Online Form Builder for Divi

Build Custom Divi Form Builder
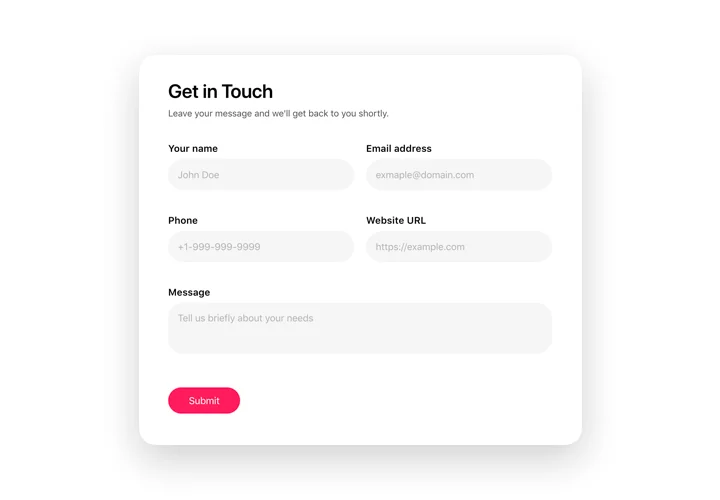
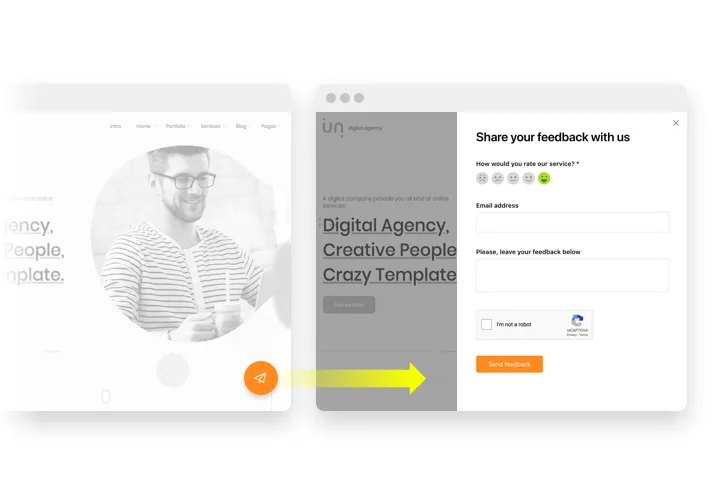
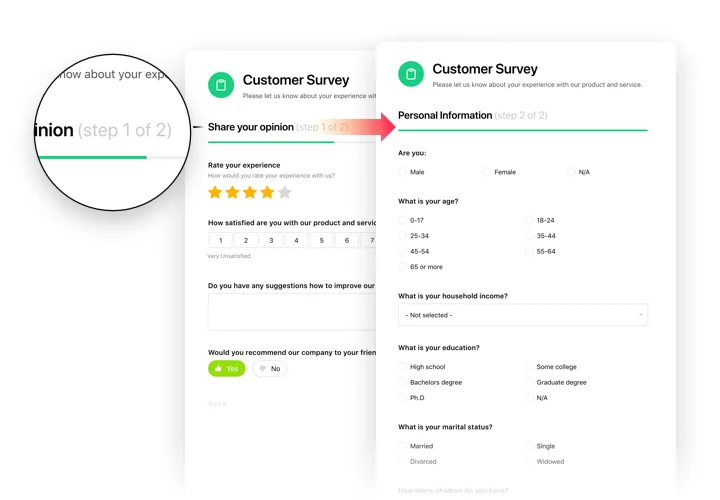
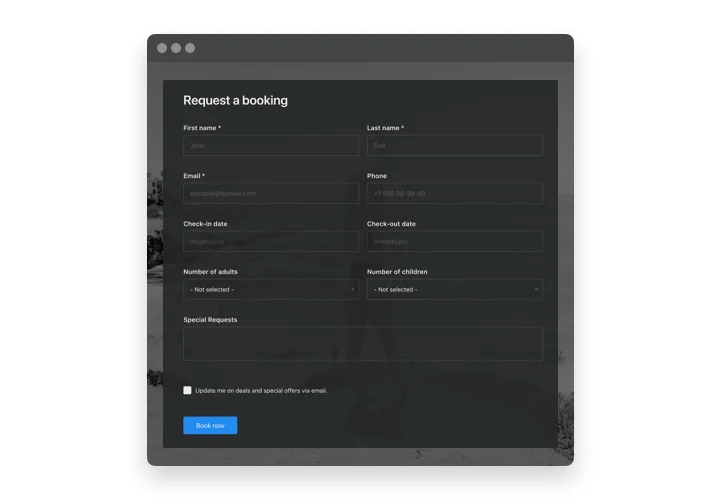
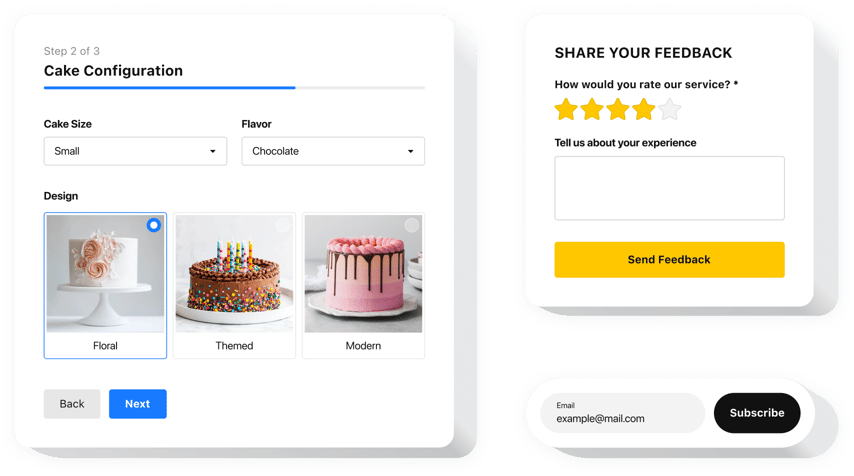
Screenshots
Description
This solution provides a lot of flexibility to create different types of forms and display them on your Divi website. You can gather feedback from your existing and potential customers easily by using surveys, feedback forms, rating requests, and other formats. You can design the form structure, choose elements, specify input types, add scales, and more to develop effective and manageable forms for data collection.
Start using Form Builder to achieve your business goals faster!
Discover useful and easy features, here are a few:
- Add CTAs to guide users towards your goal.
- Adjust slide switching duration.
- Choose between multiple variants.
- Place your text anywhere on the page with advanced positioning.
- Modify five content elements.
How do I embed Form Builder into my Divi website?
Follow these simple steps to integrate the widget:
- Open our free configurator and create your personalized plugin.
Choose the look and functionality you prefer and make any edits. - Copy the personal code that appears in the window on Elfsight Apps.
Once you have finished creating your personalized widget, copy the code from the window that appears and save it for future use. - Start using the plugin on your Divi site.
Insert the code you copied into your web page and save your changes. - The installation is complete.
Visit your website to see the plugin in action.
If you encounter any difficulties, please contact our support team. Our specialists will be happy to help you with any questions you may have about the product.
Can I add multiple columns to the Divi Form Generator?
- Choose a field in the widget editor.
- Click “Edit.”
- Modify the column’s width within the options available: Full, Half, One Third, and Custom.
Depending on the number you would like to include, you can go for the default setup or determine the measurements in percentage manually to get the best column quantity.