Webflow Telegram Chat

Create your Telegram Chat widget
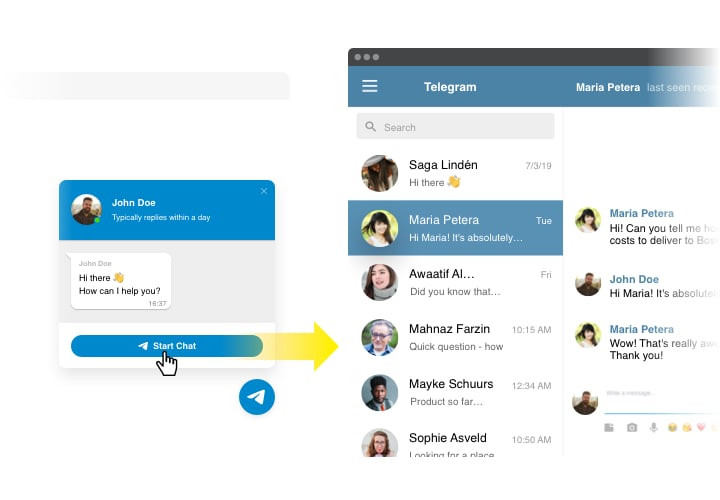
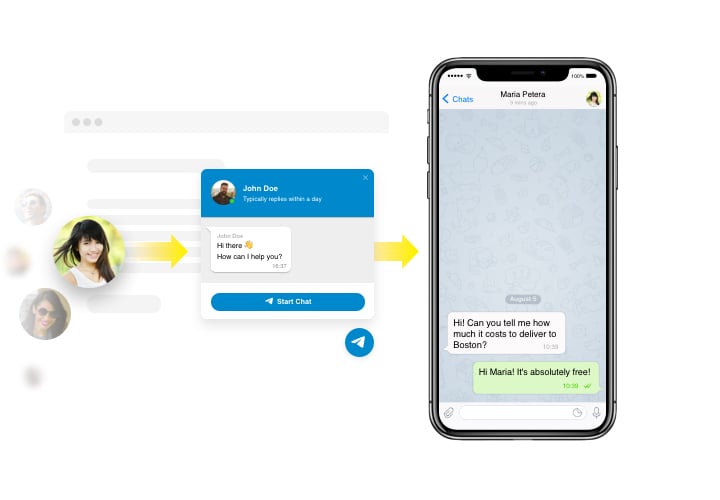
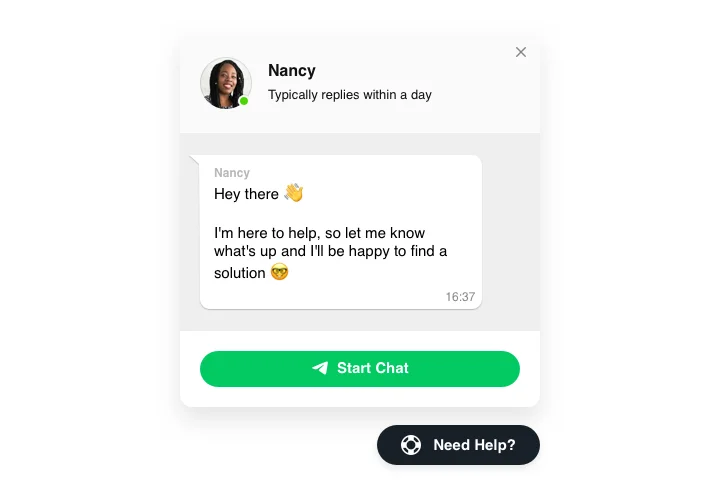
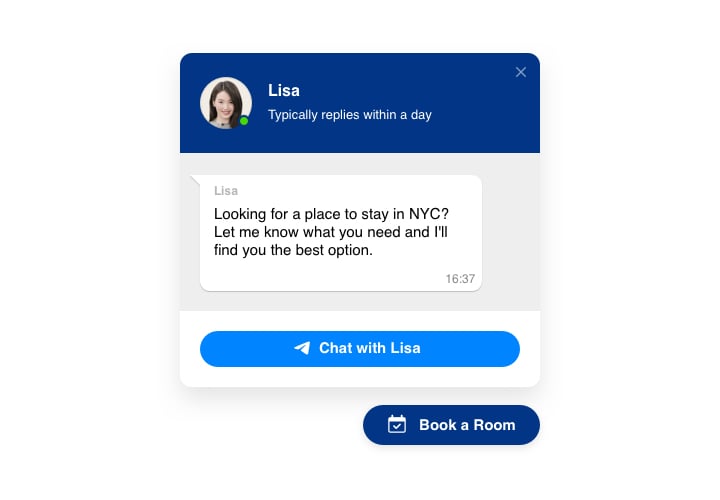
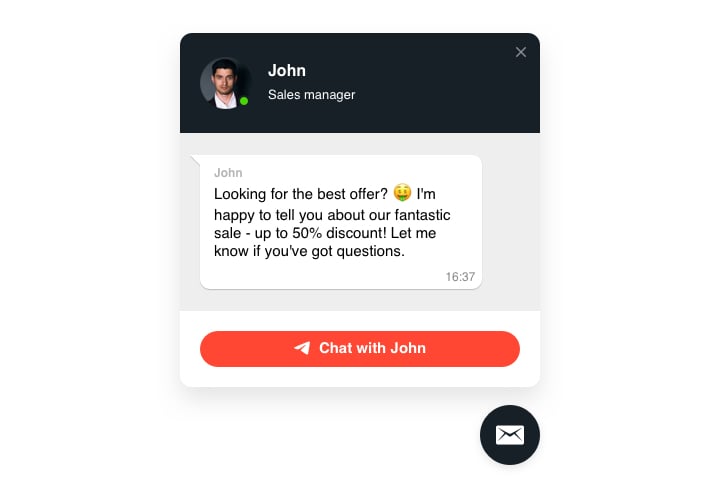
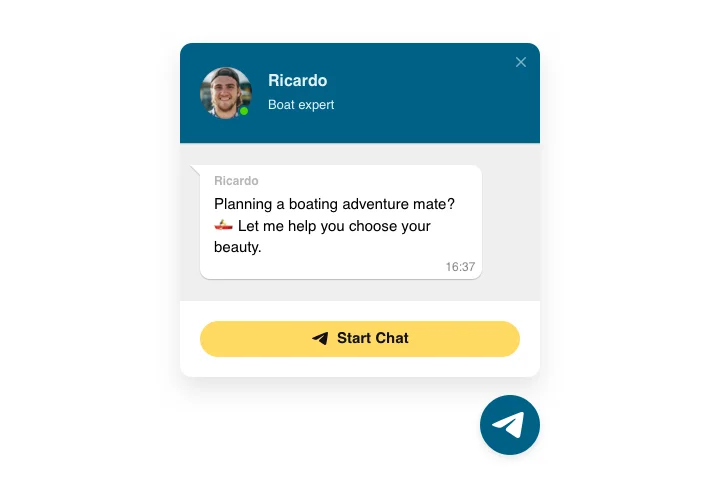
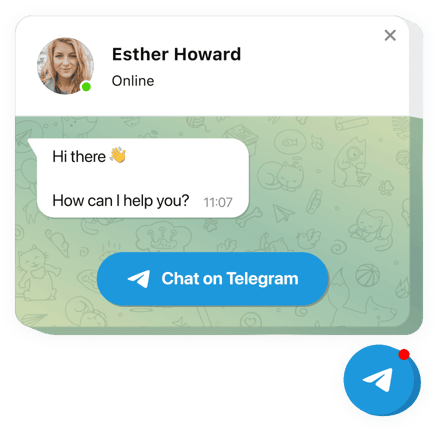
Screenshots
Embed Telegram Chat on Webflow with the Elfsight widget
Telegram widget developed by Elfsight is a seamless variant for your site users to communicate to you and have answers to their questions and requests. You can stay available online for viewers in their most popular messenger any time. Place Telegram Chat on website site and choose it to appear on certain pages or for particular kinds of audience, pick start-chat triggers, show your own welcome message, align icons and do more. Using Telegram messenger, you will remain easy-to-reach for your users anytime and from any place.
It’s the handiest way for people to address you and have their problems resolved!
Main features of the Telegram Chat widget
Here’s a list of all the features of Telegram Chat. They are available right in the editor and they will help you create the widget fit for your needs.
- Embed Telegram messenger on your website to chat with visitors
- 3 types of chat position: floating bubble, embed bubble, and embed chat window;
- A collection of bubble icons to choose;
- Option to edit bubble text;
- Chat header with page logo, name, and caption.
How can I integrate Telegram Chat Box with my Webflow website?
To embed widget, simply follow the guidelines below.
- Create your unique Telegram widget
With the help of our free demo, get a plugin with a selected composition and functional traits. - Acquire the personal code to publish the widget
After you have created your widget, you will obtain your personal code from the appeared notification on Elfsight Apps. Copy it. - Add the widget on your Webflow site
Select the place you want to integrate the plugin to and add the saved code there. Save the results. - You fully accomplished the installation
Enter your site, to view your work.
Take a minute to reach our customer support in case you need advice or have issues. We will be happy to help with every request.
How can I add Telegram Chat to my Webflow website without coding skills?
Elfsight provides a SaaS solution that lets you create a Telegram Chat widget yourself, see how easy the process is: Work directly in the online Editor to create a Telegram Chat widget you would like to see on your Webflow website. Pick one of the premade templates and adjust the Telegram Chat settings, add your content, change the layout and colors without any coding skills. Save the Telegram Chat and copy its installation code, that you can easily include in your Webflow website with no need to buy a paid subscription. With our intuitive Editor any internet user can create a Telegram Chat widget online and easily embed it to their Webflow website. There’s no need to pay or enter your card credentials in order to access the service. If you face any issues at any step, please feel free to contact our technical support team.