Jumpseller Form Builder

Create your Form Builder app
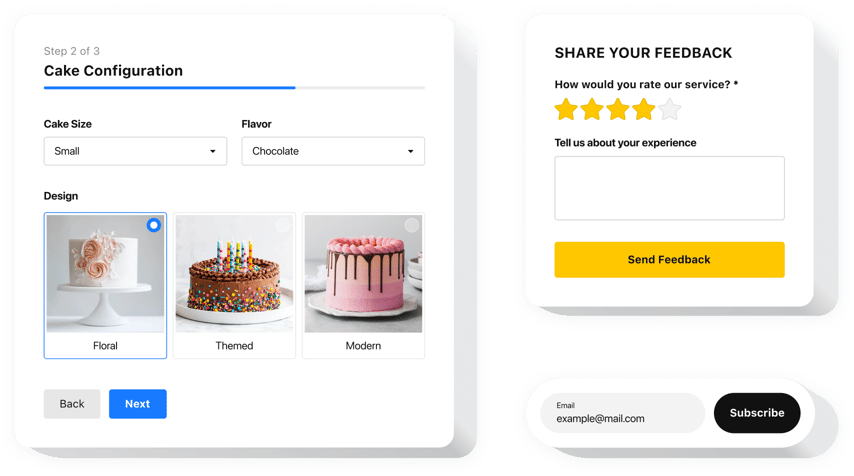
Screenshots
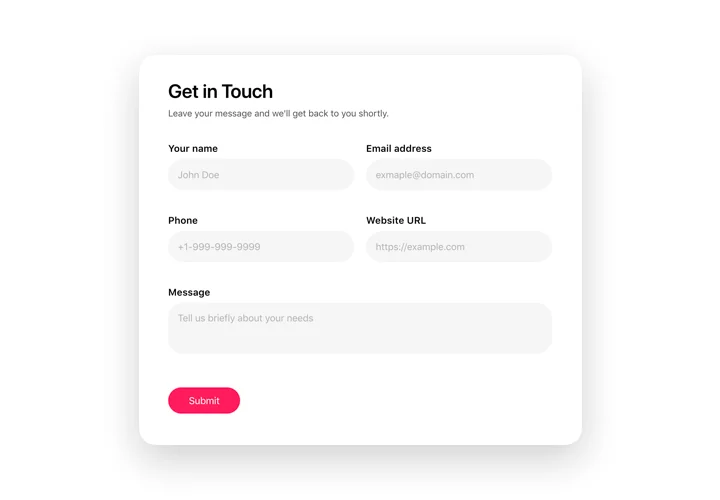
Custom form builder for Jumpseller
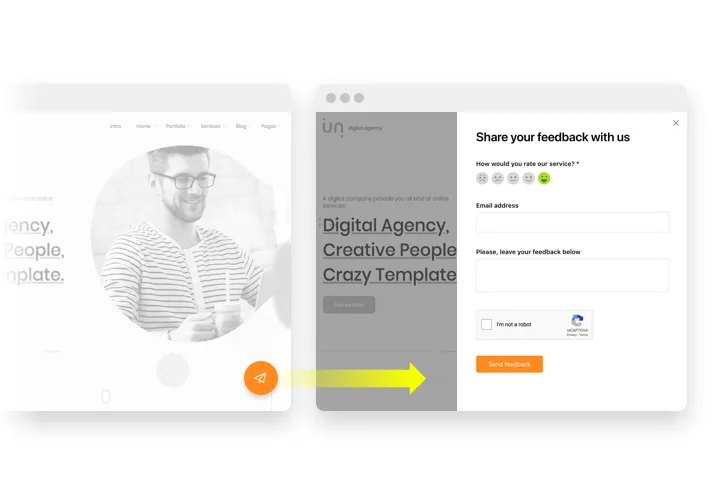
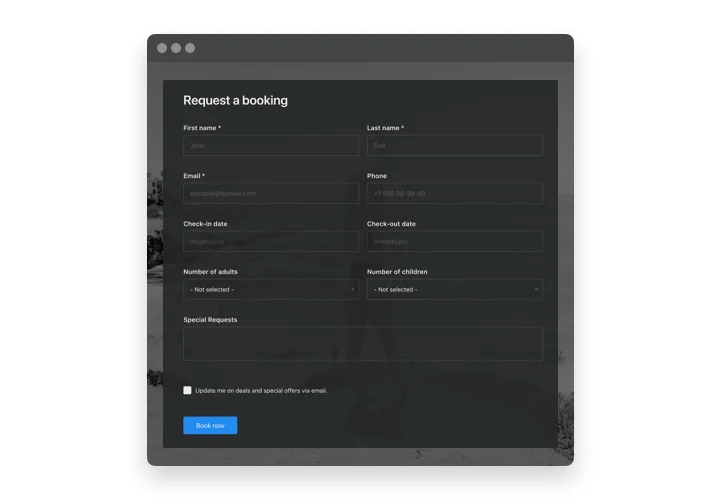
Our Form Builder is a multi-purpose tool to create various examples of fill-in forms and publish them on a website. Receive insights from your ongoing as well as potential audience via handy surveys, feedback forms, rating requests and more kinds. Design the form skeleton, define elements, specify types of info, add scales and all other to generate handy and practical fill-in forms for data collection.
