Increase Website Conversion



























All You Need to Make Your Website Halloween-Ready
Explore Additional Use Cases for Your Goals
15 Best Ways How to Increase Conversion on Your Website
Increasing your website’s conversion rate is essential for turning visitors into customers. Here are 15 proven hacks to enhance user engagement and drive desired actions:
1. Simplify navigation
A user-friendly website structure helps visitors find what they’re looking for without frustration. Clear menus and intuitive layouts guide toward desired actions.
For example, a well-organized product category menu can lead customers directly to the items they want to purchase.
🎯 Tips:
- Limit the number of menu items to avoid overwhelming users.
- Use descriptive labels for navigation links.
- Ensure your website is mobile-responsive for on-the-go users.
2. Optimize website speed
A slow website frustrates visitors and damages your conversion rate. People expect websites to load quickly, and they’re likely to leave if they have to wait too long.
Use tools like Google PageSpeed Insights to identify areas where your website can be optimized for speed. Also, you can implement strategies like image optimization, caching, and content delivery networks (CDNs).
🎯 Tips:
- Use tools like TinyPNG or ImageOptim to reduce image file sizes without sacrificing quality.
- Allow browsers to store static files locally, reducing load times for returning visitors.
- Your hosting provider can impact your website’s speed, so choose wisely.
3. Optimize for mobile users
With many users accessing websites via mobile devices, ensuring your page is mobile-friendly is crucial. A responsive design adapts to various screen sizes, providing a seamless experience.
For instance, buttons should be easily tappable, and text should be readable without zooming.
🎯 Tips:
- Test your website on multiple devices to ensure compatibility.
- Simplify navigation menus for smaller screens.
- Optimize images to reduce loading times on mobile networks.
4. Use clear call-to-actions (CTAs)
Directing visitors toward desired actions requires prominent and compelling CTAs. Phrases like “Sign Up Now” or “Get Started Today” can encourage engagement.
For example, a brightly colored button with persuasive text can stand out and prompt users to click.
🎯 Tips:
- Place CTAs above the fold where they’re immediately visible.
- Use action-oriented language that conveys benefits.
- Ensure CTAs are visually distinct from other elements on the page.
5. Optimize landing pages for specific campaigns
Don’t send all traffic to your homepage. Create dedicated landing pages tailored to specific marketing campaigns.
When someone clicks on an ad promising “20% off running shoes,” they should land on a page exclusively about running shoes with that discount prominently displayed.
🎯 Tips:
- Ensure the landing page’s headline and content are related to the ad or link that brought the visitor there.
- Guide visitors toward the specific action you want them to take and avoid distractions.
- Try multiple headlines, images, and calls to action to see what performs best.
6. Offer compelling guarantee or return policy
Reducing risk is key to increasing conversions. A strong guarantee or return policy reassures potential customers that they can try your product or service without fear of being stuck with something they don’t like.
Display them on your website, especially on product pages and during checkout. Make it easy to understand and free from confusing jargon.
🎯 Tips:
- A longer return window or a full refund can significantly increase conversions.
- Avoid complex terms and conditions that can scare customers away.
- Use badges, banners, or other visual cues to draw attention to your guarantee.
