Drupal Photo Gallery module

Create your Photo Gallery module
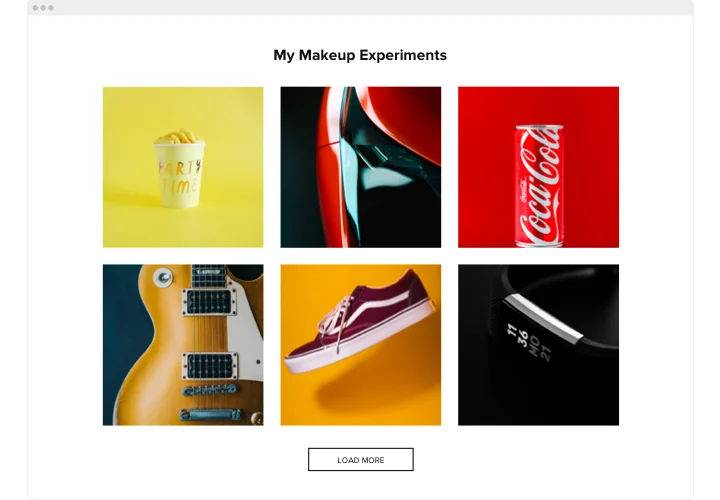
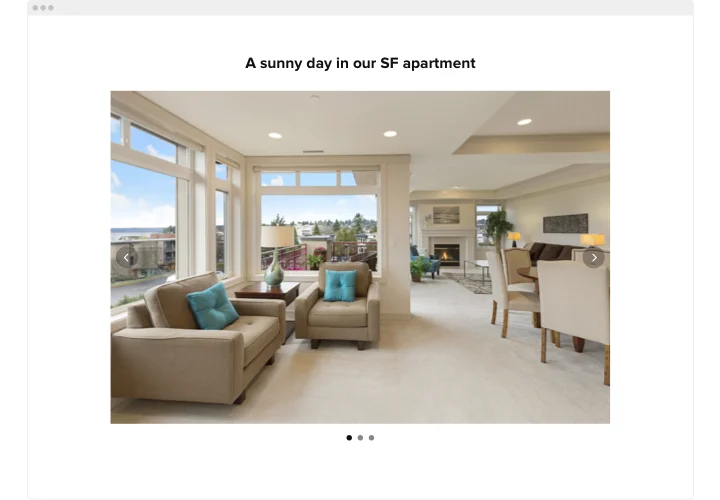
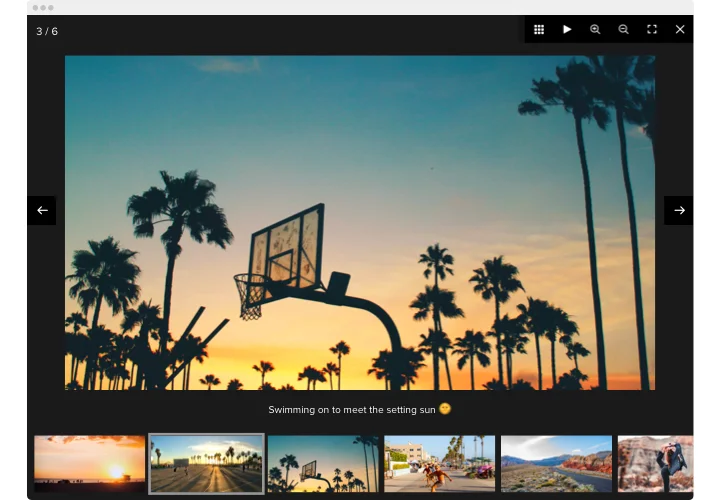
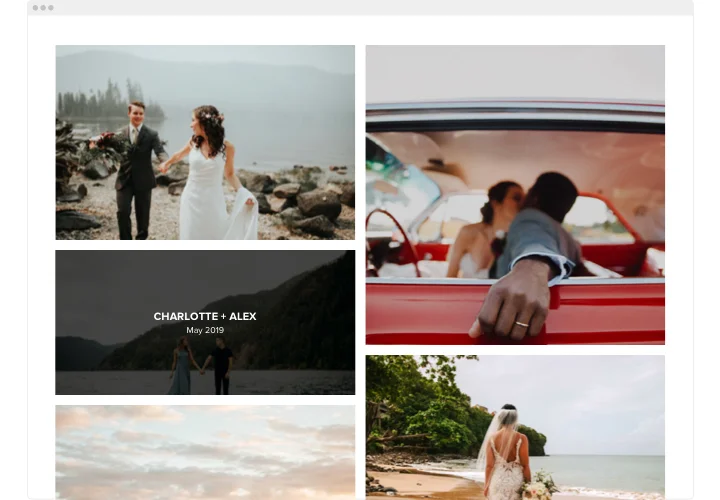
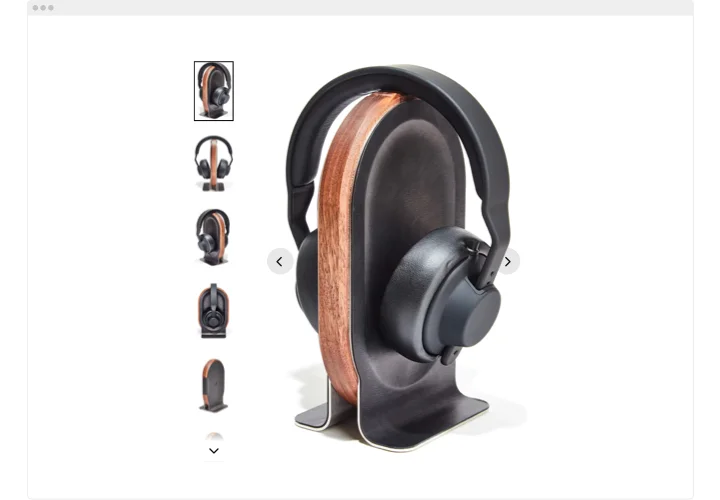
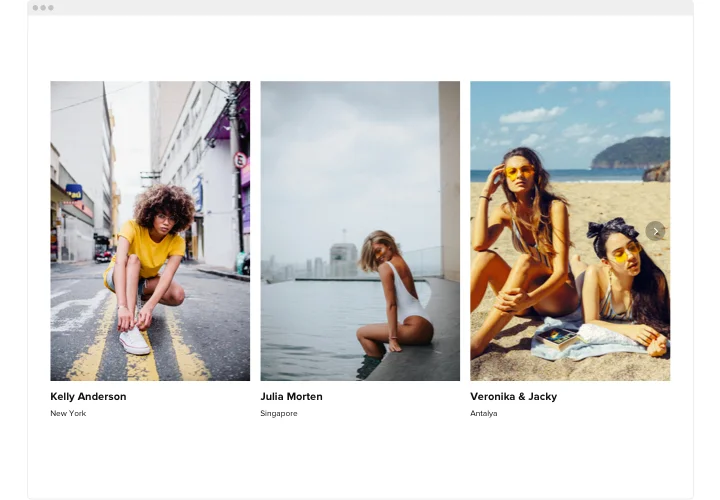
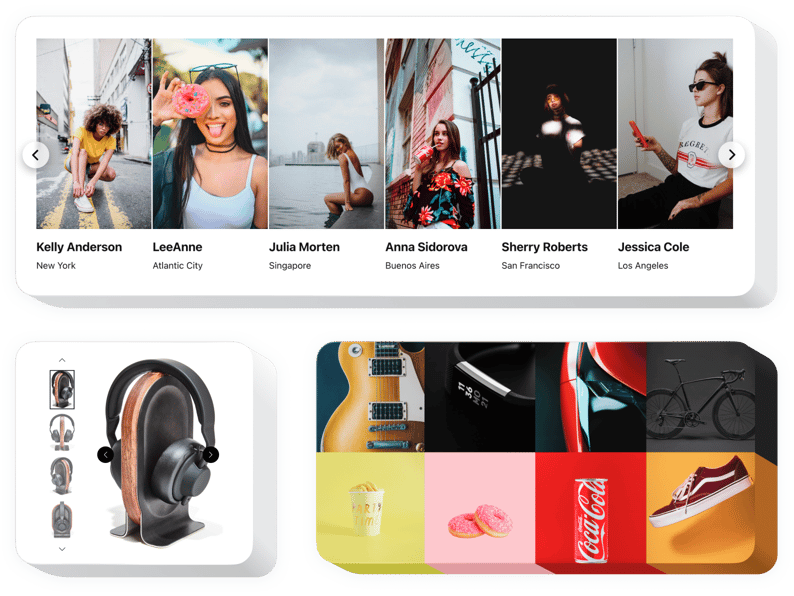
Screenshots
Description
Elfsight Photo Gallery is the most convenient way to demonstrate visuals or create a gorgeous photo albums on your website. Insert any quantity of pictures, comment on each of them, and choose the best way to organize them on the page. Elfsight module offers six layout types and a lot of additional interface features. Every photo can be opened in popup mode, visitors can slide through them or watch a slideshow, zoom in and out, and admire the pictures full-screen. You are free to paint the module interface and apply a unique background, vary text settings and more style features.
Impress users with astonishing photo galleries!
How can I embed a Photo Gallery to my Drupal site?
The making of the widget occurs within the Elfsight service and you do not need to learn coding. Apply our active demo to form your own plugin, obtain the code and paste it to your site.
The best ways to use Gallery widget integration
We have lots of adjustment opportunities: full length widgets for implementing into the content area, floating plugins for scrolling feature, layouts for the footer, head section and all sorts of vertical opportunities for sidebars and menus.
Is there an option to build a Wedding Slider or Traveler Photo Gallery by means of your editor?
You are free to create any widget’s variations. There are many layouts available in the editor, and all of them can be easily personalized as you lack.
Features
Check all the features of Drupal Photo Gallery widget. They are available straight in the editor and they will help you shape the module most suitable for your use-case.
- Use CTA buttons to guide users towards conversion.
- Regulate slide switching duration.
- Choose between plenty pagination options.
- Put the text anywhere you like on the page with the help of advanced position.
- Modify five content elements.
How to add Photo Gallery module to Drupal website?
To activate widget, simply apply the instructions below.
- Make use of our free demo and start building your own module.
Determine the desirable arrangement and aspects of the module and apply all the modifications. - Copy your individual code shown in the window on Elfsight Apps.
As soon as the setting up of your personal module is finished, copy the individual code at the appearing box and save it for further use. - Get started with using the module on your Drupal website.
Integrate the code you’ve copied before into your website and apply the corrections. - You’re done! The integration is successfully ended.
Visit your website to examine how’s the module performing.
Don’t hesitate to get in touch with the customer service if you need help or have queries. We will be happy to assist with every request.