Collect Form Submissions
















All You Need to Make Your Website Halloween-Ready
Explore Additional Use Cases for Your Goals
15 Best Tricks on How to Collect Website Form Submissions
Collecting form submissions is a vital part of any website strategy, whether you’re looking to grow your email list, gather feedback, or generate leads. By implementing the right tactics, you can not only capture more valuable information from your visitors but also create a seamless, user-friendly experience that encourages engagement.
In this guide, we’ll explore 15 proven hacks to help you maximize form submissions, with actionable tips and specific tool suggestions.
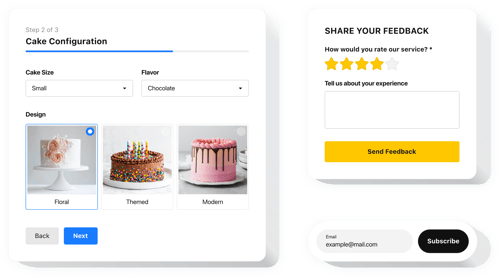
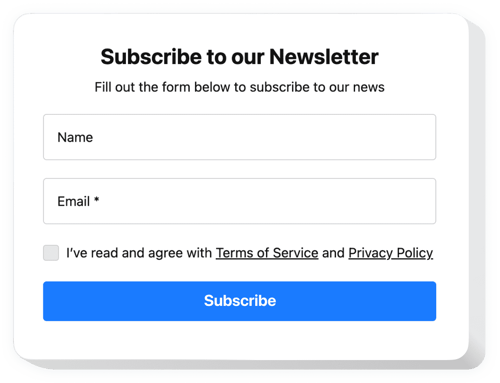
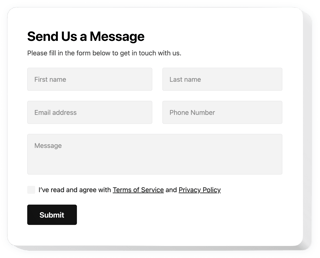
1. Simplify your forms
Complex forms can deter users from completing them. By asking only for essential information, such as name and email address, you can drastically improve submission rates. For example, instead of asking for a full address, limit your initial form to basic details and follow up with more specific questions as needed.
This approach will keep users focused and make them more likely to finish what the questionnaire started, leading to higher conversion rates.
🎯 Tips:
- Limit the number of form fields to just 2-3 to increase the likelihood of completion.
- Use placeholder text in each field to guide users on what to enter.
- Offer form completion in stages if you need more information, using multi-step forms.
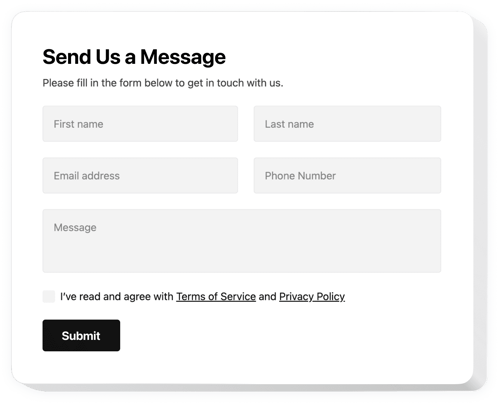
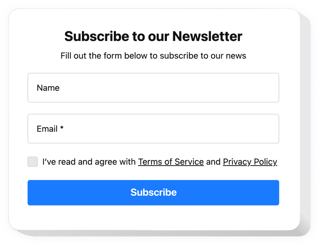
2. Highlight privacy and security features
Concerns over data privacy can discourage users from filling out forms. To address these fears, state your privacy policy and how you will protect their data, building trust and encouraging form submissions.
For example, including a note like “We respect your privacy and will never share your information” can go a long way in reassuring users and making them feel safe when providing their details.
🎯 Tips:
- Add a clear privacy statement directly below the form fields.
- Use trust badges or security icons to signify that the form is secure.
- Link to your full privacy policy for more transparency.
3. Add a call-to-action (CTA)
A strong call-to-action (CTA) is essential for prompting users to complete your form. Your CTA should clearly tell users what action to take and what they’ll gain from doing so.