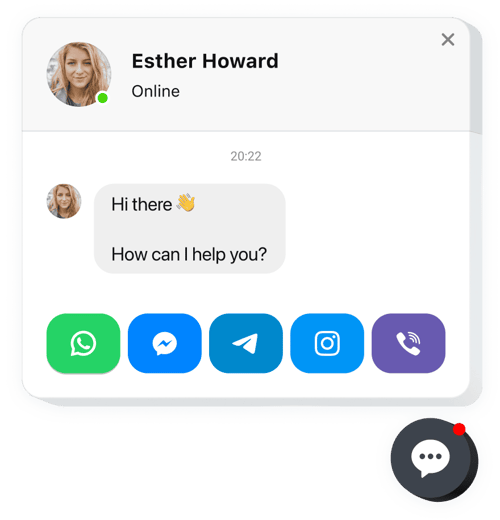
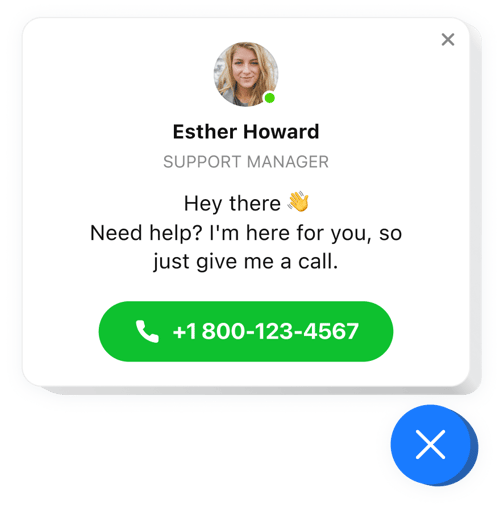
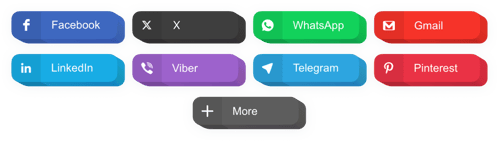
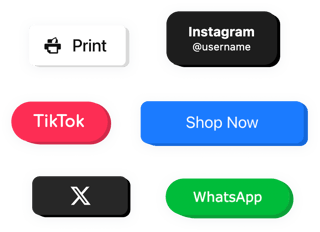
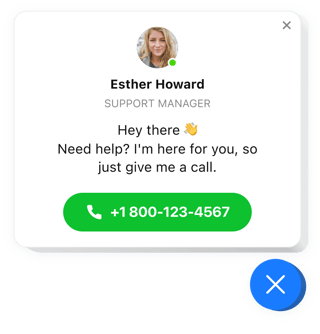
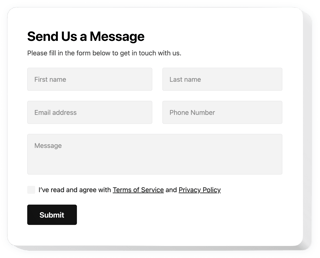
7. Offer multiple contact options
Providing various ways for customers to reach you enhances trust and convenience. Some visitors prefer email, while others might opt for a quick phone call.
For instance, including a “Click to Call” button lets mobile users contact you instantly.
🎯 Tips:
- Display contact information prominently on your website.
- Ensure all contact methods are monitored and responded to promptly.
- Consider adding a contact form for detailed inquiries.
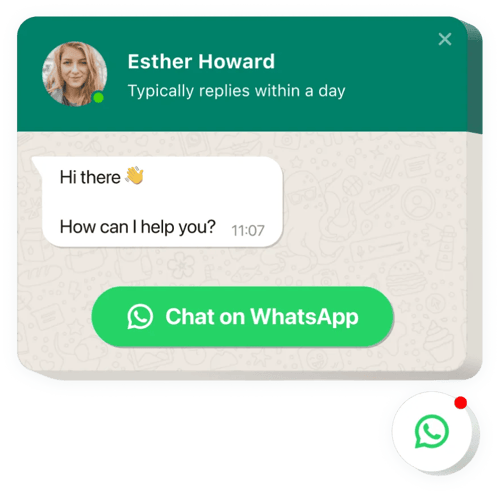
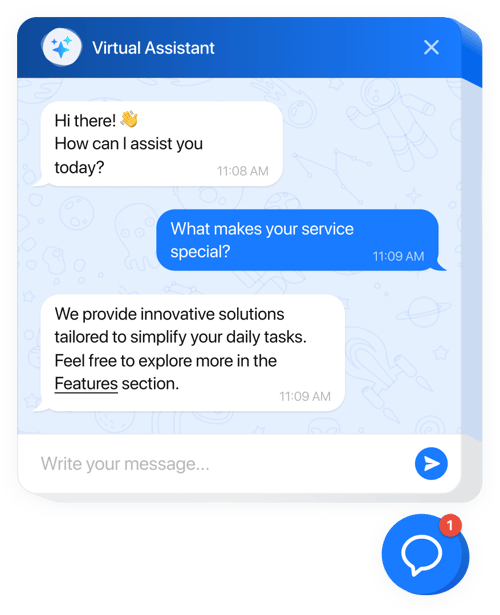
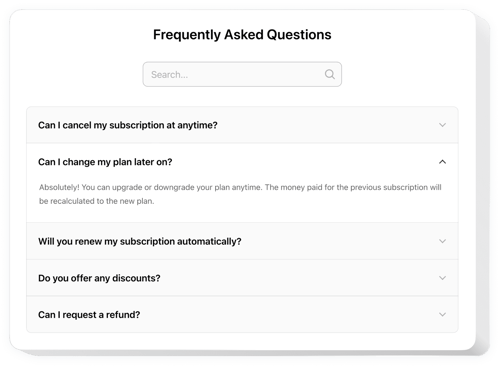
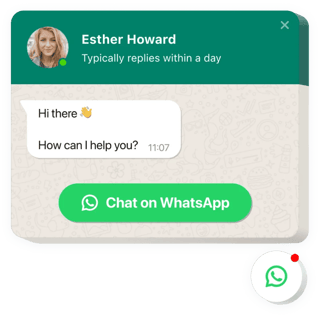
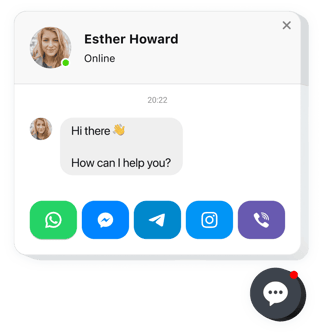
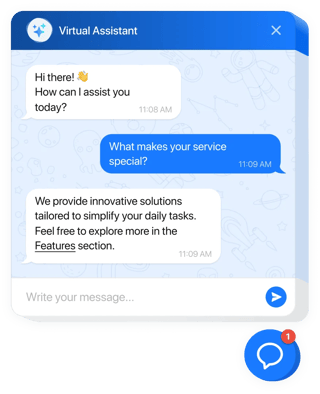
8. Implement live chat support
Offering real-time assistance can significantly improve user experience and address potential concerns immediately. It answers questions, addresses concerns, and guides visitors through the sales process 24/7.
