Webflow PayPal Button widget

Create your PayPal Button widget
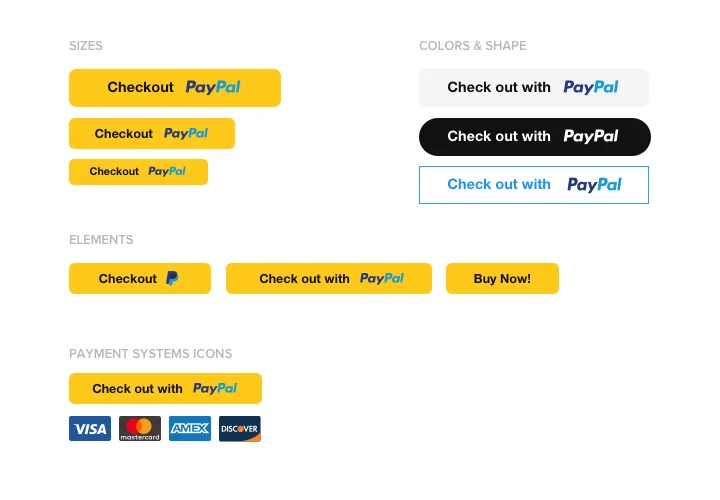
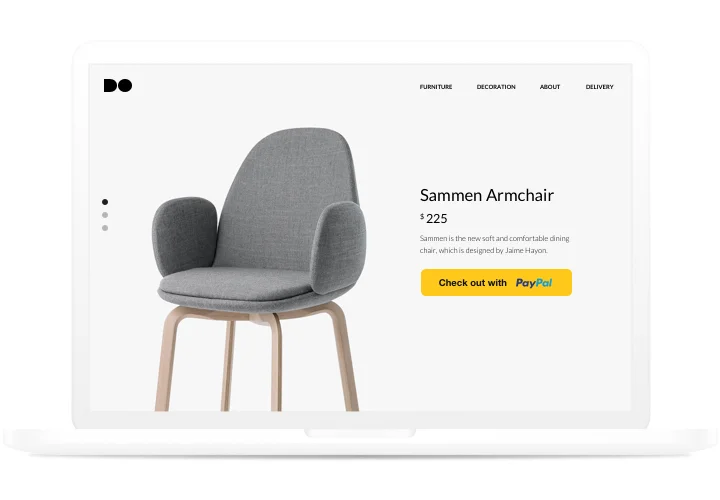
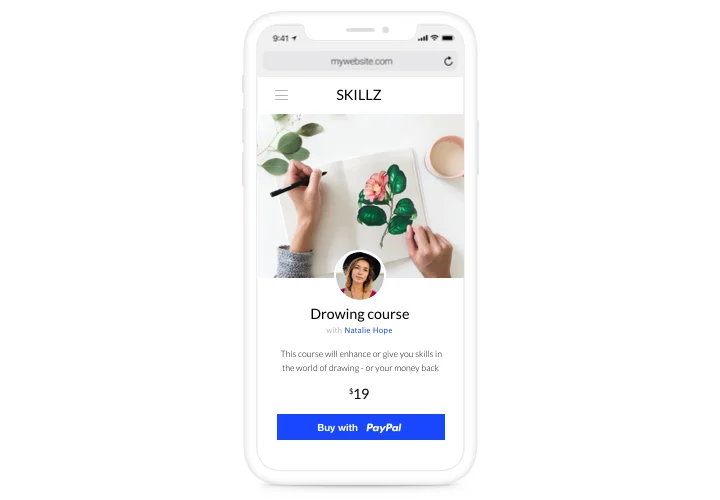
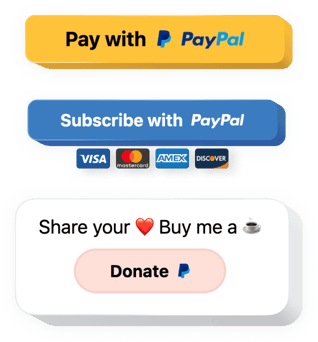
Screenshots
Embed PayPal Button on Webflow with the Elfsight widget
Elfsight PayPal Button is a simple way to let your customers make payments with PayPal on your website. It enables you to embed buttons for payments, automatic subscriptions, and donations. You can add tax and shipping price, set localization and currency, add text and much more features. Get a clear and secure paying tool for your shoppers with the help of one of the most trusted paying instruments.
Embed PayPal button into your site with ease!
A handy paying tool on your site without coding in a moment’s time.
It’s a must for an effective business to offer its users safe online payments. Embed Elfsight PayPal button on your site and it will fulfill the task easily and in no time.
A universal solution to work with payments, subscriptions, and donations.
Let your clients make payments, subscribe and donate. All this is available in a multipurpose solution by Elfsight that helps you save effort and time.
One of the most secure and popular paying instruments on your website.
Make your site truly comfortable for your shoppers to attract more sales. Let clients pay via a trusted instrument on your site and increase confidence in your business.
Main features of the PayPal Button widget
See why Elfsight PayPal widget is one of the best. Here are its useful features:
- A library of all the most popular currencies;
- Option to set shipping price;
- You can change button size using a handy slider bar;
- Adjustable button text and text color;
- Show or hide PayPal icon.
Check all advantages in a free editor
How to add the PayPal Button widget to Webflow website
Add the widget to your website following our short guide. It doesn’t require experience in development or help from a third-party developer! A complete time of the process is 3 minutes.
- Construct your individual PayPal Button.
With the help of our free demo, construct your own plugin with selected payment types. - Copy the code for installing the plugin.
After widget configuring, get the code for PayPal plugin from the appearing window on Elfsight Apps. - Add the plugin to a Webflow website.
Display the plugin in the selected area of the page and apply the results. - Installation is finished.
Go to your Webflow site, to see your work.
Stumble upon any problems while applying the tutorial or shaping your plugin? You can read a full guide «How to add PayPal plugin on a Webflow» and try to integrate it once again on your own or write to our support team. Send a detailed description of your question, and we will be glad to help.
How can I add a PayPal button to my Webflow website without coding skills?
Elfsight provides a SaaS solution that lets you create a PayPal button widget yourself, see how easy the process is: Work directly in the online Editor to create a PayPal button widget you would like to see on your Webflow website. Pick one of the premade templates and adjust the PayPal button settings, add your content, change the layout and colors without any coding skills. Save the PayPal button and copy its installation code, that you can simply embed in your Webflow website without buying a paid version. With our intuitive Editor any internet user can create a PayPal button widget online and easily embed it to their Webflow website. There’s no need to pay or enter your card credentials in order to access the service. If you face any issues at any step, please feel free to contact our technical support team.