Instead of using generic language like “Submit”, try more action-oriented phrases like “Get Your Free Guide” or “Claim Your Discount Now” to motivate users to engage with your forms.
🎯 Tips:
- Use action verbs like “Download”, “Subscribe”, or “Join” in your CTA.
- Make your CTA button stand out by using contrasting colors.
- Use urgency in your CTA, such as “Limited Time Offer”, to encourage faster submissions.
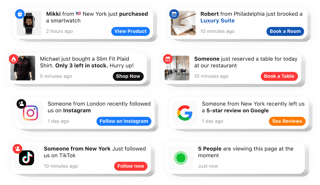
4. Leverage social proof to boost trust
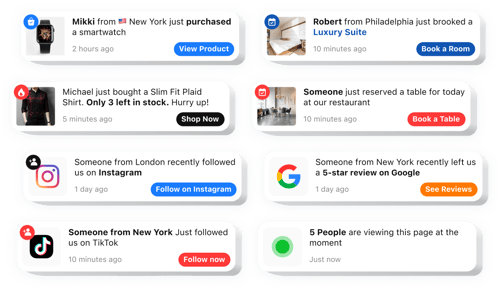
Adding social proof elements like testimonials, reviews, or logos of well-known clients near your form can help build trust and encourage users to submit their information. People are more likely to take action when they see that others have done the same with positive results.
For instance, showcasing a testimonial next to your newsletter sign-up form can highlight how valuable your content is and reassure potential subscribers of its quality.
🎯 Tips:
- Place real customer testimonials near the form to add credibility.
- Use recognizable logos of brands or publications that have featured your business.
- Highlight the number of subscribers or users who have already completed the form.
💖 Elfsight recommendation: Read our article on using the Slider widget to display rotating testimonials or customer logos near your form for added social proof.
5. Optimize forms for mobile devices
Given the increasing use of mobile devices, ensuring your forms are fully responsive is crucial. A mobile-optimized form enhances user experience, making it easy for visitors to complete submissions on smaller screens.
For example, utilizing dropdowns and checkboxes can minimize typing and streamline the process, leading to higher completion rates for mobile users.
🎯 Tips:
- Test your forms on various devices to ensure functionality and responsiveness.
- Simplify input by using multi-choice questions rather than lengthy text fields.
- Ensure buttons are large enough for easy tapping on mobile screens.
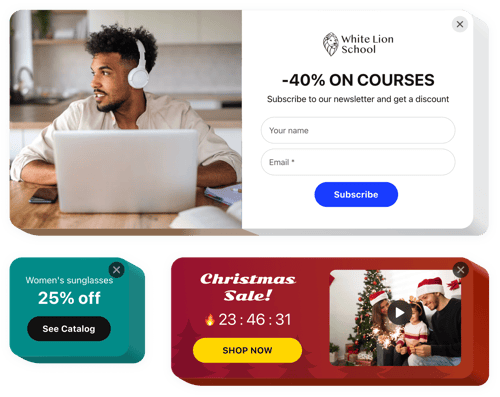
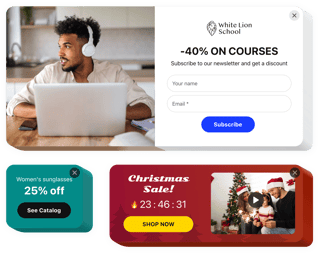
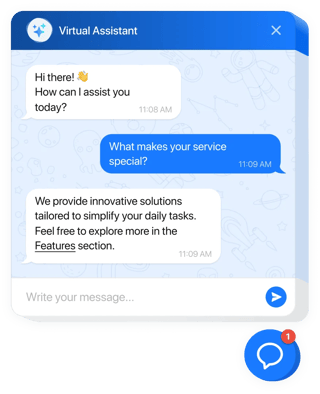
6. Utilize popups for timely engagement
Popups can effectively grab attention by presenting timely offers or discounts. By configuring popups to appear based on user behavior — such as when someone is about to leave your website (exit intent) — you can engage visitors just when they might be losing interest.
