Best Beauty Salon Website Builder
How to create a Salon website from the scratch or upgrade the one you’ve already built on the basis of any CMS or website builder
State your prospective website goals
Every website serves as a resolution of a specific issue and in all cases it has an intended audience. First, you need to come up with all the tasks you need to cover. Most times, salon websites are aiming to have the following elements:
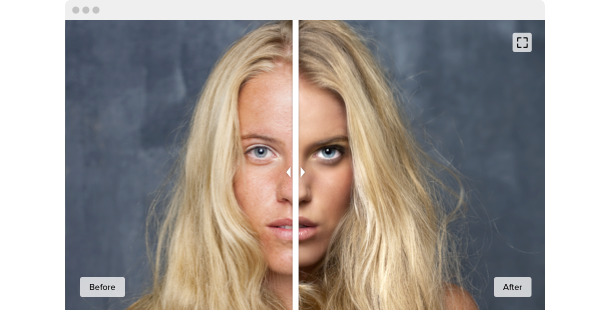
Demonstrate stunning results

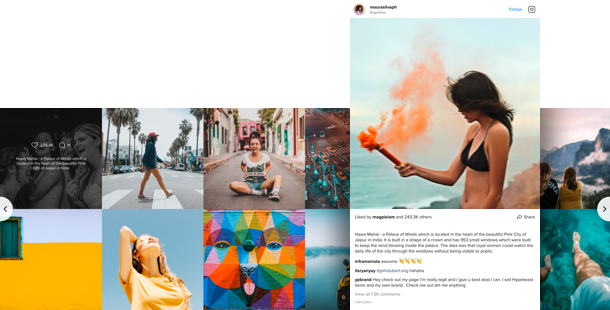
Keep your audience engaged

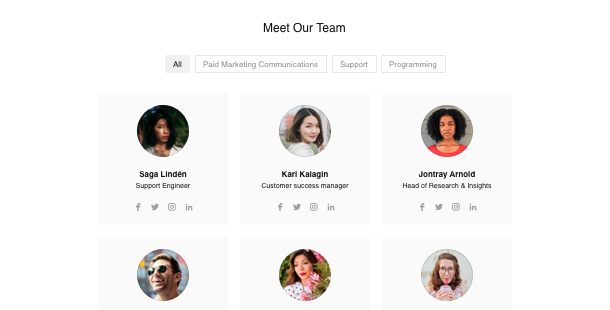
Tell more about your team

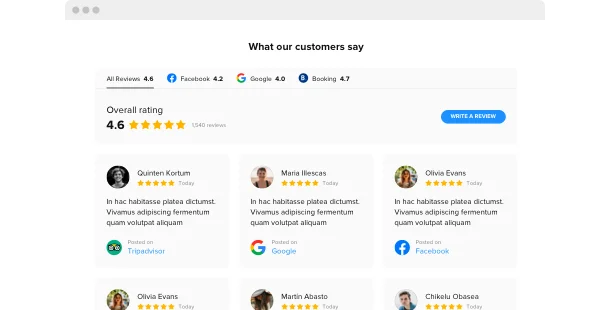
Raise confidence

Get closer to your real customers

Stay easy-to-reach

Display the rates

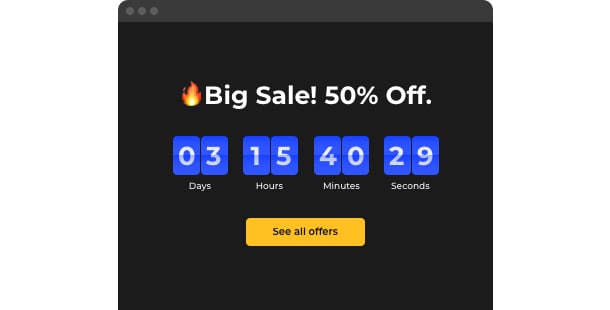
Boost your promotions

Choose a best Salon website builder
All websites are built on the bedrock of some platform – for example, a site builder. They meet the cases of practically every website owner as they make much lighter to shape your website without coding. In most cases it’s much cheaper to make use of a site builder than recruit a proficient programmer. You can begin with finding the most suiting builder from a list below, then select a template for your future salon website – and you’re halfway through!
Squarespace
WordPress
Wix
Overall ratings
Build your best hairstylist websites with the most palatable site builders. With the help of the comparative chart below, you can review the decisive aspects of the platforms and choose the one that fully meets your needs for the prospective website.
