Improve Website Design


























All You Need to Make Your Website Halloween-Ready
Explore Additional Use Cases for Your Goals
15 Best Tricks on How to Improve Design on Your Website
A well-designed website is crucial for capturing attention and driving engagement. Effective website design not only enhances user experience but also boosts conversions and brand loyalty. Whether you’re starting from scratch or looking to refresh your current website, this guide provides 15 practical ways to elevate your website design. From implementing interactive widgets to optimizing user navigation, these strategies will help you create a more engaging online presence. Let’s dive into the details!
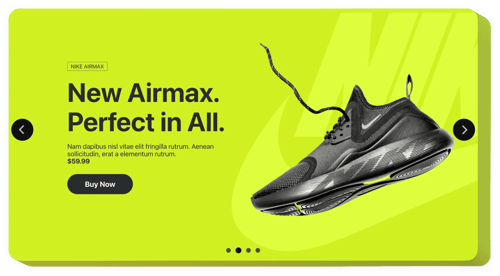
1. Implement a clean and simple design
A clean and simple design enhances user experience by minimizing distractions. Users should be able to focus on the content without being overwhelmed by excessive elements. This approach not only improves navigation but also highlights your key messages effectively.
🎯 Tips:
- Use whitespace effectively to create a balanced layout.
- Limit the use of animations and distractions that could take away from the message.
- Prioritize essential information at the top of the page.
2. Use effective colors and fonts
Choosing the right color scheme and typography is essential for creating an inviting atmosphere. Colors can evoke emotions and set the tone for your brand, while fonts impact readability. Consistency in these elements helps reinforce your brand identity and improves overall user experience.
🎯 Tips:
- Select a color palette that reflects your brand’s personality and appeals to your target audience.
- Use a maximum of two or three font styles to maintain visual clarity.
- Ensure text contrasts well with background colors for optimal readability.
3. Use consistent branding
Consistent design across your website helps establish recognition and builds trust. Use a cohesive color palette, typography, and imagery that reflects your brand’s identity. This uniformity not only strengthens your brand image but also creates a professional look that visitors appreciate.
🎯 Tips:
- Choose a color scheme that aligns with your brand’s personality and message.
- Limit font styles to two or three to maintain a clean, professional look.
- Use branded images and icons that resonate with your audience.
4. Ensure accessibility for all users
Making your website accessible means accommodating users with varying abilities. This not only enhances user experience but also broadens your audience. By prioritizing accessibility, you demonstrate a commitment to inclusivity, which can foster loyalty among users.
🎯 Tips:
- Use alt text for images to describe content for visually impaired users.
- Ensure color contrasts meet accessibility standards for readability.
- Include keyboard navigation options for users with mobility challenges.
5. Optimize for mobile responsiveness
In an era where mobile browsing dominates, ensuring your website is mobile-responsive is essential. A responsive design adapts seamlessly to different screen sizes, providing a consistent user experience across devices. Additionally, a mobile-friendly website can improve your SEO ranking, as search engines prioritize responsive designs.
🎯 Tips:
- Test your website on various devices and browsers to ensure functionality.
- Use flexible grids and layouts that adjust according to screen size.
- Prioritize touch-friendly elements, like larger buttons for easy tapping.
6. Create a clear menu structure
A clear and intuitive menu structure is vital for guiding visitors through your website. Complicated navigation can lead to frustration and increased bounce rates. By categorizing your content logically, you help users find what they’re looking for quickly. A well-organized menu can also encourage visitors to explore more pages, increasing the overall time spent on your website.
🎯 Tips:
- Use descriptive labels for menu items that reflect their content.
- Limit the number of menu items to avoid overwhelming visitors.
- Consider including a search feature for quick access to specific content.
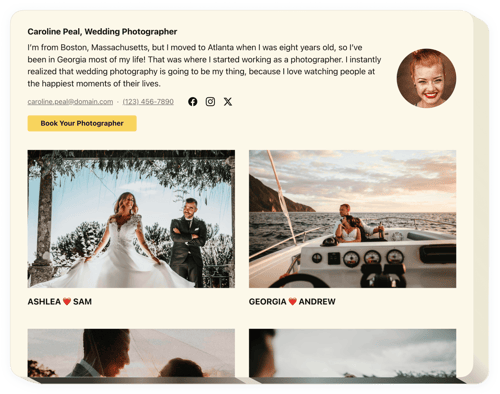
7. Create an engaging ‘About’ page
Your ‘About Us’ page tells your story and connects with visitors on a personal level. This is an opportunity to showcase your mission, values, and team. By sharing your brand’s journey, you can foster a deeper emotional connection with your audience, making them more likely to engage with your offerings.