Consider adding a live chat or AI agent on key pages of your website, such as product pages, checkout pages, and contact pages. But ensure you have trained staff or a well-programmed chatbot ready to assist visitors.
🎯 Tips:
- Aim for near-instant responses to keep visitors engaged.
- Use visitor data to tailor the conversation and provide relevant information.
- Anticipate common questions and offer help before visitors even ask.
💖 Elfsight recommendation: Use our AI Chatbot widget to provide instant support, answer frequently asked questions, and even generate leads 24/7.
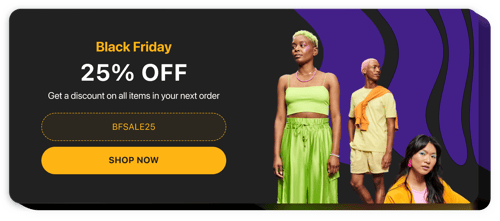
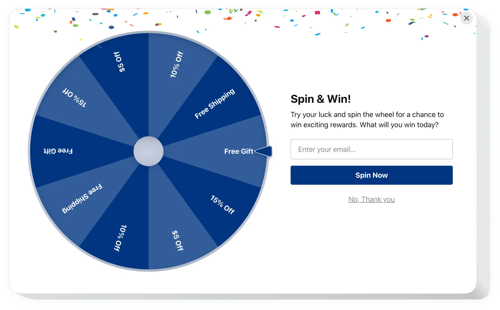
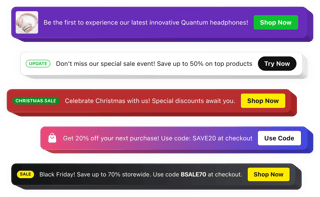
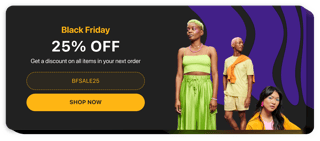
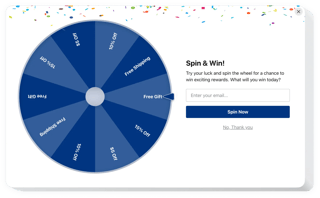
9. Use exit-intent popups to retain visitors
Exit-intent popups appear when users are about to leave your website, giving you one last chance to engage them. Offering a discount, free resource, or newsletter sign-up through an exit popup can prevent visitors from leaving empty-handed.