| Squarespace | WordPress | Wix | |
| Free Plan | trial | free | free *limited functionality |
| Paid From (mo.) | $12.00 | free | $13 |
| Overall | 4.4 out of 5 | 4.3 out of 5 | 4.2 out of 5 |
| Quality of Support | 8.5 | 7.7 | 7.9 |
| Ease of Setup | 8.8 | 8.1 | 7.9 |
| Templates | 10+ | 1000+ * most are paid | 75+ |
| Our widgets for Platforms | Widget List | Plugin Catalog | App library |
When you decide upon a Site Builder for shaping Salon website, always pay watch out for of website performance and good value for money. Make use of a trial period or free version to try out the service. This is the best way to find out if the website builder is surely as conductive and useful as they say about it.
Salon website examples
Dig into a list of most used Salon templates. They all have distinctive structure, parts and style. Pick the most relevant Salon design ideas for your inspiration.

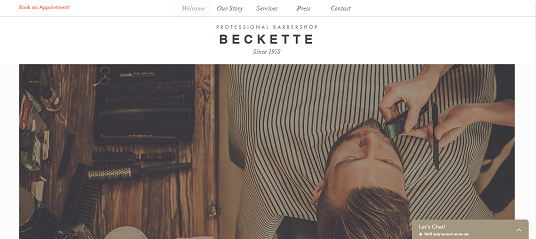
Example 1: Traditional Barbershop website
In case you’re in a search of a wonderful starting point for
hair salon, apply this simple, yet very powerful business template. Adjoin several widgets to enhance its overall style and functionality and begin evolving your business today.

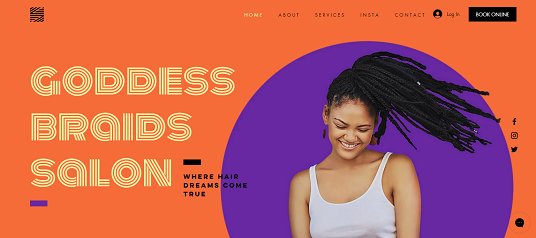
Example 2: Hair Braids Salon website
Supposing you’re looking for a perfect starting point for the best hair stylist websites, apply this uncomplicated, yet very profitable business template. Implement several widgets to enhance its overall style and functionality and start growing your business right away.