🎯 Tips:
- Include engaging visuals that reflect your brand personality.
- Highlight achievements and customer testimonials to build credibility.
- Make it easy for visitors to reach out with questions or comments.
8. Optimize page speed
A slow-loading website can frustrate users and lead to high bounce rates. Optimizing your website’s speed improves user experience and can positively impact your search engine ranking. By regularly monitoring your website’s performance, you can quickly identify and resolve issues that could be slowing it down.
🎯 Tips:
- Compress images and use modern file formats (like WebP).
- Minimize HTTP requests by combining files and scripts.
- Leverage browser caching to store frequently accessed data.
9. Regularly update your website
Website design is not a one-time task. It requires ongoing analysis and updates. Regularly review your website’s performance to identify areas for improvement. Staying proactive about updates can help you adapt to changing user preferences and industry trends.
🎯 Tips:
- Use tools like Google Analytics to monitor user behavior and traffic sources.
- Gather feedback from users to understand their experience and preferences.
- Keep your content fresh and relevant by regularly updating it.
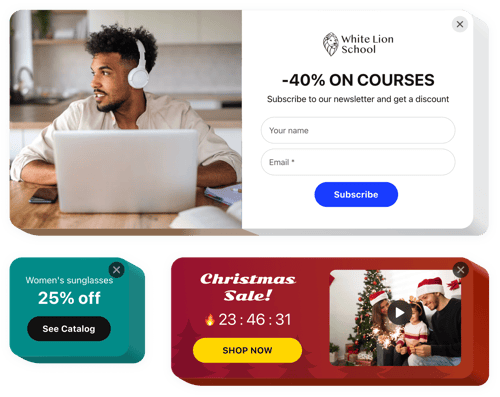
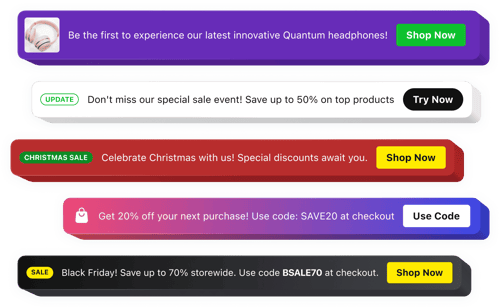
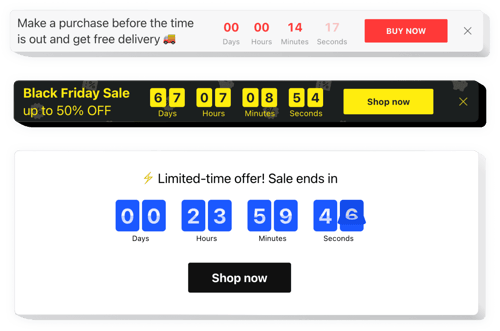
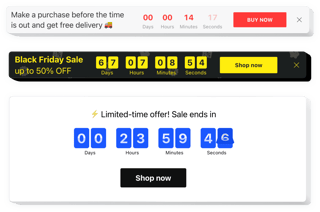
10. Utilize popups for timely promotions
Popups can effectively grab attention with limited-time offers or discounts. They can appear based on specific user behaviors, such as when someone is about to leave your website or after they’ve spent a certain amount of time on a page. With popups, you’re not interrupting their experience but rather providing valuable information at the right moment.
🎯 Tips:
- Keep your message straightforward. Use simple language that quickly conveys what the offer is and its benefits.
- Encourage immediate action with phrases like “Claim Your Discount Now!” or “Get Your Deal Today!”
- Experiment with different designs, colors, and timings for your popups.
💖 Elfsight recommendation: Check out our blog post on how to create a Popup widget that showcases your offers effectively.
