Webnode Photo Gallery widget

Create your Photo Gallery widget
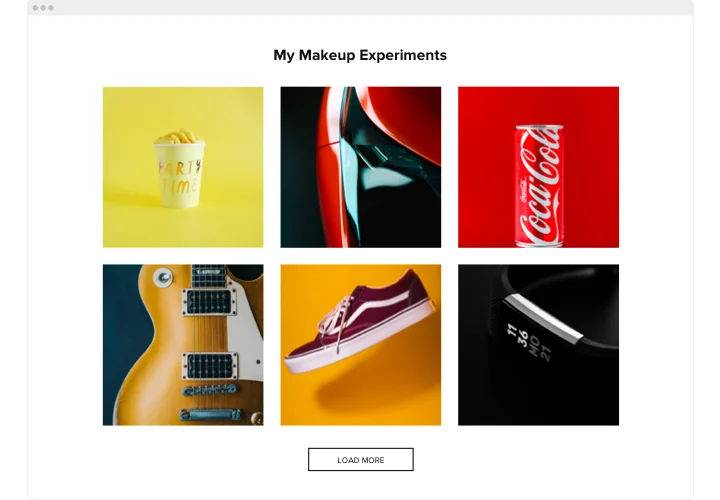
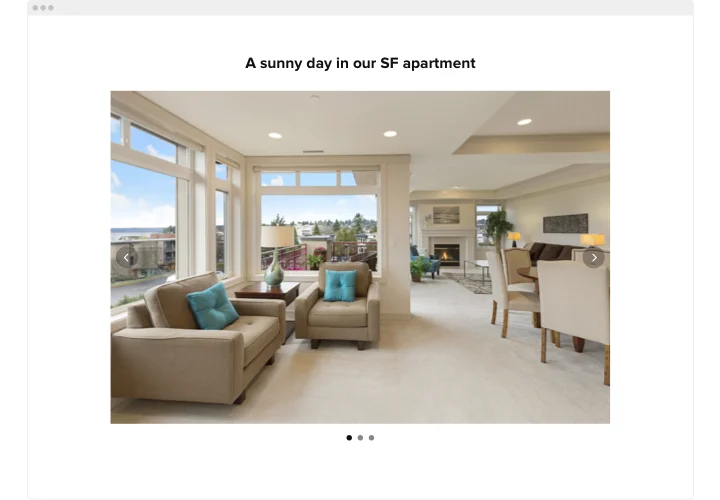
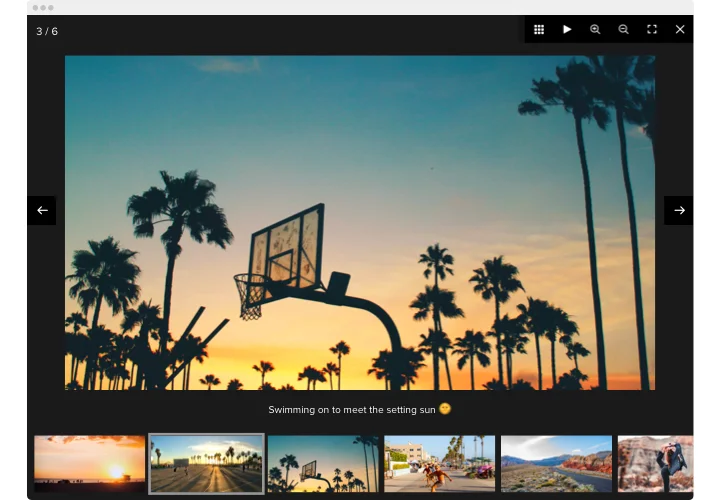
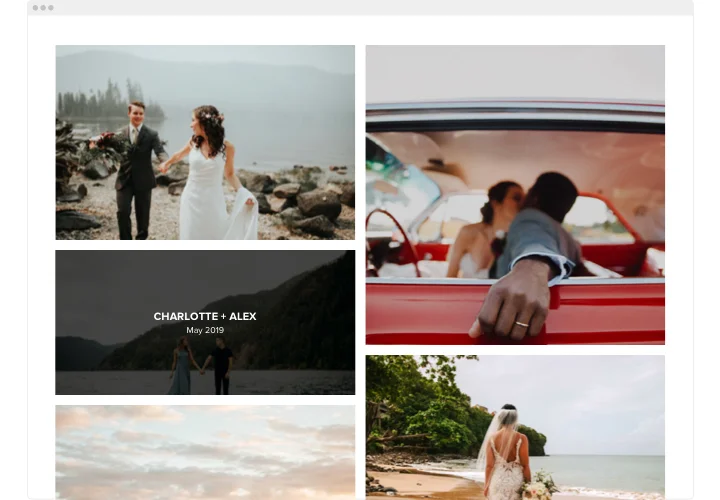
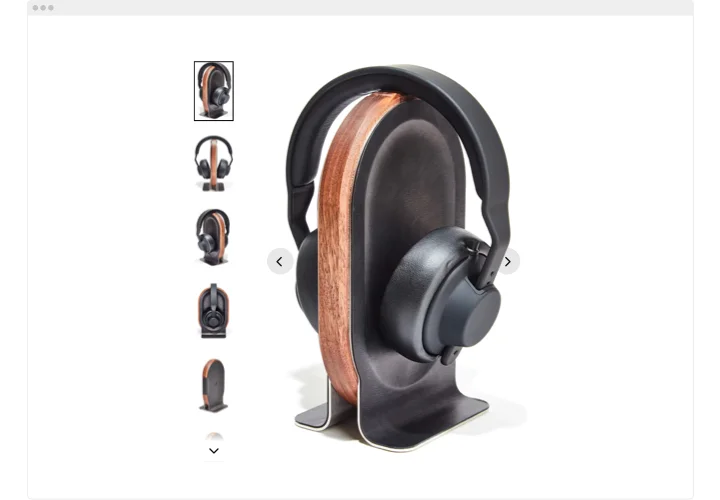
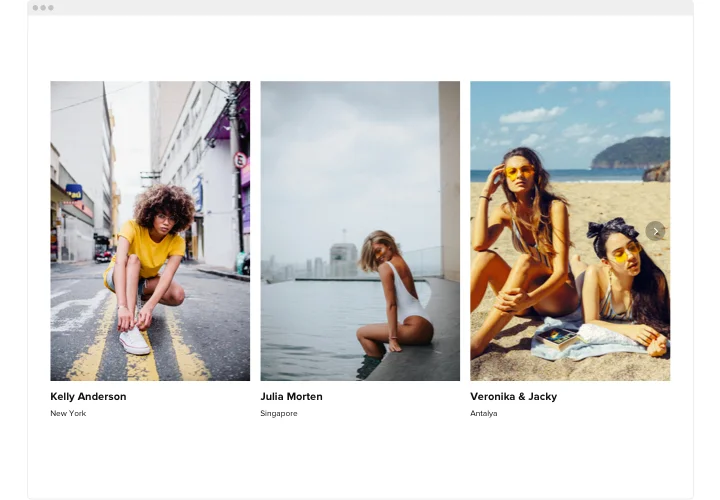
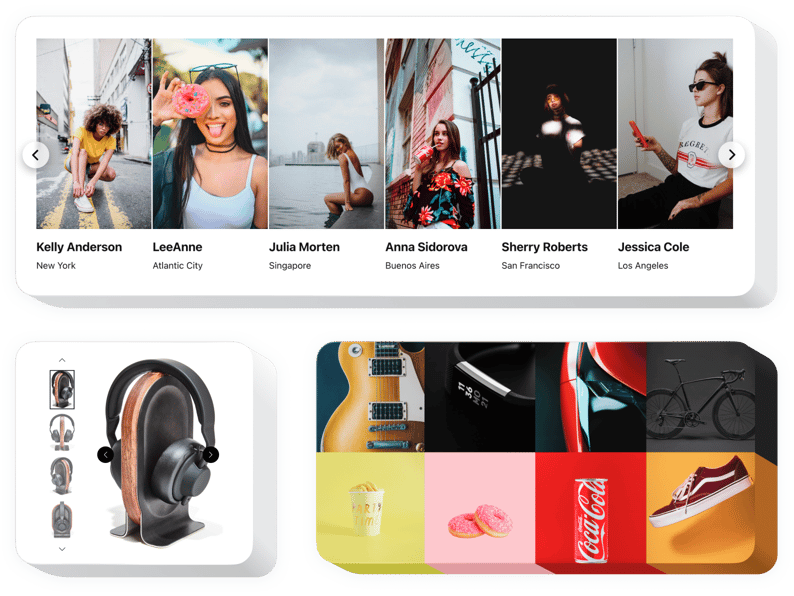
Screenshots
Description
Elfsight Photo Gallery is your best way to demonstrate your photos or shape a splendid gallery on your website. Insert any amount of images, compose captions, and choose the best manner to position them on the page. Our widget features six layout variants and a lot of other interface functions. Every photo can be opened in popup mode, people can slide through them or turn on a slideshow, use zoom option, and open the pictures full-screen. You are free to color for the widget elements and add a custom background, change text settings and more style variations.
Impress website visitors with tempting photo galleries!
Features
Here you can see all the features of Photo Gallery for Webnode. You can manage them straight in the editor and they will help you shape the widget right for your needs.
- Utilize CTA buttons to guide users towards conversion.
- Accustom slide switching duration.
- Choose between numerous pagination options.
- Place your text anywhere you like on the page by the means of advanced position.
- Modify 5 content functions.
How to integrate Photo Gallery with my Webnode site?
To embed widget, simply apply the instructions below.
- Create your unique Gallery plugin
In our free demo, generate a plugin with a selected interface and functional traits. - Copy the individual code to set up the plugin
After you have customized your widget, you will obtain the individual code from the appearing notification on Elfsight Apps. Copy it. - Add the plugin on your Webnode website
Find the area you want to reveal the plugin and insert the saved code there. Publish the edits. - The integration is successful!
Visit the website, to check your plugin.
You are welcome to reach Elfsight support service when you need assistance or having questions. We will give a helping hand with every request.
How to add a Photo Gallery to my Webnode website with no coding experience?
Elfsight introduces a solution that enables you to build a Photo Gallery plugin yourself, see how uncomplicated it is: Go to the live Demo to establish a Photo Gallery section you would like to see on Webnode web page. Select one of our ready-made templates and alter the Photo Gallery settings, alter the layout and color schemes including your content, with no coding skills. Save the Photo Gallery and obtain installation code, that you can simply paste in any Webnode web page using a free plan. With our straightforward Editor every web user can form a Photo Gallery section and easily embed it to their Webnode website. You shouldn’t get a paid subscription or submit your card credentials in order to enter the service. If you encounter any problems at any step, go ahead and get in touch with our technical customer support.