For example, a popup saying “Wait! Here’s 10% off your order!” can bring back a potential buyer.
🎯 Tips:
- Offer an irresistible deal that encourages users to stay.
- Use attention-grabbing headlines and concise text.
- Include a clear CTA like “Grab Your Discount” or “Stay and Save.”
💖 Elfsight recommendation: Explore our blog to learn how to create exit-intent popups that retain more website visitors.
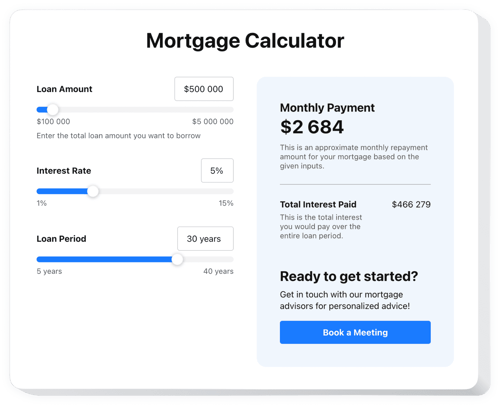
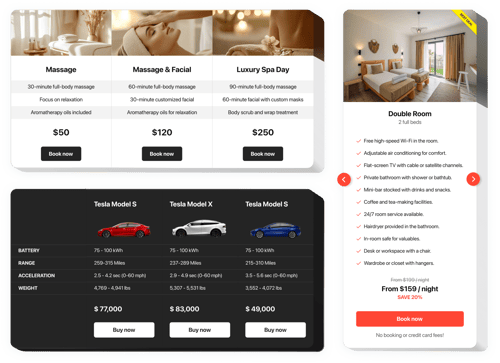
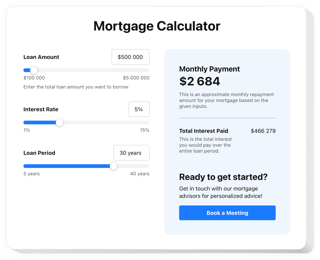
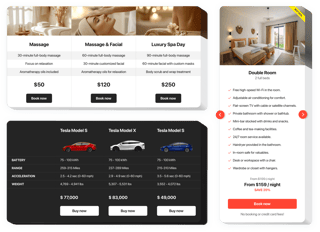
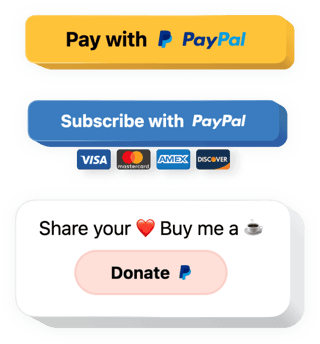
10. Showcase clear pricing information
Transparent pricing builds trust and helps visitors make informed decisions. Displaying product prices, service fees, or membership costs eliminates guesswork and encourages conversions.
For example, using a pricing table allows users to compare different plans easily and choose the one that suits them best.
🎯 Tips:
- Use simple language to explain each pricing tier’s features.
- Highlight the most popular or recommended plan.
- Include a clear CTA like “Choose Plan” or “Subscribe Now.”