A well-timed popup can remind users of fantastic deals or valuable content they might miss otherwise, making them more likely to submit their information.
🎯 Tips:
- Make your offer enticing and time-sensitive. Use phrases like “Limited Time Offer” or “Join Now for Exclusive Benefits”.
- Personalize your popup messaging based on user behavior, such as cart abandonment.
- Test different popup designs to see which ones yield the best results.
💖 Elfsight recommendation: Learn how to embed a Popup widget to create customized, attention-grabbing popups that appear at the perfect moment.
7. Embed forms in high-traffic areas
Ensure that your forms are highly visible by strategically embedding them in key areas of your website. High-traffic locations, such as the homepage, blog pages, or footers, provide excellent opportunities to capture submissions from engaged visitors.
Placing your forms in areas where users are already interacting with your content increases the likelihood of completion and can significantly boost your submission rates.
🎯 Tips:
- Place forms in multiple areas of your website, such as sidebars, headers, or footers.
- Avoid overwhelming users by embedding forms that blend seamlessly with the content.
- A/B test different form placements to determine which areas yield the highest conversions.
8. Use scroll-triggers to engage users
Scroll-triggered forms appear once a user has engaged with your content, typically after scrolling a certain percentage down the page. This strategy captures the interest of users who are already invested in your content and prompts them to fill out the form at the right moment.
For instance, a subscription form that activates after reading a substantial portion of a blog post can significantly increase conversion rates.
🎯 Tips:
- Set your form to appear when users reach a predefined scroll depth to maximize engagement.
- Keep the form simple, with just a name and email field for quick submission.
- Combine scroll-triggers with strong CTAs to maximize conversions.
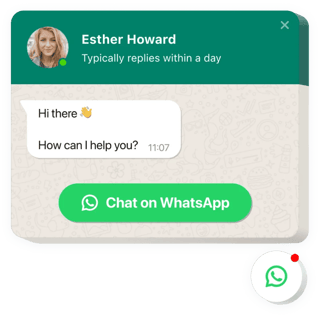
9. Promote forms on social media platforms
Utilize your social media channels to drive traffic to your forms and capture more leads. By sharing direct links to your forms on platforms like Instagram, Facebook, or LinkedIn, you can reach a wider audience and encourage them to engage with your content.
For instance, a well-crafted post promoting a webinar sign-up form can effectively capture the interest of your followers and lead to higher submission rates.
🎯 Tips:
- Create dedicated posts or stories that feature a strong CTA linking directly to the form.
- Use relevant hashtags to increase the visibility of your post and engage with followers.
- Offer exclusive rewards or content for social media followers who complete the form to incentivize submissions.
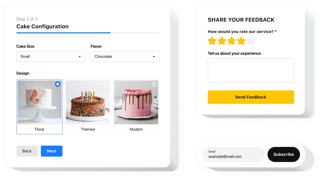
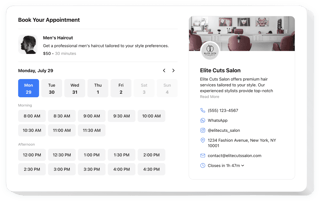
10. Create multi-step forms for better engagement
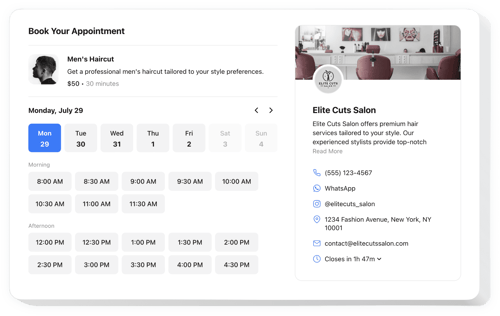
Forms that require too much information upfront can overwhelm potential users. By breaking forms into multi-step formats, you can create a more engaging experience that feels less daunting. For instance, in an appointment booking scenario, the first step could ask for basic contact information, followed by a scheduling option, allowing users to feel a sense of progress as they complete the form.
🎯 Tips:
- Divide your form into easy, digestible steps, each with 1-2 fields.
- Use progress bars to show users how close they are to completing the form.
- Use friendly, conversational language to keep users engaged throughout the process.
💖 Elfsight recommendation: Learn how to use the Form Builder widget to make customizable forms for easy submission collection.
11. Use conditional logic to personalize forms
Conditional logic enhances the user experience by adapting forms based on the user’s input, showing only relevant fields. This personalized approach keeps the form concise and relevant, increasing the likelihood of completion.
For example, if a user selects “Business” as their interest, additional fields related to business services can appear, allowing for tailored communication and improving engagement.
🎯 Tips:
- Utilize conditional fields to keep forms relevant and user-focused.
- Offer multiple-choice questions that dictate the next set of questions based on responses.
- Test different conditional logic paths to see which yield the best results.
12. Use gamification to enhance engagement
Gamification adds an element of fun to your forms, encouraging users to complete them. By introducing rewards for form completion, progress bars, or quizzes, you can make the process feel more like a game and less like a chore.
For example, offering a quiz that helps visitors find the right product while asking for their email to send results can effectively capture leads in an engaging way.
🎯 Tips:
- Include progress bars or levels to make form completion feel like an achievement.
- Offer rewards or badges for form completion, such as discounts or downloadable content.
- Ensure that the gamified elements are easy to understand and not overly complex.
13. Leverage email marketing campaigns
Email marketing remains a powerful tool for directly connecting with your audience. By gathering email addresses through form submissions — whether from sign-ups, purchases, or promotions — you create a valuable list for targeted outreach.
Sending personalized emails with tailored offers allows you to engage users based on their interests, thereby increasing the likelihood of conversions and further interactions.
🎯 Tips:
- Segment your email list based on user behavior, preferences, or demographics to send relevant messages.
- Personalize your emails with the recipient’s name and references to their past activities.
- Ensure your emails are visually appealing, with clear subject lines and concise content highlighting offers.
14. Create personalized follow-ups
Once a user submits a form, don’t let the interaction end there. Follow up with personalized communication to keep them engaged. A well-timed thank-you email, perhaps with relevant resources or a special offer, enhances the user experience and encourages further interactions.
For instance, sending a welcome email that highlights content related to their interests can foster a stronger connection and keep users coming back.
🎯 Tips:
- Send immediate confirmation or thank-you emails after form submission to acknowledge the user’s action.
- Personalize follow-up emails by addressing the user by name and referencing their interests or past interactions.
- Include valuable resources or offers in your follow-up emails to encourage further engagement.
15. Utilize A/B testing for continuous improvement
A/B testing is essential for optimizing form performance and understanding what resonates best with your audience. By experimenting with different form elements—such as wording, layout, and design—you can determine which versions yield the highest conversion rates.
For instance, testing two variations of a call-to-action button can reveal which phrasing or color prompts more users to submit their information.
🎯 Tips:
- Test one element at a time to pinpoint what affects conversion rates the most.
- Monitor metrics such as conversion rates and engagement levels to assess performance.
- Use the insights gained from testing to refine and optimize your forms continually.
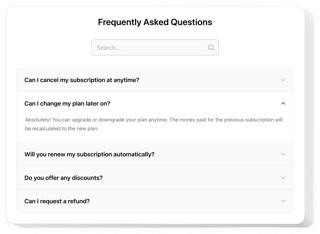
FAQ
How to embed widgets to collect form submissions on your website?
Follow the 3 easy steps to embed the widgets on your website:
- Customize the template. Adjust the visuals in the online configurator to your liking.
- Get the embed code. Save the customizations and copy the unique installation code.
- Add the code to your website builder. Log in to your website’s admin dashboard, put the code into the chosen location, and refresh the page. You’re done!
What website builders and CMS are compatible with widgets?
Almost all website builders are supported by our widgets. Check out some of the popular ones:
Squarespace, Wix, HTML, Webflow, WordPress, Shopify, Elementor, Google websites, GoDaddy, iFrame, and many others.
Can I use Elfsight widgets for free?
Sure. Elfsight has five subscription tiers, which include the Free option. It features all essential elements for customization and configuration. Nevertheless, the higher-tier levels offer even more fantastic advantages.