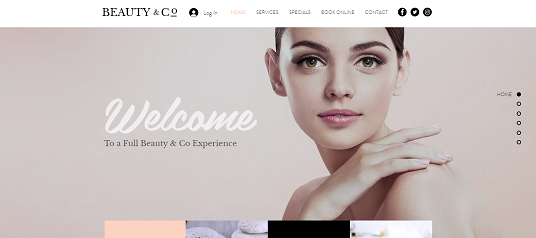
Example 3: Beauty Salon website
If you’re digging for a perfect starting point for the best make up website, make use of this uncomplicated, yet very efficient business template. Attach some of our widgets to boost its overall look and performance and start growing your business right away.
Fill in your salon website
Right after you’ve selected your site platform and a preferable template, it’s high time to form your site pages to inflate them with content and plugins to cover all the tasks from STEP 1. Normally, a site has the following pages:
Homepage →
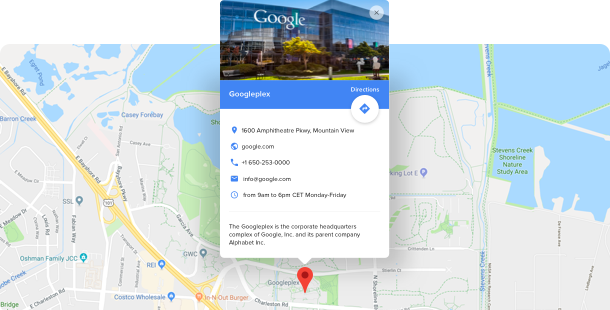
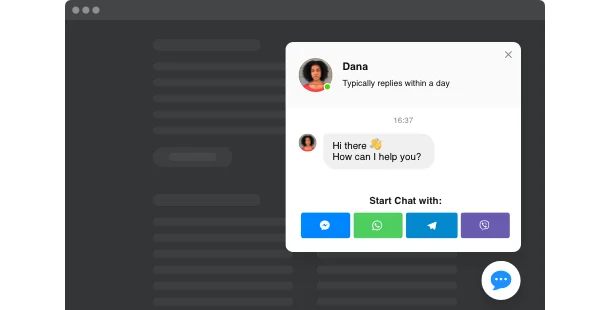
This is the main page of your website, so it makes sense to invest some time in creating an eye-catching design and a user-friendly interface. Show here your cozy and stylish interiors, add the block with user reviews, place Google Map where you’ve marked your salon. And don’t forget to place your contacts and Chat Box on a noticable position.
About →
Present your enterprise to your clients. Here you can describe the history of your beauty salon formation, it’s concept and introduce your team members. Place your business account Instagram Feed here to add more engaging content. Make this page present your salon the best way.
Services →
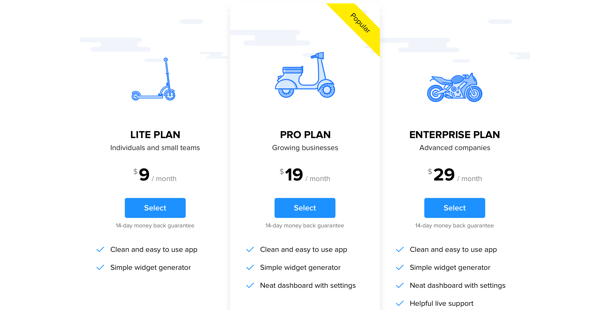
This page is intended at describing the full range of your services in detail. Make it easy to navigate by sorting them to relevant categories. Note cosmetics brands and products you are working with; point out at which target audience each procedure is aimed. Write about your approach to health and beauty and don’t forget to place pricing tables here.
Gallery →
Give your audience the opportunity to look through the full range of pictures with the results of your work. Make them see impressive transformations with a smart Before and After slider gallery. Divide the photos into groups for a user-friendly navigation according to the services you provide (beauty treatment, manicure, pedicure, eyelash extension, haircutting, hairdressing, cosmetics, chemical treatments, etc.)
Contact →
Fill in this section with full information about the ways to contact you. Provide your working email address, phone number, links to your salon social media accounts and messengers. Guarantee your accessibility with embedded Google Map and make sure to add a contact form not to miss any client.
Test and launch
Before your website gets off the ground, you have to confirm everything works properly. Our handy checklist will aid you not to leave out a single significant step.
-
Test your mobile performance.
These days it’s exceptionally important that your website works and looks excellent on smartphones for more than half of your visitors will open it with their mobile devices.
-
Attach your logo.
If you haven’t got one, create it with the help of a logo generator, for example, Tailor Brands.
-
Connect your domain.
In case you haven’t got it when you worked with the website builder, you definitely need to buy it. Use GoDaddy to begin with.
-
Check the functionality
All carousels, pop ups, call-to-action or social media buttons should work in a befitting way, otherwise, your visitors will leave your site in a rush.
-
Announce your new site launch on social networks.
Twist the online audience into real customers. Adjoin a link to your website to your social networks accounts in order that your followers could see it.
-
Done! 🏆
Congrats! You’re a website owner. Now share the link to your site with friends and favorite clients and start collecting the feedback – it will aid you to attract more clients. And don’t stop developing your content and performance to achieve even greater success.