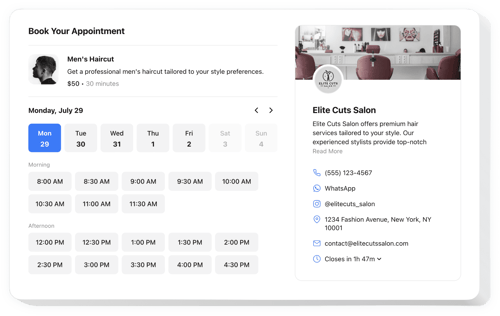
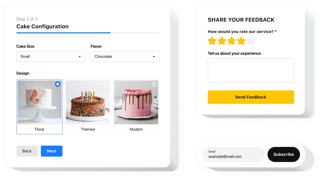
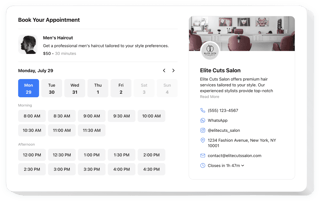
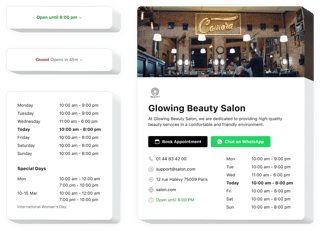
11. Implement appointment booking system
Allowing users to book appointments directly on your website simplifies the process and increases bookings. Whether you’re a salon, consultancy, or fitness center, an online booking system saves time for both you and your clients.
🎯 Tips:
- Offer flexible booking times to cater to different schedules.
- Send automated confirmations and reminders to reduce no-shows.
- Make the booking form user-friendly with minimal fields.
💖 Elfsight recommendation: Dive into our post to discover how to create a booking system and enable hassle-free scheduling on your website.
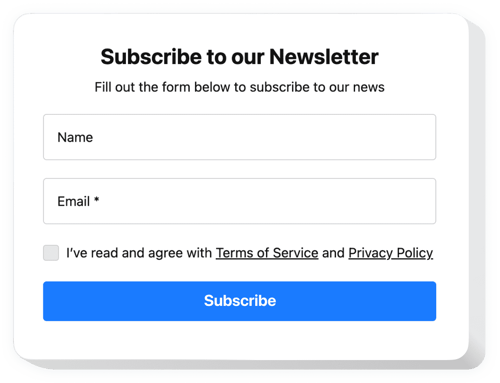
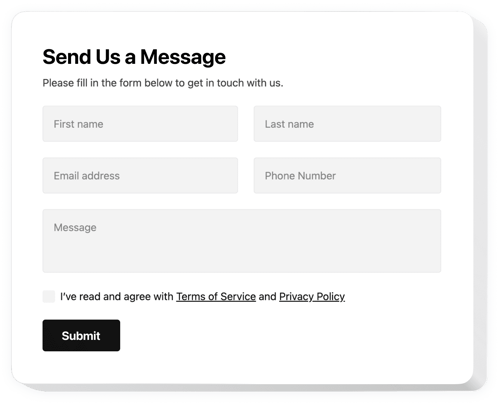
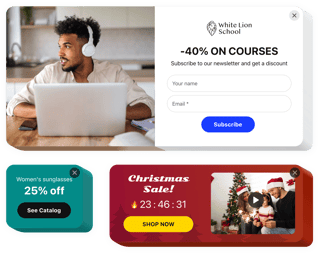
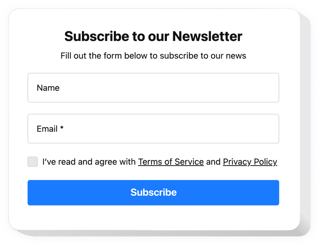
12. Use forms for lead generation
Capturing leads through forms enables you to build an email list for future marketing. A well-placed form offering valuable incentives, like a free ebook or discount, can entice visitors to sign up.
For instance, a subscription form in the footer or as a popup can collect emails without disrupting the browsing experience.
🎯 Tips:
- Offer an incentive like a discount code for signing up.
- Keep the form short with just essential fields like name and email.
- Use clear CTAs like “Subscribe Now” or “Join Us Today.”