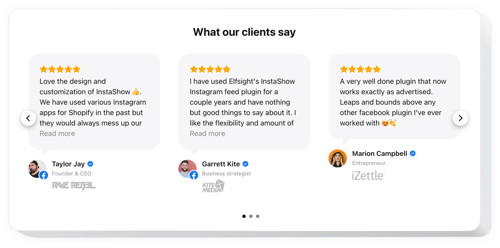
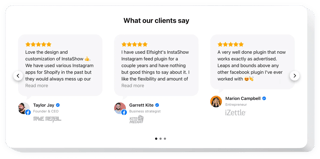
11. Leverage user testimonials
Displaying testimonials and reviews builds trust with potential customers. Social proof is a powerful motivator. When visitors see that others have had positive experiences, they’re more likely to convert. Highlighting authentic feedback can also differentiate you from competitors by showcasing your commitment to customer satisfaction.
🎯 Tips:
- Feature reviews prominently on your homepage and product pages.
- Use real photos of customers (with permission) to enhance authenticity.
- Regularly update testimonials to keep content fresh and relevant.
💖 Elfsight recommendation: Learn how to incorporate our Logo Showcase widget to highlight partner brands or customers, enhancing credibility through recognized logos.
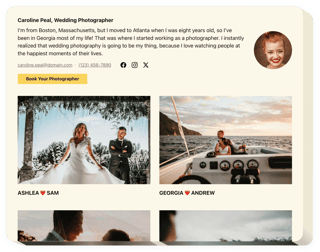
12. Integrate social media
Implementing social media feed into your website encourages visitors to connect with you beyond your website. It can also amplify your reach and foster a sense of community. By showcasing your social media presence, you can encourage visitors to follow you and engage with your brand on multiple platforms.
🎯 Tips:
- Add social media buttons that link to your profiles for easy access.
- Display user-generated content, such as reviews or social media posts, to engage visitors.
- Encourage sharing by including social sharing buttons on blog posts.
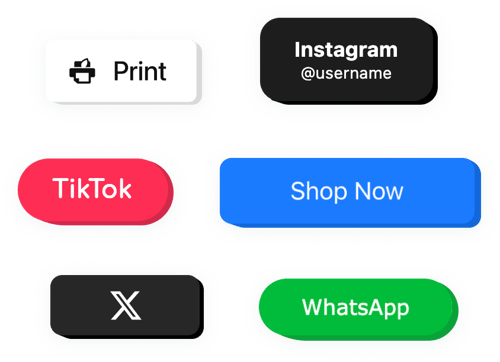
13. Use effective call-to-actions (CTAs)
Clear and compelling call-to-action buttons guide users toward desired actions, such as signing up for a newsletter or making a purchase. A well-placed CTA can significantly boost conversions. Experimenting with different wording and designs can help you identify the most effective approach for your audience.
🎯 Tips:
- Use contrasting colors to make CTAs stand out from the rest of the page.
- Craft concise, action-oriented text (e.g., “Join Now” or “Get Started”).
- Test different placements and sizes to find what resonates best with your audience.
💖 Elfsight recommendation: Learn how to embed the Button widget that allows you to create customized buttons to drive users to your most important actions effectively.
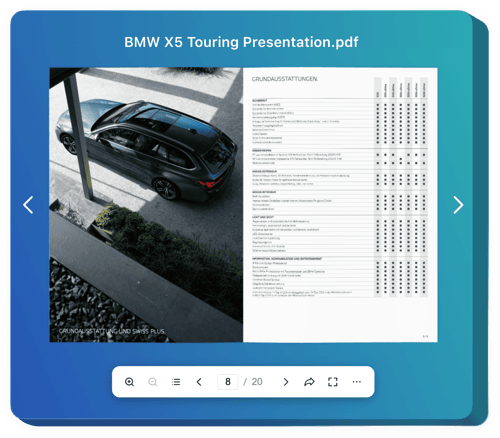
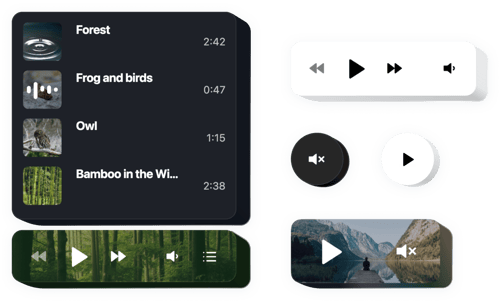
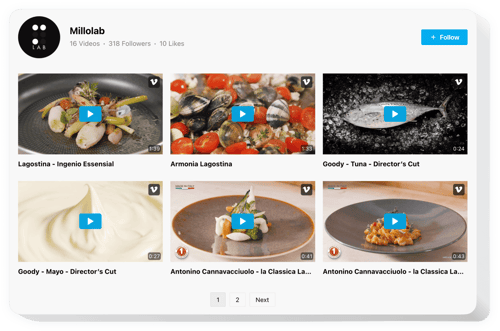
14. Integrate multimedia content
Multimedia elements like images, videos, and audio can greatly enhance user engagement on your website. They break up text-heavy content and make information more digestible. For example, a tutorial video can explain complex topics more effectively than text alone. Incorporating a variety of media types can cater to different learning styles, making your content more accessible.
