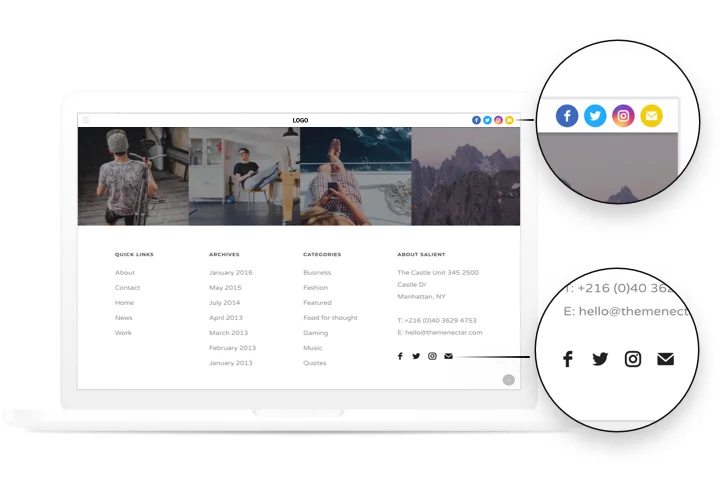
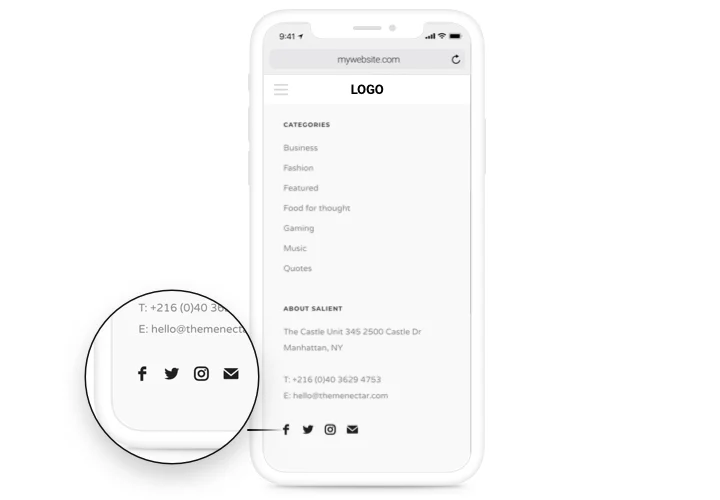
Screenshots
Description
Easy and efficient Social Icons by Elfsight to unite your site with the most popular social networks. Strengthen ties with your users, turning them into your followers. A responsive template, detailed customization parameters of color scheme and style with embedded icons of all main social media.
Increase reach of your business in social platforms.
- Engage more followers.
Demonstrate the way to the necessary social pages and double the probability that your website users transform into your followers. - The highest amount of readers for your social pages.
Provide website users with swift direction to your social media page and get more visitors in social networks. - A solid social argument.
Strengthen trust to your brand among visitors of your website with the help of profiles in the most successful social media.
Features
The basic characteristics, which make Elfsight icons the best BigCommerce social app.
- Add a new media by just inserting a URL to your profile;
- Duplicate and delete icons;
- Inline layout for placing icons into content area;
- 3 color schemes for icons, background and hover effect;
- 6 embedded icon styles.
How to add Social Media Icons to BigCommerce
Simply follow a couple of steps described below to integrate the app on BigCommerce.
- Employ our free demo and start creating your custom-built widget.
Specify the preferable look and aspects of the widget and apply the corrections. - Receive your personal code exposed in the box on Elfsight Apps.
As soon as the generation of your Social Media Icons is finished, copy the exclusive code in the appeared box and save it for further usage. - Begin using the tool on BigCommerce site.
Implement the code you’ve copied recently into your page and apply the modifications. - The installation is successfully performed.
Visit your site to review the functioning of the app.
Didn’t manage to install or demonstrate the icons on a website? Study our complete guide «How to set up icons on BigCommerce» or write a message to our help center.
Is there a method to add Social Media Icons to my BigCommerce web page with no coding experience?
Elfsight company introduces a SaaS solution that lets wide audience build a Social Media Icons section yourself, see the uncomplicated instructions:
- Go to the online Demo to generate a Social Media Icons plugin you would like to embed on your BigCommerce homepage.
- Select one of the many premade templates and alter the Social Media Icons settings, switch the layout and color scheme, add your content with no coding skills.
- Save the Social Media Icons and obtain installation code, that can be included in BigCommerce web page within a free plan.
With the easy-to-use Configurator any internet user can create Social Media Icons widget online and simply include it to BigCommerce website. You shouldn’t pay or disclose your card credentials in order to access the Editor. If you face any obstacles of any kind, feel free to talk to our customer support.