💖 Elfsight recommendation: Don’t miss our blog post on how to add subscription forms and encourage sign-ups on your website.
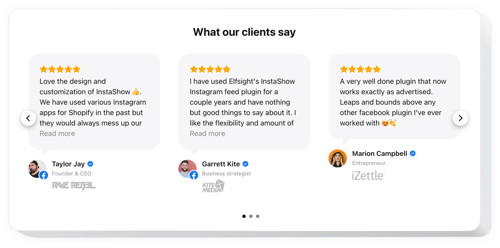
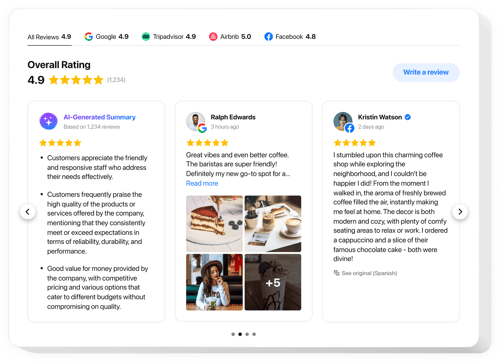
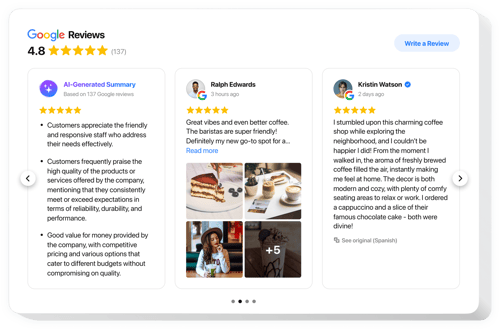
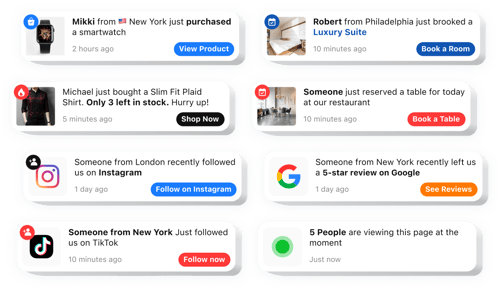
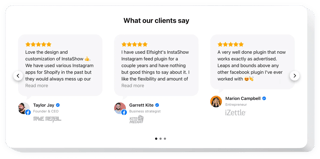
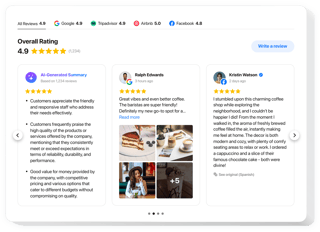
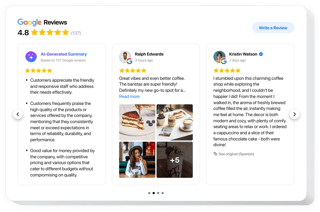
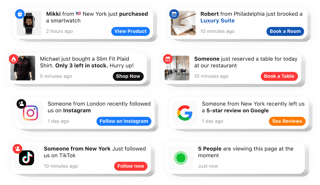
13. Highlight customer testimonials and reviews
Social proof is incredibly powerful. Showcasing positive customer testimonials and reviews builds trust and credibility, making potential customers more likely to convert.
Place them strategically on your website, especially on landing pages and product pages. Real people endorsing your product or service can be incredibly persuasive.
🎯 Tips:
- Use real names and photos, as authentic testimonials are more believable.
- Focus on testimonials that address common pain points or showcase the value of your offering.
- Video adds an extra layer of authenticity and engagement.
💖 Elfsight recommendation: Visit our blog to learn how to embed Google reviews on your website and boost customer confidence.