🎯 Tips:
- Use high-quality images and videos that reflect your brand’s identity.
- Ensure all multimedia elements are optimized for fast loading times.
- Incorporate captions and transcripts for accessibility.
💖 Elfsight recommendation: Learn how to use our YouTube Gallery widget to showcase relevant video content, keeping visitors engaged while boosting your SEO.
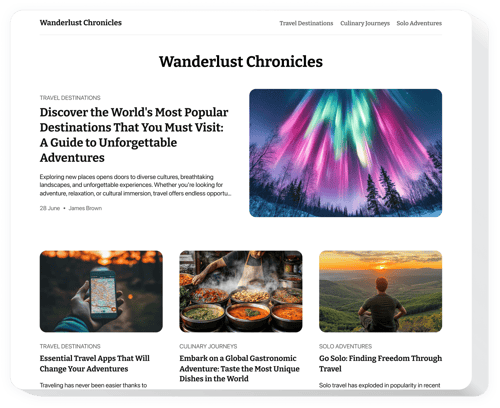
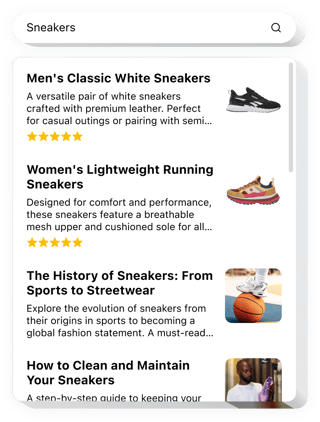
15. Include a blog section
Maintaining a blog is an effective way to provide valuable information to your audience while boosting SEO. Regularly updated content can drive traffic and position you as an authority in your industry. By sharing insights and tips, you not only engage your audience but also encourage them to return for more information.
🎯 Tips:
- Post consistently to keep your audience engaged and coming back.
- Use relevant keywords to improve your search engine visibility.
- Encourage social sharing to increase reach and engagement.
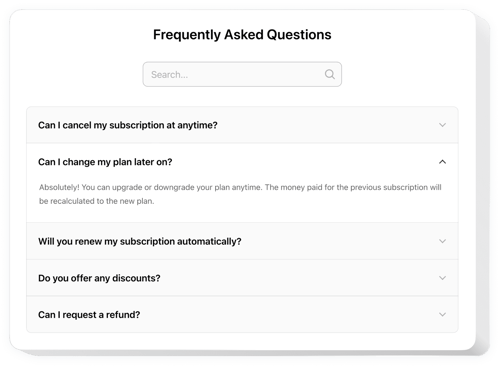
FAQ
How to embed widgets to improve website design on your website?
Follow these instructions to embed the widgets on your website in 3 straightforward steps:
- Personalize the template. Apply some visual changes in the online builder according to your taste.
- Receive the embed code. Save the completed work and copy the unique installation code.
- Add the code to your website builder. Navigate to the admin dashboard of your website, paste the code into the appropriate section, and refresh the page. Voila!
What website builders and CMS are compatible with widgets?
Almost all website builders are supported by our plugins. Here are a few of the frequently used ones:
Squarespace, Wix, HTML, Webflow, WordPress, Shopify, Elementor, Google websites, GoDaddy, iFrame, etc.
Can I use Elfsight widgets for free?
Certainly. Elfsight presents five subscription levels, including the Free one. It contains everything you need for customization and setup. Yet, the higher-tier plans come with even more awe-inspiring bonuses.