Receive clients emotions, get orders and questions of your site audience!
Features of Form builder plugin
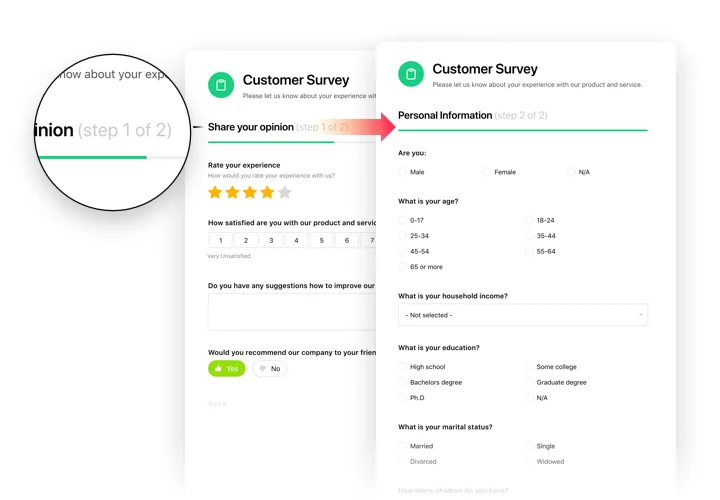
- Create classic and step-by-step forms uniting elements into groups
- Use fields placeholders to give an example of correct filling and the needed type of data
- Assign any email address and form filling results will be automatically sent there
- Set any URL where a user will be redirected after the form filling
- 3 ready-to-use layouts (Default, Boxed, Floating)
- 5 predefined styles for form fields
How do I add Form Builder on my Jumpseller site?
Just follow the guidelines below to start using the widget.
- Launch our free configurator and start shaping your custom instrument.
Specify the selected look and parameters of the plugin and apply the edits. - Get the personal code which is shown in the box on Elfsight Apps.
Right after the generation of your plugin is over, copy the exclusive code at the appearing popup and keep it for later need. - Enter on using the plugin on your Jumpseller web page.
Add the code copied recently in your web page and apply the adjustments. - Done! The integration is successfully accomplished.
Go to your site to view how’s the plugin performing.
In case you meet any complications, don’t hesitate to get in touch with our support staff. Our consultants are longing to help you with all the questions you may have with the widget.
How can I add Form Builder to my Jumpseller website without coding skills?
Elfsight provides a SaaS solution that lets you create a Form Builder widget yourself, see how easy the process is: Work directly in the online Editor to create a Form Builder widget you would like to see on your Jumpseller website. Pick one of the premade templates and adjust the Form Builder settings, add your content, change the layout and colors without any coding skills. Save the Form Builder and copy its installation code, that you can readily paste in your Jumpseller website with no need to buy a paid version. With our intuitive Editor any internet user can create Form Builder widget online and easily embed it to their Jumpseller website. There’s no need to pay or enter your card credentials in order to access the service. If you face any issues at any step, please feel free to contact our technical support team.