Project Portfolio Timeline template for website
- Unlimited Events
- Event Entries
- Images Integration
- Event Labels
- Action Button
- Auto-Scrolling
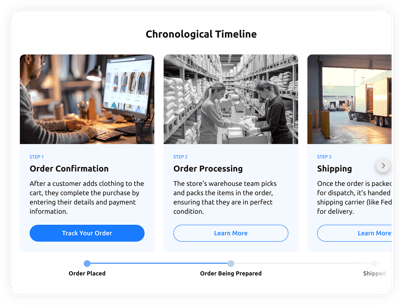
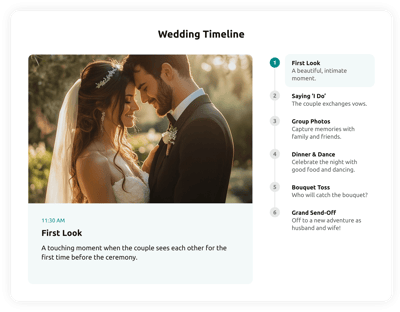
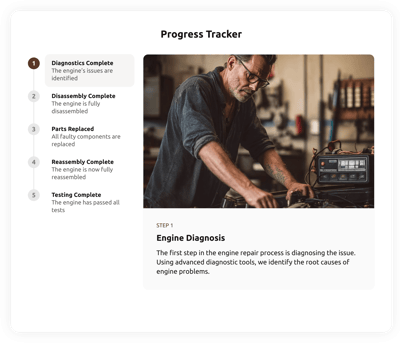
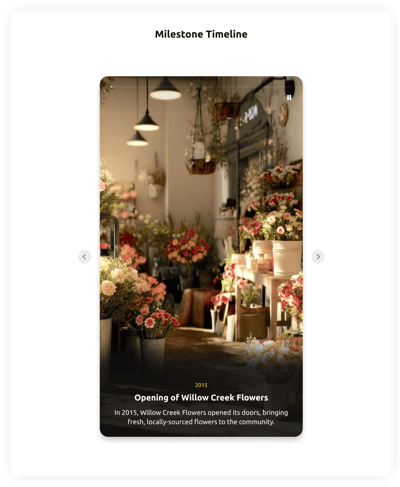
- 7 Layout Designs
- 7 Marker Designs
- Custom Colorization & Fonts
- 75+ Languages Support
- CSS Editor
- Custom JS Editor
- Tech-Free Customization
- Mobile-Friendly
- Page-Speed Friendly Lazy Loading
- Fast Website Integration
Need a Different Template?
Here’s what people say about Elfsight Timeline widget
FAQ
How to add the Project Portfolio Timeline template to the website?
If you wish to add the Project Portfolio Timeline to your website, take these steps:
- Customize the appearance of the Timeline widget to match your aesthetics.
- Sign in to your Elfsight admin panel or create a free profile.
- Obtain the generated installation code.
- Go to your website.
- Insert the shortcode into your website builder. You’re done!
For additional details, here’s a comprehensive article on how to embed a Timeline on any website. Don’t hesitate to explore it!
What website platforms does the Project Portfolio Timeline widget integrate with?
You can add your Timeline widget to almost every website, no matter the platform and CMS. Here is a list of the top 10 most common ones based on our users’ choices:
Squarespace, Wix, HTML, Webflow, WordPress, Shopify, Elementor, Google Sites, GoDaddy, iFrame.
Do I need to have coding or programming skills to embed the Project Portfolio Timeline?
No, it’s not a must. Our Timeline widget is crafted for seamless integration, even if you have no programming proficiency. Say goodbye to outside coding software or a specialized developer—our easy-to-understand interface lets you configure and add the Project Portfolio Timeline to your website in no time.
Can I use the Project Portfolio Timeline template for free?
Yes. Our Free plan enables you to get started with building impressive widgets immediately. It includes all the standard functionalities required for a practical and sleek timeline. Once you’re ready to unlock even more power, we have several paid categories—Basic, Pro, Premium, and Enterprise—each with enhanced advantages!
Where can I add the Project Portfolio Timeline on my website?
To elevate storytelling and spark greater interest, you can add the Project Portfolio Timeline to several essential website parts. Here are the top primary areas: your About Us page, project portfolio pages, historical overviews, dedicated event sections, blog articles, and even your homepage.
How to customize the Project Portfolio Timeline?
Assembling a customized Timeline widget is easy, thanks to the wide array of features designed to match your specific requirements. Here are the actions you can follow:
- Events
You can include as many events or milestones as you wish, complete with detailed titles, descriptions, images, and labels. - Layout
The widget provides seven layout designs: List Right, List Left, Carousel, Snap Scroll Right, Snap Scroll Left, Slider, and Stories. Opt for whichever best meets your requirements! - Custom elements and features
Nevertheless, there are still numerous things awaiting exploration, including markers, themes, colors, fonts, languages, custom CSS editor, custom JS editor, and so much more.
Don’t worry about any bumps or confusion along the way—our devoted Customer Support Team is always here to assist you, guaranteeing a seamless journey from start to finish!
Help with Project Portfolio Timeline Setup and Website Installation
To guide you through your widget template journey, we’ve compiled a collection of sources. Take a gander at the following opportunities: