Social Media Icons for Webflow

Create your Social Media Icons widget
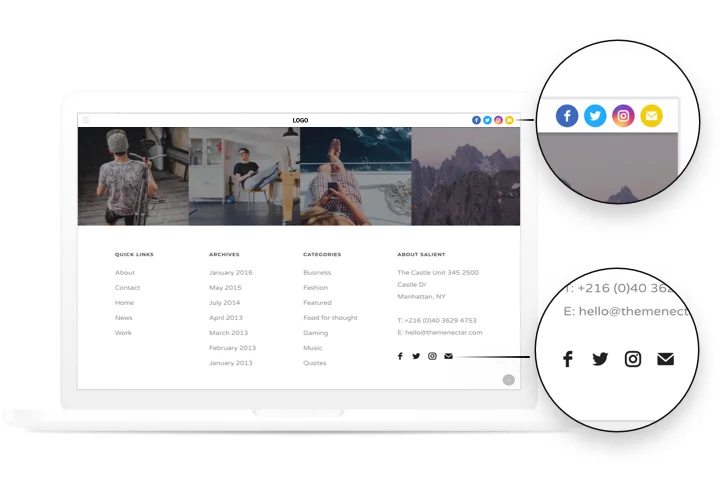
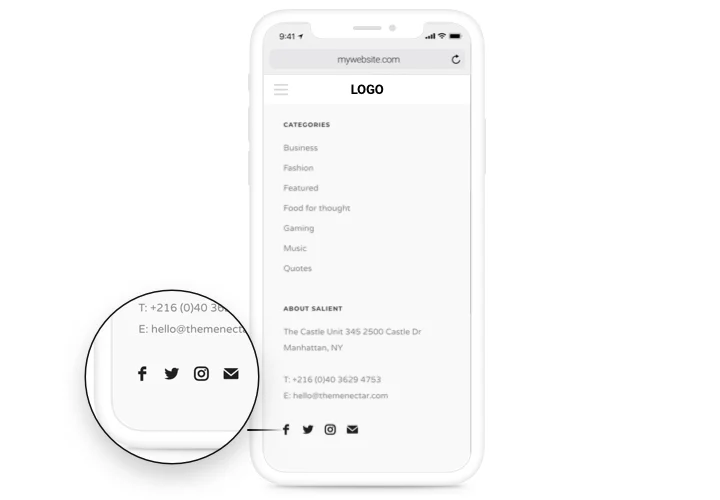
Screenshots
Embed Social Media Icons on Webflow with the Elfsight widget
Simple and effective Social Icons by Elfsight are here to connect your website with any social media. Stay connected to your clients even after they left your website, using social buttons. Responsive layout, adjustable color scheme and style, ready-to-use icons of all most popular social media and more options in our Social Icons widget.
Increase your business presence in social media.
- Stronger social proof and higher popularity of your accounts.
Enhance your brand image among users promoting it in social media and raising social proof and popularity. - More followers due to active involvement into social media.
Demonstrate your active presence in social media and spark interest to your business to have more followers. - Better customer communication with fast ways to contact.
Show your current and future clients more ways to reach for you and improve communication with customers.
Main features of the Social Media Icons widget
The main advantages of our icons, which make them one of the best Webflow icons:
- 50+ predefined social platforms;
- 5 icon size options;
- 3 position variants;
- 5 animation types;
- 3 color schemes for icons, background and hover effect;
- 5 types of hover effect.
How to add Social Media Icons to Webflow website
A fast guide on adding icons on a website without special skills in programming. Total installation time is mot more than three minutes.
- Design your custom Social Icons.
Using our free editor, shape a widget with necessary look and capacities. - Copy the code for integrating the widget.
After widget creation, acquire the code for Icons widget from the popup notification on Elfsight Apps. - Show the widget on Webflow website.
Display the widget to the necessary place of the page and apply the edits. - You’re done!.
Visit your site, to check your Icons.
Failed to install or customize the icons? Check our full guide «How to add social media icons to a Webflow website» or address our help center.
How can I add Social Media Icons to my Webflow website with no coding?
Elfsight company provides a Cloud solution that enables you create a Social Media Icons section yourself, learn the uncomplicated steps:
- Start working in the live Demo to create a Social Media Icons plugin you would like to see on Webflow web page.
- Decide on one of the ready-made templates and adapt the Social Media Icons settings, transform the layout and colors, add your content with no coding.
- Click to save the settings you’ve made to Social Media Icons and copy widget’s installation code, that you can simply embed in your Webflow web page free of charge.
With the easy-to-use Configurator every internet user can establish Social Media Icons online and easily include to any Webflow homepage. There’s no need to get a paid plan or enter your card data in order to access the Editor. If you encounter any obstacles of any kind, feel free to address our technical customer support.