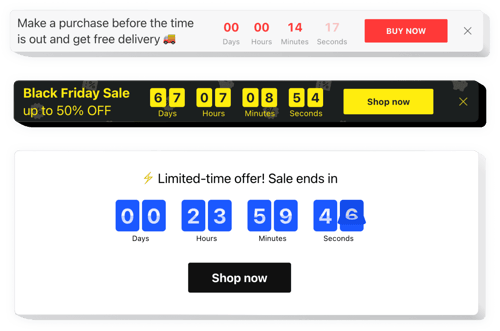
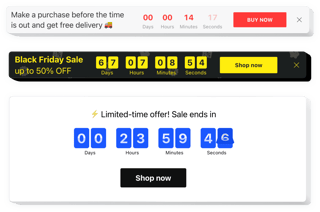
14. Create urgency with countdown timers
Timers create a sense of urgency that can prompt website visitors to take action quickly. Whether it’s for a flash sale or a limited-time offer, displaying a countdown can encourage others not to miss out on a deal.
🎯 Tips:
- Place the timer near the call-to-action button for maximum impact.
- Use clear language that explains what the countdown is for.
- Experiment with different time limits to see what drives the best response.
💖 Elfsight recommendation: Find out how to add countdown timers and create urgency around your promotions in our blog.
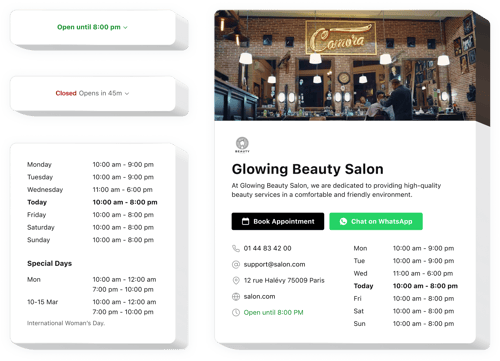
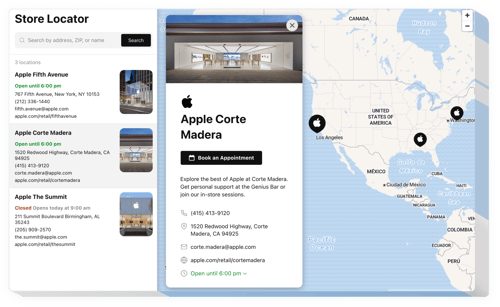
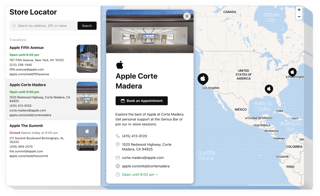
15. Add locators for physical businesses
If you have a physical spot, a store locator helps visitors find your nearest location easily. This is particularly useful for retail, restaurants, and service businesses. It can lead directly to increased foot traffic and conversions.
🎯 Tips:
- Ensure the locator covers all your store locations accurately.
- Include details like store hours, contact numbers, and directions.
- Make the locator mobile-friendly for on-the-go users.
💖 Elfsight recommendation: Discover how to add a store locator to help website visitors find your business locations in our blog post.
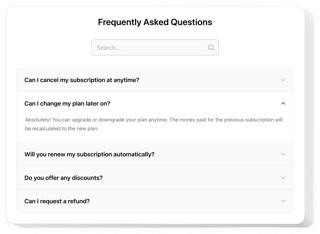
FAQ
How to embed widgets to increase website conversion?
Follow these 3 quick steps to embed the widgets on your website:
- Personalize the template. Apply visual tweaks in the online configurator to match your aesthetics.
- Generate the embed code. Save the customized template and copy the auto-generated embedding code.
- Add the code to your website editor. Navigate to your website’s admin dashboard, put the shortcode where needed, and update the page. Voila!
What website builders and CMS are compatible with widgets?
You can use our plugins on almost any website platform, with a compatibility rate of 99.9%. Here are a few of the popular ones:
Squarespace, Wix, HTML, Webflow, WordPress, Shopify, Elementor, Google websites, GoDaddy, iFrame, and many others.
Can I use Elfsight widgets for free?
Of course. Elfsight provides five subscription packages, including the Free one. It encompasses all the essential tools for personalization and setup. Nevertheless, as you move up to a higher level, the more enticing bonuses you get.